Сегодня в каталоге WordPress появился новый плагин под названием Markup Markdown. Он позволяет получить удобный Markdown-редактор вместо базового классического и блочного. Это первый плагин от разработчика, скрывающегося под ником @peter202202.
Как человек, который почти всегда пишет в Markdown, я тут же установил и активировал плагин. Я был приятно удивлен, обнаружив добротный редактор.
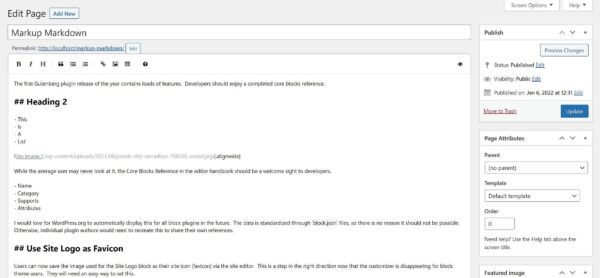
Плагин прост в использовании. Если вы знаете, как писать в Markdown, вам понадобится только активировать плагин. Настроек у него нет. Вместо базового редактора WordPress у вас будет только этот Markdown-редактор (для всех типов записей).
Плагин функционирует на базе PHP-библиотеки Parsedown для обработки фронтенд-вывода, преобразуя Markdown в HTML. В бекенде плагин использует скрипт EasyMDE для JS-редактора.
Я, даже являясь фанатом плагинов без опций, все же хотел бы видеть здесь несколько настроек. Пользователям нужно дать право выбора предпочтительного редактора (через профиль). Это очень важно, особенно для сайтов с несколькими авторами. В противном случае его не выйдет сделать базовым. Также не лишним будет дать возможность выбора между редакторами для набора отдельных записей. Если пост был написан в блоках, то нет смысла его редактировать в Markdown.
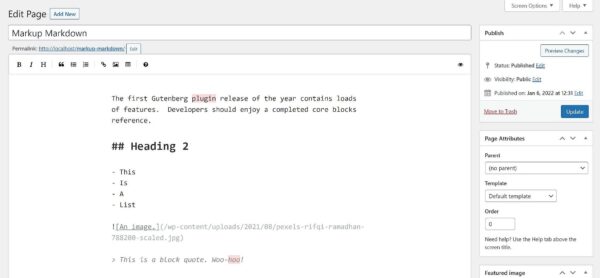
Главная проблема, с которой я столкнулся при использовании плагина, была связана с чересчур мелким размером шрифта, при этом область содержимого была слишком широкой для комфортного написания. Потому я внес небольшие корректировки в CSS, и тогда уже пользоваться плагином стало удобнее.
Если отбросить эти корректировки, то я могу с уверенностью сказать, что плагин мне понравился. Чем старше я становлюсь, тем важнее мне становится типографика. Глаза уже не те.
Сегодня это решение можно назвать идеальным для любителей Markdown.
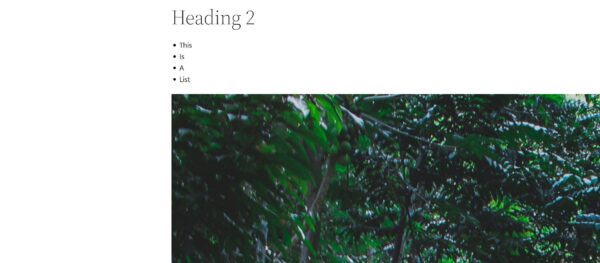
При этом у плагина есть и свои недостатки. К примеру, он плохо функционирует с некоторыми блочными темами. Как пример, следующий тег img, заключенный в абзац p, выбивается из разметки в Twenty Twenty-Two:
Эта ошибка связана с темой, а не с плагином. Дизайн не учитывает большие изображения, если они выводятся отдельно (не в виде блока). В классических темах такой проблемы нет.
В классической теме будет вот так:
Для изображений плагин формирует чистый Markdown-вывод. В нем есть кнопка для подтягивания изображений из библиотеки, но нет возможности вставить что-либо, кроме полноразмерного изображения. Нельзя добавить классы выравнивания.
Решить эти проблемы можно путем установки Parsedown Extra, расширения, поддерживающего Markdown Extra. Эта спецификация допускает добавление атрибутов. Я практически всегда использую эту возможность для добавления классов к изображениям.
Markup Markdown – хорошее решение для тех, кто ищет редактор на базе Markdown. Посмотрим, как он будет развиваться в будущем (сейчас его версия 1.x).
Источник: wptavern.com