В этом уроке мы научимся работать с фильтрами блоков в WordPress, в частности с фильтром blocks.registerBlockType.
Этот фильтр позволяет изменять не только атрибуты блока и их значения по умолчанию, но и другие данные блока, такие как заголовок, описание и т.д.
Как работают фильтры блоков?
Я уверен, что вы уже знакомы с PHP-фильтрами в WordPress, которые позволяют нам изменять WordPress множеством различных способов. Например, мы можем легко изменить содержимое записей и выводить что-то в конце:
add_filter( 'the_content', 'rudr_add_something_after_content', 99 );
function rudr_add_something_after_content( $content ) {
return $content . ' share buttons or something';
}
Блочные фильтры выглядят аналогично, но помните, что они должны выполняться на JavaScript.
wp.hooks.addFilter( 'hookName', 'namespace', rudrModifySomething, 99 )
function rudrModifySomething( something ) {
// we can modify it somehow first
return something
}
Или с помощью деструктуризации объекта wp.hooks и стрелочной функции это будет выглядеть так:
const { addFilter } = wp.hooks
addFilter( 'hookName', 'namespace', something => {
// we can modify it somehow first
return something
}, 99 )
Но где запустить этот JavaScript? Можно просто создать JS-файл, например my-block-filter.js, и подключить его с помощью хука enqueue_block_editor_assets.
add_action( 'enqueue_block_editor_assets', function() {
wp_enqueue_script(
'my-block-filters',
plugin_dir_url( __FILE__ ) . 'my-block-filters.js',
array( 'wp-blocks', 'wp-dom' )
);
} );
Если вы используете его внутри темы, а не в плагине, замените plugin_dir_url( __FILE__ ) на get_stylesheet_directory_uri() . '/'.
Изменение значений атрибутов блока
Автоцентрирование изображений
wp.hooks.addFilter( 'blocks.registerBlockType', 'rudr/img', ( settings, name ) => {
if( 'core/image' === name ) {
return lodash.assign( {}, settings, {
attributes: lodash.assign( {}, settings.attributes, {
align: {
type: 'string',
default: 'center'
}
} )
} )
}
return settings
})
Если вы не знали:
core/image, как вы уже догадались, является слагом блока «Image«, полный список слагов блоков ядра вы можете найти здесь.lodash— это библиотека JavaScript, которая доступна в редакторе блоков, и мы можем свободно использовать ее, в данном конкретном примереlodash.assign()позволяет добавлять или изменять свойства блока, предотвращая при этом мутацию объекта. Также можно использоватьlodash.merge()— она позволяет не указывать тип атрибута (или другие свойства, которые мы не собираемся менять).
Результат:

Изменение атрибутов пользовательского блока
Идея этого руководства возникла у меня, когда один из моих клиентов, купивший мой плагин «Simple Carousel Block«, спросил меня о возможности изменять значения по умолчанию его атрибутов. Так что давайте попробуем сделать это прямо сейчас с помощью хука blocks.registerBlockType.
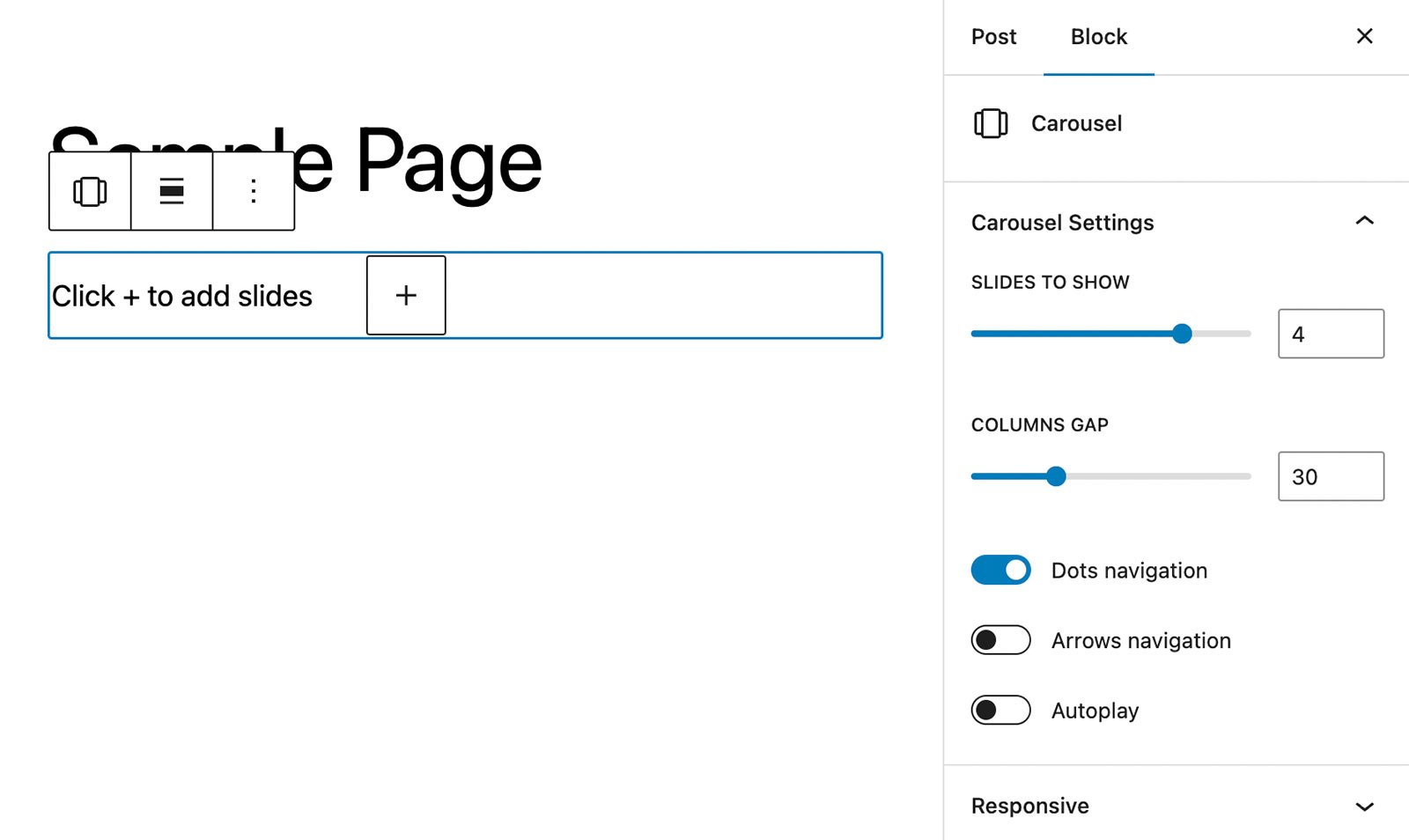
Допустим, мы хотим, чтобы по умолчанию настройка «Слайдов для отображения» была равна 4, и была активна настройка «Навигационные точки» (см. скриншот ниже).

Код будет выглядеть следующим образом:
wp.hooks.addFilter( 'blocks.registerBlockType', 'rudr/atts', ( settings, name ) => {
if( 'rudr/carousel' === name ) {
return lodash.assign( {}, settings, {
attributes: lodash.assign( {}, settings.attributes, {
slides_to_show: {
type: 'number',
default: 4
},
pagination: {
type: 'boolean',
default: true
}
} )
} )
}
return settings
})
Если вы задаетесь вопросом, где я нашёл слаг пользовательского блока (rudr/carousel) и названия его атрибутов (slides_to_show, pagination), то вам нужно просто заглянуть в файл block.json.
Модификация любых (почти) данных блока
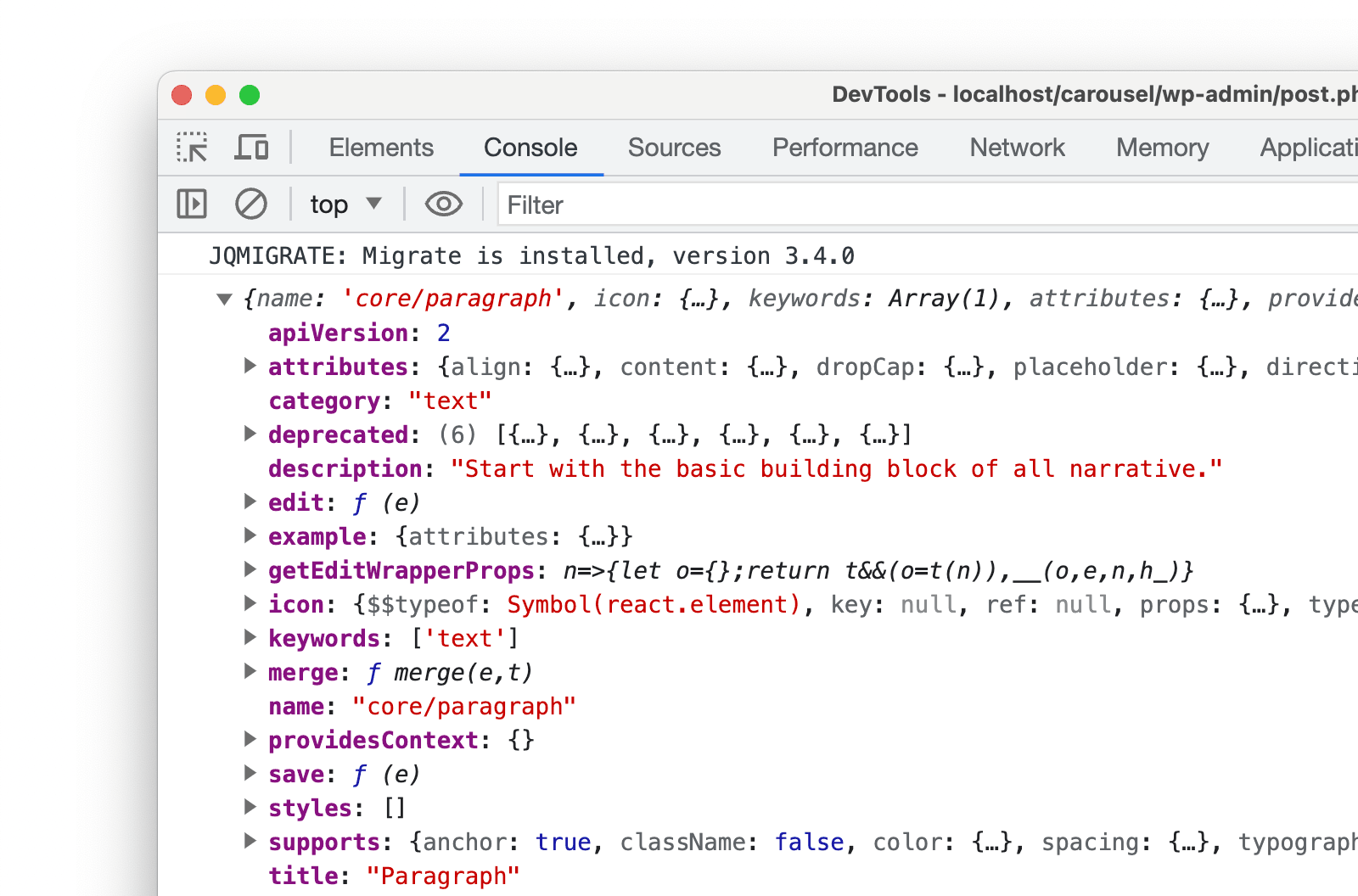
Атрибуты блока — это не единственное, что мы можем изменить с помощью хука blocks.registerBlockType. Для того чтобы получить наглядное представление о том, какие данные блока мы можем изменять, выполним команду console.log( settings ) для блока абзаца.
wp.hooks.addFilter( 'blocks.registerBlockType', 'rudr/smth', ( settings, name ) => {
if ( 'core/paragraph' === name ) {
console.log( settings );
}
return settings
})
Теперь давайте просто заглянем в консоль браузера:

И мы можем изменить здесь практически все! Давайте попробуем.
Изменение названия и описания блоков ядра
const { addFilter } = wp.hooks
addFilter( 'blocks.registerBlockType', 'rudr/changetitle', ( settings, name ) => {
if ( 'core/paragraph' === name ) {
return lodash.assign( {}, settings, {
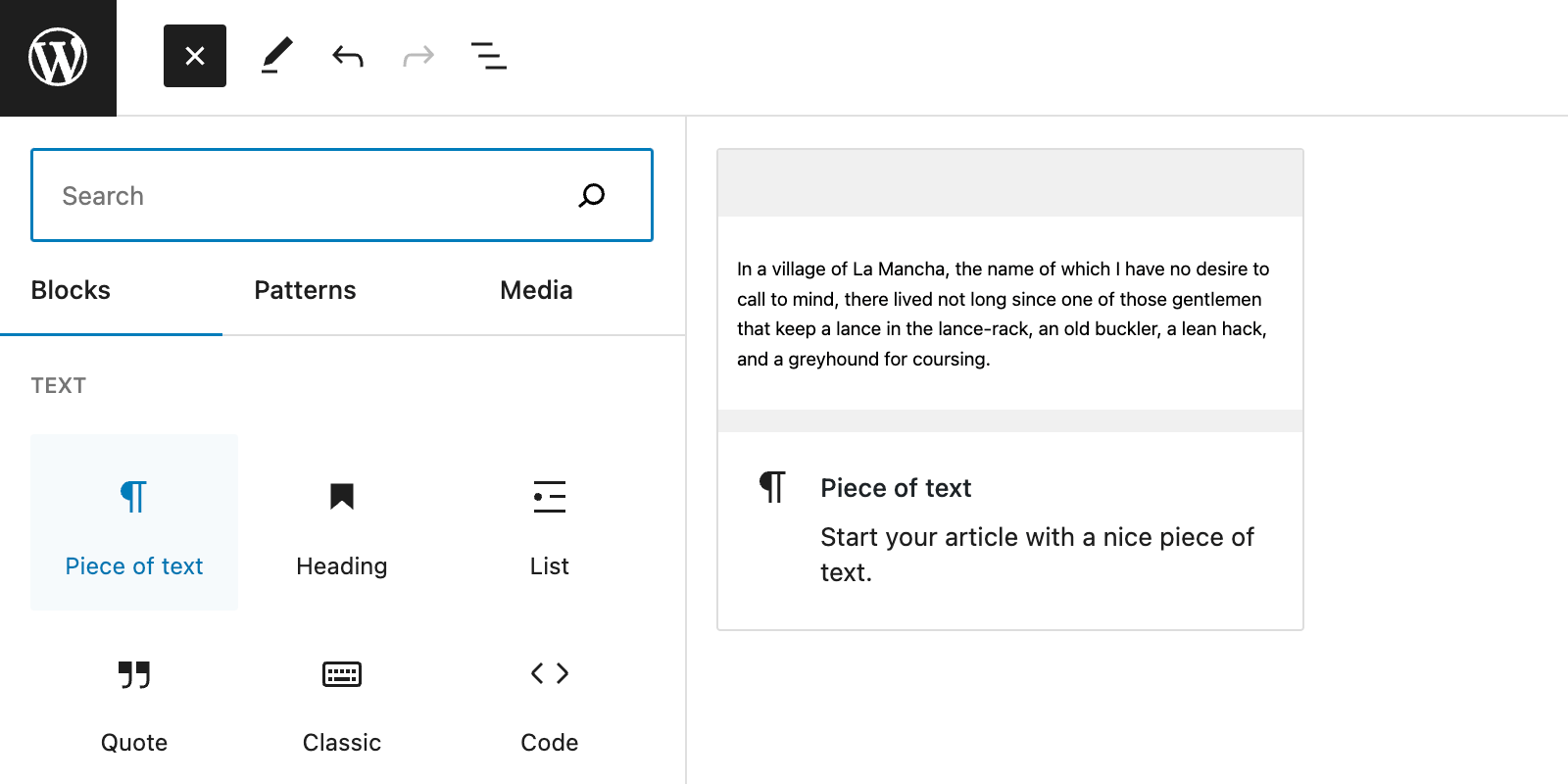
title: 'Piece of text',
description: 'Start your article with a nice piece of text.'
} )
}
return settings
})
Результат:

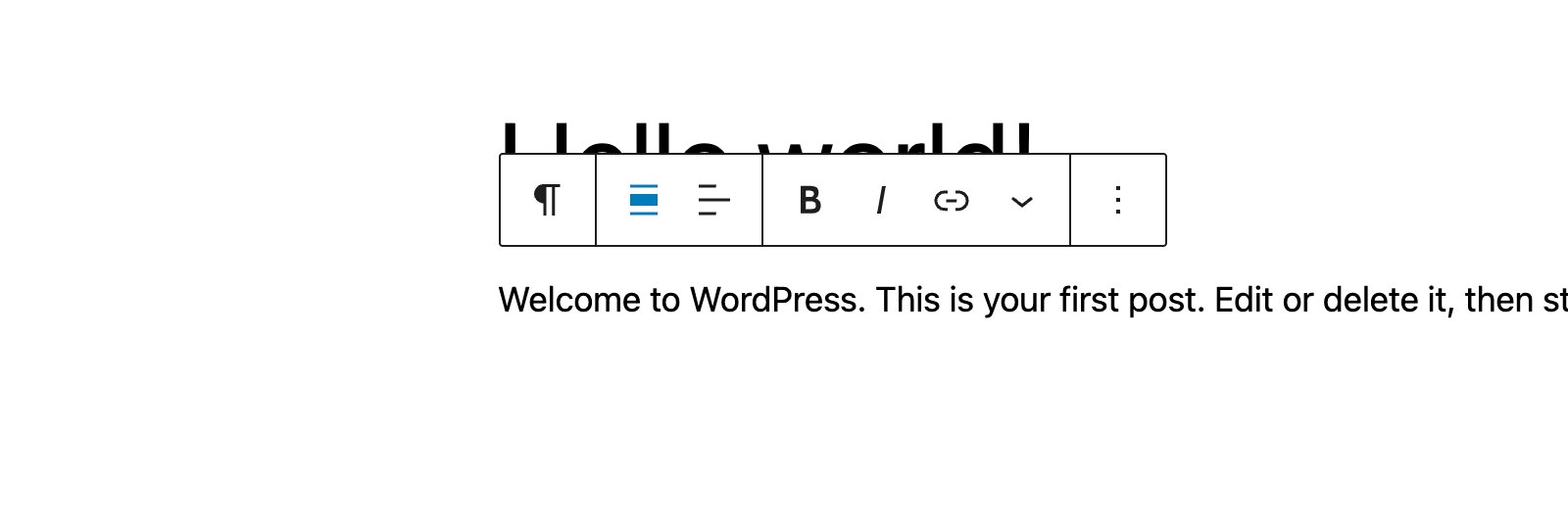
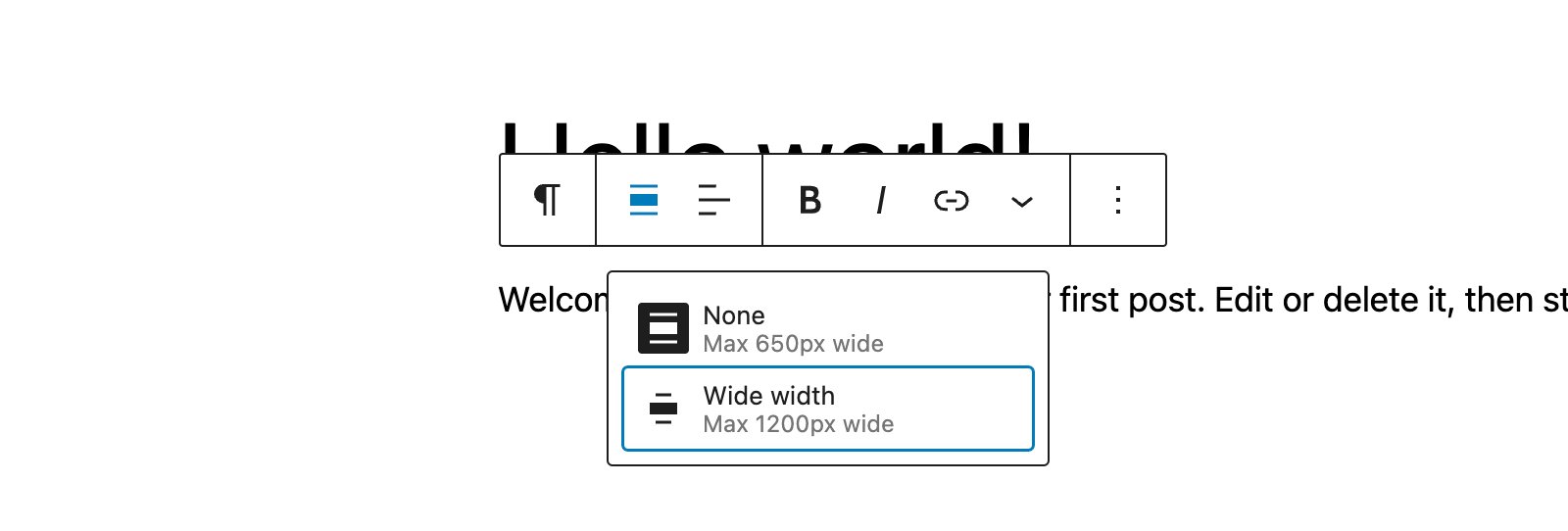
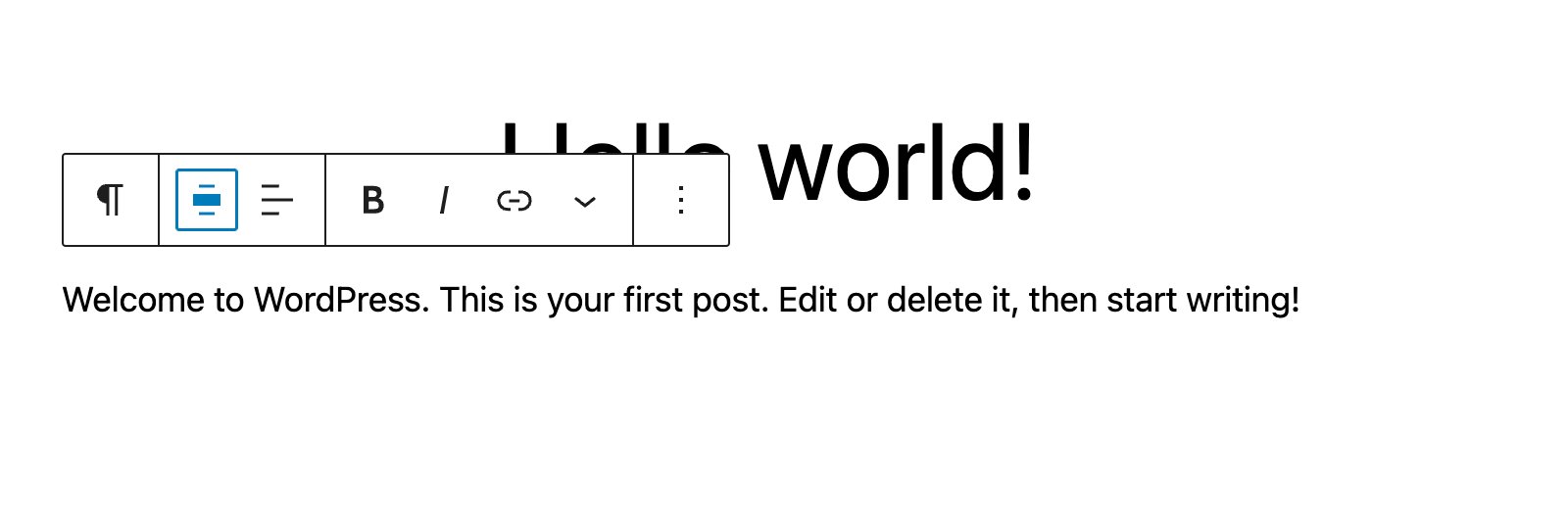
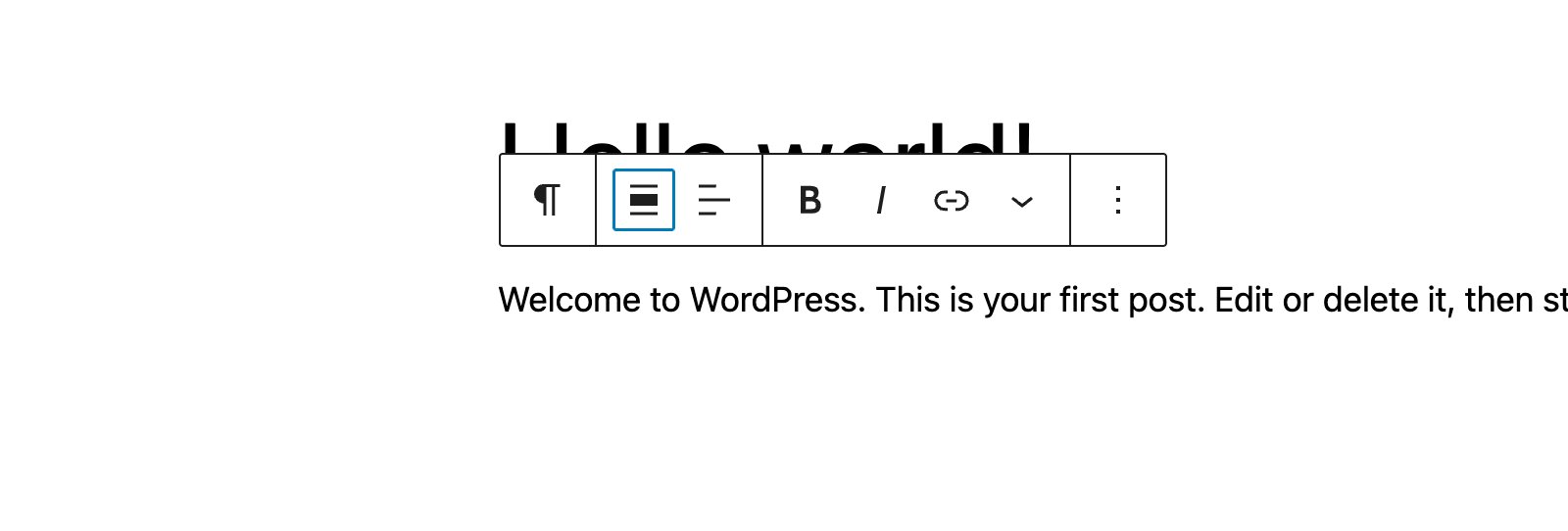
Добавление поддержки выравнивания по ширине для абзаца
const { addFilter } = wp.hooks
const { assign, merge } = lodash
addFilter( 'blocks.registerBlockType', 'rudr/changesupport', ( settings, name ) => {
if ( 'core/paragraph' === name ) {
return assign( {}, settings, {
supports: merge( settings.supports, {
align: [ 'wide' ]
})
} )
}
return settings
})
Результат:

Источник: https://rudrastyh.com/gutenberg/change-default-blocks-with-block-filters.html
Источник: https://www.kobzarev.com/gutenberg/how-to-change-core-blocks-with-block-filters/