В этом невероятно подробном уроке я полностью проведу вас через процесс установки WordPress. Вы также научитесь создавать домен, регистрировать и настраивать хостинг для WordPress.
Внимание! В этом уроке я упоминаю различные сервисы и программы, которые использую, Это не является рекламой и мне никто не платит за упоминание их тут – это реально то, что использую я сам на своих проектах.
1. Домен и хостинг
Так как я обещал рассказать всё в самых подробных подробностях, то отдельное внимание уделим таким вещам, как домен и хостинг.
Будьте готовы, что в этом шаге вас будет ждать покупка домена и хостинга для сайта, но это довольно дёшево, с учётом того, что хостинг можно использовать бесплатный (или пробный период) и купить домен за 99р. В любом случае я вас предупредил 😁
1.1 Регистрация домена
Домен – это только адрес сайта в интернете, а точнее его главной страницы, например у моего сайта это misha.agency, до того, как я сменил его в конце 20-го года, это был misha.blog, а ещё раньше – truemisha.ru.
Некоторые моменты про домены:
- Двух разных сайтов на одном и том же адресе в интернете не может быть (что логично), например вы не сможете создать сайт по адресу
misha.agency, как например я ранее не смог бы создать сайт по адресуmisha.com, потому что тот адрес уже был кем-то занят. - Помимо известных доменных зон, таких, как
.com,.ruи.orgсуществуют сотни других, например.coffee,.surf,.yoga, так что вы можете не расстраиваться, если какой-то домен занят, в любом случае вы найдёте свободное доменное имя. Однако некоторые вы не сможете зарегистрировать, например домен.euможно зарегистрировать, если вы или ваша компания резидент Евросоюза. - Обычно стоимость домена регистрации и продления домена от $10 в год. Часто можно найти домены за бесценок, типо 100р или вообще 0р, но продлять скорее всего вы будете их уже за обычную цену, такие моменты лучше уточнять в самом начале.
.ruдомены не продляются больше, чем на год. Напримерmisha.agencyя сразу оплатил на 5 лет после покупки. С.ruдоменом такое бы не прокатило.- Не рекомендую создавать домен в кириллице типа
домен.рфили что-то в этом духе.
Для регистрации домена обычно использовал namecheap.com или 2domains.ru, но можно кстати зарегистрировать непосредственно на хостинге (если вы уверены в нём), возможно такой вариант будет даже лучше и легче, тогда переходим сразу к следующему шагу.
1.2 Регистрация хостинга
Итак, сейчас разберёмся, для чего нужен хостинг.
Хостинг – это по сути то место, где лежат уже файлы вашего сайта, вы арендуете место у кого-то на сервере и размещаете там свой сайт.
Также пара моментов, которые вам полезно знать про хостинги:
- Так как хостинг – это то, где лежат файлы вашего сайта, то вы можете менять сколько угодно домен, не меняя хостинг или наоборот, поменять хостинг, не меняя адреса сайта.
- При выборе хостинга желательно учитывать то, где находятся сервера, т.к. это может влиять на доступность сайта и скорость его загрузки, например сайт на хостинге из СПб может супер-медленно открывать в Сиднее (тру стори). Старайтесь выбирать местоположение в зависимости от того, откуда планируется наибольшее количество посетителей.
- Для нового сайта практически всегда можно начинать с самого базового тарифного плана, а потом апгрейдить по мере необходимости.
- Цены на хостинги самые разные, обычно от 100р в месяц примерно.
- Не рекомендую бесплатные хостинги, хотя сам я начинал с byet.host, там всё ок, если вы хотите поучиться, но сайты периодически ложились у меня. В то же время на многих платных хостингах есть тестовые периоды до 30 дней.
Итак, что из хостингов могу порекомендовать, что сам использую на момент написания этого гайда:
| Хостинг | Описание |
|---|---|
| beget.ru | Использую очень давно, лет 8 точно. За всё время один раз только ложился сайт. Идеальное решение для РФ и СНГ. Тут даже и думать нечего. |
| siteground.com | Намного дороже, чем Beget, использую около 2-х лет на своих англоязычных проектах. Вроде всё супер-найс! |
Обычно, когда вы зарегистрировались на хостинге, вам нужно зарегистрировать там домен (если вы этого не сделали в первом шаге), создать сайт (пока что это будет пустой сайт, который привяжется к вашему домену, либо мы сейчас сами привяжем его в следующем шаге).
Панели у хостингов часто интуитивны и, если вы используете платный хостинг, то поддержка часто помогает очень классно.
1.3 Привязка домена к хостингу (Делегирование)
Делегирование чаще всего происходит путём прописывания NS-сервером, которые предоставляет хостинг в настройках домена. Но иногда это бывает и IP-адрес.
Рассмотрим это на примере хостинга Beget и регистратора Namecheap. Но в целом процесс примерно схож и для других хостеров и регистраторов.
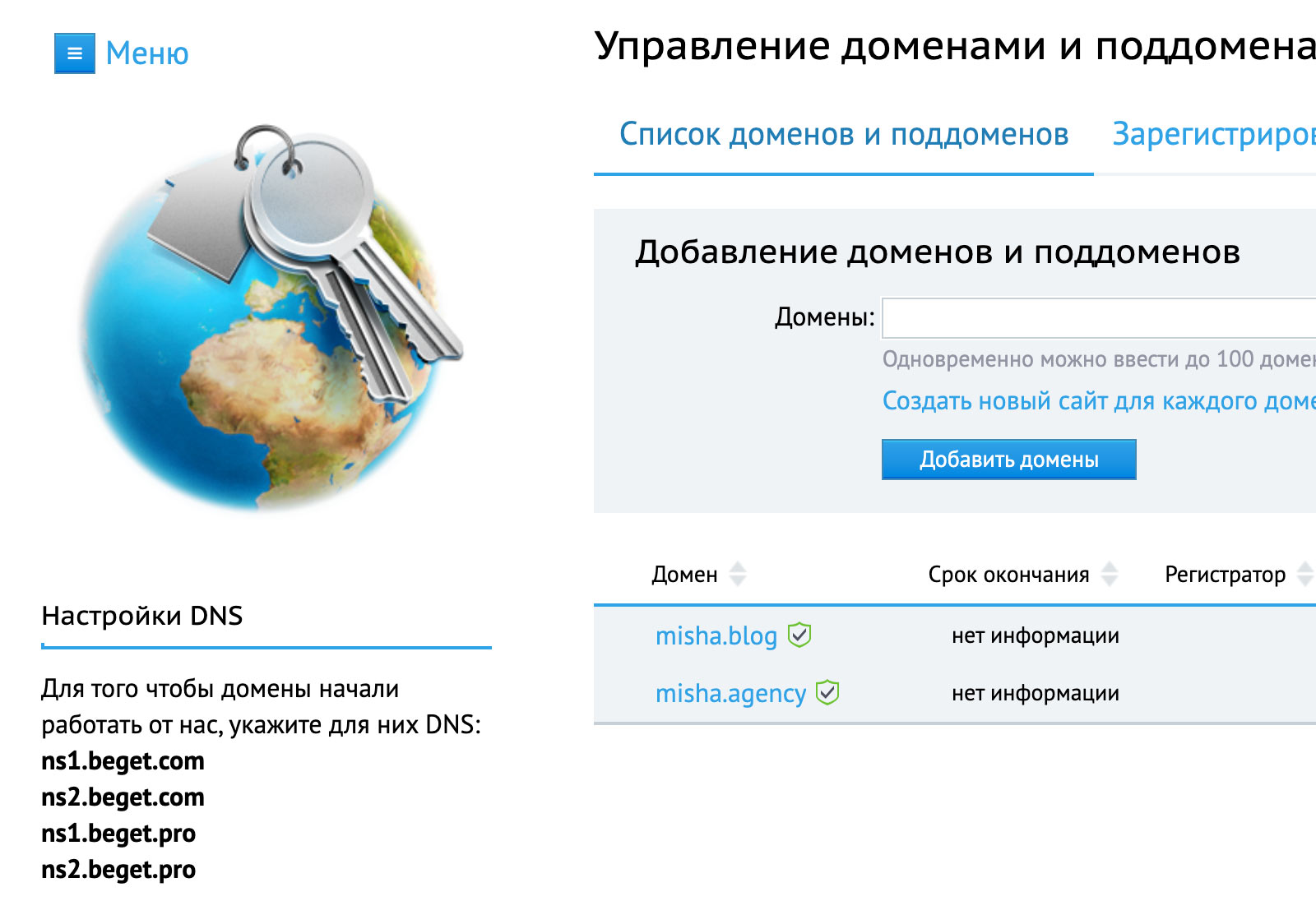
Итак, прежде всего нам нужно найти эти NS-сервера, которые предоставляет хостинг. Например в Beget мы должны перейти в раздел «Домены и поддомены».

ns1.beget.com, ns2.beget.com и так далее.Класс, нашли, что теперь с ними делать? Нужно зайти в Namecheap и найти, где прописать их в настройках домена.
- Логинимся в Namecheap.
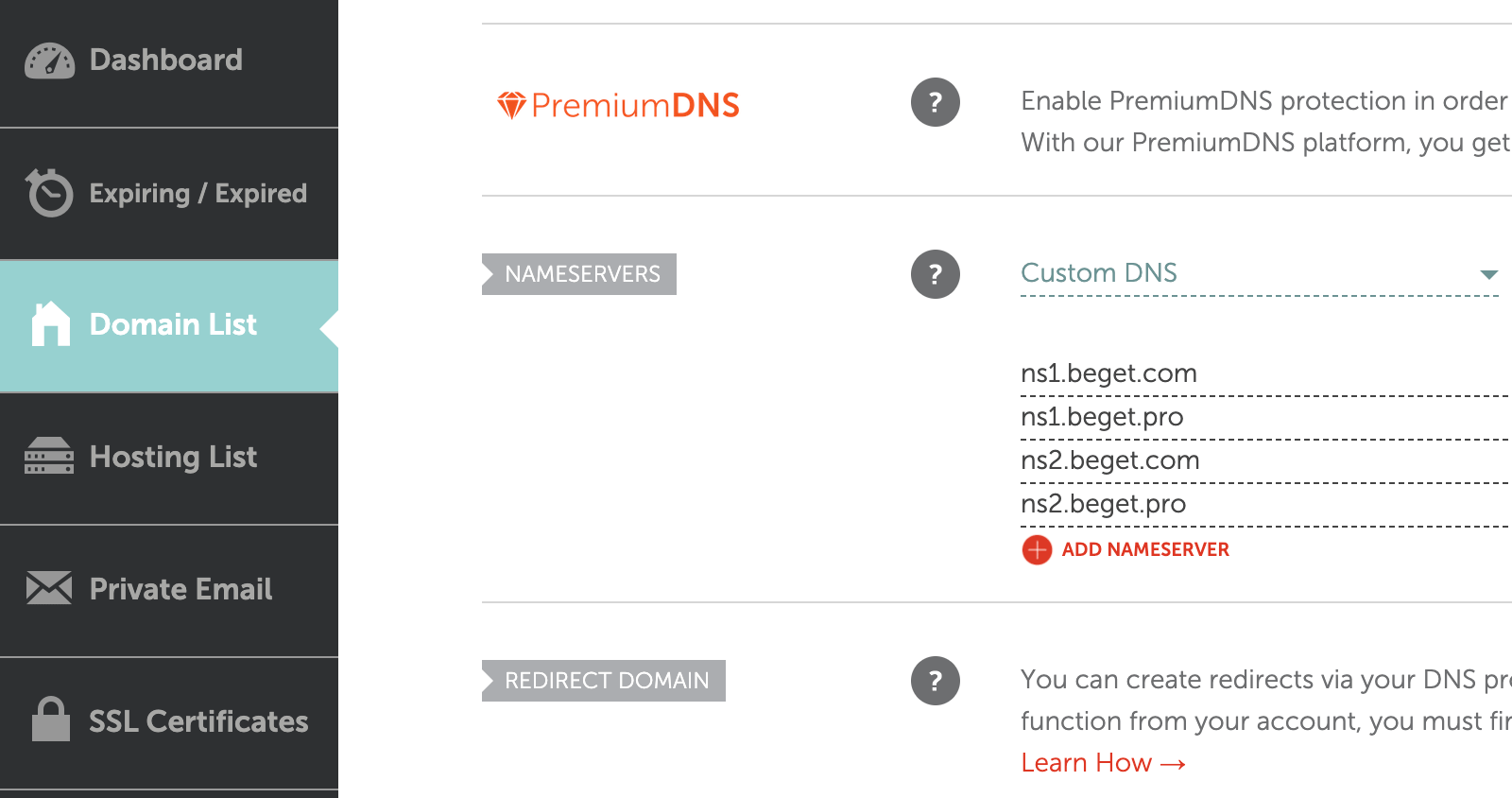
- Нажимаем в меню слева «Domain list».
- Рядом с интересующим нас доменом жмакаем кнопку «Manage».
- Рядом с настройкой Nameservers выбираем Custom DNS.
- Указываем там NS-сервера от Beget и нажимаем галочку для сохранения.

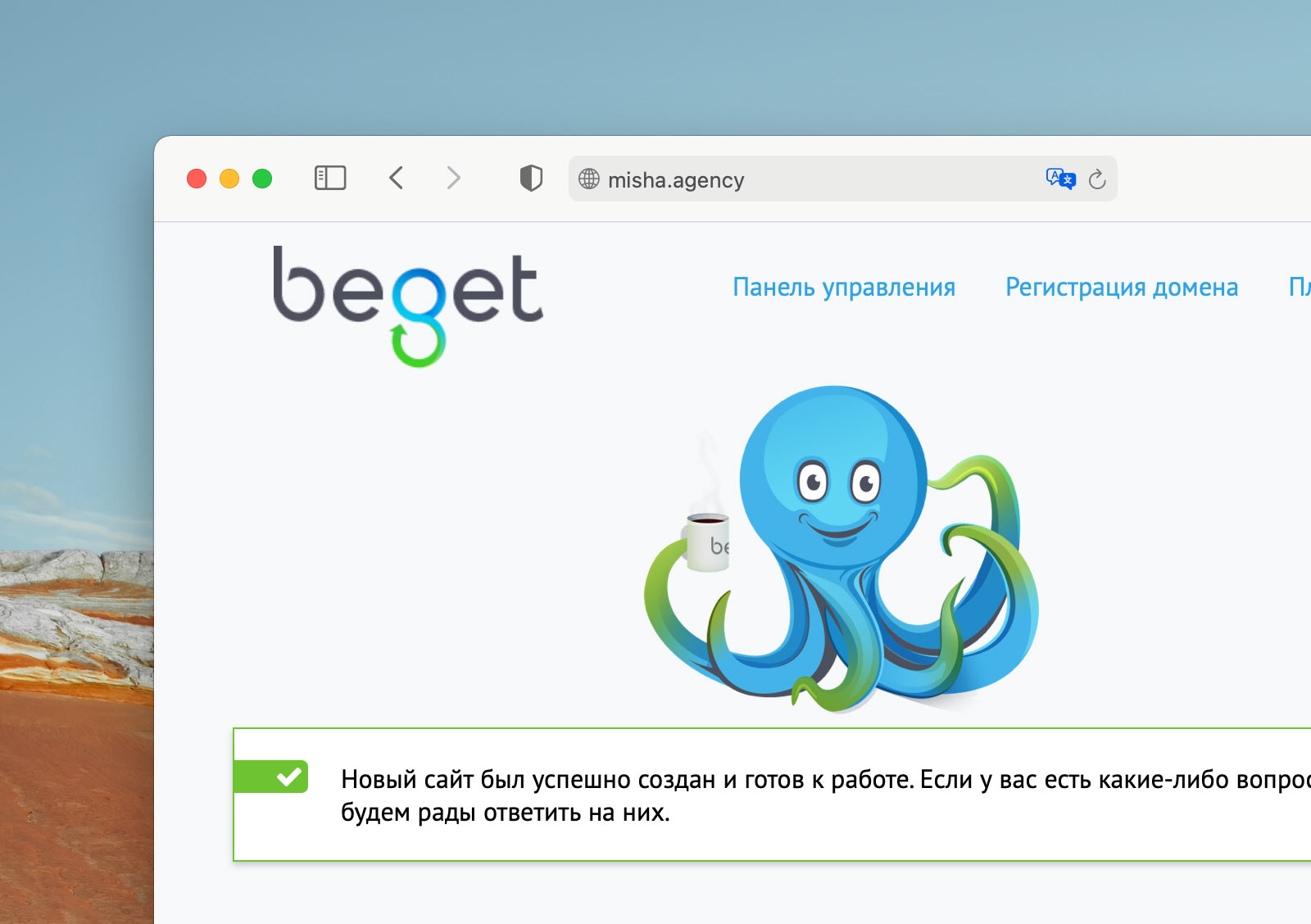
После того, как всё сделали, можно начинать чекать домен – переходим по адресу своего будущего сайта и ждём, когда нам отобразится страница-заглушка от хостинга. Это обычно происходит в течение часа для новых доменов.
Вот такая заглушка появляется у Beget:

И опять-таки, если у вас ничего не получается, не забывайте обратиться в поддержку хостинга.
1.4 SSL-сертификат от Let’s Encrypt
Ещё один, последний, маленький но важный шаг, который вам нужно сделать перед тем, как начать устанавливать WordPress уже.
SSL-сертификат – это замочек, который отображается рядом с адресом вашего сайта 😁

- SSL-сертификат шифрует соединение между пользователем и сайтом, делая его более безопасным.
- Сейчас существуют бесплатные SSL-сертификаты от Let’s Encrypt, поэтому смело ставим их всегда.
- Протокол сайтов, защищённых сертификатов –
https://, а неhttp://. - Google обычно недоволен, если сайт без SSL-сертификата.
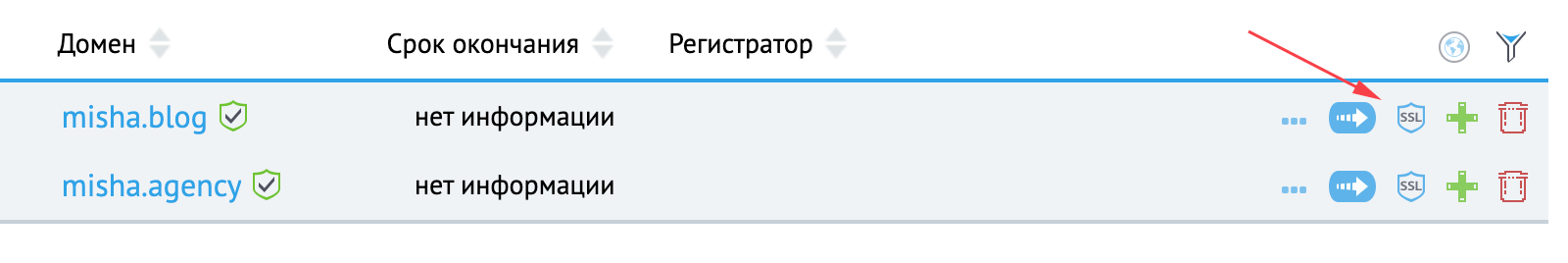
Например в Beget для этого переходим в раздел «Домены и поддомены» и нажимаем на знак щита:

Устанавливаем серт, ждём минут 20, когда его установят, и переходим к следующему шагу.
2. Установка WordPress через хостинг
И сейчас вас ждёт возможность целиком пропустить третий, довольно объёмный шаг.
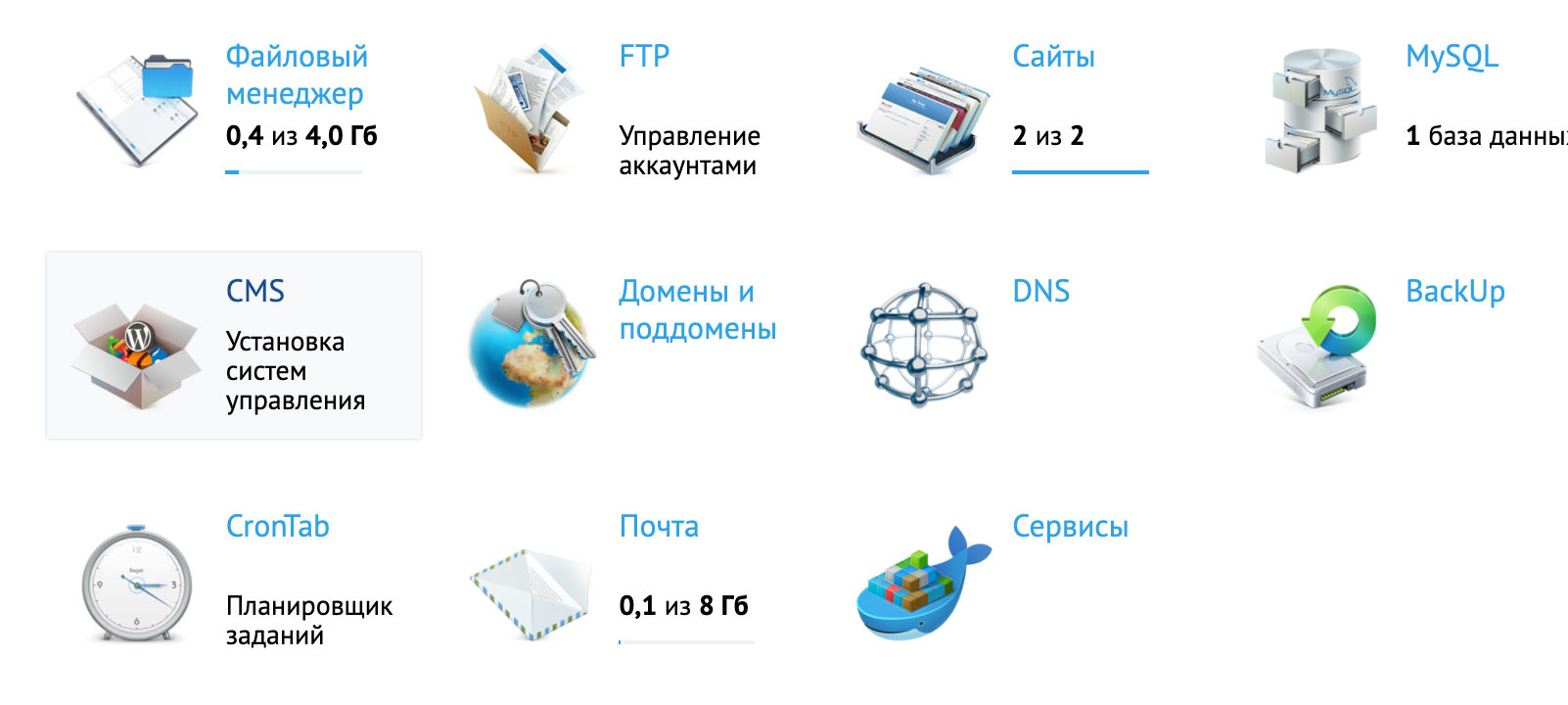
На многих хостингах есть возможность установить WordPress автмоатически через панель управления. Для этого сначала переходим в раздел «CMS».

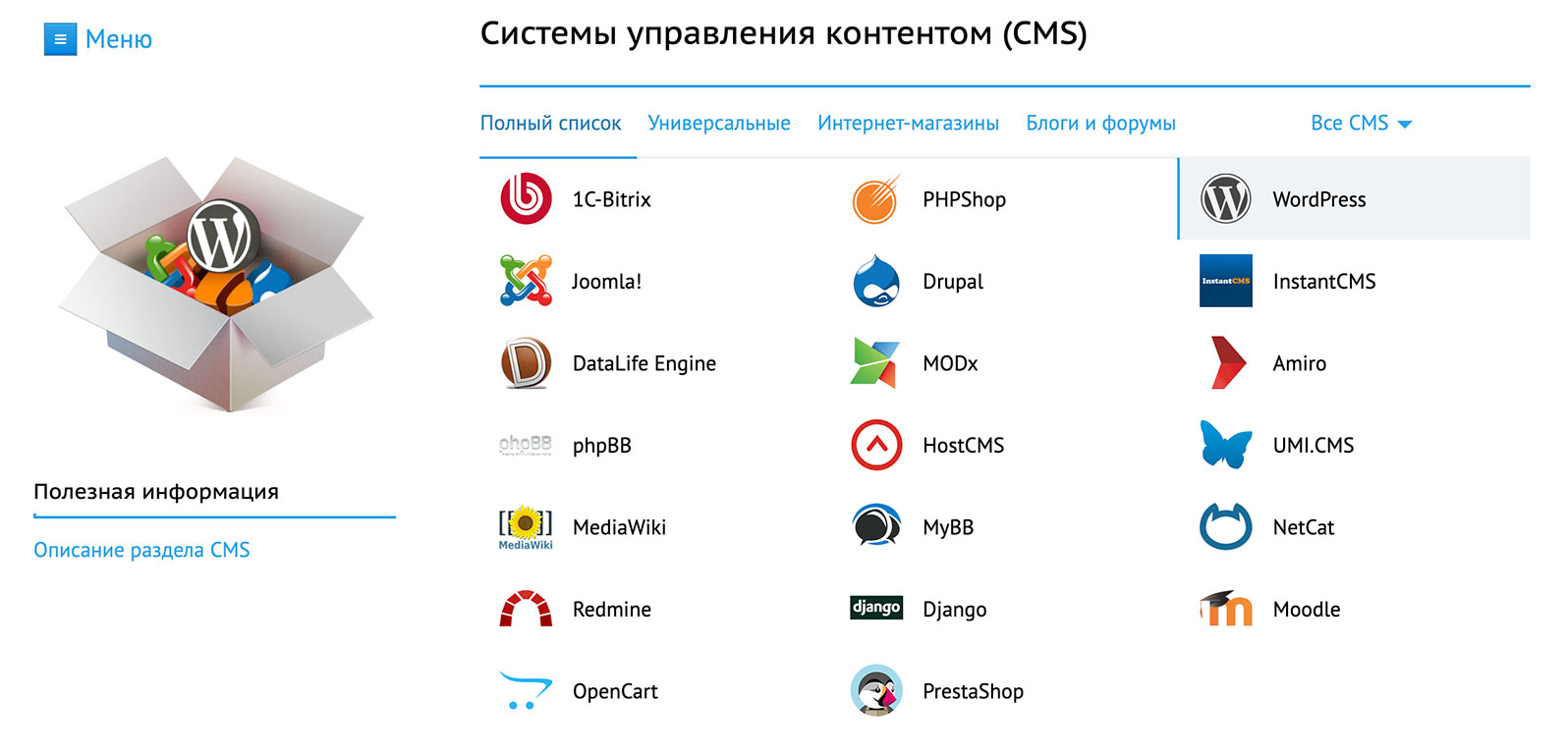
Выбираем WordPress.

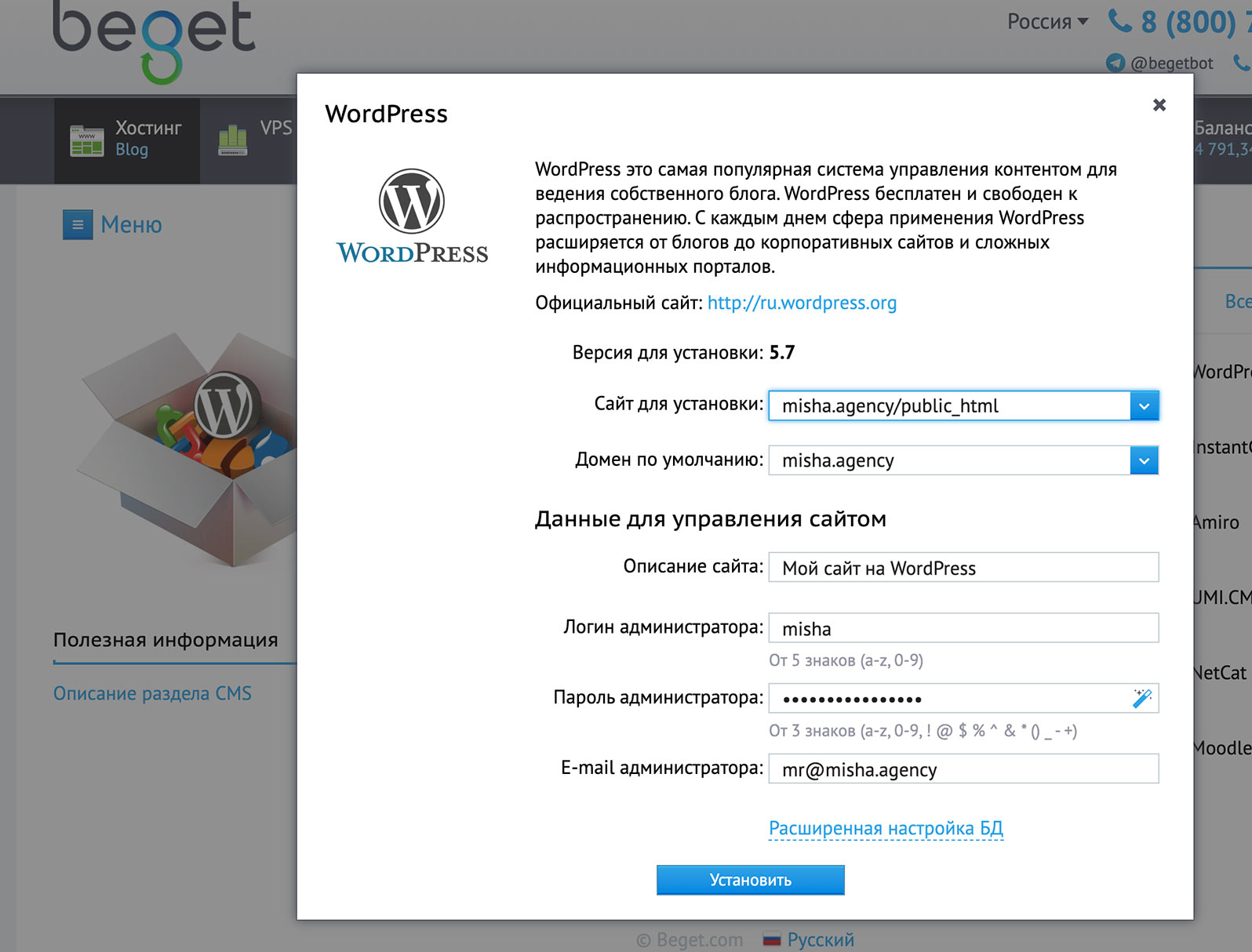
Проводим некоторые настройки.

И всё!
3. Ручная установка WordPress
Если со временем вы не планируете пользоваться только админкой WordPress, но вам также и интересно, как оно всё устроено, то рекомендую пойти этим путём 💪
3.1 Базы данных
Базы данных – это то, где хранится весь текстовый контент вашего сайта и настройки. Тут например также хранятся пользователи и их пароли.
Во время установки WordPress попросит нас информацию от базы данных (название, имя пользователя и пароль), для этого мы сначала с вами эту базу данных создадим.
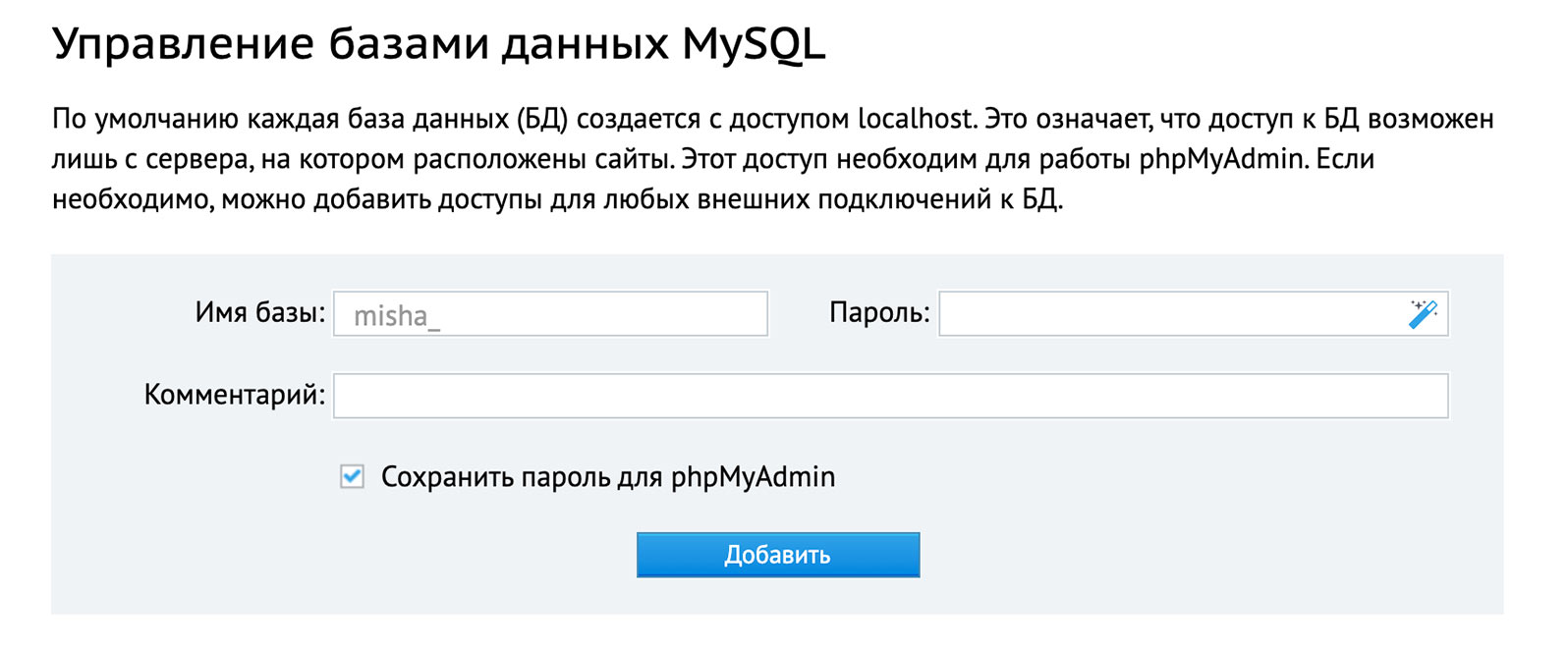
Для этого в панели управления хостинга отправляемся на страницу «MySQL».

И создаём базу данных.

Готово, кроме того, что записать имя базы данных и пароль, больше в этом шаге ничего делать не нужно.
3.2 FTP / SFTP. Закачиваем WordPress на хостинг
А в этом шаге мы с вами скачаем WordPress и зальём его файлы на сервер.

Теперь нужно как-то законнектиться к хостингу и закинуть файлы WordPress туда (не забудьте распаковать архив сначала).
Сначала нам понадобится какая-то прога для этого на компе:
| Windows | MacOS |
|---|---|
| Filezilla (бесплатная) – использовал, когда был на винде, что сейчас люди используют, даже не знаю, т.к. в окружении одни маководы. Кстати, есть подробное руководство по ней. | Transmit ($45) – использую с того момент, как перешёл с виндуса на мак, очень нравится. |
Следующий наш шаг – решить для себя – хотим ли мы подключиться по FTP или по SFTP, давайте разберёмся, как это работает.
| FTP | SFTP |
|---|---|
| Незащищённое подключение. | Защищённое подключение |
| Обычно данные для подключения по FTP высылаются вам при регистрации на хостинге, по крайней мере так делают в beget. | Чтобы подключиться по SFTP иногда может даже потребовать пообщаться с техподдержкой хостинга. |
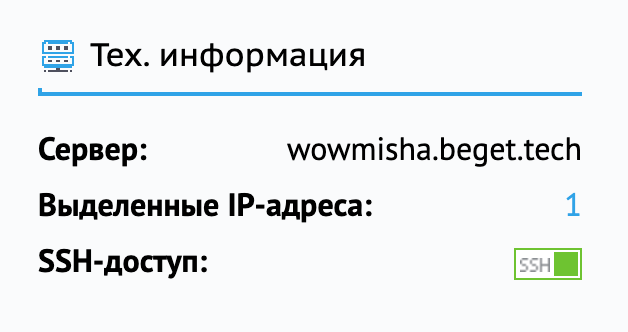
| Также вы можете доступы (пользователя) для подключения по FTP к определённому сайту или даже папке на сайте через панель хостинга. | В beget доступы для подключения по SFTP совпадают с логином и паролем к самому хостингу, вам нужно лишь найти сервер подключения и включить чекбокс «SSH доступ» |
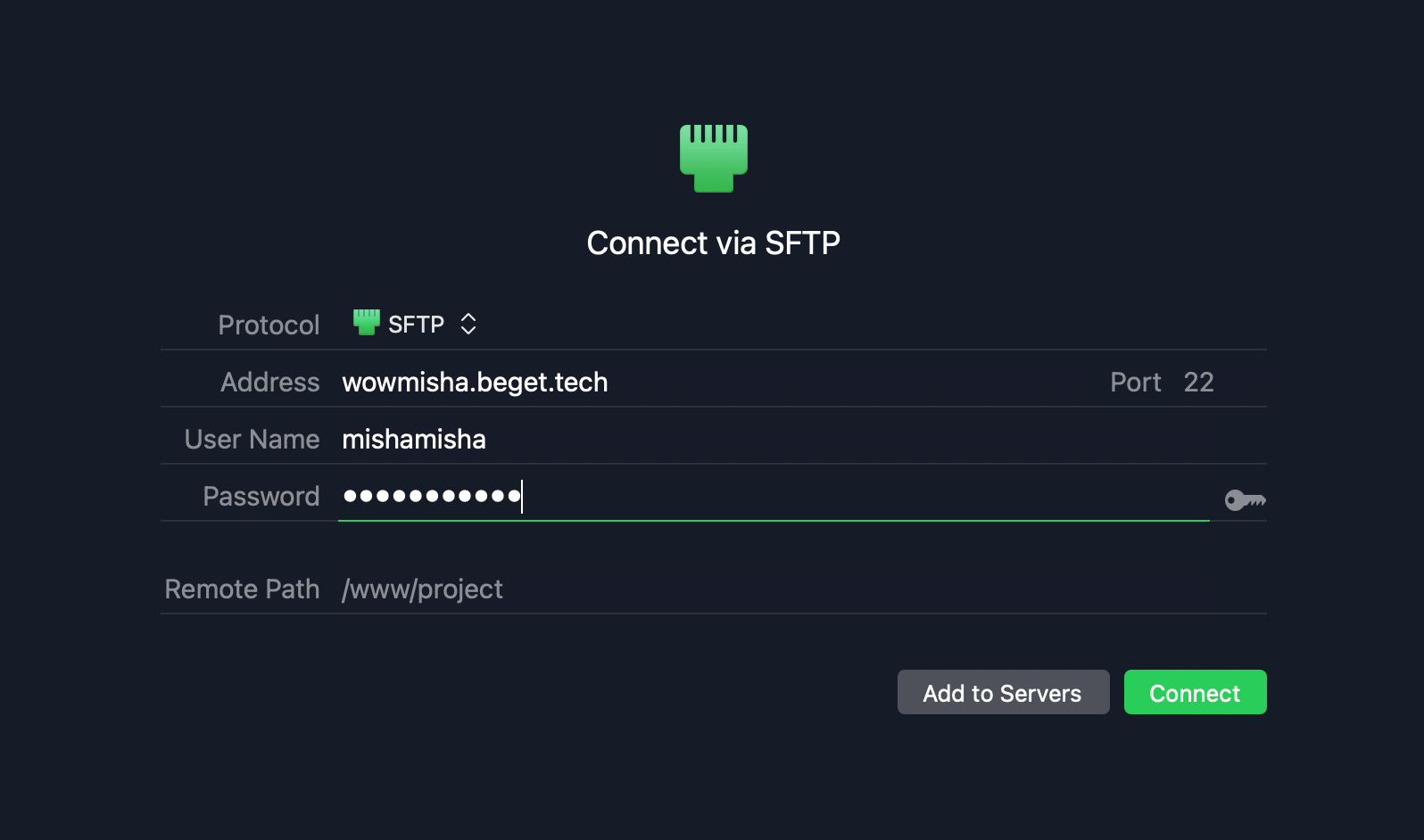
Открываем Transmit / Filezilla и вводим все данные в создании нового подключения:

Подключились? Теперь перекидываем файлы из папки wordpress в папку public_html. Не забывая при этом удалить заглушку хостинга, если вдруг она является файлом index.html! Если заглушка является index.php файлом, то вам и так и так предложат её заменить.
Чтобы запустить установку, теперь вам достаточно перейти по адресу своего сайта и установка запустится автоматически!
Если вы получаете ошибку 500 на этом этапе, то уточните, какая версия PHP стоит на хостинге. Либо обратить в супорт хостинга.

Выбираем нужный язык, нажимаем «Продолжить».
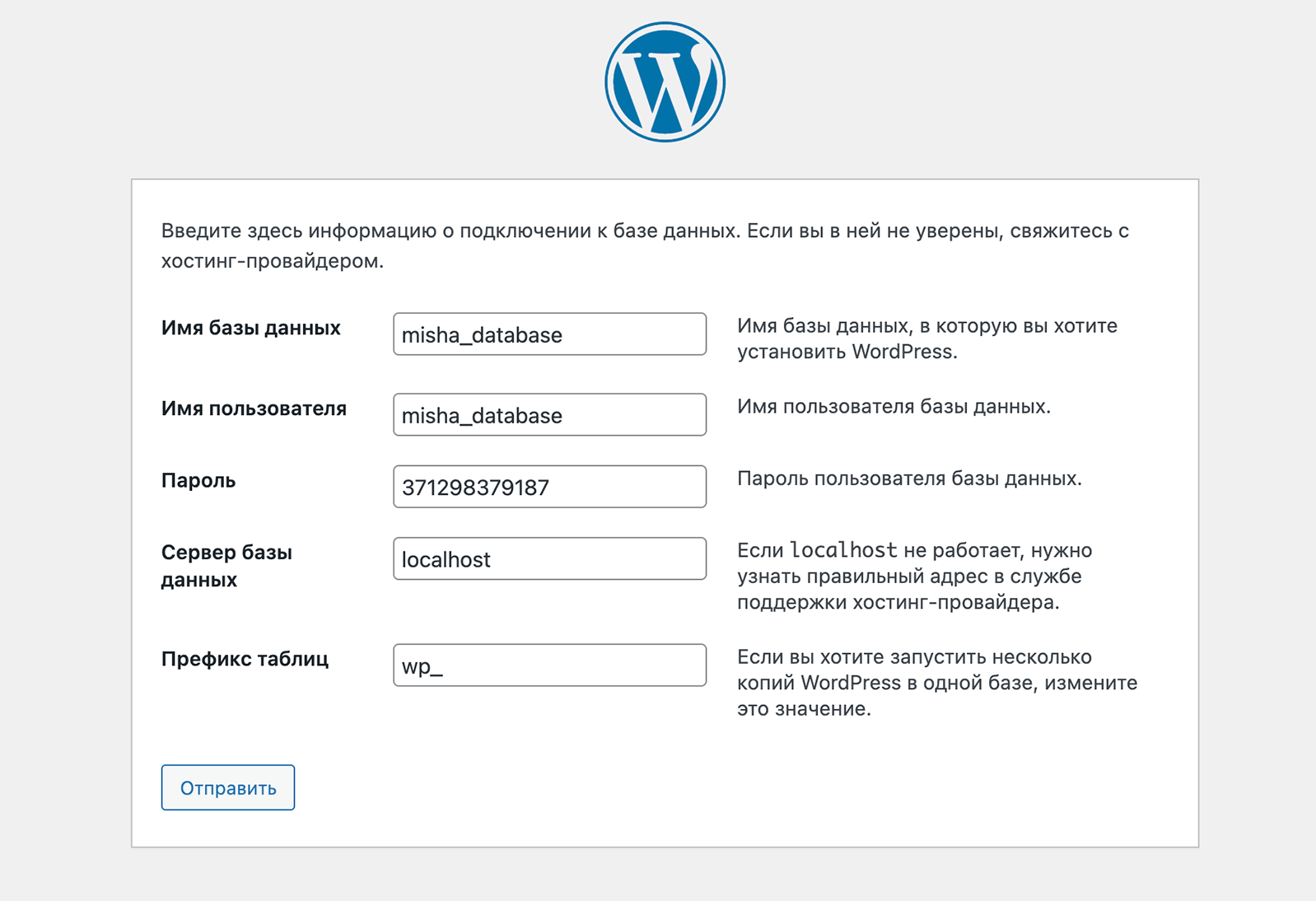
На следующем шаге нам понадобится ввести доступы к базе данных, которую мы создавали в одном из предыдущих шагов.

- Имя базы данных и имя пользователя базы данных в Beget совпадают.
- Сервер базы данных чаще всего можно оставить
localhost, если сам хостинг не предлагает другой вариант. - Префикс таблиц рекомендую не оставлять
wp_, а поменять на что-угодно уникальное, напримерmisha_.
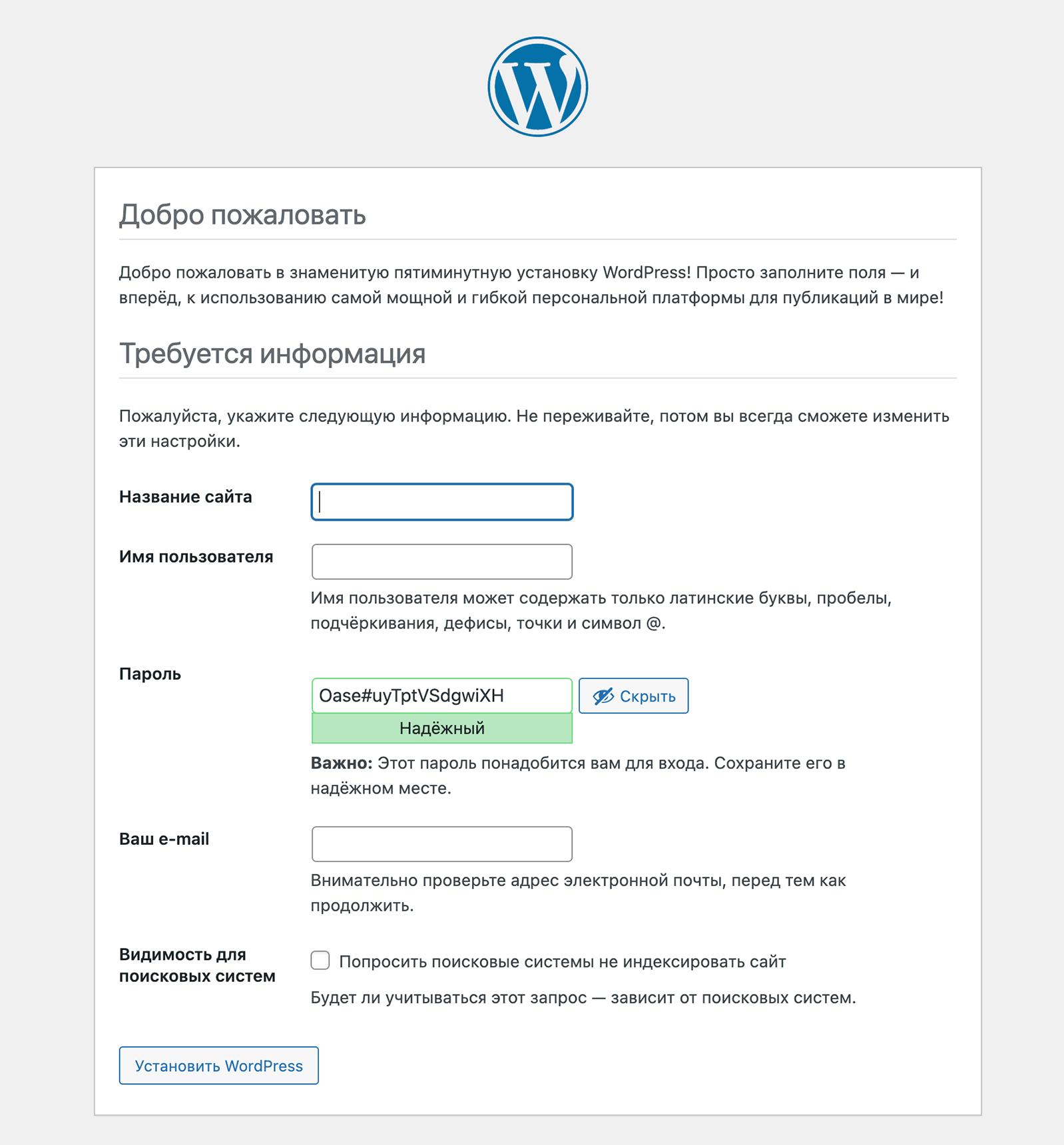
Класс, если всё сделали правильно, попадаем на следующую и последнюю страницу установки:

Тут тоже есть некоторые моменты, на которые я бы обратил внимание:
- Не используйте Имя пользователя
admin,administratorи какие-то подобные угадываемые логины. - Как бы банально это не звучало, но постарайтесь использовать надёжный пароль. Это причина #1 взламываемости сайтов.
- Видимость для поисковых систем вы всегда можете отключить в Настройки > Чтение. По идее эта история добавляет мета-тег robots с параметром noindex.
Ииии… ура! 🎉

Теперь, когда вы научились устанавливать WordPress, не могу не порекомендовать вам свой видеокурс по созданию интернет-магазинов на WordPress.
Источник: Блог Миши Рудрастых