Функция является частью Settings API в WordPress и позволяет добавить секцию на стандартную или кастомную страницу настроек, в которой будут отображаться поля, причём эта секция может быть:
- Без заголовка, в ней будут отображаться только поля.
- С заголовком и со стандартной HTML-разметкой, которую даёт ей WordPress.
- Абсолютно с любым HTML, как мы захотим.
И конечно же, читайте мой подробный урок про создание страниц настроек.
add_settings_section( $id, $title, $callback, $page )
Параметры
- $id
- (строка) Ярлык (идентификатор) секции, этот идентификатор мы будем указывать в 5-м параметре функции add_settings_field(), когда будем коннектить поле к секции.
- $title
- (строка) Заголовок секции.
Можем передать сюда пустую строку, тогда секция хоть и появится (поля будут выводиться в отдельной таблице<table>, но на странице настроек это никак не будет заметно. - $callback
- (строка) Тут, если хотите, вы можете указать какую-либо функцию, которая выполнится после вывода заголовка секции и перед выводом полей, то есть вы например можете добавить какой-нибудь текст-описание. Но это не обязательно и вы вполне можете передать пустую строку.
- $page
- (строка) Этот параметр должен соответствовать единственному параметру функции do_settings_sections(), которая
и будет выводить секции и поля на странице.
Если опция добавляется на одну из стандартных страниц настроек в WordPress, то значение этого параметра может бытьgeneral,discussion,media,reading,writing,misc,optionsилиprivacy.
Примеры
1. Добавим секцию на стандартную страницу настроек WP
Ниже уже готовый к использованию код, вы можете вставить его и всё будет работать.
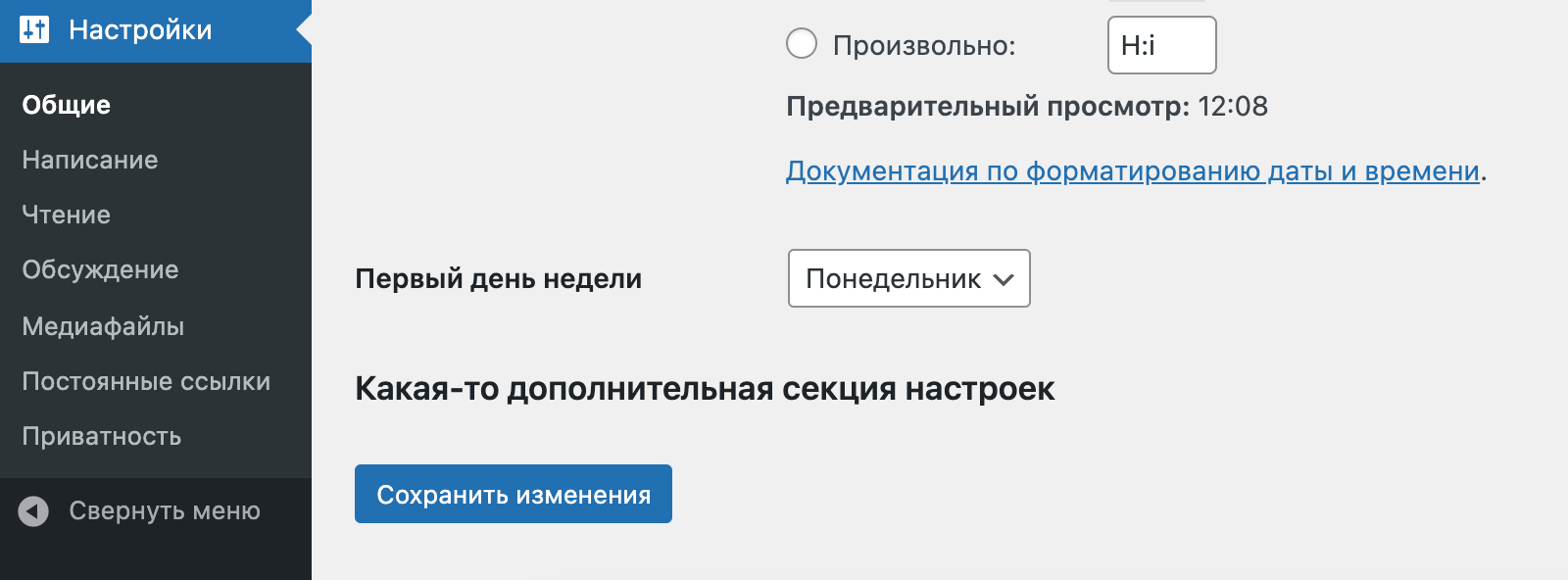
add_action( 'admin_init', 'true_add_section' ); function true_add_section() { add_settings_section( 'true_section', 'Какая-то дополнительная секция настроек', '', 'general' ); }
В итоге при переходе на страницу Настройки > Общие мы заметим нашу секцию:

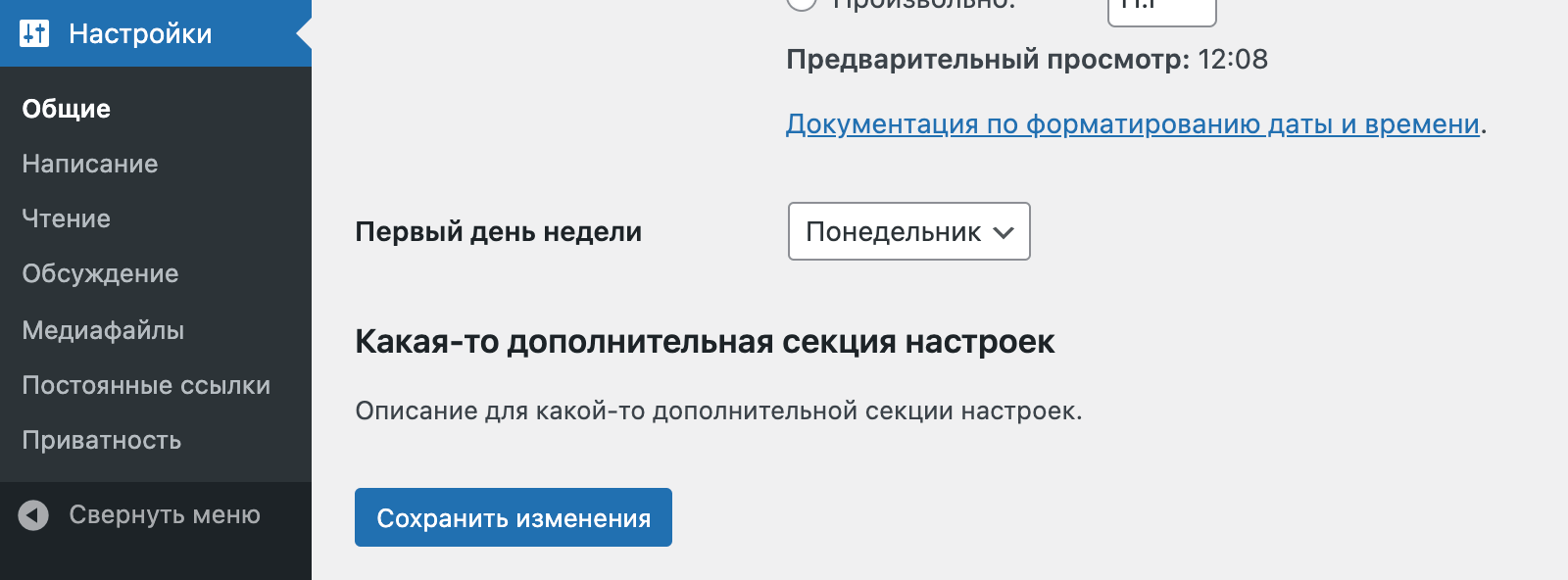
Также этот код можно модифицировать, добавив описание секции:
add_settings_section( 'true_section', 'Какая-то дополнительная секция настроек', 'fjfj', 'general' ); } function fjfj( $args ) { echo wpautop( 'Описание для какой-то дополнительной секции настроек.' ); // $args[ 'id' ] – ID секции // $args[ 'title' ] – заголовок // $args[ 'callback' ] – название функции }
Функцию wpautop() я кстати использовал лишь для того, чтобы WordPress обернул мой текст в теги <p></p>.

2. Добавление секции и поля
Чисто для разнообразия напишем этот код не функциями, а PHP-классом, но конечно более подробные примеры вы можете найти в руководстве по страницам настроек.
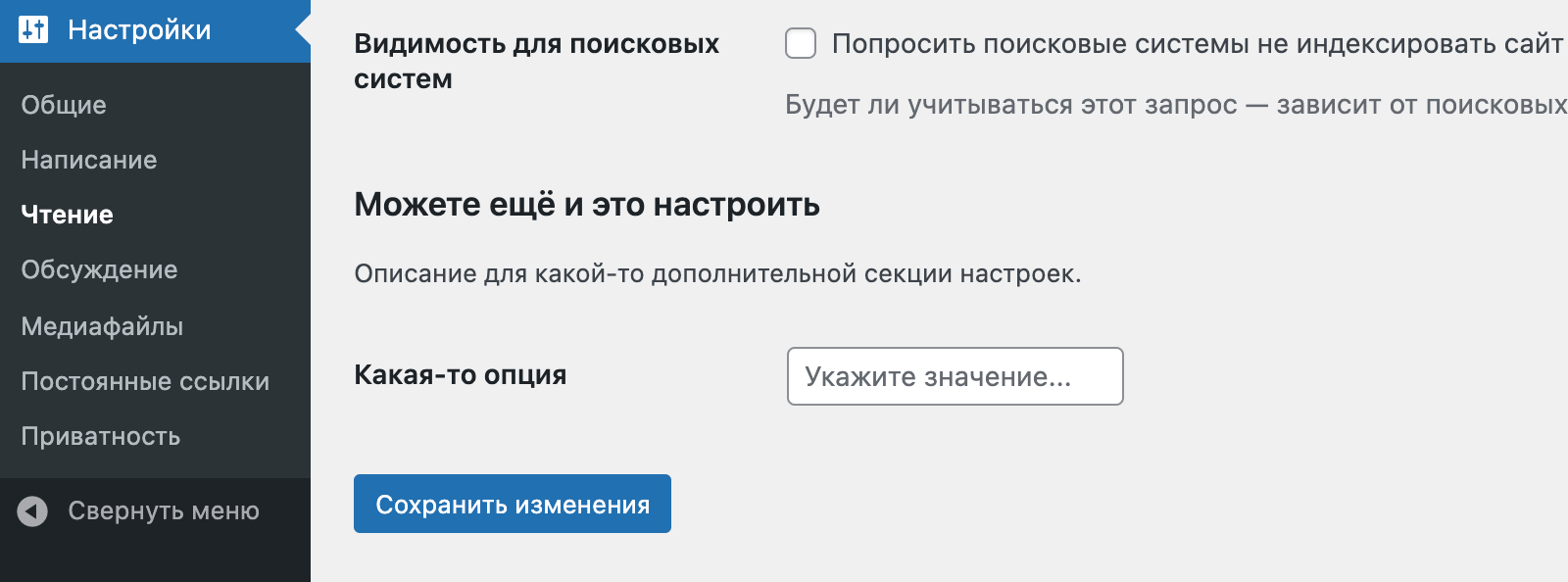
class trueSettings { public $page; public $name; function __construct() { // добавим секцию и поле в Настройки > Чтение $this->page = 'reading'; $this->name = 'true_setting'; add_action( 'admin_init', array( $this, 'init' ) ); } function init() { register_setting( $this->page, $this->name, array( 'sanitize_callback' => 'sanitize_text_field' ) ); // добавляем секцию add_settings_section( 'true_section', 'Можете ещё и это настроить', array( $this, 'ffgfg' ), $this->page ); // добавляем поле add_settings_field( $this->name, 'Какая-то опция', array( $this, 'field' ), $this->page, 'true_section', array( 'name' => $this->name ) ); } /* * Возвратные функции */ // описание секции function ffgfg() { echo wpautop( 'Описание для какой-то дополнительной секции настроек.' ); } // HTML поля function field( $args ){ printf( '<input type="text" name="%s" placeholder="Укажите значение..." value="%s" />', $args[ 'name' ], esc_attr( get_option( $args[ 'name' ] ) ) ); } } new trueSettings();
Хотел бы отдельно обратить ваше внимание на то, что когде вместо возвратной функции мы указываем метод текущего класса, то мы передаём значение в виде массива array( $this, 'название_метода' ).
Ну и вот что получилось:

Источник: Блог Миши Рудрастых