Если брать дни еще до появления Gutenberg, в экосистеме WordPress существовало несколько десятков, а то и сотен различных стартовых тем. Разработчики могли легко отыскать ту тему, которая подходила бы под их индивидуальные потребности. Сегодня пользователи часто спрашивают, есть ли вообще стартовые темы под блочные проекты. Ответ простой: да, такие темы есть, но их пока мало, поскольку эра блочных стартовых тем только началась.
WebREDONE, сербское веб-агентство, опубликовало свою стартовую тему Theme Redone, которая является хорошим фундаментом для создания сайтов и блоков Gutenberg с помощью MVC Framework:
«Мы вдохновлялись Laravel и другими смежными проектами, которые значительно упрощают организацию и анализ кода, сохраняя его эффективность.
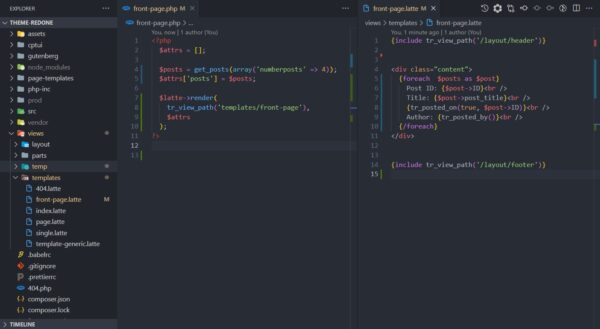
В Laravel мы пишем старый добрый PHP, отвечающий за логику, после чего применяем Blade-шаблоны для уровня View. У нас имеются файлы для model, view и controller, чтобы разделить задачи, логически и эффективно структурировать код. Мы решили адаптировать этот подход в контексте WordPress. Концептуально способ организации кода примерно такой же, как в Laravel, но с небольшими отличиями».
Тема Theme Redone расширяет этот подход на блоки Gutenberg, идентифицируя файлы model.json, controller.php и view.latte. В проекте используется механизм шаблонов Latte. Файл JSON содержит схемы полей с данными, пропускаемыми через controller.php, где они фильтруются или меняются, после чего переносятся в view.latte для обработки во фронтенде.
Стартовая тема использует Gulp 4 и ESBuild для компиляции и просмотра задач – с поддержкой React, Svelte, Vue и Petite Vue «из коробки». На странице GitHub приведены все сведения про данный фреймворк:
- Механизм шаблонов Latte (из плюсов: красивый синтаксис, более оптимизированный и управляемый рабочий процесс).
- EsBuild/Webpack + Gulp-задачи для компиляции SCSS и JS.
- SCSS (структура файлов/папок SMACSS).
- Javascript (с поддержкой ES8 и React/Svelte/Vue – благодаря EsBuild и Babel).
- Встроенный фреймворк для простого, стандартизированного построения блоков Gutenberg.
- TRB CLI-хелпер для скаффолдинга новых блоков Gutenberg.
- Базовая grid-система с Flex- и CSS-переменными (примерно 15 строк кода).
- Хелпер-функции для рутинных задач, таких как обработка изображений, ссылок, SVG и т.д.
- Несколько UI-компонентов с отличным кодом: модальные окна, аккордеоны, вкладки, меню, выпадающие списки, слайдеры, простые «плавные переходы».
- Поддержка SVG
- Tracy Debugger для написания стабильного, безошибочного кода.
Компания WebREDONE разработала быстрый способ создания новых блоков с помощью NPM-пакета TRB CLI (Theme Redone Blocks). Он позволяет мгновенно создать блок через единственную команду терминала. Есть кастомный интерфейс, превью блока. Интерфейс, конечно, несколько выбивается из общей стилистики редактора блоков, да и пользователям доступно не так много элементов управления. Конечно, если пользователи потом не будут редактировать сам сайт, менять его элементы, то это не так важно. Но остальным разработчикам интерфейс может не понравиться.
Разработчики темы написали 50 страниц документации: как начать работу, что делать с файлами шаблонов, какие хелперы есть в теме, какова структура блоков в фреймворке и т.д.
Theme Redone – интересная стартовая тема. WebREDONE решили ей поделиться, поскольку она реально помогла сэкономить разработчикам компании много времени. Возможно, пригодится тема не всем, но интересно наблюдать, как компании развивают свои инструменты в эпоху блочных тем. Вы можете взять Theme Redone на GitHub.
Источник: wptavern.com