Первый релиз Gutenberg в этом году вобрал в себя массу возможностей. Разработчики теперь могут воспользоваться справочником по базовым блокам. Управление отступами в блоке Group обеспечивает большую гибкость макетов. Появился новый блок Post Author Name. В целом был существенно улучшен процесс редактирования сайта.
В свежем релизе добавлено несколько удобных опций дизайна. Блок Group теперь поддерживает опции типографики. Пользователи и дизайнеры тем смогут гораздо проще настраивать размер шрифта, семейство шрифтов и все остальные опции для всех дочерних блоков за раз. Блок Spacer поддерживает произвольные единицы измерения, т.е. пользователи больше не ограничены одними лишь пикселями. Абзацы теперь получили опцию font-family.
Авторы тем теперь могут регистрировать «безымянные» размеры шрифтов, отвечающие базовым размерам. Также появились новые блоки Comments Pagination Previous и Comments Pagination Next для обработки комментариев, разбитых на страницы.
Пользователи, не имеющие прав edit_theme_options, больше не смогут создавать навигационные меню через редактор сайта. Однако они смогут выбрать существующее меню через блок Navigation. В итоге создание меню откатилось к прежним ограничениям.
Давайте погрузимся в некоторые из основных возможностей релиза.
Справочник блоков
Среднестатистический пользователь вряд ли заглянет в него хотя бы раз. А вот разработчикам тем он очень даже пригодится. Встречайте – новый справочник блоков. Запомнить все блоки, которые существуют в данный момент, практически нереально.
Данные генерируются автоматически. Каждый блок в справочнике отображает следующую информацию:
- Название;
- Категория;
- Поддержка;
- Атрибуты.
Я бы хотел, чтобы WordPress.org автоматически отображал все это для всех блочных плагинов в будущем. Данные стандартизируются через файлы block.json, а потому сделать это вполне реально. В противном случае авторы плагинов могли бы сами предоставить эти сведения для описаний.
Логотип сайта используется в качестве Favicon
Теперь пользователи могут сохранять изображение, используемое в блоке Site Logo, в качестве иконки сайта (favicon) – делается это через редактор сайта. Считаю, что это шаг в правильном направлении, ведь у пользователей блочных тем нет кастомайзера. Им потребуется простой способ задания favicon.
У такого решения есть два недостатка. Во-первых, эта опция включена по умолчанию. Если пользователь этого не заметит, он может случайно переписать свой существующий favicon. Еще стоит помнить, что логотипы и иконки не всегда совпадают.
Во-вторых, для сайта нужна отдельная опция с заданием favicon. Почему бы не добавить эту опцию на любую из доступных страниц с параметрами в админке? В итоге можно было бы протестировать, насколько хорошо такой подход работает.
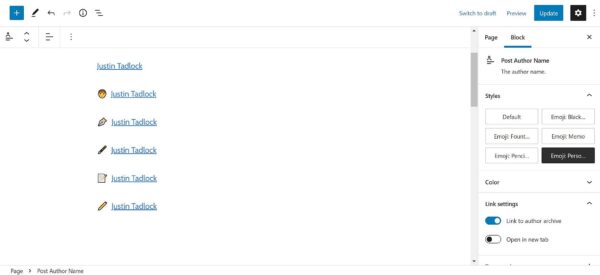
Блок Post Author Name
В Gutenberg 12.3 появился новый блок Post Author Name. Как и следует из названия, он выводит автора записи. Казалось бы, что-то простое, но в итоге нам пришлось ждать этот блок целую вечность (с мая 2021). Я даже сделал для этого блока 5 стилей.
Блок появился в качестве инициативы по разбиению исходного блока Post Author на более мелкие компоненты. В настоящее время Post Author выводит имя автора, аватар, биографию, а также текст подписи. Естественно, это создавало проблемы, когда пользователь хотел отобразить только имя автора в однострочной мета-области.
В планах блоки Post Author Avatar и Post Author Bio. Когда они появятся в редакторе, пользователи получат дополнительную гибкость в настройке своих макетов.
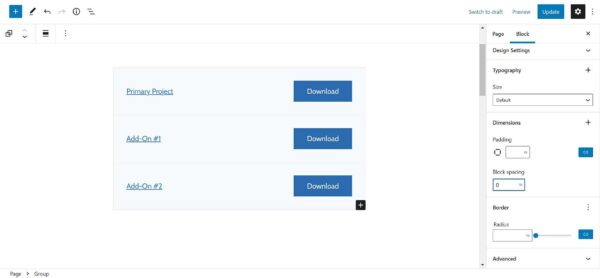
Управление отступами в блоке Group
Блок Group теперь поддерживает управление Block Spacing. Авторы тем и пользователи могут задавать поля между дочерними блоками в Group.
Основной сценарий использования – обнуление полей между похожими элементами. К примеру, пользователь хочет сгруппировать три блока File вместе без отступов между ними, как показано на следующем скриншоте:
Если не задавать 0 в качестве отступа, то у этих блоков будут стандартные верхние поля.
Такое обнуление полей было известной проблемой для многих разработчиков тем – особенно в случае с блоками, выровненными по ширине. HTML-разметка редактора в этом случае не соответствовала фронтэнду. Управление отступами в блоке Group решает эту проблему.
Естественно, управление отступами требуется не только для того, чтобы избавиться от полей между блоками. Можно и, напротив, добавить дополнительное пространство.
При использовании вариации Row блока Group отступы будут горизонтальными. Это поможет грамотнее строить разметку в темах.
Источник: wptavern.com