Возвращает переданный в неё текст, преобразуя в нём кавычки, апострофы, тире, многоточие, символ торговой марки и символ умножения.
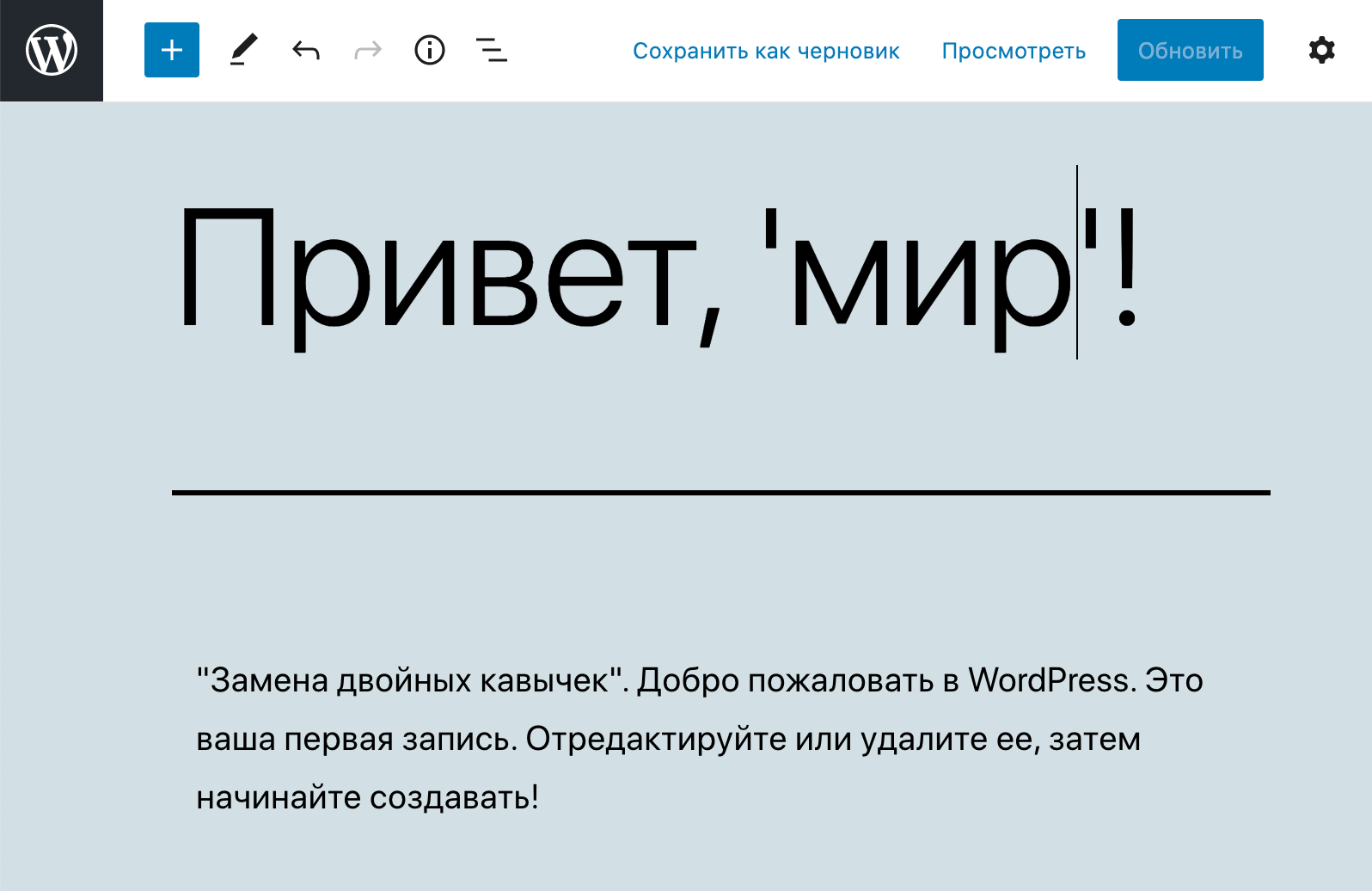
Например, если в редакторе написать это:

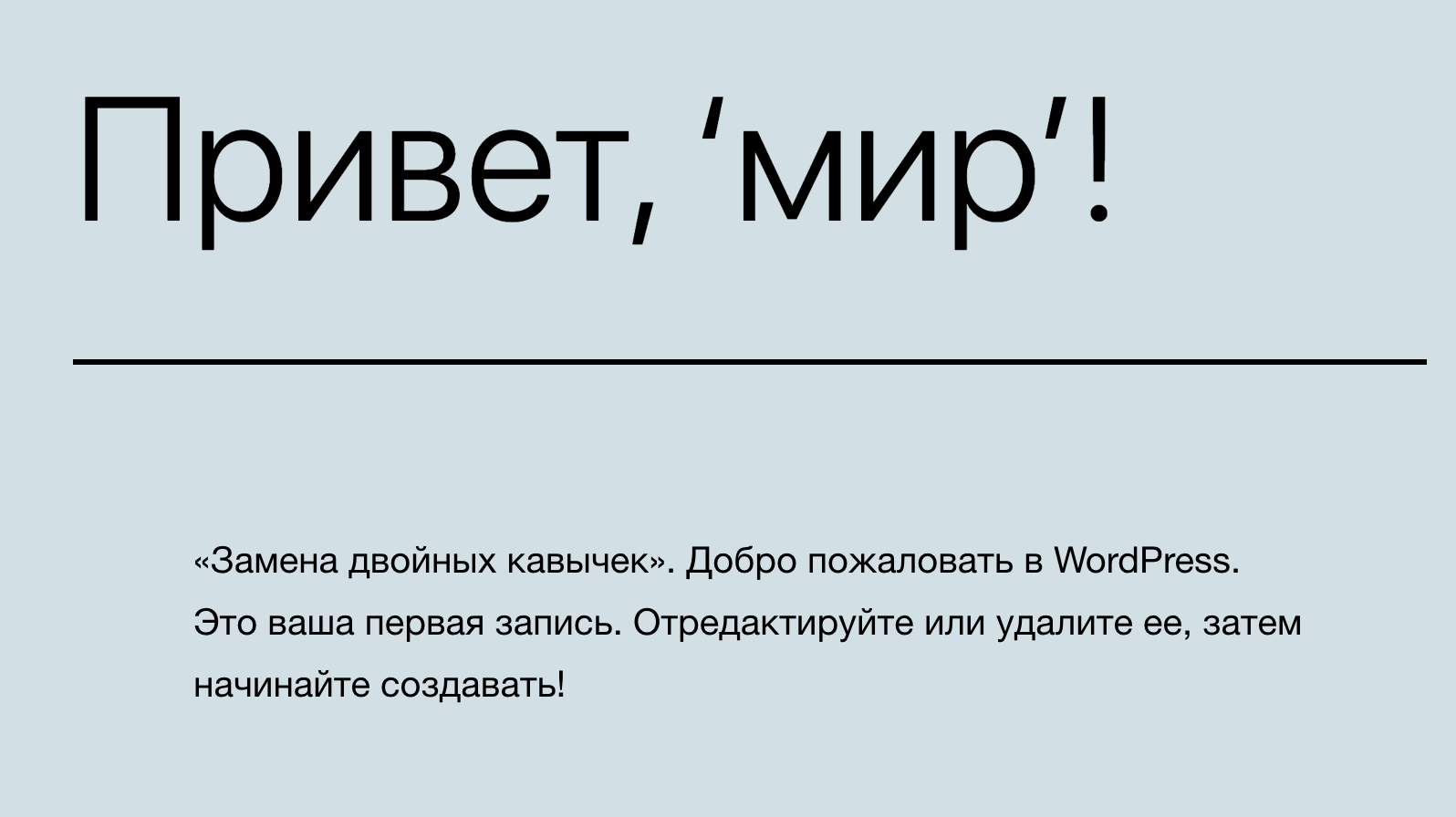
То на сайте будет:

- Замены в пределах некоторых HTML-тегов производиться не будет, по умолчанию это теги
<pre>,<code>,<kbd>,<style>,<script>, and<tt>, но вы можете изменить их список фильтром no_texturize_tags. - Также будет проигнорирован текст внутри шорткода
[code]. Список шорткодов можно изменить фильтром no_texturize_shortcodes. - Полностью отключить эту функцию можно хуком run_wptexturize.
- Не используйте его до инициализации хука
init.
wptexturize( $text, $reset = false )
Параметры
- $text
- (строка) Текст, который нужно отформатировать.
Список заменяемых символов
Обратите внимание, что данная таблица актуальна, если в настройках сайта указан русский язык.
| Символ в редакторе | Заменяется на | В итоге |
|---|---|---|
' |
‘ и ’ |
‘ и ’ |
" |
« и » |
« и » |
– (с пробелами по краям) |
— |
— |
–– |
— |
— |
––– |
— |
— |
(tm) |
™ |
™ |
... (многоточие) |
… |
… |
'' (две кавычки рядом) |
» |
» |
`` |
« |
« |
5x5 (буква экс) |
5×5 |
5×5 |
run_wptexturize – полное отключение функции wptexturize()
При помощи фильтр-хука run_wptexturize можно либо полностью отключить выполнение функции, либо отключить её на определённых страницах и при определённых условиях.
Пример:
add_filter( 'run_wptexturize', 'true_no_texturize', 25 ); function true_no_texturize( $run_texturize ) { return false; // отключена }
Не знаете, куда вставлять код?
Как я уже упоминал выше, по умолчанию функция не будет обрабатывать текст, находящийся внутри HTML-тегов <pre>, <code>, <kbd>, <style>, <script>, and <tt>, но мы можем либо удалить любые из эти тегов, либо добавить новые в список.
Например давайте удалим тег <kbd> и вместо него добавим тег <var>, тогда наш сниппет примет вид:
add_filter( 'no_texturize_tags', 'true_no_texturize_tags', 25 ); function true_no_texturize_tags( $default_no_texturize_tags ) { // добавляем тег <var> $default_no_texturize_tags[] = 'var'; // удаляем тег <kbd> if ( ( $key = array_search( 'kbd', $default_no_texturize_tags ) ) !== false) { unset( $default_no_texturize_tags[ $key ] ); } return $default_no_texturize_tags; }
Не знаете, куда вставлять код?
no_texturize_shortcodes – изменяем список шорткодов, внутри которых не будет производиться обработка текста
Допустим, что вы зарегистрировали какой-то произвольный шорткод и не хотели бы, чтобы в нём срабатывала фильтр на функции wptexturize(), тогда вы можете добавить свой шорткод в исключения следующим кодом:
add_filter( 'no_texturize_shortcodes', 'true_no_texturize_shortcodes', 25 ); function true_no_texturize_shortcodes( $default_no_texturize_shortcodes ) { // добавляем шорткод [misha] $default_no_texturize_shortcodes[] = 'misha'; return $default_no_texturize_shortcodes; }
Источник: Блог Миши Рудрастых