Функция возвращает true, если опция была добавлена, в остальных случаях – false.
add_option( $option, $value = '', $deprecated = '', $autoload = 'yes' )
Параметры
- $option
- (строка) Название опции, которую запишем в базу данных. Значение параметра не нуждается в очистке. Используйте буквы латинского алфавита в нижнем регистре и символ подчёркивания
_для разделения слов. - $value
- Значение опции, которое нужно сохранить в базу данных. Если будет передано нескалярное значение, то оно будет сериализовано функцией maybe_serialize().
- $deprecated
- (строка) Никак не используется. Оставлен для обратной совместимости в функции.
- $autoload
- (строка|false) Параметр по сути принимает два значения –
yesиno,falseявляется эквивалентомno. Любые другие значения, переданные в этот параметр, будут эквивалентом значенияyes.
Так вот, все опции, у которыхautoloadравенyes, автоматически подтягиваются из базы данных при первой загрузке сайта и помещаются в кэш. После чего, при последующем выполнении кода на странице, при обращении к автозагруженной опции, вам не потребуется выполнять дополнительных запросов к базе данных.
Тем не менее у вас есть возможность отключить эту автозагрузку, потому что не всегда это может быть нужно. Но учтите один момент, вы не можете взять и обновить параметрautoloadв базе функцией, не изменив при этом значение опции.
Примеры
1. Добавим опцию
В большинстве случаев, при работе с функцией add_option(), вполне достаточно передать два параметра в неё.
add_option( 'true_option', 'Привет' );
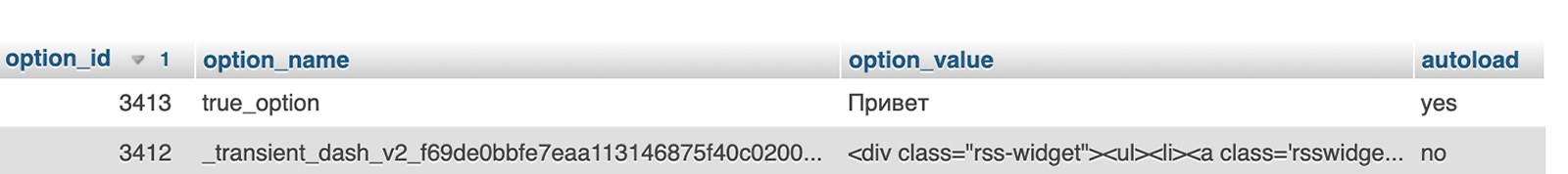
После этого, если вы перейдёте в таблицу в базе данных wp_options, то заметите, что новая опция появится там.

2. Добавление опции при активации плагина
Тут мы можем использовать register_activation_hook(). Если вы вставить код ниже в главный файл плагина, то опция будет добавлена автоматически при его активации.
register_activation_hook( __FILE__, 'truemisha_add_option' ); function truemisha_add_option(){ add_option( 'true_option', 'Привет' ); }
3. Добавление, а затем обновление опции
В отличии от функции add_post_meta(), функция add_option() при повторном использовании не добавляет ещё одну опцию с тем же ключом и тем же значением. И вообще, использование функции add_option() для ключей, уже существующих в wp_options, не имеет смысла и ни к чему не приведёт.
На помощь приходит функция update_option().
add_option( 'true_option', 'Привет' ); update_option( 'true_option', 'Пока' );
Ещё теоретически это можно реализовать так, но явно не нужно:
add_option( 'true_option', 'Привет' ); delete_option( 'true_option' ); add_option( 'true_option', 'Пока' );
Хуки внутри функции
Внутри функции есть несколько хуков, которые позволят сделать какие-то дополнительные действия во время добавления опции.
add_option
Хук позволяет выполнить какую-либо произвольную функцию непосредственно перед добавлением опции в базу данных. Хук не будет выполнен, конечно же, если опция с указанным ключом уже существует в базе данных.
do_action( 'add_option', $option, $value );
- $option
- (строка) Название опции.
- $value
- Значение опции.
Добавлен в WordPress 2.9.0.
add_option_{$option}
Срабатывает после добавления определённой опции, т.е. опции, ключ которой является частью названия данного хука.
do_action( "add_option_{$option}", $option, $value );
- $option
- (строка) Название опции.
- $value
- Значение опции.
Например, используя этот экшн-хук, мы можем привязать к добавлению одной опции автоматическое добавление другой. Вот как это будет работать:
add_action( 'add_option_true_option', 'true_add_another_option', 25, 2 ); // я решил использовать 'true_option', с которой мы уже работали в примерах выше function true_add_another_option( $option, $value ) { if( 'Привет' === $value ) { add_option( 'true_option_2', 'Привет-привет' ); } }
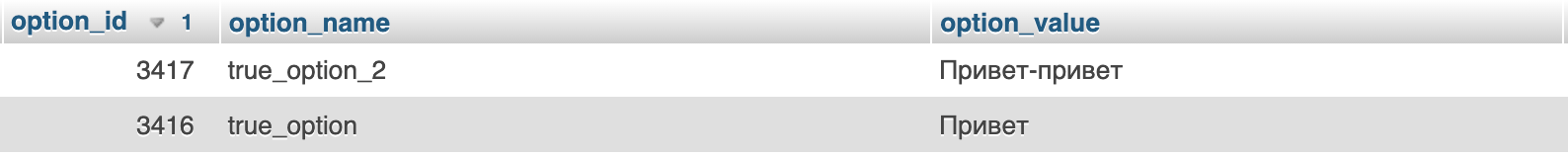
В итоге, если мы захотим выполнить код из примера add_option( 'true_option', 'Привет' );, то в базе данных появятся сразу две опции:

Если у вас кстати возникают трудности при работе с хуками WordPress, то смотрите моё руководство по хукам.
added_option
Хук практически полностью идентичен хуку add_option_{$option} и срабатывает сразу после него, единственное исключение, что в названии хука не присутствует название добавляемой опции.
do_action( 'added_option', $option, $value );
Попробуем переделать предыдущий пример под этот хук.
add_action( 'added_option', 'true_add_another_option', 25, 2 ); // я решил использовать 'true_option', с которой мы уже работали в примерах выше function true_add_another_option( $option, $value ) { if( 'Привет' === $value && 'true_option' === $option ) { add_option( 'true_option_2', 'Привет-привет' ); } }
Источник: Блог Миши Рудрастых