В этой статье мы поделимся несколькими полезными функциями, которые используют код по умолчанию WordPress для изменения или улучшения поведения блога. Опираясь на код по умолчанию, мы можем запрограммировать изменения, которые будут работать во всех версиях WordPress и во всех темах. Любые изменения, добавленные в functions.php файл, активизируются только в текущей теме, что дает нам контроль над темой изменений по теме. В отличие от создания плагина, использование этого файла для настроек позволяет нам контролировать, какие темы извлекают выгоду из любых изменений.
Мы покажем вам, как сэкономить время, используя постоянный индекс вашего блога в должности, как отключить автоматическое поведение форматирования, как предотвратить WordPress от принятия ваших символов фантазии, и как отключить, настроить или даже создать свой собственный бар админ. Каждая функция использует только родной код WordPress, а это означает, что наши изменения должны работать в любой теме!
WordPress Короткие коды
В версии 2.5, WordPress представила короткие коды. Короткие коды — это референтные функции, которые мы используем в публикациях и страницах для выполнения функций внутри сообщений. Например, мы можем добавить функцию в functions.php файл и дать ей имя. Затем мы будем использовать имя этой функции в WordPress ‘код по умолчанию, add_shortcode а затем вызвать этот короткий код в должности, используя назначенное имя внутри квадратных скобках.
// Creates our function
function ExampleShortcode(){
Code we want to process here…
}
// Registers our function with the shortcode. First parameter is the shortcode name, the second is our function name.
add_shortcode('example','ExampleShortcode');Затем мы обрабатываем эту функцию в публикации или на странице с помощью [example] . Мы также можем добавить параметры в короткий код, чтобы получить еще больший контроль над тем, как его содержимое разбирается. Некоторые из функций в этой статье использовать короткие коды, так что вы можете прочитать статью Константиноса Kouratoras «WordPress Shortcodes: Полное руководство.» Вы также можете ознакомиться с записью на «Shortcodes API» в WordPress Codex.
При написании сообщений или страниц, блоггеры часто необходимо ссылку на другие записи в своем блоге. При увязке, они бы просто ссылку на адрес статьи, как http://www.myblog.com/a/page/ . Если они регулярно размещать в своем блоге, они могут начать добавлять десятки ссылок на протяжении всей своей статьи.
Представьте себе, что боль было бы, если ваш адрес или каталог структура изменилась, и вы должны были вручную пройти через каждый пост или страницу и изменить эти ссылки. Мы можем сделать все ссылки в наших постах или страницах динамически указывают на правильные адреса блога с помощью простой get_bloginfo(‘wpurl’) функции WordPress.
Для этого мы создаем короткий код в functions.php файле, который отображает адрес нашего блога, как это определено в настройках.
function BlogAddress(){
return get_bloginfo('wpurl');
}
add_shortcode('url','BlogAddress');Затем мы используем [url] короткий код в сообщениях и страницах для отображения адреса блога вместо абсолютного адреса. Например, <a href=”[url]/a/page/”> будет ссылка на ту же страницу, как http://www.myblog.com/a/page/ ; но если адрес блога были когда-либо изменить, только первая ссылка будет указывать на правильный адрес.
Нет существенной разницы между этой ссылкой и обычной ссылкой, но адрес этой ссылки всегда будет правильным.
Если нам нужно изменить адрес блога или структуру каталога, то каждая ссылка с помощью [url] шорт-кода будет меняться, когда настройки изменены. Это избавит нас от необходимости вручную менять потенциально сотни ссылок на сотни постов. Постоянные ссылки на эти страницы (в данном случае, /a/page/ ) всегда будет оставаться той же, но домен нашего сайта будет оставаться правильным, если нам нужно изменить его в любой момент. Мы также можем использовать этот короткий код в любое время мы должны напечатать адрес нашего блога в должности или странице.
2. Модификация исходных источников
Когда мы пишем сообщения, WordPress любит, чтобы помочь нам путем изменения и «уборка» наш источник, даже в режиме HTML. Хотя это приветствуется большую часть времени, это может быть хлопотно время от времени.
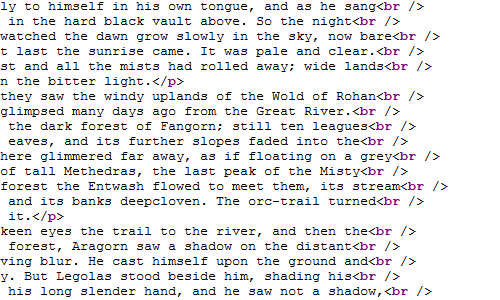
Этот отрывок истории был вырезан и вставлен из Microsoft Word. Обратите внимание, как WordPress добавляет <br/> десятки тегов по своей собственной воле.
Если вы резки и вставки что-то из текстового процессора, поведение по умолчанию WordPress заключается в том, чтобы заменить все разрывы строк в вставленных данных с <br /> , независимо от того, они концы абзацев. Это может привести к странному форматированию на страницах, со случайными разрывами строк повсюду.
WordPress также любит, чтобы убедиться, что любые упали линии в вашем источнике стать <br /> . Если вы падаете вниз одну строку, чтобы держать вещи в порядке, например, при добавлении двух изображений в ряд, то общедоступная страница будет отображать полный разрыв линии между изображениями. Но это не то, что вы были после, и если бы это было, вы бы добавили свой собственный <br /> тег.
Несколько плагинов изменят это поведение, но вы можете добавить следующую строку к functions.php файлу, чтобы отключить его полностью:
remove_filter ('the_content', 'wpautop');Фильтр мы отключаем, wpautop который добавляет оба <p> и <br /> теги к вашему источнику вместо разрывов линии. Форматирование выполняется, когда страница отображается конечному пользователю, поэтому публикации и страницы, наиболее вкоторых из которых вбазе данных, не должны нуждаться в каких-либо изменениях для устранения любых предыдущих проблем с этим фильтром.
То же форматирование линии-брейк применяется к выдержкам. Вы можете отключить его, заменив the_content the_excerpt .
remove_filter ('the_excerpt', 'wpautop');Теперь все страницы, отображаемые этой темой, будут строго следовать правилам line-break, которые вы положили в их источник. Обычно этот фильтр не требует отключения, а для авторов, не знакомых с HTML, это может вызвать проблемы. Будут ли они помнить, чтобы добавить строки перерывы себя и добавить пункт теги, когда это необходимо? Это стоит рассмотреть, прежде чем отключить этот фильтр.
Но если вы только один публикации на вашем блоге, то вы, вероятно, будет добавлять <br/> и <p> по привычке. Отключение этого фильтра гарантирует полный контроль над разрывами строк, а также предотвращает разбойное сообщение о просмотре кода и вырезанный текст при отображении страницы.
Но как насчет автокотера и замены стандартных котировок на «фантазийные котировки», как их называет WordPress? Это приводит нас к следующему совету!
3. Отключить необычные персонажи
WordPress любит делать цитаты, тире, эллипсы и символы довольно и фантазии, потому что он добавляет немного цвета в противном случае мягкий элементов на странице. Проблема в том, что это изменение не является факультативным, и это может быть неприятностью, когда вы не хотите фантазии котировки, тире и так далее. Если вы хотите добавить блок HTML-кода на вашу страницу, wptexturize функция заменит каждую стандартную цитату или двойную цитату на причудливые версии сущности. Это полностью испортит ваш блок кода! Это также будет кошмаром для людей, которые вырезать и вставить этот код для собственного использования, потому что они будут копировать фантазии котировки, и фантазии котировки не разогнаны как действительный HTML код.
Необычные цитаты кошмар, когда вы обмена образцами кода в WordPress должности.
Замена символов на их html-объекты полезна, но решение о том, когда это сделать, должно быть оставлено на усмотрение автора. Поскольку это делается по умолчанию, элемент управления выходит из ваших рук. Это может быть боль, хотя и в меньшей части, чем фантазии котировки.
Отключение этого поведения легко и может быть сделано в functions.php файле. Для этого мы будем искать фильтр WordPress, который вызывает все это поведение и удалить его из полей, где мы хотим, чтобы остановить. wptexturizeФильтр является виновником. Как и в случае с проблемой разрыва строки во втором отзыве, этот форматирование применяется после отображения страницы, поэтому вам не придется отстранять предыдущие сообщения, если вы использовали стандартные котировки.
remove_filter ('the_title', 'wptexturize');Эта функция выше будет удалить фантазии характер форматирования из названия поста. Вы можете удалить его из любых других частей ваших сообщений, назначив фильтр соответствующему тегу. Например, для удаления причудливых символов из содержимого сообщений можно remove_filter (‘the_content’, ‘wptexturize’); использовать.
Чтобы полностью удалить причудливые символы из ваших постов, добавьте все следующие фильтры в functions.php файл.
remove_filter ('single_post_title', 'wptexturize');
remove_filter ('bloginfo', 'wptexturize');
remove_filter ('wp_title', 'wptexturize');
remove_filter ('category_description', 'wptexturize');
remove_filter ('list_cats', 'wptexturize');
remove_filter ('comment_author', 'wptexturize');
remove_filter ('comment_text', 'wptexturize');
remove_filter ('the_title', 'wptexturize');
remove_filter ('the_content', 'wptexturize');
remove_filter ('the_excerpt', 'wptexturize');Подумайте, когда будет подходящее время и место для удаления этого фильтра. Если вы не собираетесь делиться HTML-кодом с посетителями, то не будет никаких причин, чтобы отключить его для поля содержимого. Также обратите внимание, что эти поля перестанут преобразовывать символы в свои аналоги HTML-сущности; таким образом, символы, как © не будут преобразованы в © . Преобразование этих символов в исходный код ваших сообщений является хорошей привычкой в любом случае, так что это не должно быть большой проблемой.
«Но я хочу быть в состоянии выбрать, когда это работает».
Возможно, вы не хотите, чтобы автоматики или автоматического цитирования быть отключены в каждой должности. Как и во всех настроек, бывают моменты, когда это не приветствуется. Плагин в каталоге WordPress под названием WP Unformatted позволяет отключить все автоформатирования и автоматического текстурирования пост за почтой. При установке, этот плагин будет активировать для каждой темы, но это все еще стоит упомянуть. Пожалуйста, обратите внимание, плагин может быть указан как устаревший, но он по-прежнему функционирует нормально.
4. Удалить или изменить панель admin
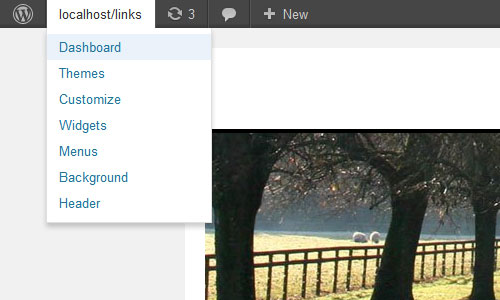
WordPress’admin бар, как видно из двадцать десять тему.
WordPress’admin бар является полезным инструментом, который обеспечивает быстрый доступ к нескольким административным разделам веб-сайта. Это серый бар, который появляется в верхней части каждой страницы, когда вы вошли в систему. Панель admin будет отображаться для всех пользователей, включенных в систему, если она включена, хотя пользователи без административных привилегий будут видеть только несколько ссылок. Другая проблема с баром админ является то, что он добавляет обивка в верхней части каждой страницы, которая может исказить некоторые элементы макета, которые имеют абсолютное или фиксированное позиционирование.
Удалить панель Admin
Мы можем полностью отключить панель admin, добавив следующий код в наш functions.php файл.
add_filter('show_admin_bar','__return_false');Это не только скроет панель админ, но и остановит весь процесс от выполнения. Он также удалит обивку в верхней части страницы.
Показать администратора admin Bar для администраторов
Проблема с этим кодом заключается в том, что он также скрывает панель администраторов для администраторов. Если администратор или любой пользователь, имеющий привилегии, хотел бы видеть панель администратора, вы можете добавить условие к вышеуказанной функции, которое проверит привилегии пользователя и скроет бар, если их будет недостаточно.
if (!current_user_can( 'manage_options' )) {
add_filter('show_admin_bar', '__return_false');
}Линия if (!current_user_can( ‘manage_options’ )) проверяет разрешения пользователя, зарегистрированного в настоящее время. Только пользователи на уровне администратора смогут изменить параметры блога, а это означает, что любой, кто не является администратором, не сдаст эту проверку и не увидит панель администратора на своем экране.
Сделайте свой собственный админ-бар
Панель admin не очень понайдения для зарегистрированных пользователей, у которых нет разрешения играть в настройках вашего блога. Единственные ссылки, которые они увидят, это управлять своими учетными записями. Чтобы сделать регистрацию и настройки учетной записи координационным центром вашего блога, вам придется добавить гораздо больше вариантов в бар. Возможно, вам даже придется переписать его полностью.
Первое место, вы бы посмотреть, чтобы создать свой собственный бар админ в WordPress ‘ плагин каталог, но создание собственного панели админ в functions.php файле, а затем использовать его с вашей темой также возможно.
Первым шагом в создании пользовательского панели админ является отключить по умолчанию один с функцией показано выше: add_filter(‘show_admin_bar’,’__return_false’); . Полностью скройте планку по умолчанию, иначе администраторы увидят два бара.
Затем мы создаем функцию, которая содержит нашу пользовательскую панель админ и все функциональные возможности и HTML, которые мы хотим, чтобы содержать, и мы добавляем его в functions.php файл. Для этого не требуется никакой специальной функции или фильтра; просто дайте вашему адвокату былоческое название и поместите в него нужный код. Для того, чтобы панель взаимодействовала с настройками пользователя и данными профиля, нам нужно вызвать несколько глобальных переменных.
<?php
function MyFirstAdminBar(){
//global variables
global $user_ID,$current_user,$user_identity;
//the following obtains all of the user's profile data
get_currentuserinfo();
//the following will execute if the user is logged in
if(is_user_logged_in()){
?>
place your logged-in code here
<?php
} else {
?>
place your logged-out code here
<?
}
} // end of function
?>Существует нет конца творческим способам, в которых вы можете стиль панели админ и информации, отображаемые для пользователей. Запись Кодекса для get_currentuserinfo списков переменных, которые могут быть использованы для отображения данных конкретного пользователя. Эти переменные могут быть использованы для отображать аватар пользователя, ссылки на его профиль и т.д. В конце этой статьи мы поделимся несколькими полезными ссылками, которые помогут настроить панель админ и решить, какие данные включать.
Для отображения пользовательского панели админ, вы должны вызвать функцию в файле заголовка. Все необходимые проверки входа пользователя в систему и на наличие разрешений выполняются этой функцией, а затем отображается соответствующий HTML.
Пользовательские бары потребуется время
Подумайте, нужен ли вам собственный админ-бар. Создание одного с нуля может быть трудоемким, в то время как плагин, хотя он будет применяться к каждой теме, может настроить бар в той степени, вы ищете. Несколько плагинов в каталоге плагинов WordPress поможет вам настроить существующий админ-бар, такой как WP Custom Admin Bar, который позволяет вам стиль, добавить и скрыть ссылки из бара.
Если вы хотите сделать свой собственный бар, теперь вы знаете, как! Не забудьте следовать ссылкам в конце этой статьи для нескольких полезных статей по настройке панели админ.
5. Тема Форматирование
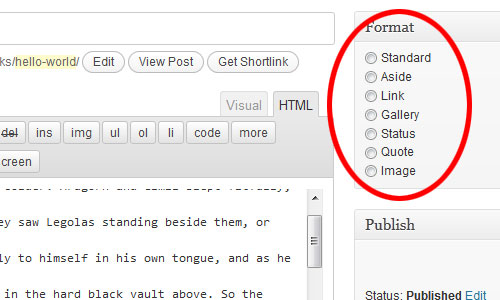
После активации функции авторы могут выбрать соответствующий формат из меню поста.
Введенные в версии 3.1, почтовые форматы предоставляют разработчикам тем со стандартизированным списком форматов, с помощью которых можно укладывать свои темы. Формат затем выбран пост за сообщением автора поста. Доступные форматы встроены в ядро WordPress, что означает, что они будут одинаковыми на каждом блоге WordPress.
Эта особенность WordPress является относительно новым и был несколько упускается из виду. Я часто просматривать WordPress темы каталог для вдохновения и идей, и я считаю, что не многие используют пост форматов. Активировать и использовать их легко; просто добавьте эту функцию в functions.php файл:
add_theme_support( 'post-formats', array( 'aside' ) );Это активирует форматирование поста для текущей темы и дает авторам выбор между стандартным или в сторону формата. Длинный список форматов может быть использован для различных целей. Полный список стандартизированных форматов есть в Кодексе запись для«Почтовых форматов».
Теперь, когда формат в сторону активируется, автор может выбрать его в вариантах для своего поста, и сообщение будет затем стилизовано под сторону. Но как же автор темы формат в сторону должность? Это делается в single.php файле темы. Мы используем условное заявление, чтобы проверить, есть ли в стороне сообщение в сторону формата и, если это так, мы выходим наш пользовательский HTML. Проверка того, были ли включены форматы публикаций, поможет предотвратить ошибки в случае, если они не были.
// check if post formats have been enabled in functions.php
if(function_exists( 'has_post_format' )){
// check if the post has an aside format and use different IDs accordingly
if(has_post_format( 'aside' )){
echo '<div id="asidecontent">';
} else {
echo '<div id="content">';
}
}Вы можете использовать эту условную проверку, чтобы увидеть, был ли включен формат публикации, заменив aside соответствующее имя. Чтобы проверить более одного, просто используйте else if условную проверку один за другим с каждым именем.
Эта простая функция может добавить много оригинальности в блоге дизайн. Вместо того, чтобы использовать один и тот же формат снова и снова, дизайнер может добавлять различные макеты для различных целей. Вы также можете разместить эти условные проверки в любом месте внутри цикла WordPress, чтобы настроить различные части поста, а не только элемент обертки.
В своей статье«Расширенный Layout шаблоны в WordPress’ Содержаниередактора», Дэвид Хансен объясняет подробно, как использовать форматы постов, чтобы обеспечить различные шаблоны для одной темы.
Заключение
Фрагменты кода в этой статье лишь несколько способов изменить WordPress с functions.php . Мы постарались продемонстрировать мощные возможности этого файла. Несмотря на то, что тематический файл, functions.php может быть использован для изменения множества поведения по умолчанию, с тем преимуществом, что тема конкретных (в то время как внесение этих изменений с плагином будет изменить поведение каждой темы).
Многообещающе, функции включенные здесь давали вам идею вида функциональности которую доработанный functions.php архив может принести и давал вам идеи для того чтобы экспериментировать для себя для того чтобы увеличить функциональность вашей темы.
Дополнительное чтение
- «WordPress Советы и хитрости: functions.php,,» Бен Гиллбанкс
- «WordPress Текст Форматирование Проблема:Решена,» Клей Луа
- «WordPress Post Форматы Сделано легко,, Райан Тейлор
Настройка панели Admin
- «Админ Бар хитрости,, Джефф Старр
- «Настройка WordPress Админ Бар», Джохан Брук
- «Ручная настройка WordPress Админ Бар«, Мика Эпштейн
Источник: smashingmagazine.com