Итак, вы решили улучшить ваш показатель PageSpeed. Но в процессе проверки вы заметили, что скрипты Яндекс.Метрики серьезно ухудшают положение дел (что особенно заметно при проверке сайта на мобильных устройствах). Давайте посмотрим на примере с нашим сайтом oddstyle.ru.
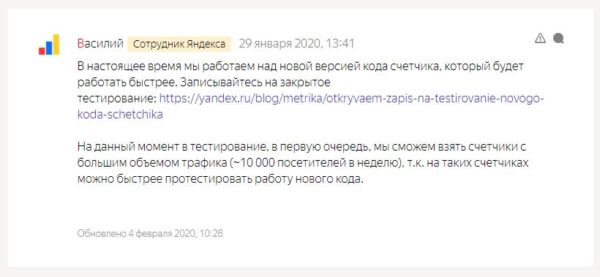
В поддержке Яндекса признавали эту проблему (но дальше тестирования ничего не сдвинулось до сих пор):
upd 28/07/2021: Счетчик был обновлен (спасибо за информацию Mihdan), но результаты все равно далеки от идеала. См. комментарии.
У нас стоит следующий код для подключения Яндекс.Метрики:
<script type="text/javascript">
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)
[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(xxxxxxxx, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
</script>
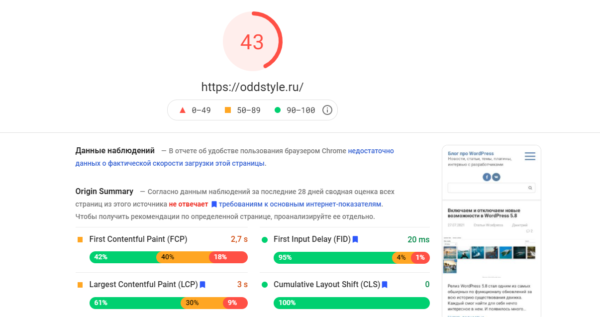
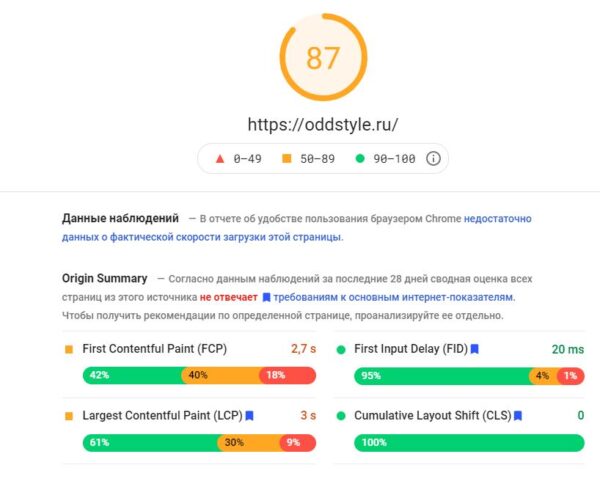
При проверке мы получаем следующие показатели.
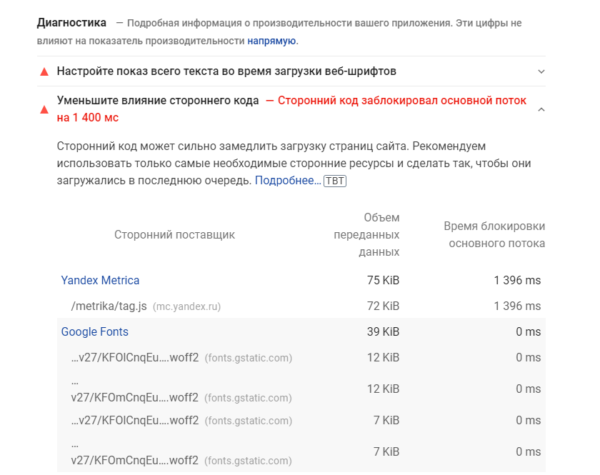
Естественно, показатели эти так себе. Смотрим ниже и видим следующее:
Как видно отсюда, Метрика сильно блокирует основной поток загрузки.
Естественно, у нас есть вариант вообще от нее отказаться. Если Метрику вообще отключить, то показатель будет следующим:
В разы лучше.
Но как быть, если Метрика все же нужна, хочется использовать некоторые ее особенности?
Одно из решений – заключить вызов функции в setTimeout, чтобы загрузка скрипта была отложена, пока основной контент не будет загружен.
Вот как будет выглядеть код скрипта (не забудьте подставить вместо xxxxxxxx номер своего счетчика):
<script data-cfasync="false" type="text/javascript">
setTimeout(function(){
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)
[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(xxxxxxxx, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
}, 5000); //set this as high as you can without ruining your stats.
</script>
Вместо 5000 нужно будет подобрать значение, которое позволит вам поддерживать хороший показатель PageSpeed (можно задавать больше, чем 5000).
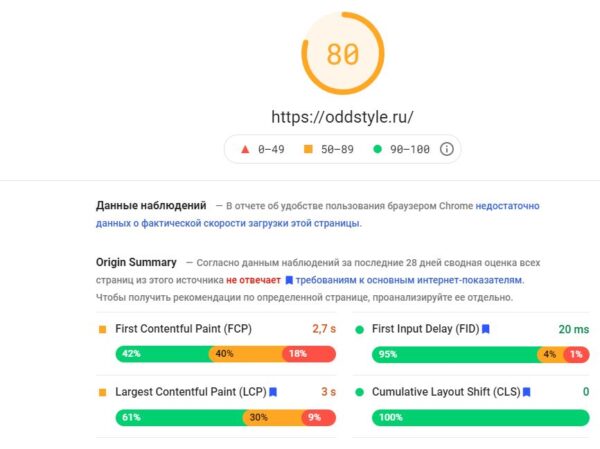
Вставляем данный код в header.php и имеем следующее:
Чуть похуже, чем без скрипта Метрики вообще, но все равно отлично.
Собственно, setTimeout помог добиться хороших результатов для мобильных, при этом не отказываясь вообще от Метрики.
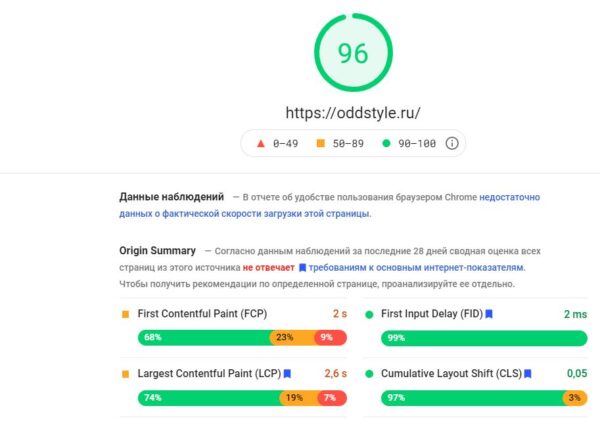
Для десктопов мы имеем следующее с данным кодом:
Если вы знаете другие методы улучшения PageSpeed для скриптов Метрики, делитесь ими в комментариях.