TailPress — это ваша отправная точка для разработки тем под WordPress с помощью Tailwind CSS. Поставляется с поддержкой редактора блоков Gutenberg из коробки.
С чего начать?
1. Получите установщик через composer
composer global require jeffreyvanrossum/tailpress-installer
2. Запустите генератор темы
tailpress new example-theme
Для задания имени темы и инициализации Git репозитория используйте дополнительные параметры.
tailpress new example-theme --name="Theme Name" --git
3. Перейдите в папку созданной темы и подпишитесь на событие изменения файлов
npm run watch

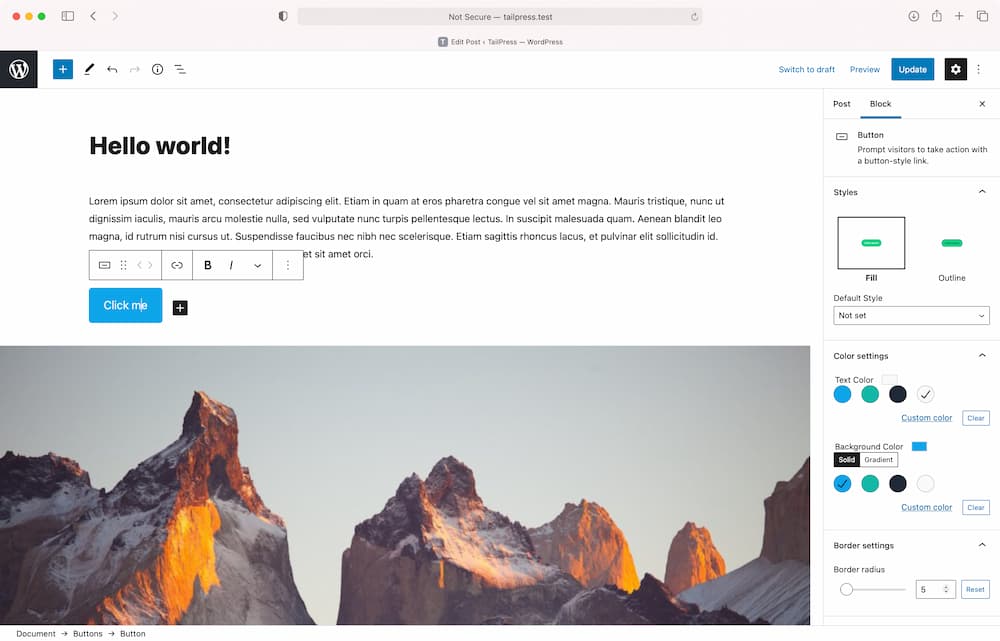
Поддержка Gutenberg
TailPress поставляется с поддержкой редактора блоков Gutenberg. CSS классы для выравнивания генерируются автоматически. Вы можете изменить их в файле tailwind.config.js.
Чтобы сделать редактирование в блочном редакторе более соответствующим стилю фронтэнда, создайте файл editor-style.css.
Быстрая компиляция
TailPress использует механизм JIT (just-in-time) от Tailwind, который делает компиляцию очень быстрой.
JIT-движок использует PurgeCSS, который, в свою очередь, гарантирует, что только классы, которые вы действительно используете, попадут в ваш скомпилированный CSS.
 TailPress: a Tailwind CSS boilerplate theme for WordPress
TailPress: a Tailwind CSS boilerplate theme for WordPress
 Just-In-Time: The Next Generation of Tailwind CSS
Just-In-Time: The Next Generation of Tailwind CSS