На днях в каталоге плагинов появился Gutenberg 11.3. В свежем обновлении представлена новая панель размерностей для переключения блочных опций, связанных с интервалами (spacing). Блок Button теперь поддерживает управление отступами (padding), а блок Post Featured Image получил новые настройки ширины и высоты.
Стоит отметить, что в новом релизе ускорились процедуры открытия и поиска в инструменте вставки. Время открытия сократилось почти на 200 мс – с 370.35 мс до 137.28 мс. Поиск тоже стал быстрее: теперь 67.24 мс (ранее: 190.37 мс).
В свежем релизе появилась улучшенная реализация ColorPicker на базе react-colorful. Опция Rich Preview для ссылок – функционал, появившийся в Gutenberg 10.9 для внешних URL, – теперь работает и с внутренними ссылками сайта.
Стилевые таблицы reset.scss и classic.scss теперь имеют пониженную специфичность. Это позволит добиться лучшего соответствия в стилизации редактора и фронтэнда.
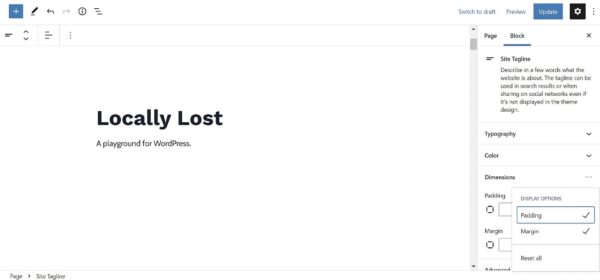
Панель размерностей для управления интервалами
В Gutenberg 11.3 представлена новая панель Dimensions для блоков, которые поддерживают управление полями или отступами. Появилась кнопка с многоточием (…) вместо типичной стрелки для открытия/закрытия вкладки. Пользователи могут выбирать, какие элементы управления они хотят использовать.
Долгосрочная цель – очистить интерфейс, оставив только те элементы управления, которые нужны пользователю. Такие потребности являются субъективными, а потому введение переключателей для опций – хорошая идея.
Новая реализация не обошлась без минусов. После задания полей или отступов саму панель уже не свернуть. Это вредит самой же цели разработчиков – очистке интерфейса сайдбара. Мне, по крайней мере, всегда требуется быстрый доступ к заданию интервалов. Но я не хочу все время видеть эти опции.
Вторая проблема: пользовательский выбор (что именно отображать) не сохраняется. Всякий раз, когда вы работаете с блоком, вам нужно указывать, какие элементы управления должны выводиться на экран.
Новая панель Dimensions – это лишь первый шаг на пути к «причесыванию» размеров (ширина, высота), интервалов (поля, отступы), а также связанных элементов управления для блоков. Работа над более универсальным решением пока ведется. В последующих релизах все недостатки должны быть устранены. Если вы работаете с плагином Gutenberg в продакшне, ждите странностей с его функционированием.
Плагин Block Visibility в данный момент имеет наиболее удобную для пользователя версию такого переключателя. Решение не идеальное, но оно работает лучше, чем то, что сейчас предлагает Gutenberg.
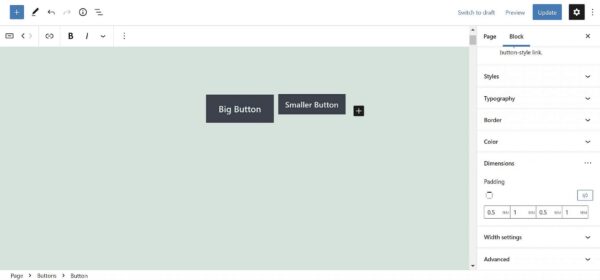
Отступы для блока Button
Не секрет, что мне не нравятся базовые отступы для блока Button при использовании темы TT1 Blocks (это блочная версия темы Twenty Twenty-One). Я постоянно указываю на этот факт.
Очень большая кнопка – далеко не всегда неверный стилистический выбор для страницы. Контекст имеет значение, но я продолжаю сталкиваться с ситуациями, когда мне нужны кнопки меньшего размера. Контроль над отступами кнопок Button был в моем списке желаний в течение нескольких месяцев, и команда разработчиков Gutenberg наконец-то закрыла этот вопрос.
В релизе 11.3 пользователи смогут управлять отступами отдельных блоков Button. Опция будет представлена в панели Dimensions, упомянутой ранее.
Услышьте мои молитвы – добавьте управление отступами для всех блоков!
Потенциальная проблема, с которой могут столкнуться некоторые пользователи – поддержание постоянного интервала при одновременном использовании нескольких блоков Button. Самый простой способ сделать это – добавить первый блок и стилизовать его, после чего продублировать его (получим те же отступы). Проблема не нова. Она характерна для всех опций Button при необходимости согласованного вывода группы кнопок.
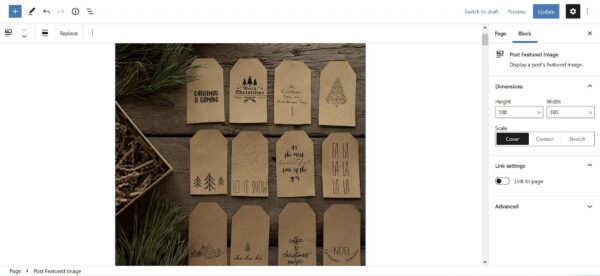
Управление размерностью миниатюр
Блок Post Featured Image наконец-то получил небольшое, но очень полезное улучшение. Пользователи могут теперь управлять шириной и высотой изображения.
Если пользователь установил высоту изображения, то в таком случае редактор предложит отдельную опцию Scale со следующими вариантами:
- Cover (по умолчанию)
- Contain
- Stretch
Что делают эти опции? Хороший вопрос. Даже будучи человеком, занимающимся дизайном и разработкой на протяжении почти двух десятилетий, я не помню этого и вынужден искать информацию в сети. Это значения для свойства object-fit в CSS.
Cover и contain позволяют изображению поместиться в поле элемента-контейнера, сохраняя при этом соотношение сторон (без растяжения изображения).
- Для cover: если соотношение сторон изображения не соответствует соотношению сторон его поля, то в таком случае изображение будет кадрироваться по размеру.
- Для contain: если соотношение сторон изображения не соответствует соотношению сторон его поля, то в таком случае к изображению будут добавляться горизонтальные полосы (леттербоксинг).
- Для stretch: изображение будет растягиваться для заполнения поля.
В зависимости от соотношения сторон изображения, разные значения object-fit могут приводить к одинаковому выводу. Или к совершенно разному. Объединение этих свойств с выравниванием full или wide (и опциями, связанными с шириной) еще сильнее все усложняет – результат будет непредсказуем.
Дизайнер тем, живущий во мне, хочет вообще отключить все это и предложить нечто более управляемое: к примеру, селектор размера изображения.
Не путайте этот селектор с инструментами управления высотой и шириной. Разработчики тем WordPress вот уже долгие годы регистрируют произвольные размеры изображений. Чаще всего это требовалось для миниатюр. Пользователи могли применять эти размеры в блоках Image и Latest Posts. Однако этой опции не было для Post Featured Image.
Я считаю, что элементы управления размером изображений должны быть первым же дополнением к этому блоку. Это настолько важная часть дизайна тем WordPress, что ее нельзя упускать из виду. Я всегда боролся за то, чтобы авторы тем могли управлять миниатюрами через произвольные размеры изображений.
К счастью, есть открытый тикет для поддержки произвольного размера изображений. Во многом именно по этой причине разработчики тем не хотят переходить к созданию блочных тем.
Есть много вариантов использования новых опций – к примеру, автоматический кроп миниатюр в сетке записей (grid) до квадрата. Я жду с нетерпением нового набора инструментов для блока Post Featured Image.
Источник: wptavern.com