В свете недавнего судебного разбирательства в Германии, когда владельца веб-сайта оштрафовали за нарушение GDPR из-за использования Google-шрифтов, команда тем WordPress.org обновила свои рекомендации касательно размещения веб-шрифтов. Большинство разработчиков тем подключают Google-шрифты через Google CDN, чтобы повысить производительность, однако этот метод раскрывает IP-адреса посетителей.
«Команда тем настоятельно рекомендует разработчикам обновить свои проекты», — отметил представитель Themes Team в недавнем анонсе. – «Мы рекомендуем переключиться на локальные веб-шрифты. Google Fonts можно легко скачать и поставлять с темой. В итоге пользователи смогут работать с такими веб-шрифтами локально, что не нарушает правил GDPR».
Команда Themes Team рассматривает возможность запрета удаленно размещенных шрифтов. Этот вопрос будет поднят на следующей встрече.
Основные участники команды сейчас работают над обновлением всех дефолтных тем, начиная с Twenty Twelve и заканчивая Twenty Seventeen – производится их перенос на локальные веб-шрифты. Задача уже обсуждалась ранее, но была отложена – до недавнего судебного прецедента, когда ее вновь подняли. Один из пользователей жаловался на немецких форумах поддержки, что он создал небольшой сайт на базе темы Twenty Seventeen, после чего ему стали угрожать посетители сайта, ссылаясь на решение суда. Несоблюдение правил грозит штрафом в размере €250000 за каждый случай нарушения или, в качестве альтернативы, шестимесячным тюремным заключением, если владелец сайта не подчинится и продолжит работать с Google Fonts, раскрывая IP-адреса посетителей.
«В новых дефолтных темах проблем со шрифтами нет, чего нельзя сказать о старых темах», — отметила участница WordPress-разработки Джессика Лыщик. – «В итоге пользователи, не знакомые со всей юридической подноготной, как и с тем фактом, что Google шрифты напрямую используются в их темах, могут столкнуться с проблемами».
«Несмотря на то что в плагинах и в различных темах Google Fonts активно используются напрямую, в дефолтных темах такой подход не сильно оправдан – лучше снизить риск и двигаться в ногу с GDPR».
Команда Themes Team советует разработчикам тем посмотреть на Twenty Twenty-Two, чтобы понять, как правильно поставлять локальные веб-шрифты через theme.json. Если же разработчики используют functions.php, то тогда стоит следовать руководству «Webfonts API in WordPress Core».
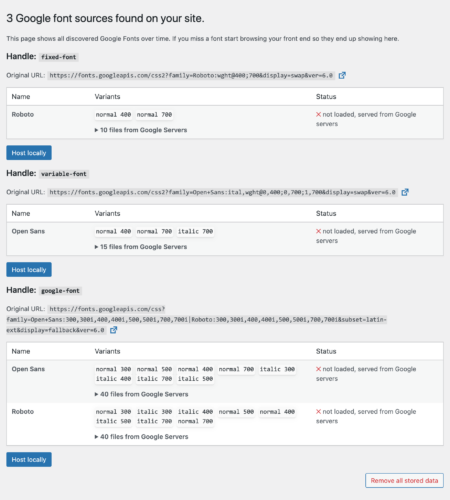
Понятно, что многие авторы тем не будут обновлять свои проекты, пока их не вынудят официальные запреты от WordPress.org. Тем временем пользователи могут установить плагин, который позволяет локально размещать веб-шрифты. WordPress-разработчик Ксавьер Бирсак создал небольшой плагин под названием Local Google Fonts, автоматически обнаруживающий источник Google-шрифтов и позволяющий их скачивать для локального использования.
Плагин проверяет, есть ли шрифты, встроенные через wp_enqueue_style. Если пользователи встраивали Google-шрифты через @import, то им нужно будет изменить это еще до использования плагина. В настоящее время плагин способен автоматически загружать новые версии шрифтов, если они доступны. «Установил и забыл» — именно к такой категории относится Local Google Fonts, доступный бесплатно на WordPress.org.
Еще один бесплатный плагин — OMGF | Host Google Fonts Locally. Он имеет несколько дополнительных возможностей. В частности, он позволяет делать preload для шрифтов, что помогает улучшить показатель Cumulative Layout Shift в PageSpeed. Можно убирать шрифты, которые не используются в темах и плагинах, задавать резервный стек шрифтов, заменять семейства шрифтов системными шрифтами для ускорения загрузки страниц. В платной версии плагина есть поддержка мультисайтов и некоторые расширенные функции.
Источник: wptavern.com