Функция является частью Settings API в WordPress и используется в совокупности с другими функциями для создания страниц настроек, например settings_fields(), add_settings_section(), add_settings_field(), подробнее – в моём руководстве по страницам настроек.
do_settings_sections( $page )
Параметры
- $page
- (строка) ярлык (идентификатор) страницы настроек. Важно отметить, что это значение должно совпадать с:
- Параметром
$page(4-й параметр) функции add_settings_section(), - Параметром
$page(4-й параметр) функции add_settings_field(), - (Необязательно) Параметром
$menu_slugфункций add_menu_page(), add_submenu_page() или альтернативных им (смотря чем вы создаёте данную страницу настроек).
- Параметром
Пример
Решил показать вам нерабочий пример, который позволит вывести секции и HTML полей настроек, но в принципе не будет работать, потому что как минимум мы не вывели HTML-код поля и не использовали функций settings_fields() и register_setting(), которые являются неотъемлемой частью создания любой страницы настроек.
Также в коде ниже вы можете заметить, что я использовал один и тот же идентификатор true_options_page на строчках 5, 11, 18 и 20. Это необходимо, чтобы законнектить функцию do_settings_sections() и выводимые на ней секции и поля. Но на строчке 5 он не обязательно должен совпадать.
add_action( 'admin_menu', 'true_add_page' ); add_action( 'admin_init', 'true_settings' ); function true_add_page(){ add_submenu_page( 'options-general.php', 'Ещё настройки', 'Ещё настройки', 'manage_options', 'true_options_page', 'true_options_callback' ); } function true_options_callback(){ echo '<div class="wrap">'; do_settings_sections( 'true_options_page' ); echo '</div>'; } function true_settings() { add_settings_section( 'true_section', 'Заголовок секции', '', 'true_options_page' ); add_settings_field( 'true_field', 'Заголовок поля', 'true_field_callback', 'true_options_page', 'true_section' ); } function true_field_callback( $args ) { echo 'HTML поля'; }
Не знаете, куда вставлять код?
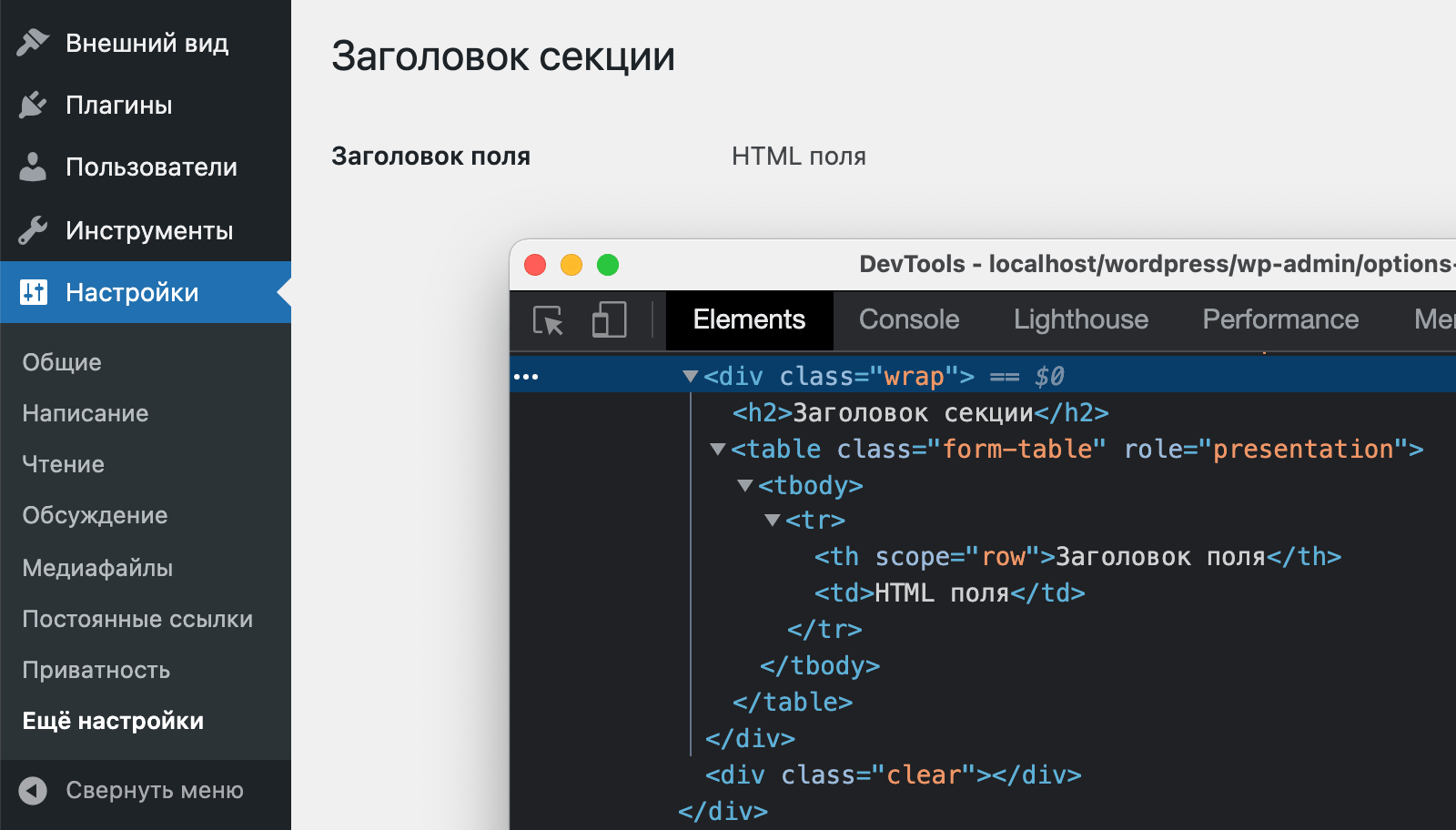
В качестве результата выполнения этого кода, я проинспектирую получившуюся страницу, чтобы вы могли прочекать, какой HTML WordPress использует для вывода всего этого.

Источник: Блог Миши Рудрастых