На днях появился релиз Gutenberg 10.7. Через несколько часов с момента его выхода команда разработчиков Gutenberg выпустила версию 10.7.1, в которой были исправлены некоторые баги. В основном все исправления и изменения нацелены на релиз WordPress 5.8 (должен появиться в июле).
Дедлайн по заморозке функционала истек еще 25 мая. Это означает, что в ядро WP смогут войти только те возможности, которые были в плагине Gutenberg 10.7 и ниже. Выход WordPress 5.8 Beta 1 намечен на 8 июня.
В текущем релизе Gutenberg 10.7 команда улучшила интерфейс редактора и опыт взаимодействия с ним. Также пользователи могут воспользоваться дополнительными опциями по дизайну блоков.
Интеграция каталога блочных паттернов
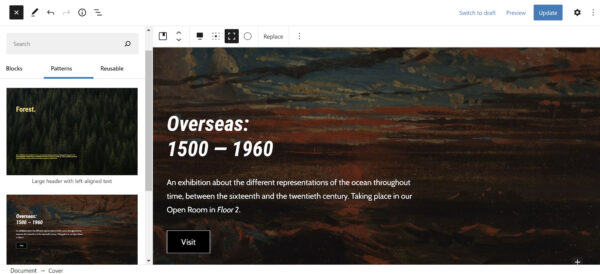
Теперь Gutenberg подтягивает свои базовые паттерны блоков из каталога на WordPress.org. Разработчики паттернов могут дорабатывать свои решения и обновлять их прямо в каталоге. В итоге пользователи всегда будут иметь свежую версию требуемого паттерна в своем редакторе.
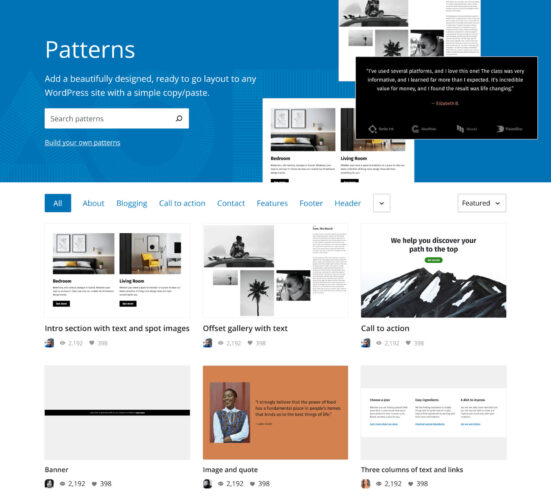
Каталог паттернов – удобный инструментарий для конечных пользователей. Для многих он послужит толчком к созданию более сложных макетов прямо в редакторе WordPress. В данный момент каталог содержит только 10 паттернов. Как только каталог станет открытым для сообщества, количество паттернов в нем существенно возрастет.
Дизайн каталога пока еще дорабатывается. Один из возможных результатов представлен ниже.
Новые элементы управления дизайном блоков
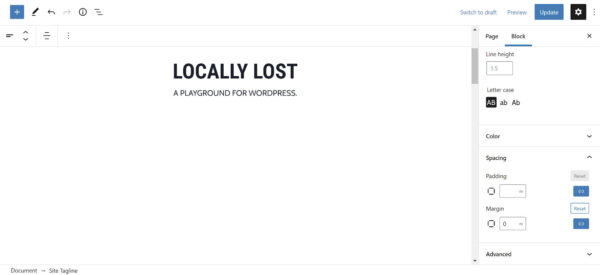
Версия 10.7 содержит несколько новых элементов управления дизайном для блоков. Самая интересная опция – управление полями (margin) для точной настройки отступов. Авторам тем нужно задать ключ settings.spacing.customMargin в true в файлах theme.json, чтобы эта возможность появилась.
Сейчас только блоки Site Title и Site Tagline поддерживают управление полями. Однако в последующих версиях плагина эта опция точно расширится и охватит другие блоки.
Блок Site Title также имеет элементы управления регистром шрифта.
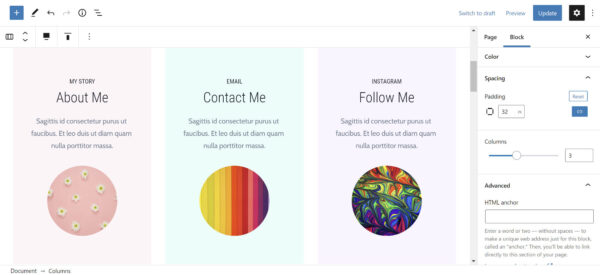
Разработчики обновили блок Column, добавив к нему несколько новых опций. Пользователи могут теперь настраивать отступы (padding) и цвета для отдельных столбцов.
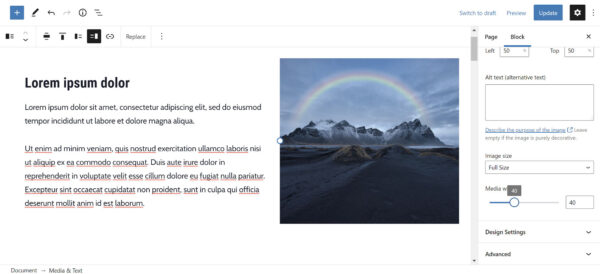
Блок Media & Text теперь может похвастаться новой опцией media width. С ее помощью можно задать точную ширину медиафайла, что гораздо удобнее, чем использование маркеров растягивания изображения в области контента.
Еще одно долгожданное улучшение – добавление возможности трансформирования блока Group в блок Cover (сохранив существующий фоновый цвет или градиент).
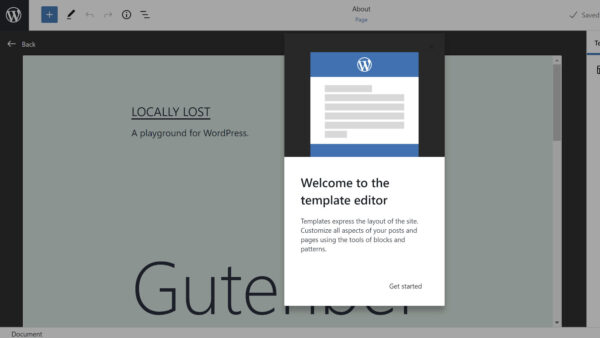
Приветственное руководство в редакторе шаблонов
Режим редактирования шаблонов станет одной из важнейших функций WordPress 5.8. Пользователи смогут переключаться из режима редактирования контента к режиму редактирования шаблонов, не покидая страницы записи. По этой причине пользователям потребуется приветственное руководство, в котором будут разъяснены новые возможности.
Сейчас руководство является достаточно скудным. Я ожидаю, что команда разработчиков несколько его доработает, улучшит – возможно, добавит несколько дополнительных слайдов или ссылку на документацию. Пользователи не должны путаться в этой опции. Добавление адекватного руководства поможет избежать наплыва вопросов в службу поддержки.
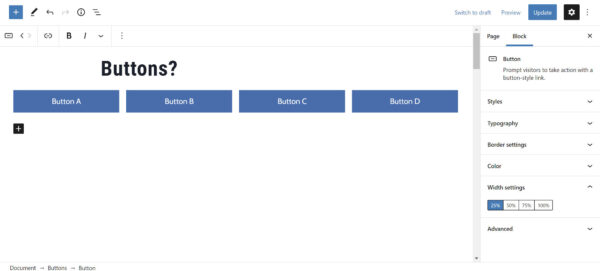
Блок Buttons теперь использует column-gap
Некоторые пользователи могли заметить, что списки кнопок не доходят до края своего контейнера. По крайней мере, в определенных ситуациях.
Связано это с тем, что пространство между кнопками (отдельными блоками Button) было реализовано устаревшими методами (через margin). В современном мире flex- и grid-макетов такой подход кажется уродливым и убогим. В итоге CSS сильно раздувается, особенно если вы хотите внести свои коррективы для отдельных размеров экрана.
Теперь в плагине для реализации отступов между кнопками используется column-gap. Если кнопки выходят за пределы одной строки, то может использоваться row-gap.
Осталось дождаться внедрения этой опции для блоков Columns, Gallery и Query Loop. Унификация системы отступов/пробелов между элементами позволяет сэкономить десятки, а то и тысячи строк кода в долгосрочной перспективе.