На днях вышел Gutenberg 11.5. В релизе был существенно переработан блок Navigation, появился новый способ группировки виджетов, а также была внедрена дополнительная интеграция промежутков (gap) к некоторым блокам.
Сделаю сразу замечание: если ваша тема не поддерживает редактор блоков, то вам нужно проверить, все ли в порядке с вашими стилями бэкэнда. Сейчас Gutenberg автоматически выводит некоторые базовые стили, когда в теме не зарегистрированы свои собственные стили редактора или имеется файл theme.json. Аналогичное изменение должно появиться в минорном релизе (возможно, что в WordPress 5.8.2), потому стоит поторопиться.
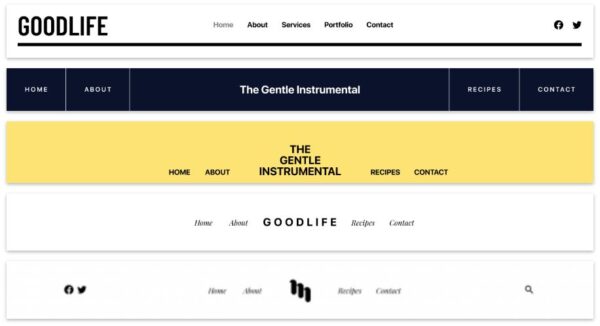
Навигационные меню пока еще остаются «болевой точкой» при редактировании сайтов. В свежем релизе Gutenberg они стали более сложными. Теперь внутри Navigation можно размещать блоки Site Title и Site Logo.
Как отметил Йоэн Асмуссен в исходном тикете, в некоторых разметках такие усложненные навигационные меню будут смотреться выигрышно:
Разработчики тем смогут реализовать совершенно новые навигационные меню с помощью кастомных паттернов.
Навигация пока еще далека от идеала. Поиск и вставка внутрисайтовых ссылок требуют нескольких щелчков мышью. Есть открытый тикет, связанный с улучшением навигации.
Разработчики тем должны учесть, что теперь отступы в блоке Navigation реализованы на базе CSS-свойства gap вместо margin. Добро пожаловать в 2021 год: нам больше не нужно конструировать какие-то «костыли» с margin, чтобы задать простые отступы. Это изменение может существенно повлиять на разработку тем.
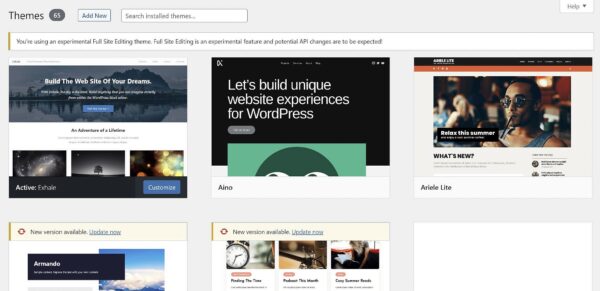
Администраторское уведомление об использовании FSE ограничено страницей с темами
По плагину Gutenberg есть много нареканий, поскольку его функционал постоянно меняется. Однако больше раздражает постоянное администраторское уведомление, которое нельзя отключить – появляется оно, когда пользователь включает блочную тему.
В прошлых версиях плагина это уведомление отображалось на всех страницах в бэкэнде. Теперь оно выводится только на странице Themes/Appearance.
Раньше мне приходилось включать плагин Toolbelt, чтобы скрыть это раздражающее уведомление.
Спасибо, что теперь оно не будет нас преследовать.
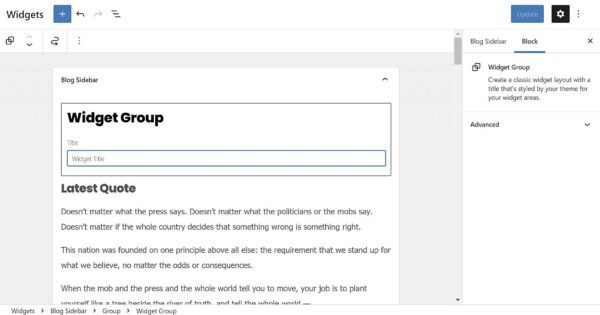
Блок Widget Group
Система блочных виджетов – та область, в которой Gutenberg потерпел неудачу. Функционал в корне нерабочий. Цель его заключалась в том, чтобы пользователи могли вставлять блоки в самые разные участки темы; при этом у него не было совместимости с разметкой и стилями классических тем.
Я предлагал использовать для этого паттерны, но команда разработчиков решила пойти своим путем. Встречайте новый блок Widget Group! Хорошая новость: он позволяет наладить работу виджетов.
Еще одна хорошая новость: он появится, возможно, в релизе WordPress 5.8.2.
Но плохая новость: решение нельзя назвать идеальным. Непонятно, как добавить заголовок виджета. Сначала пользователям нужно добавить блок. После добавления блока они уже смогут кликнуть по heading/title заполнителю, и наконец-то появится поле для ввода заголовка.
Лучше, конечно, так, чем никак. Пользователям хотя бы не нужно вручную создавать обертки виджетов. Некоторые смогут даже деактивировать плагин Classic Widgets (если он был установлен по этой причине).
Вариация Row для групп, а также выбор Flex-разметки
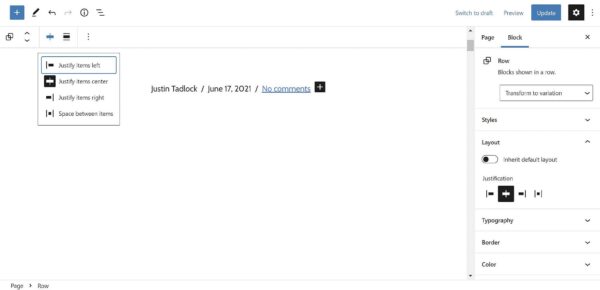
Чтобы протестировать новую систему flex-разметки, появившуюся в Gutenberg 11.2, команда разработчиков добавила вариацию блока Group под названием Row. С ее помощью можно вывести все внутренние блоки в одну строку (по умолчанию в обычной flow-разметке они выводятся друг под другом).
Есть множество вариантов использования этой функции. Один из основных сценариев для авторов тем будет состоять в выравнивании блоков с метаданными записей/комментариев. Раньше для этого приходилось использовать блок Columns или произвольные стили – ни то ни другое не являлось идеальным решением.
Текущая реализация достаточно «сырая». Мне зачастую сложно кликнуть в правильном месте, чтобы отредактировать блок. Кнопка для добавления новых блоков не всегда выводилась на экране.
Блок Social Icons также использует новую flex-разметку. Однако в настоящее время нет возможности переключить его в flow-режим для вертикальных социальных ссылок.
Улучшенная интеграция блочных отступов (Gap)
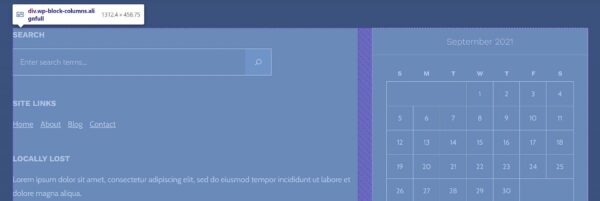
Блок Columns теперь тоже использует функционал отступов (gap), появившийся в Gutenberg 11.4. С его помощью можно задать промежуток между отдельными блоками Column. Пользовательского интерфейса для управления отступами пока нет, но он, вероятно, появится в следующих релизах.
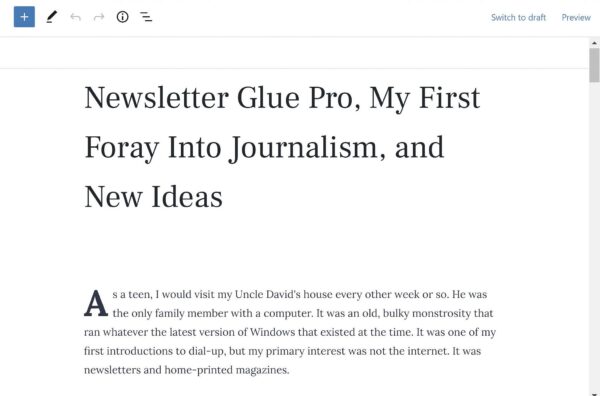
В Gutenberg 11.5 появилось нижнее поле (margin) у заголовка записи в редакторе. По какой-то причине команда разработчиков решила его внедрить. Пользователи могут столкнуться с увеличенным пространством между заголовком и контентом в редакторе, что поначалу непривычно.
Конечно, все зависит от активной темы, от ее поддержки функционала gap, а также от ее текущих стилей.
Поддержка Duotone для блока Post Author
Блок Post Author получил новую жизнь – теперь у него есть поддержка duotone-фильтра для пользовательских аватаров. Работает этот функционал точно так же, как и в случае с блоками Image и Cover.
Проблема в том, что Post Author был выброшен из последней версии WordPress, так как блок был не готов. Блок представляет собой диковинную мешанину из имени автора, аватара и описания. Все это необходимо вынести в отдельные блоки, чтобы пользователи и разработчики тем могли миксовать все это в отдельных макетах.
Я не вижу смысла поддерживать блок в его текущей форме. Лучше было бы сделать отдельный блок Post Author Avatar, и к нему уже применить Duotone-фильтр. Но разработчикам виднее.
Источник: wptavern.com