На днях вышел Gutenberg 13.2. Да, разработчики в сообществе сейчас готовятся к выходу WordPress 6.0, однако работа над плагином не останавливается, что гарантирует его будущие обновления. В свежем релизе не так много улучшений, как в прошлых апдейтах; исправлено более 40 багов.
Невзирая на такой фокус на устранении багов, в релизе все же имеются и некоторые долгожданные улучшения. Постоянное хранение пользовательских предпочтений – удобная опция, которая поможет избежать неприятных сюрпризов при открытии редактора. Новые визуальные обновления для отступов в блоках, а также блок Post Comments Form существенно упростят разработку макетов.
Разработчикам следует обратить внимание на новый хук settings. Это еще один шаг на пути к внедрению «разделов», которые будут содержать параметры и стили для экземпляров блоков и их потомков. Паттерны — яркий пример необходимости разделов. Матиас Вентура рассмотрел различные сценарии использования в отдельном тикете.
В свежем релизе разработчики решили отказаться от подсветки для фрагментов шаблона. В редакторе уже есть такой режим для всех блоков, потому пользователи, которым он нравится, могут его включить самостоятельно.
Постоянные предпочтения в редакторе
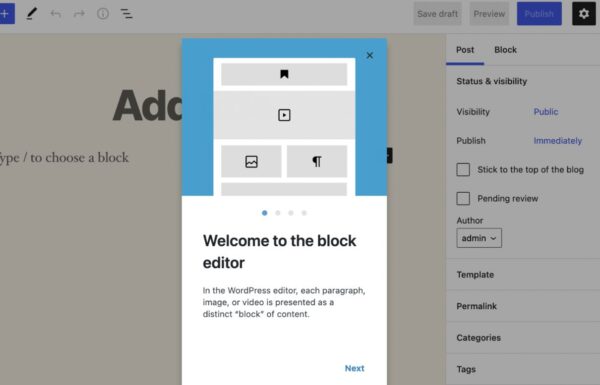
Возможно, вы тоже сталкивались с подобным: вы заходите в редактор WP и видите окно «Добро пожаловать!», хотя вы закрывали его уже давно. Или вы используете новый браузер только для того, чтобы изменить настройки – включить верхний тулбар, убрать полноэкранный режим и т.д. Раздражает, верно?
Это давняя проблема, вызванная тем, что WordPress хранит пользовательские предпочтения в браузере. В Gutenberg 13.2 эти настройки теперь сохраняются как пользовательские метаданные в БД, потому подобных проблем больше не возникнет.
Визуализаторы отступов и полей
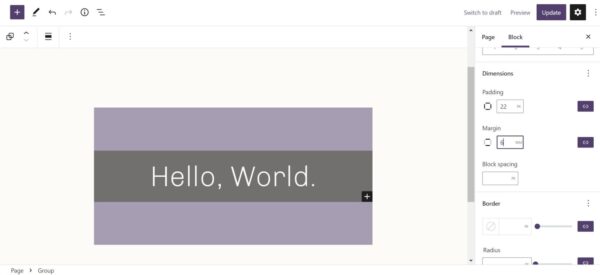
Красиво и удобно – именно так можно описать новый функционал визуализатора для отступов и полей блоков. Вы видите цветную панель, представляющую пространство, когда заданы один или несколько таких параметров. Все это быстро пропадает, возвращая холст к базовому виду.
Мне понравилось это изменение. Пользователи могут визуализировать то, как будут применяться отступы в блоках.
Форма комментариев в редакторе
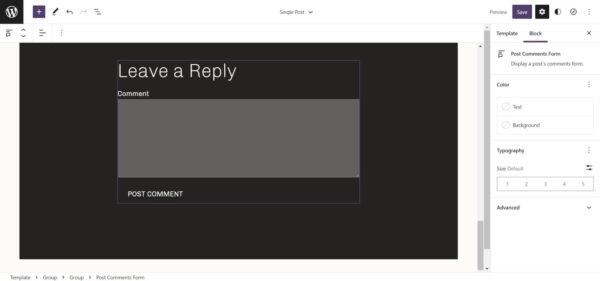
Блок Post Comments Form в прошлых релизах был обычным заполнителем в редакторе. Пользователи не знали, как форма будет выглядеть на сайте.
В Gutenberg 13.2 форма будет близка к той, которая отображается во фронтенде (по крайней мере, для залогиненных пользователей). Пользователи увидят настройки цветов и типографики.
Также отметим, что теперь блок Comments Query Loop выводит форму в своем базовом шаблоне. Соответственно, пользователям не нужно собирать по крупицам всю область комментариев.
В долгосрочной перспективе блок Post Comments Form потребует дополнительной доработки. Для начала потребуется более широкий выбор инструментов дизайна. Возможно, стоило бы добавить разный вывод формы для залогиненных и незалогиненных пользователей. Это потребовало бы разделить форму на несколько блоков. Но на данный момент хватает дополнительной визуализации.
Поддержка полей для разделителей
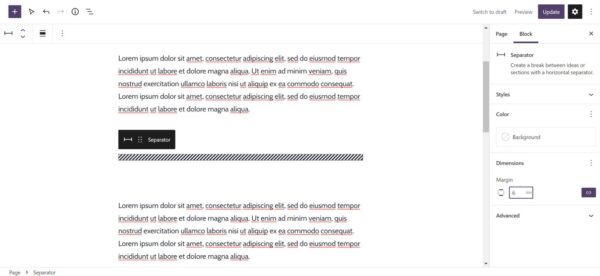
Блок Separator теперь поддерживает верхнее и нижнее поля. Пользователи могут настроить их с помощью соответствующих инструментов в сайдбаре.
Это небольшое, но долгожданное изменение. Ранее пользователи могли увеличить расстояние между Separator и одноуровневым блоком с помощью вспомогательных опций (можно было задать поле у этого одноуровневого блока или применить блок Spacer). Правда, эти решения были не очень интуитивные. А уж убрать лишнее пространство так и вообще казалось невыполнимой задачей.
Источник: wptavern.com