Оптимизация производительности – одна из самых раздражающих задач для веб-разработчика, однако этот аспект важен для эффективного пользовательского опыта взаимодействия с сайтом.
Скорость работы сайта – подтвержденный фактор ранжирования, а потому для увеличения нашего органического трафика мы должны добиваться максимально быстрой работы веб-страниц. Как следует из рекомендаций Google, показатель Time To First Byte (TTFB) должен быть менее 100 мс.
Для этого, собственно, и существует PageSpeed Insights. Я не поклонник этого инструмента по ряду причин (мне больше нравится GTMetrix, Pingdom и Webpagetest). Однако давайте посмотрим правде в глаза: если вы хотите повысить свои показатели ранжирования в Google, вам придется добиваться высокого рейтинга PageSpeed, особенно для мобильных устройств. Невозможно как-то обойти стороной это испытание. Мы должны придерживаться инструмента Google для целей SEO, даже если метрики и показатели не имеют особого смысла.
Предложение «Preload Key Requests»
Предложение Preload Key Requests от PageSpeed Insights относится к числу показателей, которые для меня лично не имеют особого смысла. Инструмент анализирует цепочку ваших критических запросов и отмечает каждый файл, который вызывается из другого файла и тем самым (по мнению Гугла) увеличивает финальное время загрузки страницы. Чаще всего это предложение связано с файлами шрифтов, вызываемых в таблицах стилей.
Официальная документация Google рекомендует следующее исправление:
Объявите все preload-ссылки в своем HTML-коде, чтобы браузер загружал ключевые ресурсы как можно быстрее.
Это означает, что вам нужно добавить ко всем ресурсным ссылкам в области head вашего HTML-кода атрибут rel=’preload’.
<link rel="preload" href="styles.css" as="style"> <link rel="preload" href="ui.js" as="script">
Лично я не вижу особой пользы в таком увеличении размера HTML за счет копирования того, что уже было сделано в таблице стилей, однако, как я уже сказал, мы вынуждены действовать в соответствии с командами Google.
Проблемы с иконочными шрифтами
Далеко не всегда можно легко сделать preload для файлов, особенно если вы используете CMS по типу WordPress, ведь в ней вы рискуете сломать свои шаблоны.
К счастью, для большинства шрифтов вы можете использовать CSS-правило font-display:swap в качестве временного решения. Однако оно не работает для иконочных шрифтов.
Если вы используете на своем сайте библиотеки иконочных шрифтов, такие как icomoon или Font Awesome, правило swap не сработает. Это связано с тем, что иконки нельзя заменить на резервный текст, и они должны выводиться с самого начала. Даже если резервный текст для иконочного шрифта и будет обработан, никто не знает, что вы в итоге увидите.
Многие темы и плагины WP используют эти иконочные шрифты, и если вы не хотите постоянно видеть предложение «Preload Key Requests» в Insights, вы можете поступить следующим способом:
- Полностью избавиться от иконок (не рекомендовано, особенно для плагинов).
- Конвертировать иконки в SVG (очень утомительный, рискованный и раздражающий процесс).
- Следовать правилам Google и сделать preload для библиотеки иконок в HTML-хэдере.
Решение
Я не фанат создания файла header.php в дочерней теме только для загрузки иконочных шрифтов, и я считаю, что подключение шрифтов в functions.php излишне сложно.
Проще всего и быстрее выполнить preload для иконочных шрифтов на стороне сервера – через htaccess (если ваш сервер Apache или LSWS) или через модуль nginx.
Для Apache серверов
Мы будем использовать htaccess-правило LinkHeader для достижения желаемого результата, обязательно добавив атрибут rel=preload, рекомендуемый Google. Чтобы избежать браузерных предупреждений, мы также добавим атрибут crossorigin.
Вам понадобится:
- Ссылка(-и) на шрифт(ы): вы можете легко взять ссылки со страницы PageSpeed. Просто щелкните правой кнопкой мыши по URL шрифта и выберите «Copy link address».
- Доступ к файлу htaccess: вы можете использовать FTP или плагин Yoast SEO (Tools – File Editor).
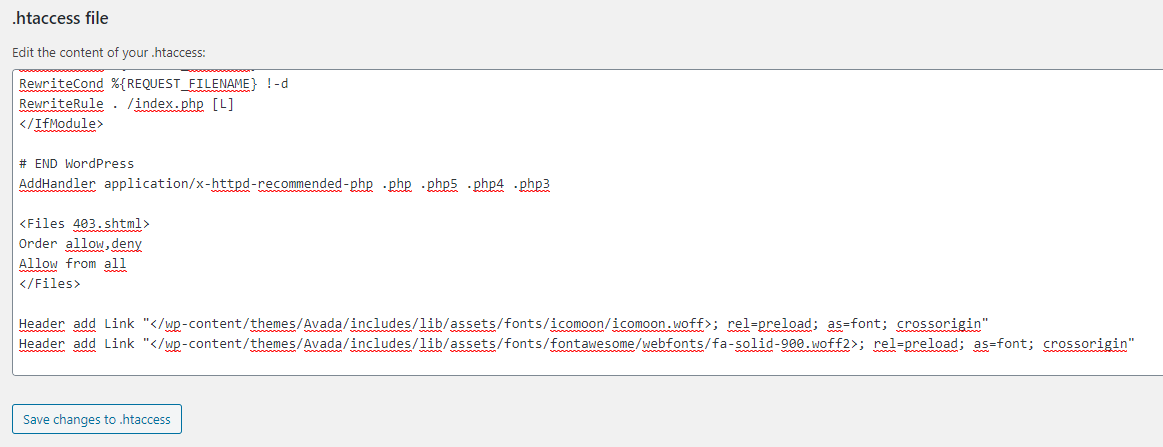
Откройте htaccess и вставьте в самый низ следующий код:
Header add Link "</wp-content/themes/Avada/includes/lib/assets/fonts/icomoon/icomoon.woff>; rel=preload; as=font; crossorigin"
Обязательно замените «/wp-content/themes/Avada/includes/lib/assets/fonts/icomoon/icomoon.woff» на свой шрифт. При вставке ссылки на шрифт удалите первую часть URL (в WP это часть перед «/wp-content»).
Повторите то же самое для всех шрифтов, требующих preload. По одному шрифту на строку.
Мой итог:
Header add Link "</wp-content/themes/Avada/includes/lib/assets/fonts/icomoon/icomoon.woff>; rel=preload; as=font; crossorigin" Header add Link "</wp-content/themes/Avada/includes/lib/assets/fonts/fontawesome/webfonts/fa-solid-900.woff2>; rel=preload; as=font; crossorigin"
Для Nginx-серверов
Для nginx серверов вы можете использовать модуль ngx_http_headers_module.
add_header Link "</wp-content/themes/Avada/includes/lib/assets/fonts/icomoon/icomoon.woff>; rel=preload; as=font; crossorigin";
Готово! Обязательно очистите кэш на стороне пользователя и сервера, после чего повторно запустите PageSpeed. Предложение «Preload Key Requests» должно пропасть.
Делаем preload через бесплатный плагин Pre* Party Resource Hints
В сети распространены советы, как сделать preload для шрифтов через платный плагин WP Rocket. Однако если вам не хочется платить за навороченный комбайн, чтобы сделать простую вещь, вы можете пойти бесплатным путем и установить плагин Pre* Party Resource Hints.
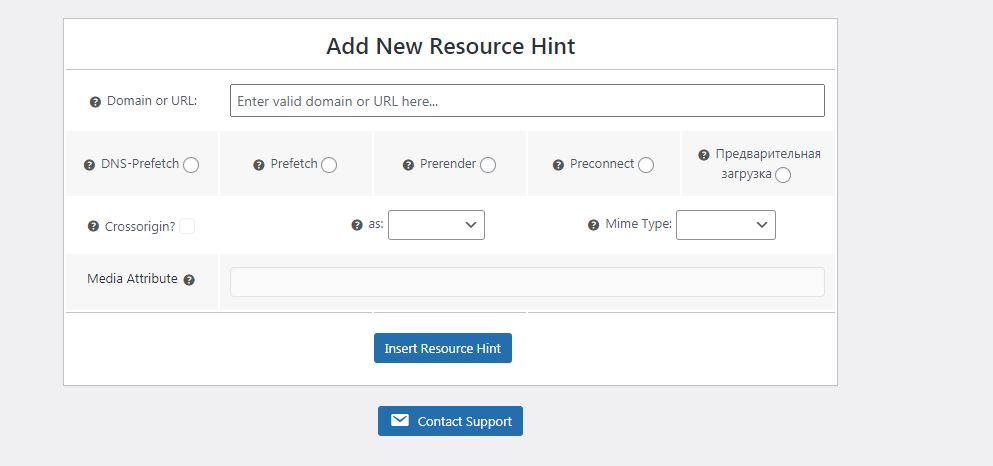
Задаем URL в соответствующее поле, после чего ставим галочку напротив Preload, напротив Crossorigin, в поле as задаем «Font», в поле type – «font/woff2» (если у вас такое расширение шрифта).
Жмем Insert Resource Hint. Готово!
Источник: marsigliadigital.com