Сегодня работал с плагином Carbon Fields и столкнулся с такой задачей. В этом уроке я покажу вам, как я удалил кнопки загрузки изображений и файлов, которые по умолчанию отображаются с полем rich_text в Carbon Fields.
Вообще про Carbon Fields рекомендую вам моё руководство.
Кроме того, не забывайте про мой видеокурс по натяжке готовой HTML-вёрстки на WordPress.
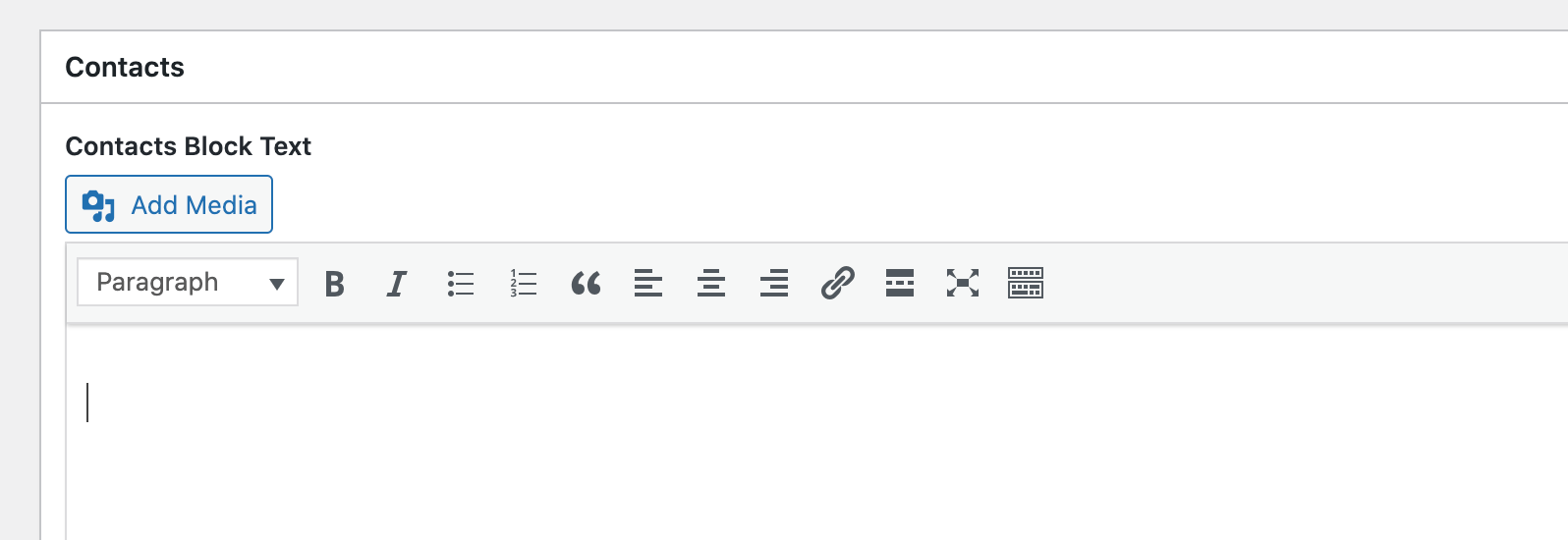
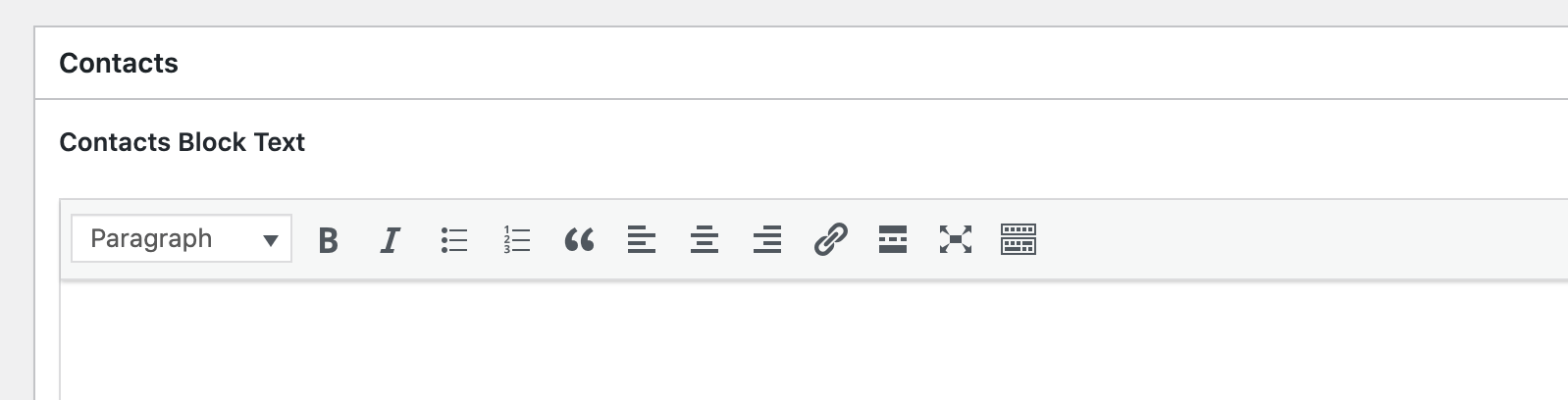
Специально, чтобы вы понимали, о каких кнопках идёт речь, я решил сделать для вас скриншот:

Чтобы их отключить, не нужно колдовать с CSS и display:none, для этого нужно лишь воспользоваться хуком crb_media_buttons_html.
Например вот так:
add_filter( 'crb_media_buttons_html', 'truemisha_no_tinymce_buttons_at_all', 25 ); function truemisha_no_tinymce_buttons_at_all( $html ) { return; }
Также вы можете отключить их только для полей с определённым ID, вот так:
add_filter( 'crb_media_buttons_html', 'truemisha_no_tinymce_buttons', 25, 2 ); function truemisha_no_tinymce_buttons( $html, $field_name ) { if ( 'название поля' === $field_name ) { return; } return $html; }

Источник: Блог Миши Рудрастых