Чтение содержимого блоков может оказаться полезным, если вы создаете блоки, которые будут взаимодействовать с другими блоками, или, возможно, плагин, который улучшит весь опыт использования редактора блоков.
Чтобы научиться читать содержимое блока, вам не понадобится компиляция или что-то еще.
Как получить доступ к блокам?
Чтобы получить доступ к блокам в редакторе блоков WordPress, необходимо использовать глобальную переменную wp. Затем мы попадем в хранилище (data) редактора блоков и таким образом прочитаем нужные нам данные.
Честно говоря, ничего особенного в работе с этим нет. Но когда не знаешь, куда смотреть, это может показаться волшебством.
Я бы посоветовал вам, если вы много работаете с блоками, занести в закладки эту ссылку. Здесь вы сможете прочитать информацию обо всех методах, которые можно получить при работе с данными редактора блоков.
Теперь посмотрим, как получить все блоки:
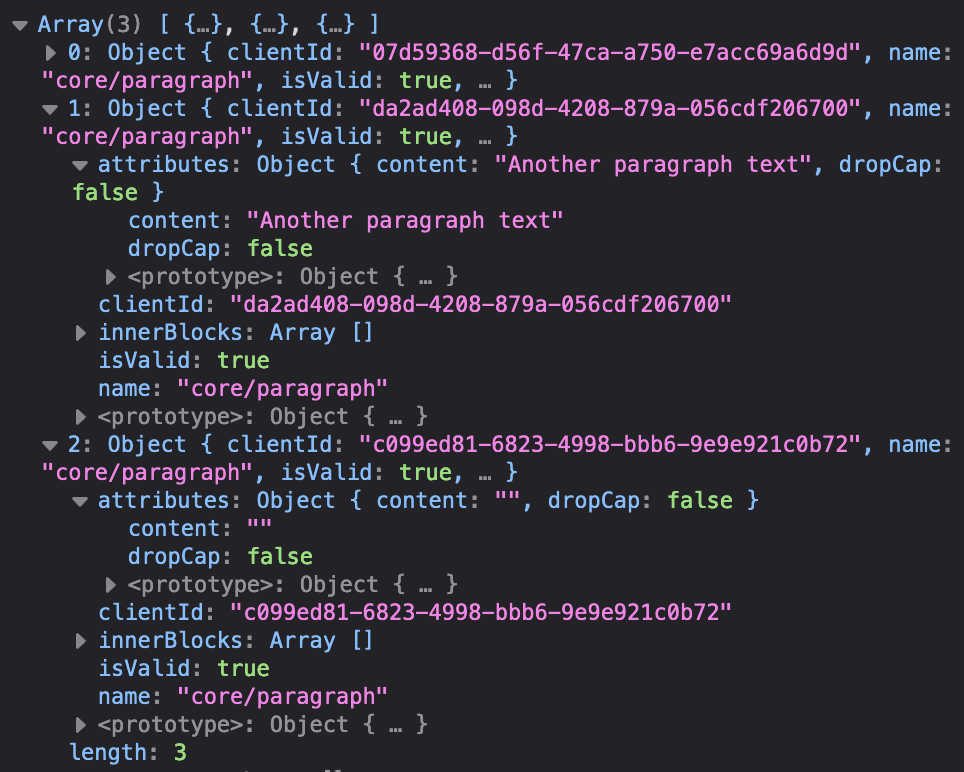
wp.data.select( 'core/block-editor' ).getBlocks()
А затем для каждого блока будет получен массив объектов.

Как получить информацию о текущем выбранном блоке?
Допустим, нам нужна информация о текущем выбранном блоке, как это сделать?
Для этого существует метод:
wp.data.select( 'core/block-editor' ).getSelectedBlock()
В результате будет возвращен только один объект. Это будет объект того же формата, что и при получении всех блоков. В зависимости от типа объекта он будет иметь различные атрибуты.
Как получить содержимое предыдущего блока?
Чтобы получить содержимое предыдущего блока в редакторе блоков WordPress, нам придется использовать предыдущий метод с другим методом.
В предыдущем методе будет получена информация о текущем выбранном блоке.
Затем мы получим параметр clientId блока и используем его для получения предыдущего блока.
const clientId = wp.data.select( 'core/block-editor' ).getSelectedBlock().clientId;
const previousBlock = wp.data.select('core/block-editor').getAdjacentBlockClientId( clientId, -1 );
В метод getAdjacentBlockClientId мы передаем clientId текущего выбранного блока, а также передаем -1 для получения предыдущего блока. Если передать -2, то будет получен блок перед предыдущим блоком.
Аналогичным образом можно получить информацию и о следующем блоке. Но при этом передаются положительные числа, например 1, 2.
Заключение
Работа с блоками в редакторе блоков WordPress может быть немного странной, если вы новичок в JavaScript. Именно поэтому я решил написать несколько простых уроков, не требующих знания React, чтобы сделать их ближе к вам.
Благодаря этой информации вы сможете управлять блоками и работать с ними даже с помощью ванильного JavaScript.
Источник: How to Read WordPress Block Content Programmatically
Источник: https://www.kobzarev.com/gutenberg/kak-programmno-prochitat-soderzhimoe-bloka-wordpress/