Возникла необходимость срочно поднять свои показатели PageSpeed & Core Web Vitals? Ниже мы привели три быстрых совета, которые помогут вам это сделать.
Уже скоро нас ждет обновление Page Experience от Google. Если вы читаете эту статью, то вы, вероятно, пытаетесь сейчас оперативно устранить возникшие проблемы, проигнорированные ранее, либо ищете способы улучшить уже проделанную работу. Представители индустрий понимают, что сначала эффект будет практически незаметный, но со временем алгоритмы станут все более весомы и важны в ранжировании.
Обновление Page Experience напоминает обновление HTTPS. Когда новый алгоритм был запущен, он, как нам всем тогда казалось, не привел к перестановкам в ранжировании сайтов. Но много ли HTTP-сайтов сегодня можно видеть в топах Google? Естественно, можно возразить, что это не следствие каких-то санкций, а простой эффект от перехода к HTTPS, ведь совершить такое переключение легко, да и практически все новые сайты запускаются сразу на HTTPS.
Тем не менее, если у вас незащищенный сайт, вы столкнетесь с кучей ресурсов, которые будут иметь превосходство над вами. Возможно, это небольшое преимущество, но даже в таком случае его нельзя игнорировать.
Давайте рассмотрим следующие простые советы, как получить преимущества в ранжировании за счет улучшения показателей PageSpeed и Core Web Vitals в WordPress.
Совет 1. CloudFlare
Этот совет не является эксклюзивным для WordPress.
Мой собственный сайт имеет довольно плохие показатели Core Web Vital. Далеко не все знают, что CloudFlare предлагает бесплатный план, включающий в себя множество улучшений скорости сайта.
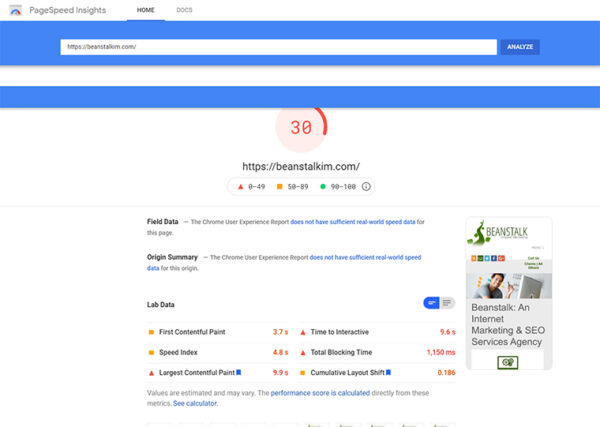
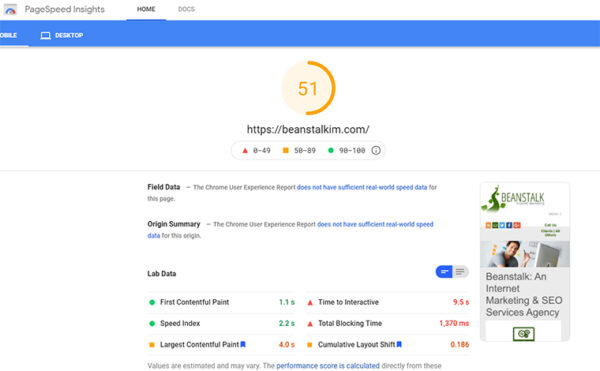
Еще до внедрения всех советов скорость моего сайта была следующей:
Мы подключили бесплатный тариф CloudFlare и включили компоненты оптимизации скорости:
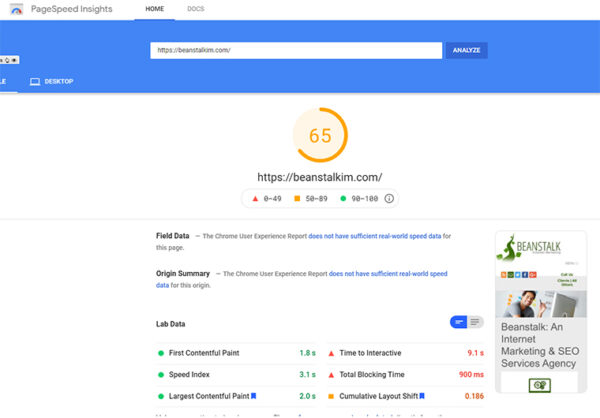
Существенная разница! И это примерно 20 минут работы, включая создание аккаунта. После обновления до Pro-версии (примерно 20$ в месяц) и настройки практически всех параметров мы получили следующее:
+ 11 пунктов за 20 долларов. Неплохо.
Я подключил следующие настройки:
- Polish image optimization.
- Mirage.
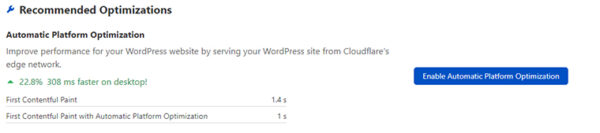
И поскольку мой сайт был на WP, у меня была следующая опция:
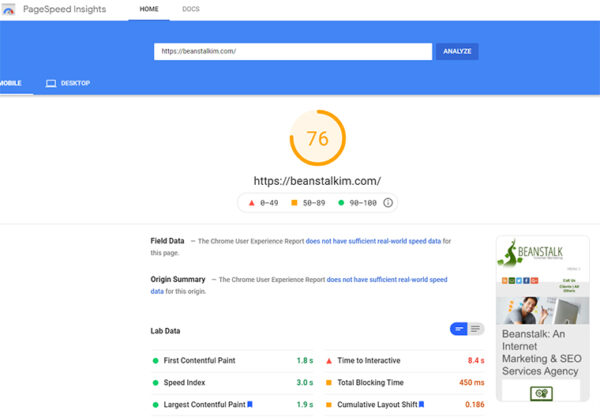
В итоге я установил плагин, применил рекомендуемые настройки, после чего получил следующее:
Здесь есть кое-что веселое. У меня улучшились показатели FCP и Speed Index, но просел LCP.
Я протестировал несколько настроек, но ни одна из них не улучшила ситуацию, потому я решил отключить WordPress-плагин.
Все всегда нужно тестировать.
Совет 2. Hummingbird
В данном случае я говорю не об алгоритме Google лохматого 2013 года, а о плагине WordPress с таким названием. Я протестировал кучу разных плагинов для скорости и кэширования. Какие-то работали лучше, какие-то хуже. Но стабильно высокие результаты показал плагин Hummingbird – конечно, если вы работаете с хорошим хостингом.
Hummingbird – это не просто плагин для кэширования (ведь у нас уже есть кэширование на стороне хостинга и кэширование через CloudFlare). В данном случае кэширование Hummingbird нас вообще не будет интересовать. Что мне еще понравилось, так это то, что Hummingbird можно присоединить к CloudFlare.
Автоматическая оптимизация лично для меня оказалась провальной. Возможно, вам придется немного повозиться с настройками, чтобы понять, какие элементы можно сделать встроенными (inline) без нарушения работоспособности сайта.
Для чистоты эксперимента я отключил все функции повышения скорости и кэширования в CloudFlare. Итак, на момент написания этого раздела моя начальная позиция скорости – это 34.
Я перенес весь мой CSS и JS-код в футер и сжал его. Сделать это смогут не все, т.к. многие сайты ломаются после такого. Некоторым сайтам нужно, чтобы jQuery загружался раньше (без этого не будут работать разные слайдеры и т.д.).
Мы рекомендуем вам протестировать различные страницы, включая страницы продуктов, контактные страницы, все страницы шаблонов и т.д. Если ничего не сломалось, то супер! Можно двигаться дальше.
Сразу скажу, что конкатенация файлов лично у меня только ухудшала результаты.
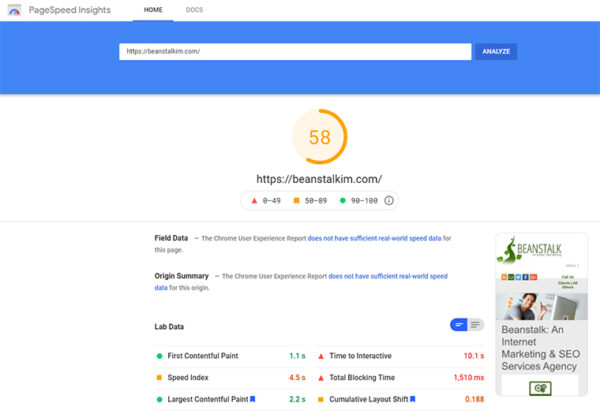
В итоге мы подняли рейтинг с 34 до 58:
Нормально. Я хотел довести этот показатель как минимум до 60. Это позволяет защититься от мелких перебоев и дает возможность всегда держаться выше 50, что является пороговым значением до «плохих» результатов.
Совет 3. Asset Cleanup
Плагин Asset Cleanup – еще один способ быстро поправить показатели PageSpeed и Core Web Vitals в WordPress.
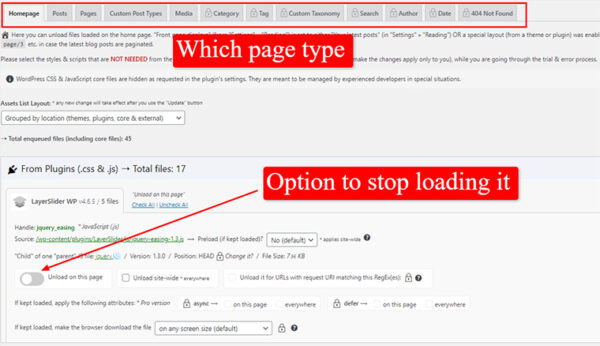
Основное назначение плагина – позволить владельцам сайтов останавливать загрузку скриптов для определенных страниц или их групп. Смотрим предложения:
Плагины шаринга в соцсетях – отличный пример. Мы используем их у нас в блоге, но они подгружаются везде на сайте.
Давайте протестируем, как они влияют на оценку производительности. После деактивации плагина Hummingbird мы получили показатель 35.
После установки и активации плагина вы увидите следующие настройки:
Здесь как нельзя кстати окажется тестовый режим, имеющийся в плагине. Некоторые скрипты вам, возможно, захочется протестировать (к примеру, скрипты слайдера на всех страницах). Вы можете отключить все скрипты и включать их по одному, тестируя функциональность. Именно так я и поступил.
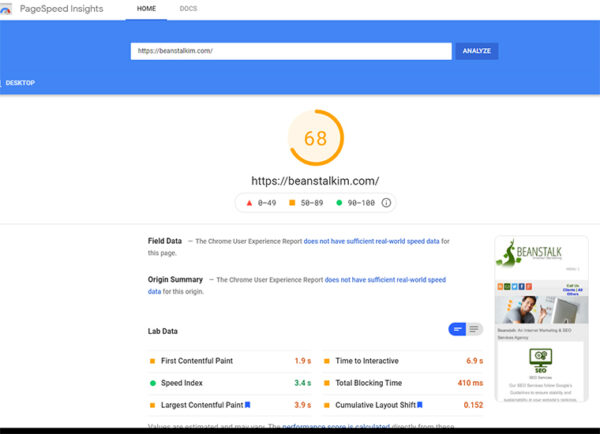
После 20-30 минут работы показатель PageSpeed стал 68.
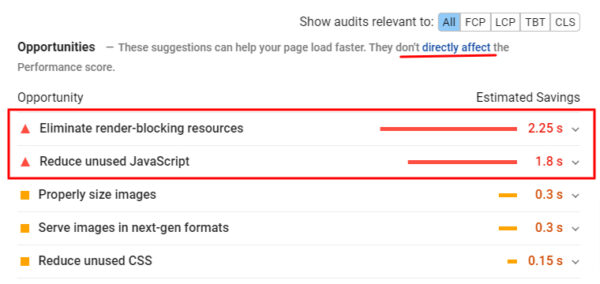
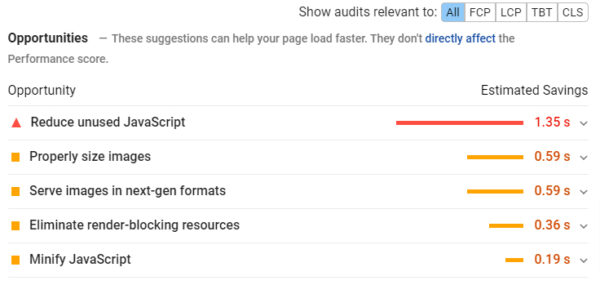
Проблемные области остались следующие:
Уверенный прогресс. А теперь давайте объединим все три совета вместе.
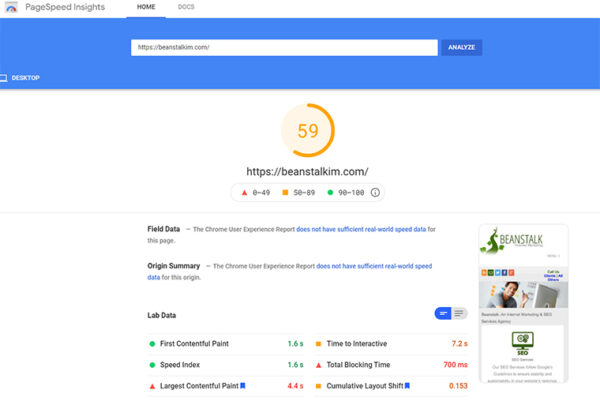
Комбинирование не сработало. Оценки и тайминги сильно просели. Это было неожиданно, поскольку CloudFlare и Asset Cleanup, как мне казалось, должны были хорошо взаимодействовать в связке.
Увы, только 59.
В нашем случае мы решили остановиться на одном CloudFlare.
Как вы могли заметить, в данной статье мы анализировали именно показатель для мобильных устройств. Для десктопов наши показатели с Cloud Flare стали 99:
Естественно, в вашем случае может сработать что-то другое. Мы советуем еще посмотреть в сторону Jetpack Boost.
Источник: www.searchenginejournal.com