Прошло две недели с момента выхода релиза Gutenberg 11.3 – и мы уже встречаем новую версию 11.4. В свежем релизе появились осевые отступы для кнопок и промежутки между блоками; блок Gallery превратился в контейнер для вложенных блоков Image; добавлена поддержка duotone-фильтров для миниатюр. Другие заметные изменения – возможность добавления текста alt для блока Cover, поддержка font-weight для Post Date, Post Terms и Site Tagline.
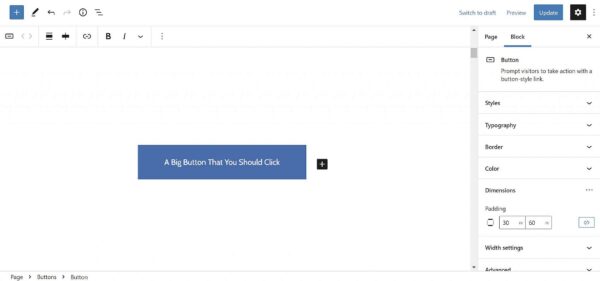
Осевые отступы для блока Button

Блок Button теперь поддерживает отступы (padding) по осям X и Y. Раньше пользователи могли задавать отступы для всех сторон, но это быстро превращалось в рутину. Чаще всего верхний и нижний отступы должны совпадать – как и отступы слева и справа.
Это изменение должно ускорить настройку отступов. Однако такой компромисс привел к меньшей гибкости для пограничных случаев. Все же для большинства пользователей это должно стать победой.
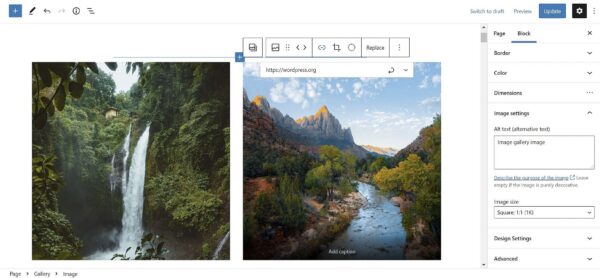
Блок Gallery использует вложенные изображения

Блок Gallery в Gutenberg 11.4 поддерживает вложение отдельных блоков Image. В настоящий момент этот функционал является экспериментальным. Включается он в разделе Gutenberg > Experiments.
Фактически блок Gallery теперь является контейнером. Вставка медиа работает без изменений. Разница в том, что пользователи теперь имеют доступ к настройке каждого отдельного блока Image внутри галереи.
Один из вариантов использования этой функции – добавление произвольных ссылок к изображениям. У пользователей теперь есть в распоряжении больше опций для блока Image – к примеру, доступны произвольные стили тем.
Я рассматривал этот функционал в новости про галереи. Ожидается, что он появится в WordPress 5.9. Разработчики тем должны быть готовы к такому переходу, так как это изменение является критическим в плане HTML. Любой разработчик тем с произвольными стилями Gallery должен протестировать вывод галерей во фронтэнде и в редакторе.
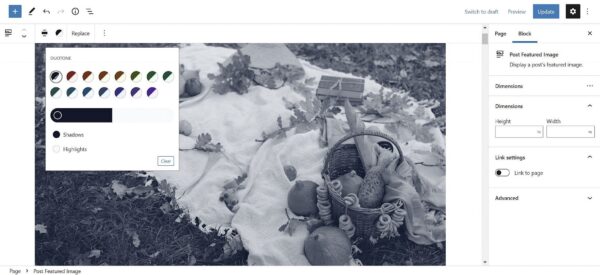
Поддержка Duotone для миниатюр (Featured Image)

Duotone-фильтры, появившиеся в WordPress 5.8, позволяют добавлять к изображениям CSS-правила для управления цветами светов и теней. Пользователи могут создавать свои фильтры или использовать те, которые уже зарегистрированы в теме. В свежем релизе функционал duotone добавлен к блоку Post Featured Image.
Глобальные промежутки между блоками в темах

В темах, поддерживающих редактор блоков, стало часто использоваться правило «глобальных промежутков», которое позволяет задавать пробел между элементами. Разработчики Gutenberg заметили эту тенденцию и решили предложить стандартное решение. Темы, использующие файл theme.json, будут автоматически поддерживать его.
Глобальные промежутки (gap) – это верхние поля у всех соседних одноуровневых элементов в блочных контейнерах. Разработчики тем могут управлять этим пространством с помощью ключа styles.spacing.blockGap в своих файлах theme.json.
Пока что это только базовая реализация промежутков. Осталось еще решить имеющиеся проблемы. Есть запрос на вынос промежутков в настройки блоков в редакторе. Также есть тикет на обнуление полей (margins) для первого и последнего блоков. Остаются вопросы по поводу того, как работать с исключениями для базового значения промежутка.
Источник: wptavern.com