Возвращает JSON-ответ, содержащий сведения об ошибке в обработчике AJAX-запроса WordPress. JSON-ответ содержит свойство success => false, которое мы можем затем обработать в JS.
После вывода JSON данных работа PHP-кода внутри асинхронного запроса будет прервана функцией wp_die().
Обратите внимание, что функция предназначена для обработки скорее пользовательских ошибок типа валидации и т.д. Потому что по умолчанию она даже возвращает код ответа сервера 200. Но этот код ответа вы сможете изменить сами вторым параметром функции.
Кстати, если вы не чувствуете, что хорошо разбираетесь в асинхронных запросах WordPress, тогда я хочу порекомендовать вам свой видеокурс.
wp_send_json_error( $data = null, $status_code = null, $options = 0 )
Параметры
- $data
- Данные, которые нужно преобразовать в JSON. С версии 4.1.0 можно также передать объект класса WP_Error.
- $status_code
- (целое) Код ответа сервера. Их список можно найти здесь.
С версии WordPress 4.7.0 - $options
- В этом параметре можно передать один или несколько флагов-констант, задающих правила преобразования в JSON, эти константы описаны в документации PHP.
Использовать можно следующие константы:JSON_FORCE_OBJECT,JSON_HEX_QUOT,JSON_HEX_TAG,JSON_HEX_AMP,JSON_HEX_APOS,JSON_INVALID_UTF8_IGNORE,JSON_INVALID_UTF8_SUBSTITUTE,JSON_NUMERIC_CHECK,JSON_PARTIAL_OUTPUT_ON_ERROR,JSON_PRESERVE_ZERO_FRACTION,JSON_PRETTY_PRINT,JSON_UNESCAPED_LINE_TERMINATORS,JSON_UNESCAPED_SLASHES,JSON_UNESCAPED_UNICODE,JSON_THROW_ON_ERROR
С версии WordPress 5.6.0
Примеры
1. Основы использования с объектом WP_Error
В качестве примера попробуем сейчас доработать тот, который я давал в описании функции wp_send_json_success().
Начнём с того, что также у нас будет какой-то JavaScript-код с отправкой AJAX-запроса.
$.ajax({ type : 'POST', url : ajaxurl, // wp-admin/admin-ajax.php data : { action : 'someaction', // ещё какие-нибудь данные например }, success : function( response ) { // выводим в консоль console.log( response ); if( true === response.success ) { console.log( response.data.message ); $( '#result' ).text( response.data.message ); } else { // response.data – это массив с ошибками for( let i=0; i < response.data.length; i++ ) { console.log( 'Ошибка: ' + response.data[i].message ); } } } });
В обработчике асинхронного запроса я решил сразу показать вам, как использовать объект класса WP_Error для этой цели и добавить в него не одну, а сразу две ошибки!
add_action( 'wp_ajax_someaction', function(){ /* Тут выполняется различный код, который вам нужно */ if( /* тут какая-то проверка на ошибки например */ ) { // создаём объект WP_Error $errors = new WP_Error(); // и добавляем в него сразу две ошибки, почему бы и нет $errors->add( 'ip_blocked', 'С вашего IP нельзя это делать!' ); $errors->add( 'email_failed', 'А ещё у вас email некорректный!' ); wp_send_json_error( $errors ); } else { wp_send_json_success( array( 'message' => 'Сохранено' ) ); } } );
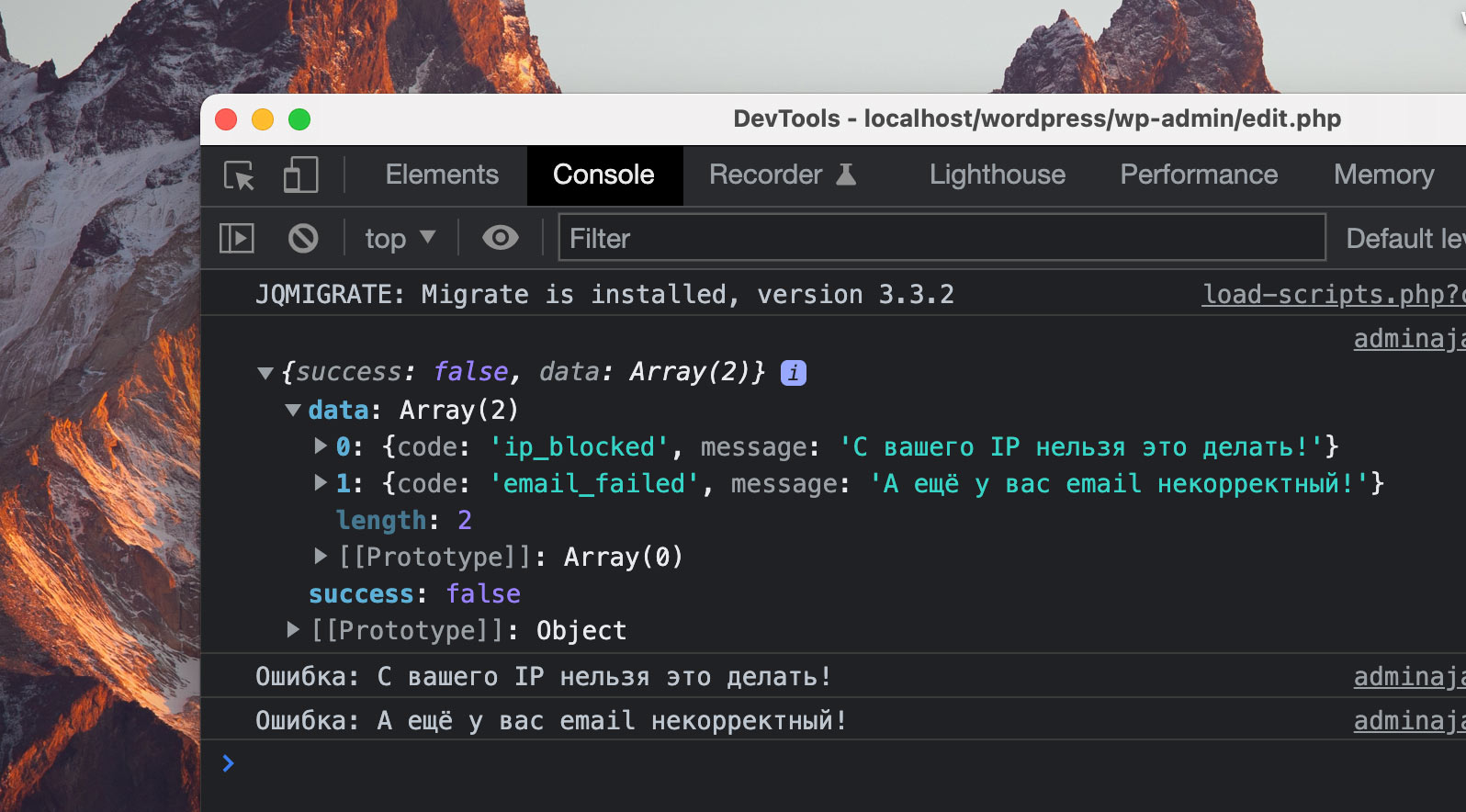
В итоге в консоли получим:

2. Как работаеть с кодом ответа 500?
Чуть выше я упоминал, что несмотря на то, что это функция для отправки JSON-ответа об ошибке, она тем не менее посылает код ответа 200, типо всё хорошо.
Но мы можем послать например 500 Internal Server Error, если нужно. Делается это вот так:
wp_send_json_error( $errors, 500 );
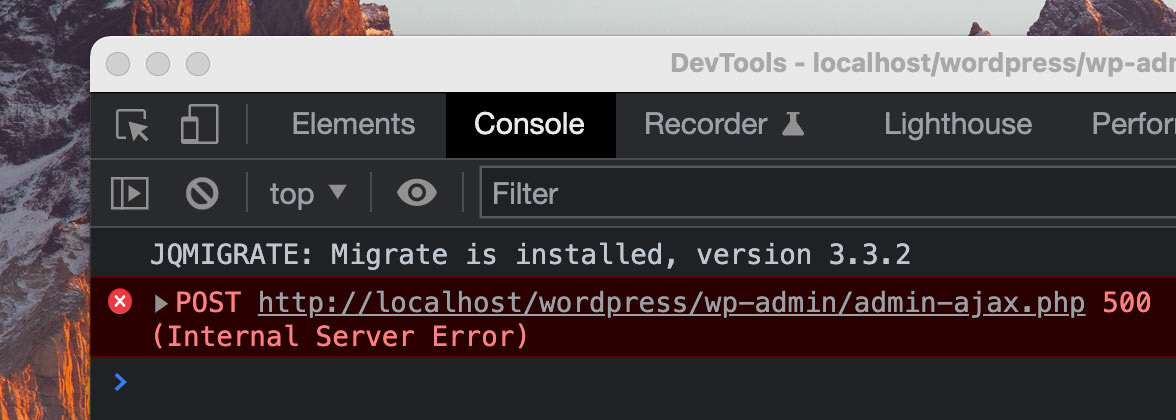
Правда тогда мы уже не сможем вывести ошибки так, как мы это делали в предыдущем примере. Всё, что у нас будет в консоли, это:

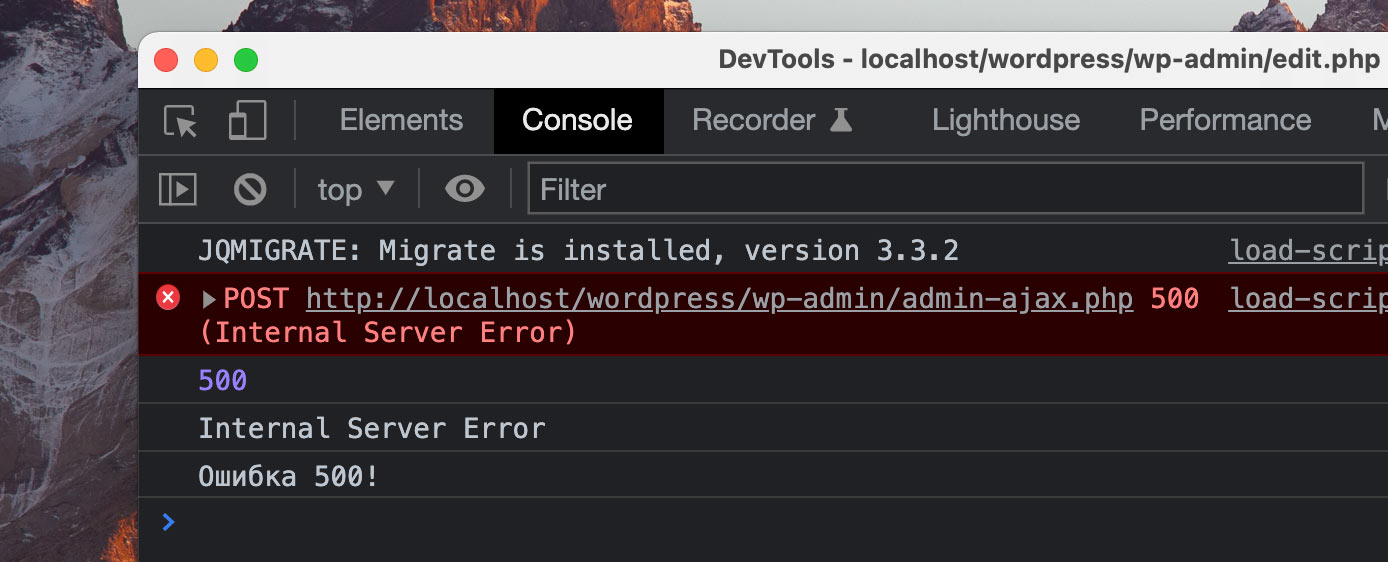
Что же делать? Обработаем это в JS:
$.ajax({ // ..... другие параметры AJAX-запроса // обработка ошибок error: function (xhr, ajaxOptions, thrownError) { console.log( xhr ); console.log( thrownError ); if( 500 == xhr.status ) { console.log( 'Ошибка 500!' ); } } });

Источник: Блог Миши Рудрастых