По умолчанию для полей type=password браузер рисует закрашенные кружки вместо символов. Что делать, если кружки надо заменить, например, на квадраты. Тут нам на помощь придет CSS3.
В CSS3 есть замечательное свойство text-security, при помощи которого мы можем осуществить задуманное.
| Значение | Описание |
|---|---|
| circle | кольцо |
| disk | круг |
| square | квадрат |
| none | значки не используются |
Допустим, у нас есть поле ввода с классом password:
<input type="text" class="password" placeholder="Пароль" />
Тогда, дописав в CSS всего одно правило:
input[type=password],
input.password {
-webkit-text-security:square !important;
-moz-text-security:square !imporant;
-o-text-security: square !imporant;
text-security:square !important;
}
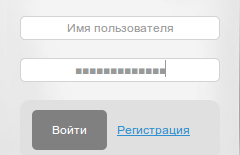
Получим квадраты вместо обычных символов
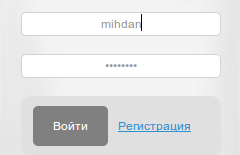
| До | После |
 |
 |
Ссылки
Источник: https://www.kobzarev.com/makeup/change-the-shape-of-the-icons-to-the-password-field/