Функция добавляет элемент административного меню верхнего уровня и страницу к нему.
Читайте отдельный урок про создание страниц настроек в админке WordPress.
Возвращает хук созданной страницы, который можно использовать в других функциях, подробнее в примере 4.
Функция должна быть использована внутри одного из следующих хуков:
admin_menunetwork_admin_menu– при создании страницы меню WordPress Мультсайт.
Если у вас возникает ошибка «Извините, вам не разрешено просматривать эту страницу» («You do not have sufficient permissions to access this page») плюс страница отображается в самом низу админ-меню, то как раз это означает, что вы подключили функцию на неправильный хук, вероятнее всего слишком рано.
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function = '', $icon_url = '', $position = null )
Параметры
- $page_title
- (строка) То, что будет отображаться в заголовке вкладки браузера при переходе на эту страницу.
- $menu_title
- (строка) То, как будет называться непосредственно элемент в меню.
- $capability
- (строка) Права, которые необходимо иметь пользователю для просмотра этой страницы.
- $menu_slug
- (строка) Часть URL этой страницы. Должен быть уникальным, содержать только буквы нижнего регистра латинского алфавита, цифры, дефисы и символы подчёркивания, всё остальное будет очищено функцией sanitize_key()
- $function
- (строка) Название функции, которая будет выводить HTML этой страницы либо в виде строки, например
true_function, либо в виде массива, если вы хотите использовать метод классаarray( $this, 'true_function' ) - $icon_url
- (строка) Иконка меню. Можно задать тремя способами:
- Передать закодированую в base64 иконку SVG, например из FontAwesome высотой и шириной 20 пикселей, с заполнением
<path>атрибутомfill="black", которая будет автоматически подстроена под текущую цветовую схему, тогда параметр будет начинаться сdata:image/svg+xml;base64,например:$icon_url = 'data:image/svg+xml;base64,' . base64_encode( '<svg width="20" height="20"><path fill="black"></path></svg>'); add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url );
- Использовать встроенный пакет иконок Dashicons — вы можете использовать любую из этих иконок, просто указав её название в качестве значения параметра, например
dashicons-images-alt2. - Указать
none, чтобы задать иконку через CSS. - Не рекомендую, но можете также указать URL картинки размером 20х20 пикселей, например
get_stylesheet_directory_uri() . '/icon.png'.
- Передать закодированую в base64 иконку SVG, например из FontAwesome высотой и шириной 20 пикселей, с заполнением
- $position
- Расположение пункта меню по отношению к другим пунктам меню в админке. Чем меньше цифра, тем выше пункт меню, и наоборот.
| Значение $position | Элемент меню |
|---|---|
| 2 | Консоль |
| 4 | {Разделитель} |
| 5 | Записи |
| 10 | Медиафайлы |
| 15 | Ссылки (уже почти не встречается) |
| 20 | Страницы |
| 25 | Комментарии |
| 59 | {Разделитель} |
| 60 | Внешний вид |
| 65 | Плагины |
| 70 | Пользователи |
| 75 | Инструменты |
| 80 | Настройки |
| 99 | {Разделитель} |
Для меню мультисайта WordPress:
| Значение $position | Элемент меню |
|---|---|
| 2 | Консоль |
| 4 | {Разделитель} |
| 5 | Сайты |
| 10 | Пользователи |
| 15 | Темы |
| 20 | Плагины |
| 25 | Настройки |
| 30 | Обновления |
| 99 | {Разделитель} |
1. Обычный пример
Если вы не знаете, куда вставлять код, рекомендую почитать это.
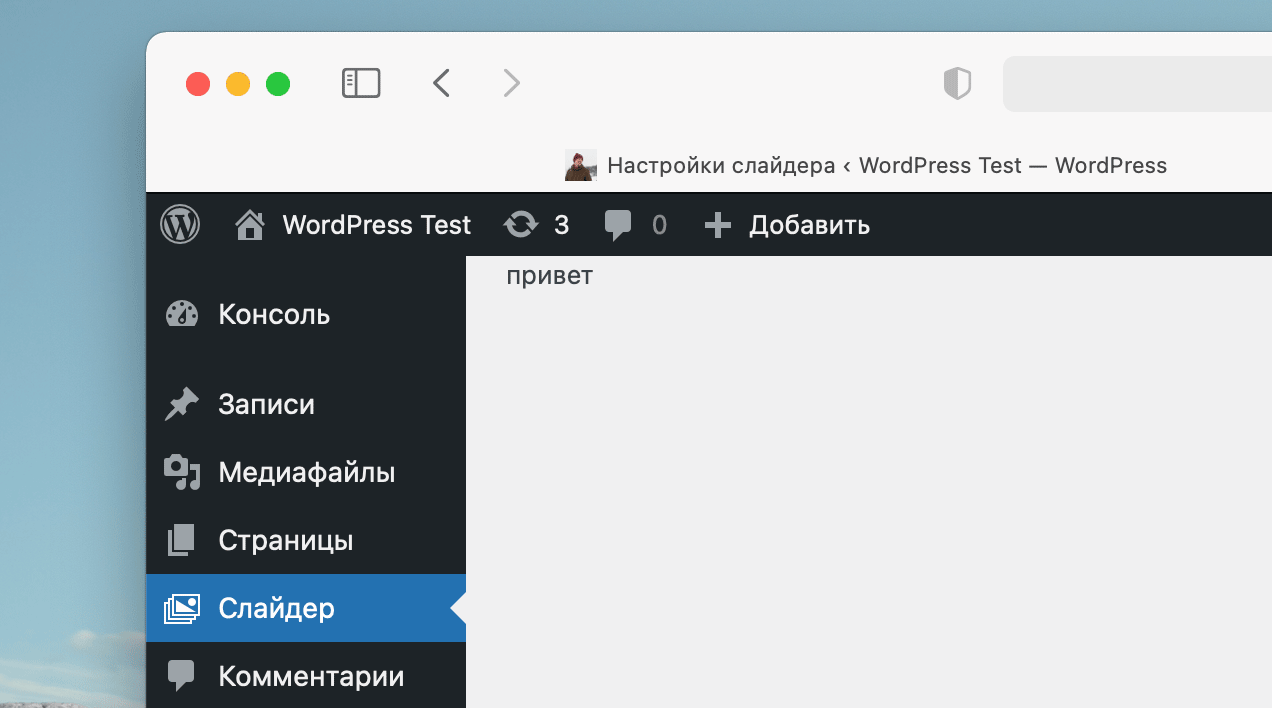
add_action( 'admin_menu', 'true_top_menu_page', 25 ); function true_top_menu_page(){ add_menu_page( 'Настройки слайдера', // тайтл страницы 'Слайдер', // текст ссылки в меню 'manage_options', // права пользователя, необходимые для доступа к странице 'true_slider', // ярлык страницы 'true_slider_page_callback', // функция, которая выводит содержимое страницы 'dashicons-images-alt2', // иконка, в данном случае из Dashicons 20 // позиция в меню ); } function true_slider_page_callback(){ echo 'привет'; }

2. Произвольная SVG-иконка
Рассмотрим это на примере набора иконок Font Awesome. Пошагово:
- Переходим в GitHub, где у них лежат иконки.
- Выбираем ту, которая нам нужна.
- Кликаем на вкладку «Display the source blob» (подробнее на видео кстати).
- Копируем код, начинающийся с
<svg.. - Добавляем ширину и высоту 20
<svg width="20" height="20"... - Чтобы иконка корректно меняла цвет, то в каждый тег
<path>дописывает атрибутfill="black", типо<path fill="black"... - Вставляем его в функцию в таком формате:
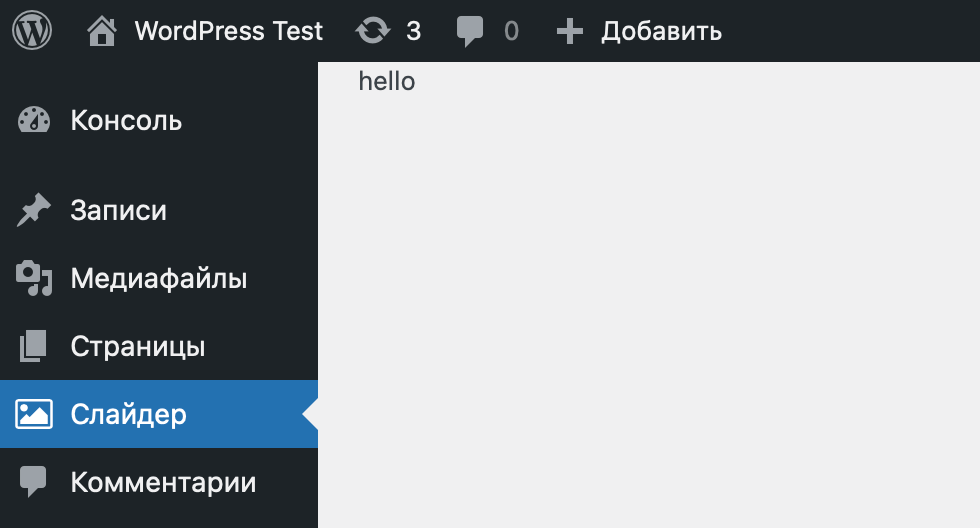
add_action( 'admin_menu', 'true_top_menu_page', 25 ); function true_top_menu_page(){ add_menu_page( 'Настройки слайдера', 'Слайдер', 'manage_options', 'true_slider', 'true_slider_page_callback', 'data:image/svg+xml;base64,' . base64_encode( '<svg width="20" height="20" viewBox="0 0 2048 1792" xmlns="http://www.w3.org/2000/svg"><path fill="black" d="M704 576q0 80-56 136t-136 56-136-56-56-136 56-136 136-56 136 56 56 136zm1024 384v448h-1408v-192l320-320 160 160 512-512zm96-704h-1600q-13 0-22.5 9.5t-9.5 22.5v1216q0 13 9.5 22.5t22.5 9.5h1600q13 0 22.5-9.5t9.5-22.5v-1216q0-13-9.5-22.5t-22.5-9.5zm160 32v1216q0 66-47 113t-113 47h-1600q-66 0-113-47t-47-113v-1216q0-66 47-113t113-47h1600q66 0 113 47t47 113z"/></svg>', 20 ); } function true_slider_page_callback(){ echo 'привет'; }
В результате получаем классную иконку:

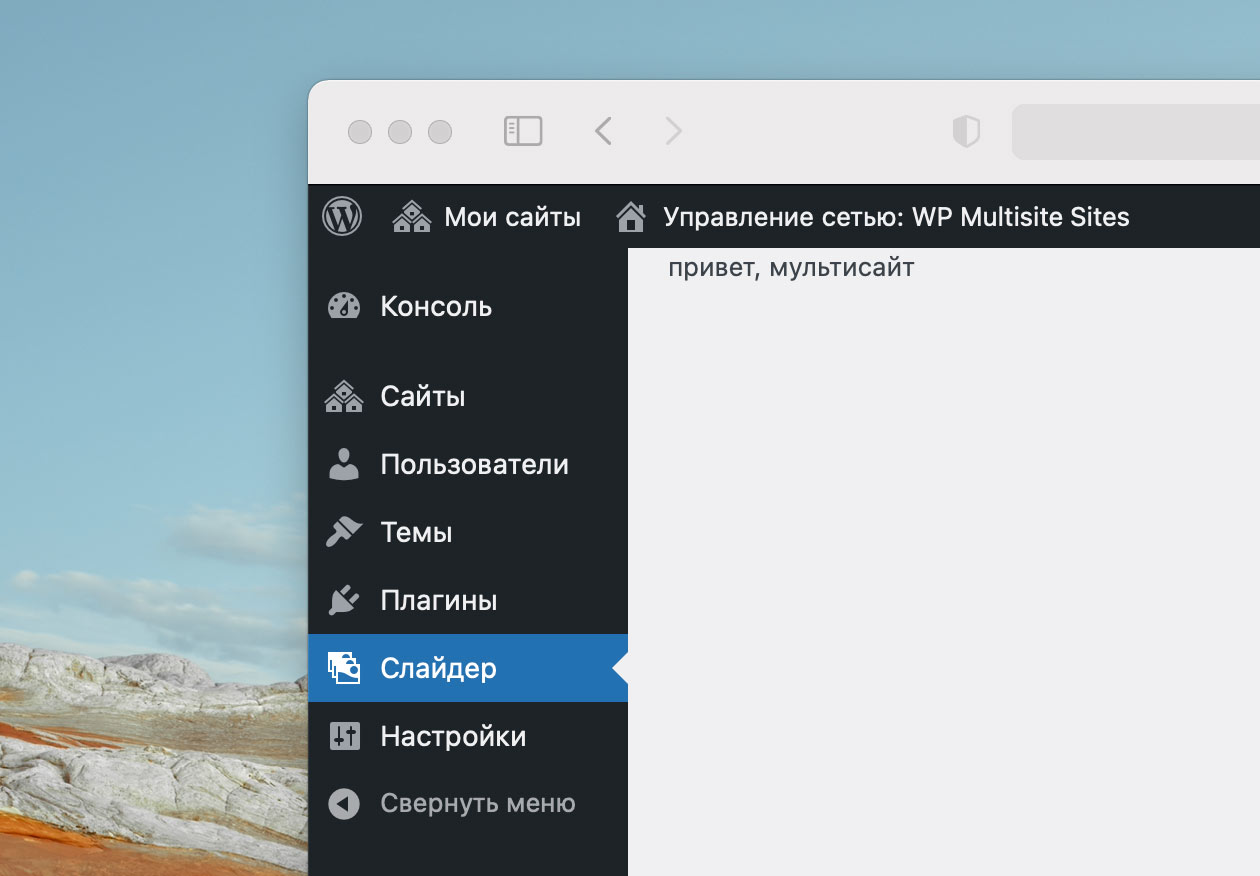
3. Меню мультисайта
Если вы хотите добавить элемент в меню мультисайта, то это уже не получится сделать, вставив код обычным способом в functions.php, для этого вам понадобится создать плагин и активировать его для сети.
/* * Plugin name: Меню для мультисайта * Author: Миша Рудрастых * Author URI: https://misha.agency * Network: true */ add_action( 'network_admin_menu', function(){ add_menu_page( 'Настройки слайдера', 'Слайдер', 'manage_options', 'true_page', 'true_page_callback', 'dashicons-images-alt', 20 ); }); function true_page_callback(){ echo 'привет, мультисайт'; }

В этом примере решил собрать для вас сразу разные полезности.
class trueMenuPage{ function __construct(){ add_action( 'admin_menu', array( $this, 'add' ), 25 ); } function add(){ $hook_suffix = add_menu_page( 'Настройки слайдера', 'Слайдер', 'manage_options', 'true_slider', array( $this, 'display' ), 'dashicons-images-alt2', 20 ); // используем хук admin_print_scripts-{$hook_suffix} для вывода скриптов только на нашей странице add_action( 'admin_print_scripts-' . $hook_suffix, array( $this, 'script' ) ); } function display(){ echo '<div class="wrap"><h2>' . get_admin_page_title() . '</h2></div>'; // можем использовать функцию get_admin_page_title(), чтобы динамически вывести "Настройки слайдера" } function script(){ echo '<script>alert('test')</script>'; } } new trueMenuPage();
Также рекомендую свой видеокурс по созданию темы WordPress на основе готовой вёрстки.
Видеоурок
Источник: Блог Миши Рудрастых