Часть Settings API в WordPress. Регистрирует ошибку или уведомление для отображения на страницах настроек в админке (сохраняет в транзитный кэш, если быть точным).
add_settings_error( $setting, $code, $message, $type = 'error' )
Параметры
- $setting
- (строка) Произвольный идентификатор группы ошибок. Должен совпадать с единственным параметром функции
settings_errors(), которая как раз и позволяет вывести определённую группу ошибок.
Однако, интересный момент, если вы регистрируете ошибку для страницы, являющейся подстраницей меню «Настройки», например «Настройки > Общие», «Настройки > Чтение» или «Настройки > Ваша страница», то в этом параметре можно указать что угодно, ошибка всё равно будет отображена, а в использовании функцииsettings_errors()уже не будет смысла. - $code
- (строка) Код (ярлык) ошибки. Ничего особенного – он лишь будет использован как часть HTML-атрибута
idсообщения об ошибки,<div id="setting-error-{$code}">. - $code
- (строка) Текст сообщения об ошибке, который дополнительно будет обёрнут в теги
<p></p>кстати. - $type
- (строка) Тип ошибки. Добавляет CSS-класс, от которого зависит внешний вид ошибки. Допустимые значения:
errorsuccesswarning(добавлен в версии WordPress 5.3.0)info(добавлен в версии WordPress 5.3.0)чтоугодно
Пример
1. Пошаговое использование
Наверное основной прикол этой функции, это понять, где и как её использовать.
Давайте предположим, что мы создаём произвольную страницу настроек.
Когда мы регистрируем какое-либо поле при помощи register_setting(), то внутри этой функции у нас есть возможность указать функцию для очистки.
register_setting( 'true_page', 'true_option', 'true_validate_callback' );
И затем мы определяем эту функцию.
function true_validate_callback( $value ) { // наша задача сейчас придумать условие // допустим, длина поля должна быть минимум 3 символа if( mb_strlen( $value ) < 3 ) { // вот тут и добавляем ошибку add_settings_error( 'true_page_notification', 'test', // часть ID, добавляемый к сообщению об ошибке id="setting-error-test" 'Значение должно быть длиннее, чем два символа!', 'error' ); // если ошибка возникала, то мы должны вернуть старое значение из БД // если оно конечно существует $value = get_option( 'true_option' ); } // добавим ещё вторую ошибку-уведомления потому что можем add_settings_error( 'true_page_notification', 'test2', 'Но в остальном всё прекрасно!', 'hjhggj' ); return $value; }
Осталось только вывести эти ошибки функцией settings_errors() где-нибудь внутри тега <form> на странице настроек. Однако это нужно делать не всегда – если ваши настройки находятся в одной из стандартных страницах настроек WordPress «Общие», «Чтение», «Написание», или же если вы добавили свою страницу настроек как подменю настроек, например функцией add_options_page() или add_submenu_page( 'options-general.php', ..., то этот момент делать не нужно, иначе ошибки и уведомления выведутся дважды!
echo '<div class="wrap"><h1>Какие-то настройки</h1><form method="post" action="options.php">'; settings_errors( 'true_page_notification' );
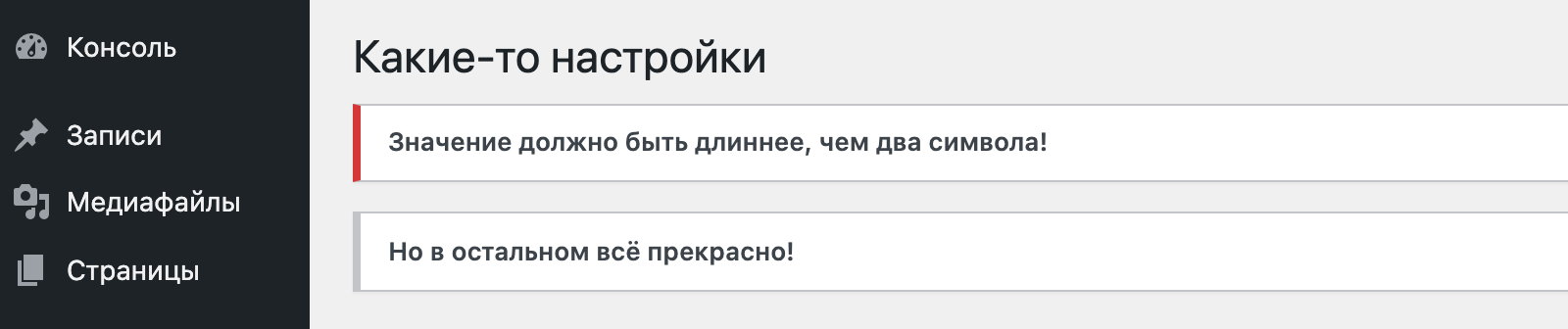
Затем, при сохранении этой страницы настроек получим:

2. Готовый код страницы настроек с ошибками и уведомлениями
«С ошибками» – это не в смысле, что в моём коде ошибки, а в том смысле, что у нас будут отображаться именно ошибки валидации и уведомления для пользователей 🙂
Ниже – готовый код. Я почти никак его не комментирую здесь, если вы хотите узнать подробнее, как всё это работает, читайте моё руководство по страницам настроек в WordPress.
class trueSettings{ public $option_group; public $name; function __construct() { $this->option_group = 'true_option_group'; $this->name = 'true_option'; add_action( 'admin_menu', array( $this, 'add' ), 25 ); add_action( 'admin_init', array( $this, 'settings' ) ); } function add(){ add_options_page( 'Какие-то настройки', 'Какие-то', 'manage_options', $this->option_group, array( $this, 'display' ) ); } function display() { echo '<div class="wrap"><h1>Какие-то настройки</h1><form method="post" action="options.php">'; settings_fields( $this->option_group ); do_settings_sections( $this->option_group ); submit_button(); echo '</form></div>'; } function settings(){ register_setting( $this->option_group, $this->name, array( $this, 'validate' ) ); add_settings_section( 'some_section_id', '', '', $this->option_group ); add_settings_field( $this->name, 'Какое-то поле', array( $this, 'field' ), $this->option_group, 'some_section_id', array( 'label_for' => $this->name ) ); } function field( $args ){ printf( '<input type="text" id="%s" name="%s" value="%s" />', $args[ 'label_for' ], $args[ 'label_for' ], esc_attr( get_option( $args[ 'label_for' ] ) ) ); } function validate( $value ) { if( mb_strlen( $value ) < 3 ) { // вот тут и добавляем ошибку add_settings_error( $this->option_group . '_errors', 'test', // часть ID, добавляемый к сообщению об ошибке id="setting-error-test" 'Значение должно быть длиннее, чем два символа!', 'error' ); // если ошибка возникала, то мы должны вернуть старое значение из БД // если оно конечно существует $value = get_option( $this->name ); } // добавим ещё вторую ошибку-уведомления потому что можем add_settings_error( $this->option_group . '_errors', 'test2', 'Но в остальном всё прекрасно!', 'hjhggj' ); return $value; } } new trueSettings();
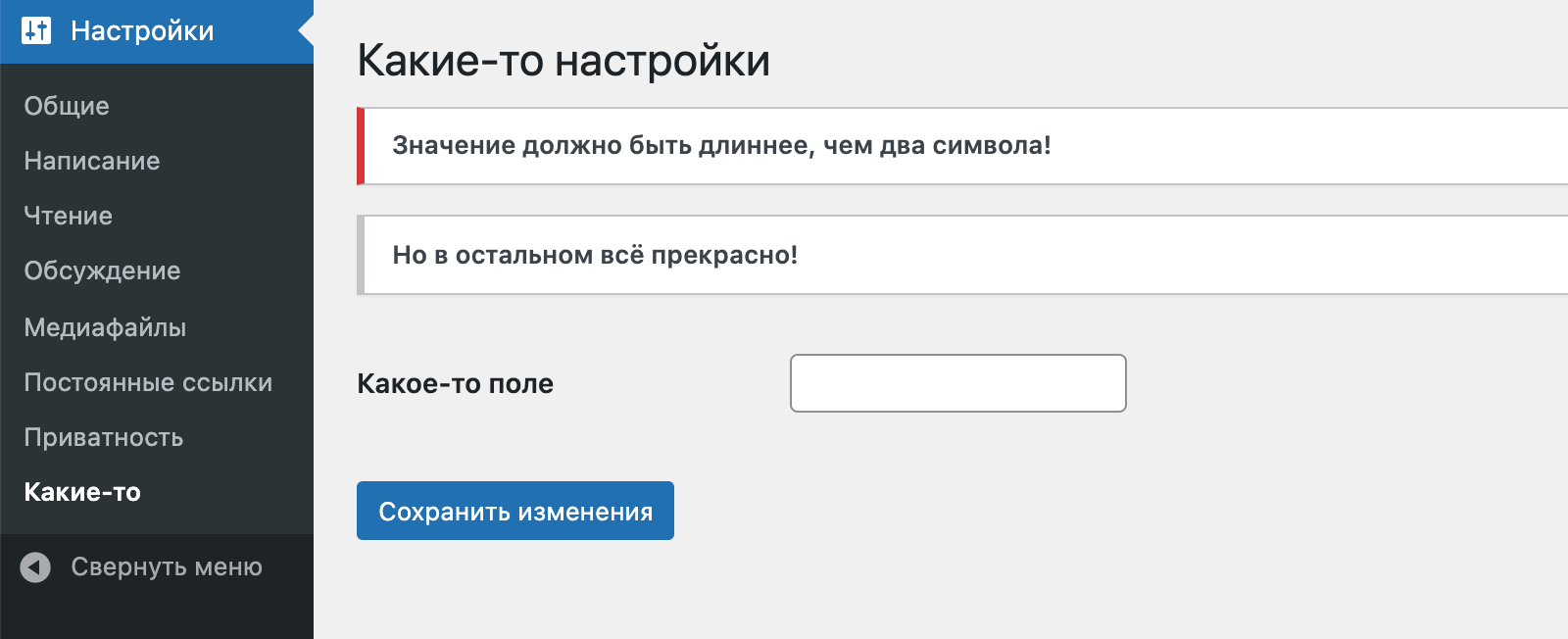
Чекайте, что у нас получилось:

Источник: Блог Миши Рудрастых