Не так давно в каталоге WordPress.org появилась блочная тема Skatepark от Automattic. Она была разработана для компаний и event-агентств, но хорошо подойдет и для других индустрий.
Для тех, кто ведет счет: это уже 52 блочная тема на пути к 3000. Именно такое количество тем указывал Мэтт Мулленвег для перехода к следующей фазе проекта Gutenberg – фазе Коллаборации. За последние несколько месяцев темпы выпуска блочных тем ускорились.
Skatepark – это уже десятая тема от Automattic Theme Team, появившаяся в каталоге WordPress.org.
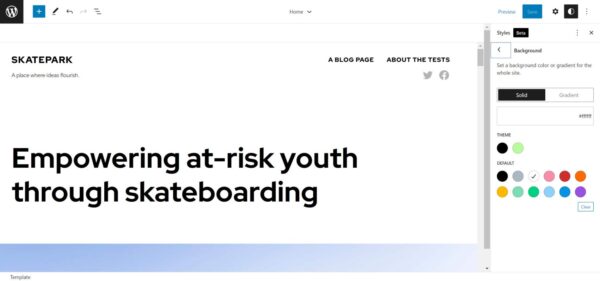
Как бы описать цветовую схему Skatepark? ОЧЕНЬ. МНОГО. ЗЕЛЕНОГО.
Мне нравятся эксперименты. Нам нужны они в сообществе WordPress. Мне базовая цветовая схема не нравится, но, возможно, кому-то она идеально подойдет.
В классическую эру я бы просто деактивировал и удалил эту тему. Но сегодня редактор сайта и глобальные стили позволяют относительно легко настраивать цвета.
Первым делом я кое-что изменил:
В итоге мои глаза приспособились. В теме есть много интересных моментов. Смелые варианты типографики, активное использование свободного пространства – все это толкает к экспериментированию.
Skatepark включает в себя 10 блочных паттернов.
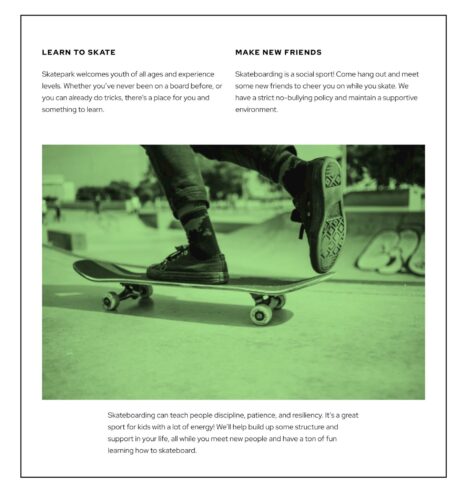
Мой любимый паттерн – «Columns in container». Это блок Group, который включает в себя несколько других элементов:
Часто это именно то, что требуется пользователям.
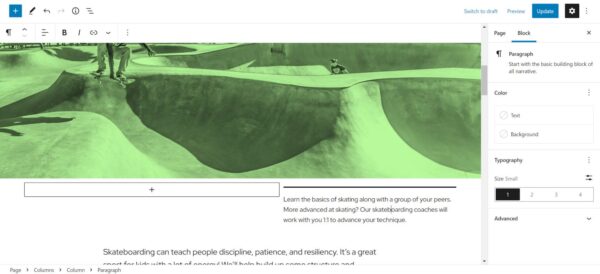
Уникальный паттерн в этой теме – «Full width image with aside caption”. Здесь мы получаем блок Image, за которым идет Columns. В данном случае под caption подразумевается Separator и Paragraph.
Концепция хорошая, но реализация спорная. Тот же дизайн можно было бы повторить с помощью произвольного стиля для блока Image и нескольких строк CSS для элемента caption. Возможно, команда разработчиков хотела дать пользователям больше настроек.
Подписи (Captions) в данный момент не являются отдельными блоками. Однако есть открытый тикет, в котором предложено отделить их от родительских контейнеров. Это позволит более гибко настраивать дизайн.
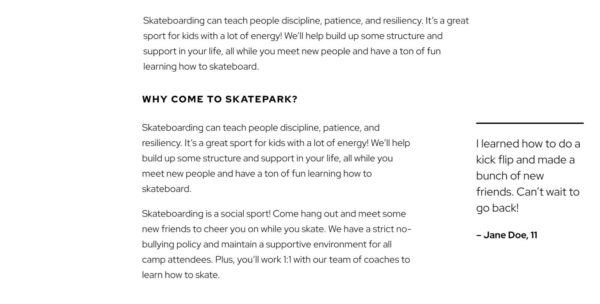
Еще одним удачным паттерном можно назвать «Paragraph with quote».
В техническом плане это трехколоночный дизайн. Левый столбец пустой, а два других содержат контент. Это создает иллюзию того, что блок Quote – единственное, что выходит за пределы контейнера.
Такой подход использовался раньше для выравнивания блоков. Но он часто дает сбой, особенно в случаях с разными размерами экрана. В 2022 году аналогичный дизайн можно реализовать с помощью CSS, а не этих «костылей» со столбцами. Увы, но авторы тем используют те инструменты, которые у них есть сейчас под рукой. Пока основные инструменты проектирования «дозревают», авторам тем придется ставить такие эксперименты и вводить новшества разными способами.
Главный плюс темы Skatepark для меня – удобочитаемая типографика. Цветовая гамма – не мое, но за эксперименты хочется поставить 5 баллов.
Источник: wptavern.com