Чекбокс (флажок) может находиться только в двух состояниях: отмеченный и неотмеченный. Он может иметь абсолютно любое значение, которое будет передано серверу при отправке формы, при условии, что чекбокс отмечен, в противном случае — значение не передается. По умолчанию флажок не отмечен.
В HTML это выглядит так:
<!-- Не отмеченный флажок по умолчанию --> <input type="checkbox"> <!-- Отмеченный флажок по умолчанию в XHTML --> <input type="checkbox" checked="checked" /> <!-- Отмеченный флажок по умолчанию в HTML5 --> <input type="checkbox" checked>
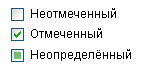
Визуально же чекбоксы имеют три состояния: отмеченный, неотмеченный и неопределённый. Например:
Что нужно знать?
Невозможно сделать флажок неопределенным в HTML, так как просто не существует атрибута indeterminate. Это свойство чекбокса, которое можно установить только через JavaScript:
var checkbox = document.getElementById("ИД_флажка");
checkbox.indeterminate = true;
Или в стиле jQuery:
$("#ИД_флажка").prop("indeterminate", true); // jQuery 1.6+
Неопределённое состояние чекбокса существует лишь визуально, фактически он так и имеет два состояния: неотмеченный и отмеченный.
Третье состояние флажка выглядит по-разному в различных браузерах:
 |
 |
| Opera (Mac) | Chrome (Windows) |
Где применить?
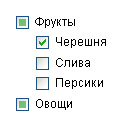
Единственное применение данного третьего состояния — вложенные чекбоксы (дерево чекбоксов). Каждый флажок может иметь дочерние флажки. Если все дочерние флажки отмечены, родительский тоже отмечается. Если ни один из них не отмечен, родительский тоже не отмечается. Если дочерние чекбоксы отмечены не все, родительский флажок переходит в третье состояние неопределенного.
Посмотреть пример.
Ссылки
- Indeterminate Checkboxes (Chris Coyier)
Источник: https://www.kobzarev.com/programming/indeterminate-checkboxes/