Кристофер Джон, дизайнер и UX-инженер из Сиэтла, опубликовал свой первый проект в каталоге плагинов. Получивший положительные отзывы в Twitter, плагин Wayfinder представляет собой решение для выделения контура блоков в WordPress-редакторе.
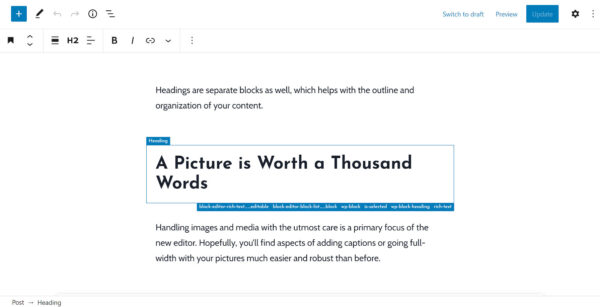
Как и в случае с аналогичными плагинами, цель Wayfinder состоит в том, чтобы упростить выбор вложенных блоков для пользователей. Wayfinder показывает контур каждого блока в редакторе при наведении курсора мыши. При этом в левом верхнем углу поля (над контуром) отображается название блока.
Мой любимый функционал, который вы не найдете больше нигде – вывод классов каждого блока в правом нижнем углу контура. Это упрощает поиск класса для последующей стилизации.
Пользователи также могут включать и отключать элементы UI через страницу настроек плагина. Правда, любые внесенные изменения влияют на всех пользователей сайта. В настоящее время нет индивидуальных настроек для каждого пользователя.
На первый взгляд, плагин функционировал отлично. Появление контура происходило достаточно четко, и мне не пришлось менять параметры по умолчанию. Wayfinder выглядел как лучший продукт для вывода блочных контуров. Он превосходил существующие плагины почти во всех отношениях.
Однако вскоре ситуация пошла под откос. Достаточно было начать написание типичного поста, состоящего только из блоков Heading, Paragraph и Image. Сначала я заметил, что не могу набрать в одной строке привычное количество слов. Моя идеально настроенная типографика сломалась быстрее, чем я ожидал. Интервал между абзацами казался слишком большим. Мои изображения с wide-выравниванием выглядели чуть меньше, чем обычно.
До этого момента опыт взаимодействия казался приятным. Но странности копились. Что-то было не так. Плагин получал хвалебные отзывы в Twitter и собрал три 5-звездочных отзыва за первые сутки. Возможно, проблема была в моей нестандартной теме. Однако аналогичные проблемы возникали у меня и при тестировании в других темах – Twenty Twenty-One, Nutmeg, Eksell. Все эти темы являются хорошо продуманными, заточенными под редактор блоков.
Каким бы чистым ни был UI, плагин имеет свой минус – он часто ломает базовые отступы для блоков в теме. Это становится более заметным, если добавить вложенные слои блоков.
Проблема в том, что плагин добавляет отступ в 18px возле каждого блока через свою таблицу стилей.
.wp-block:not(.block-list-appender) {
position: relative;
outline: 1px dashed transparent;
padding: 18px;
overflow: visible !important;
}
Часто это бывает незаметно. На каждый сайт такое влияет по-разному. Дополнительные отступы в 18px для каждого блока, несомненно, могут привести к поломке дизайна (если тема сама не использует такой же интервал для отступов).
Более заметные проблемы наблюдаются с иконками социальных сетей (блок Social Icons):
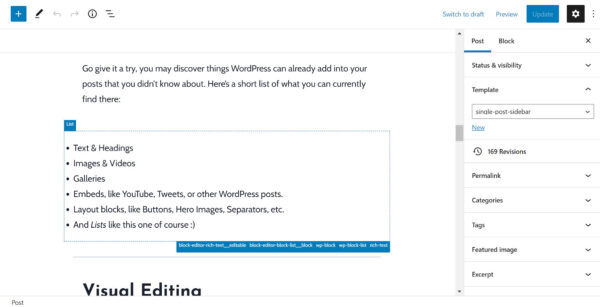
Даже такой простой блок, как List, может иметь ошибочное выравнивание:
Разработчики тем могут написать собственный CSS, чтобы не допустить перезаписи отступов. Естественно, это не лучший подход, но что поделать. Вряд ли нам в сообществе WordPress хотелось бы видеть войну за стилизацию со стороны тем и плагинов.
Удаление этого единственного правила padding из файла editor-style.css плагина позволило бы устранить 99% проблем. В итоге все бы работало гладко.
Как разработчик, я бы предпочел видеть использование outline-offset для отступов между блоком и его контуром (и 18px – это много, я бы сократил). Контуры не являются частью box-модели CSS, а потому не влияют на отступы. Регулировки могут потребоваться для каких-либо отдельных блоков, особенно если они вложены или имеют небольшой размер (к примеру, Social Icons, Navigation). Это может приводить к другим сложностям, но этот курс хотя бы менее деструктивный.
Правило overflow плагина тоже может иногда ломать дизайн. Но это происходит гораздо реже. Правила position и outline могут переписывать некоторые блочные стили, однако они важны, чтобы плагин вообще мог функционировать. В частности, я видел проблемы с позиционированием прилепленных хэдеров при редактировании сайтов.
Еще одна проблема может быть связана с псевдоэлементами ::before и ::after у блоков. Плагину придется переписать их, чтобы вывести название блока и список классов. Это пограничный случай, который стоит иметь в виду.
Невзирая на эти мелкие проблемы, плагин все равно опережает все остальные решения, существующие на данный момент.
Gutenberg Editor Full Width Blocks Border (ну и название!) – еще один недавний плагин, предлагающий аналогичную функциональность. Правда, он ломает дизайн темы по всем направлениям.
Editor Block Outline – этот плагин какое-то время входил в мои рекомендации. У него есть парочка проблем с дизайном, однако некоторые из них вполне решаемы. В последнее время плагин стал приводить к слишком медленной работе редактора. Кроме того, злоупотребления системой уведомлений WP для продвижения в Twitter убивает на корню все положительные стороны этого решения.
EditorsKit имеет похожий функционал «блочных указателей» – в нем применяется box-shadow вместо отступов и контура. Такой подход позволяет сохранить разметку тем. Однако я столкнулся с другими конфликтами стилей в плагине. EditorsKit будет избыточным для пользователей, которым нужна только одна функция.
Остается только Wayfinder. Сейчас это лучший автономный вариант.
Он понравится тем, кто искал эффективное решение для выделения блочных контуров. Wayfinder может вырваться вперед и опередить своих конкурентов. Достаточно внести небольшие стилевые коррективы. Я с нетерпением жду возможности попробовать будущие итерации плагина.
Источник: wptavern.com