Функция добавляет вложенный элемент административного меню и страницу к нему. Если же нужно добавить пункт меню верхнего уровня, то вам пригодится функция add_menu_page().
Читайте отдельный урок про создание страниц настроек в админке WordPress.
Возвращает хук созданной страницы, который можно использовать в других функциях, подробнее про то, как использовать этот хук, читайте в этом примере.
Функция должна быть использована внутри одного из следующих хуков:
admin_menunetwork_admin_menu– при создании страницы субменю WordPress Мультсайт.
Если возникает ошибка «Извините, вам не разрешено просматривать эту страницу» («You do not have sufficient permissions to access this page») плюс страница отображается в самом низу админ-меню, то как раз это означает, что вы подключили функцию на неправильный хук, вероятнее всего слишком рано.
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function = '', $position = null
Параметры
- $parent_slug
- (строка) Ярлык родительского элемента меню, для которого будет добавлять этот дочерний. Вы также можете использовать значение
null, чтобы создать страницу, но не добавлять ссылку в меню.Вот кстати ярлыки родительских элементов меню, доступные по умолчанию:
index.php— Консоль (Dashboard),edit.php— Посты (Posts),upload.php— Медиафайлы (Media),link-manager.php— Ссылки (Links),edit.php?post_type=page— Страницы (Pages),edit-comments.php— Комментарии (Comments),edit.php?post_type=your_post_type— Произвольные типы записей,themes.php— Внешний вид (Appearance),plugins.php— Плагины (Plugins),users.php— Пользователи (Users),tools.php— Инструменты (Tools),options-general.php— Настройки (Settings),settings.php— Настройки (Settings) сети сайтов в режиме WordPress Multisite.
- $page_title
- (строка) То, что будет отображаться в заголовке вкладки браузера при переходе на эту страницу.
- $menu_title
- (строка) То, как будет называться непосредственно элемент в административном меню.
- $capability
- (строка) Права, которые необходимо иметь пользователю для просмотра этой страницы.
- $menu_slug
- (строка) Часть URL этой страницы. Должен быть уникальным, содержать только буквы нижнего регистра латинского алфавита, цифры, дефисы и символы подчёркивания, всё остальное будет очищено функцией sanitize_key()
- $function
- (строка) Название функции, которая будет выводить HTML этой страницы либо в виде строки, например
true_function, либо в виде массива, если вы хотите использовать метод классаarray( $this, 'true_function' ) - $position
- Расположение пункта субменю по отношению к другим вложенным элементам. Чем меньше цифра, тем выше пункт меню, и наоборот.
Альтернативные функции
В WordPress есть набор функций для добавление пунктов меню в админ-панеле, все они работают на основе функции add_submenu_page(). Например два сниппета кода абсолютно идентичны:
add_submenu_page( 'options-general.php', 'Мишин плагин', 'Настройки Мишиного плагина', 'manage_options', 'mishin-plugin', 'mishin_plugin_callback' );
Полностью такой же код:
add_settings_page( 'Мишин плагин', 'Настройки Мишиного плагина', 'manage_options', 'mishin-plugin', 'mishin_plugin_callback' );
| Значение параметра $parent_slug | Альтернативная функция |
|---|---|
add_submenu_page( 'options-general.php' ... |
add_settings_page() |
add_submenu_page( 'index.php' ... |
add_dashboard_page() |
add_submenu_page( 'edit.php' ... |
add_posts_page() |
add_submenu_page( 'upload.php' ... |
add_media_page() |
add_submenu_page( 'edit.php?post_type=page' ... |
add_pages_page() |
add_submenu_page( 'edit-comments.php' ... |
add_comments_page() |
add_submenu_page( 'themes.php' ... |
add_theme_page() |
add_submenu_page( 'plugins.php' ... |
add_plugins_page() |
add_submenu_page( 'users.php' ... |
add_users_page() |
add_submenu_page( 'tools.php' ... |
add_management_page() |
Пример
В документации функции add_menu_page() мы добавляли родительский элемент меню «Слайдер», давайте сейчас добавим для него дочерний.
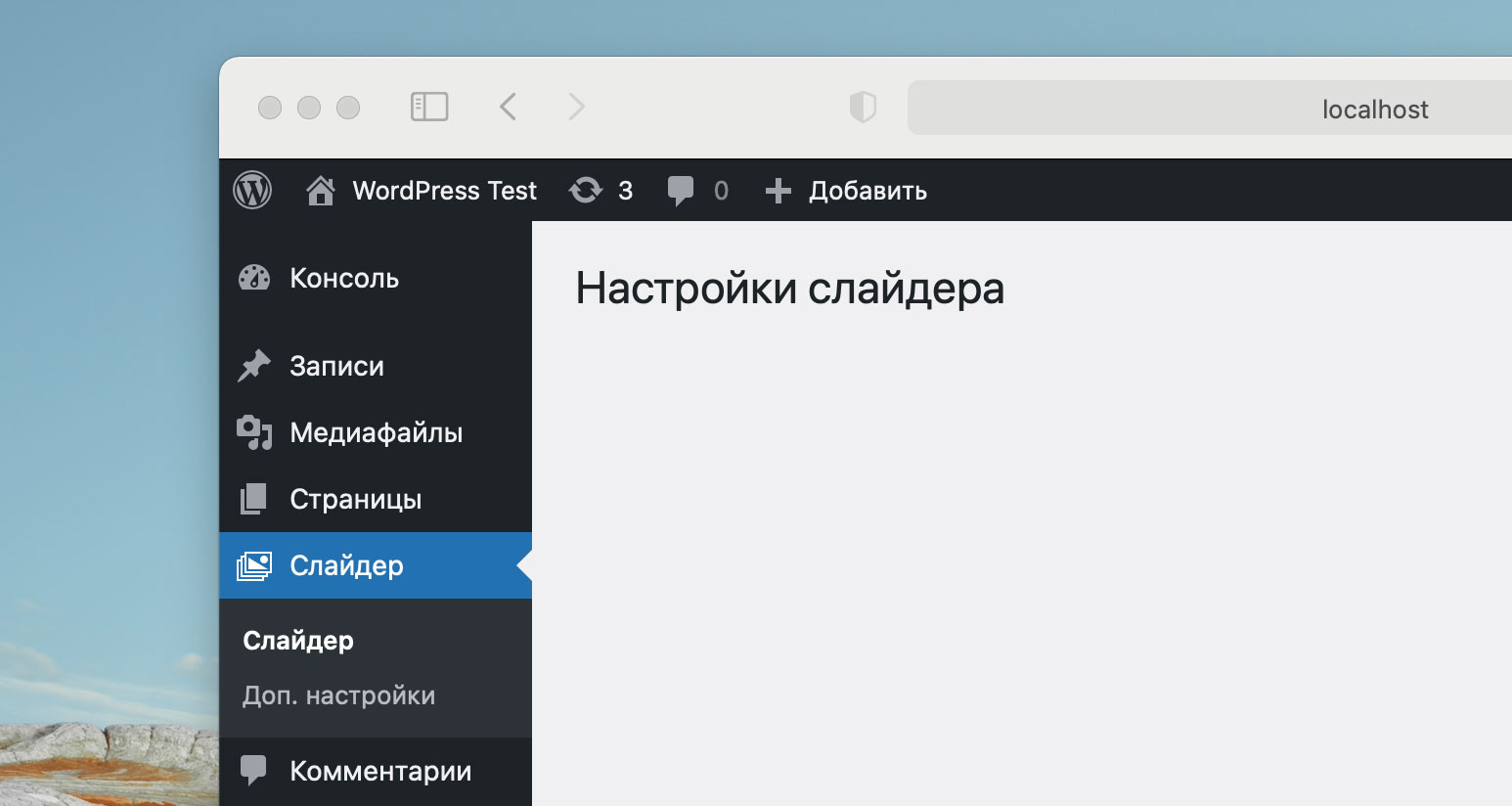
add_action( 'admin_menu', 'true_add_submenus' ); function true_add_submenus() { add_menu_page( 'Настройки слайдера', 'Слайдер', 'manage_options', 'true_slider', 'true_slider_page_callback', 'dashicons-images-alt2' ); // первый элемент субменю дублирует родительский элемент add_submenu_page( 'true_slider', 'Настройки слайдера', 'Слайдер', 'manage_options', 'true_slider', 'true_slider_page_callback' ); add_submenu_page( 'true_slider', 'Доп. настройки слайдера', 'Доп. настройки', 'manage_options', 'true_slider_2', 'true_slider_page_callback_2' ); } function true_slider_page_callback(){ echo '<div class="wrap"><h2>' . get_admin_page_title() . '</h2></div>'; // можем использовать функцию get_admin_page_title(), чтобы динамически вывести "Настройки слайдера" }
Если вдруг не знаете, куда вставлять код.
В результате получаем:

Источник: Блог Миши Рудрастых