В этом руководстве я хочу показать вам пример того, как можно заменить стандартные выпадающие списки с выбором вариаций на радиокнопки без использования плагинов.
Рассмотрим возможность указания данного функционала для определенных атрибутов товаров WooCommerce или идентификаторов товаров.
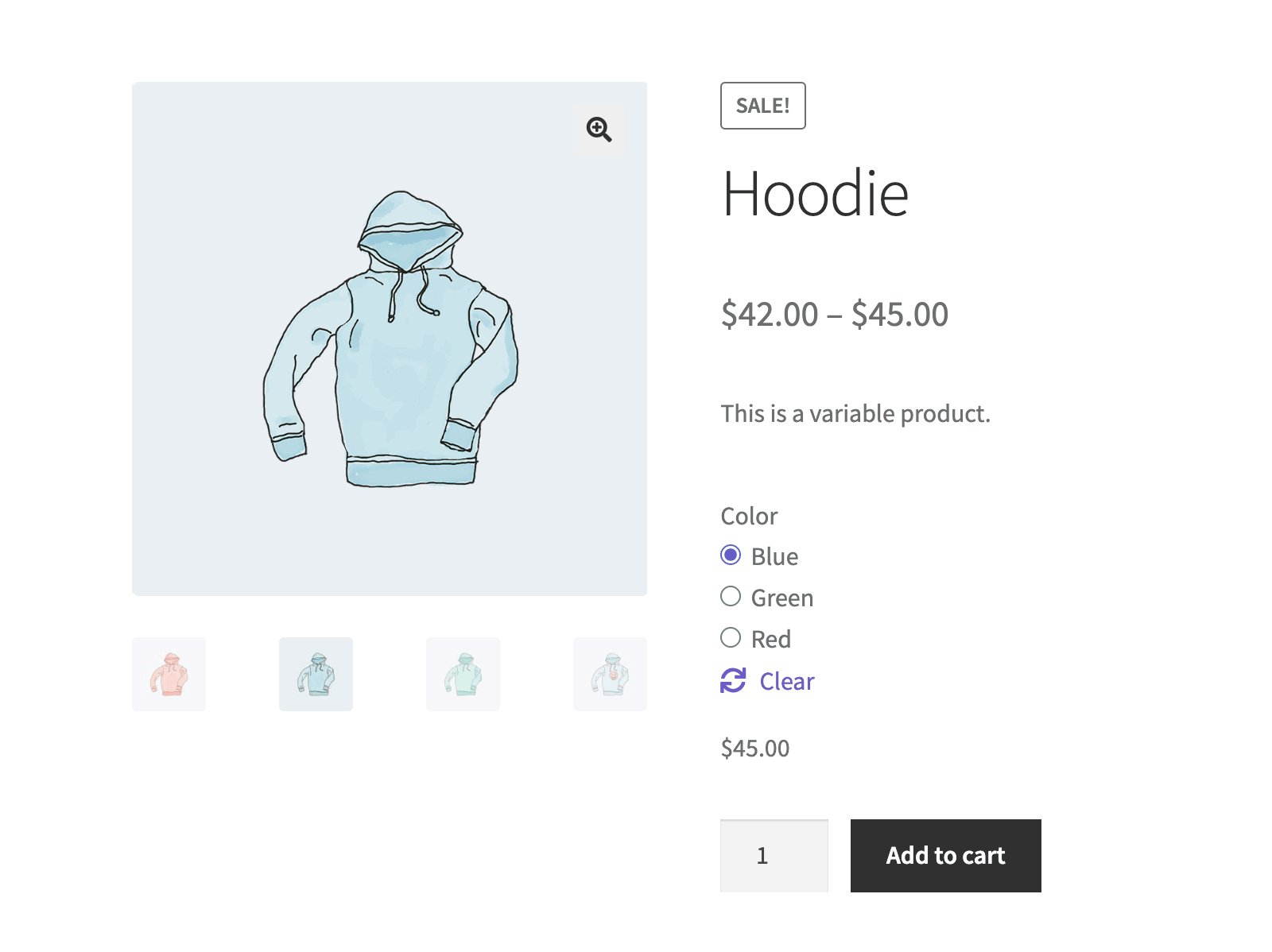
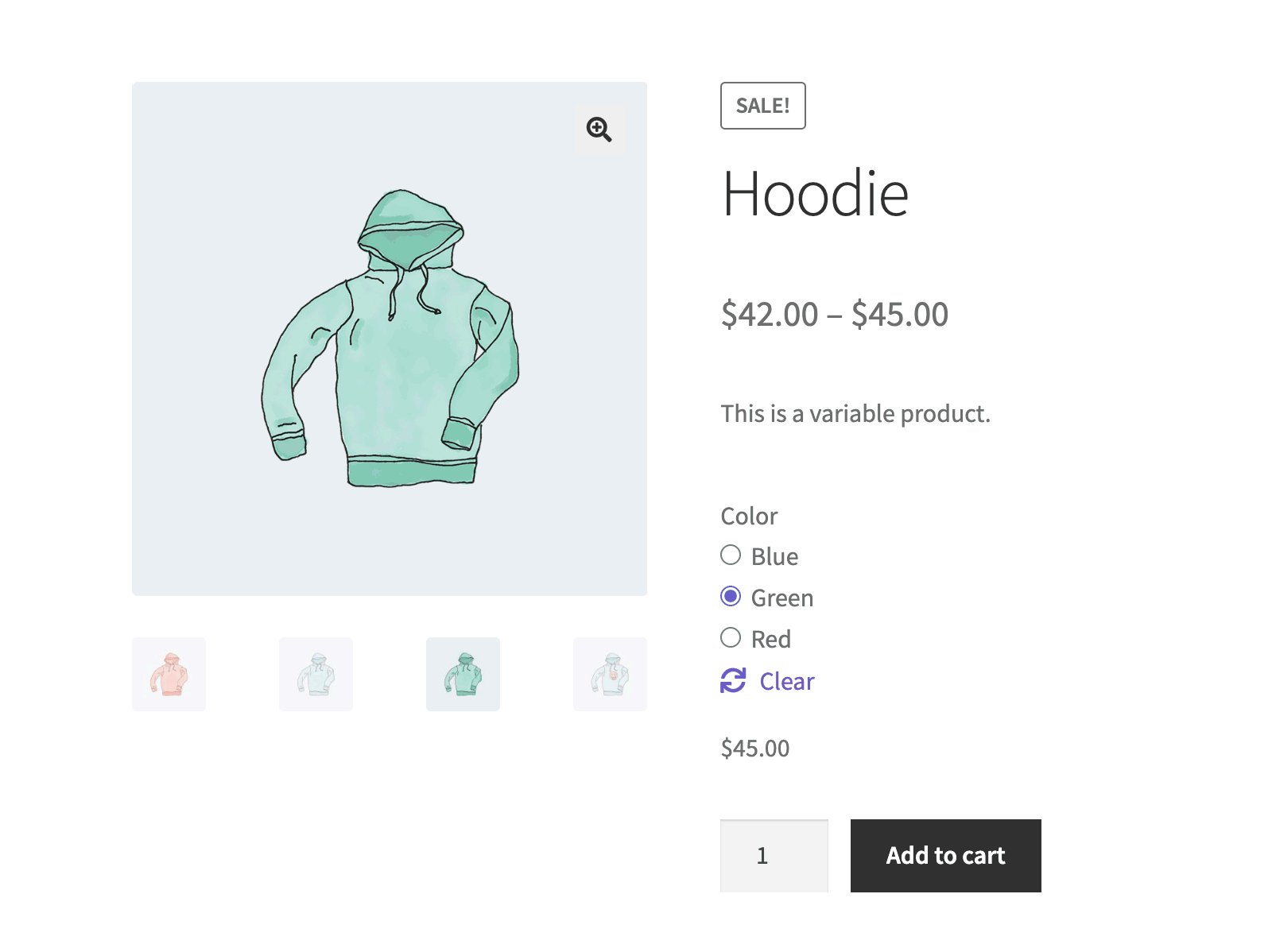
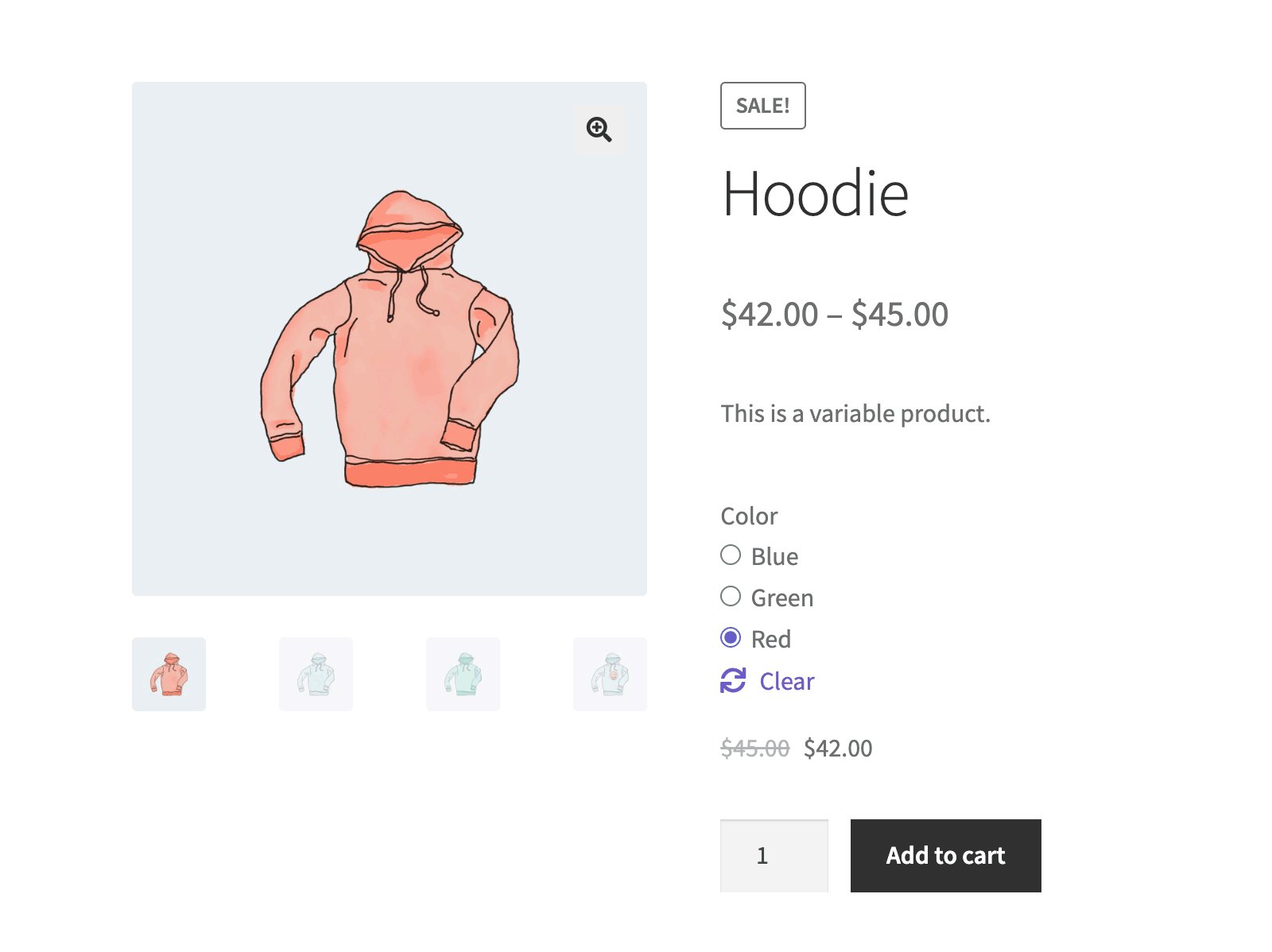
Что-то в этом роде:

Но теперь позвольте мне немного подробнее описать то, что мы будем делать в этом руководстве:
- Мы не будем изменять какие-либо HTML-шаблоны WooCommerce, это довольно грубый метод, и я заметил, что некоторые плагины в каталоге плагинов WordPress делают это, что, на мой взгляд, совершенно не нужно.
- Я покажу вам несколько условий, которые позволят вам заменить выпадающие списки выбора вариаций на радиокнопки только для определенных товаров или только для определенных атрибутов.
Приступим к работе
Начнем с простого фрагмента PHP-кода, который я создал на основе функции wc_dropdown_variation_attribute_options() и фактически использовал хук woocommerce_dropdown_variation_attribute_options_html, который находится внутри этой функции.
Моя цель состоит в том, чтобы отобразить радиокнопки точно под списком выбора вариаций по умолчанию и скрыть стандартный список с помощью display:none. Затем с помощью JavaScript мы собираемся эмулировать взаимодействие с выпадающим списком вариаций, когда пользователи используют радиокнопки.
Это легко!
add_filter( 'woocommerce_dropdown_variation_attribute_options_html', 'rudr_radio_variations', 20, 2 );
function rudr_radio_variations( $html, $args ) {
// in wc_dropdown_variation_attribute_options() they also extract all the array elements into variables
$options = $args[ 'options' ];
$product = $args[ 'product' ];
$attribute = $args[ 'attribute' ];
$name = $args[ 'name' ] ? $args[ 'name' ] : 'attribute_' . sanitize_title( $attribute );
$id = $args[ 'id' ] ? $args[ 'id' ] : sanitize_title( $attribute );
$class = $args[ 'class' ];
if( empty( $options ) || ! $product ) {
return $html;
}
// HTML for our radio buttons
$radios = '<div class="rudr-variation-radios">';
// taxonomy-based attributes
if( taxonomy_exists( $attribute ) ) {
$terms = wc_get_product_terms(
$product->get_id(),
$attribute,
array(
'fields' => 'all',
)
);
foreach( $terms as $term ) {
if( in_array( $term->slug, $options, true ) ) {
$radios .= "<input type="radio" id="{$name}-{$term->slug}" name="{$name}" value="{$term->slug}"" . checked( $args[ 'selected' ], $term->slug, false ) . "><label for="{$name}-{$term->slug}">{$term->name}</label><br />";
}
}
// individual product attributes
} else {
foreach( $options as $option ) {
$checked = sanitize_title( $args[ 'selected' ] ) === $args[ 'selected' ] ? checked( $args[ 'selected' ], sanitize_title( $option ), false ) : checked( $args[ 'selected' ], $option, false );
$radios .= "<input type="radio" id="{$name}-{$option}" name="{$name}" value="{$option}" id="{$option}" {$checked}><label for="{$name}-{$option}">{$option}</label>";
}
}
$radios .= '</div>';
return $html . $radios;
}
Как видите, приведенный выше код предоставляет нам широкие возможности для настройки — мы можем отображать цены как часть меток радиокнопок или даже изображений.
Также:
В строках 32 и 39 для простоты HTML в этом руководсте я специально пропустил все функции экранирования, не забывайте о них.
Не забудьте использовать CSS, чтобы скрыть стандартный выпадающий список:
#pa_color{
display:none;
}
Для того чтобы отобразить эти радиокнопки только для определенных идентификаторов товаров, можно использовать условие, приведенное ниже. Например, мы покажем радиокнопки только для товаров с идентификаторами 1, 15 и 25.
if( ! in_array( $product->get_id(), array( 1, 15, 25 ) ) ) {
return $html;
}
Чтобы отобразить радиокнопки только для определенных атрибутов, используйте следующее условие:
if( 'pa_color' !== $attribute ) {
return $html;
}
И, конечно, часть, связанная с JavaScript:
jQuery( function( $ ) {
// on radio button change(click)
$( document ).on( 'change', '.rudr-variation-radios input', function() {
// for each checked radio button we reflect the same changes to select dropdowns
$( '.rudr-variation-radios input:checked' ).each( function( index, element ) {
const radio = $(element)
const radioName = radio.attr( 'name' )
const radioValue = radio.attr( 'value' )
$( 'select[name="' + radioName + '"]' ).val( radioValue ).trigger( 'change' );
})
})
})
Источник: https://rudrastyh.com/woocommerce/variations-as-radio-buttons.html
Источник: https://www.kobzarev.com/wordpress/display-variations-as-radio-buttons/