Несколько месяцев назад я провел эксперимент, чтобы увидеть, насколько быстрее я мог бы сделать один из моих веб-сайтов менее чем за два часа работы. После установки нескольких плагинов WordPress и исправления нескольких простых ошибок, я улучшил скорость загрузки сайта с 1,61 секунды до 583 миллисекунд. Это 70,39% улучшение, не сделав каких-либо визуальных изменений на сайте.
Согласно исследованию Akamai 2009года, 47% посетителей ожидают, что страница загрузится менее чем за 2 секунды, а 57% посетителей откажутся от страницы, загрузка на которую уходит более 3 секунд. После этого исследования, отсутствие недостатка тематических исследований подтвердили, что время загрузки влияет на продажи.
Дальнейшее чтение на SmashingMag:
- WordPress Улучшения производительности, которые могут пойти не так
- Взгляд на современный wordpress сервер астек
- Секреты высокого трафика WordPress блоги
- Как мы увеличили скорость страницы Google до 100
В 2006 году Amazon сообщила, что 100-миллисекундное увеличение скорости страницы перевело на 1% увеличение ее доходов. Всего несколько лет спустя, Google объявила в блоге, что его алгоритм принимает скорость страницы во внимание при ранжировании веб-сайтов.

Ниже приведены двенадцать быстрых решений, которые значительно улучшат время загрузки вашего сайта, в том числе:
- определить, какие плагины замедляют ваш сайт;
- автоматическое сжатие веб-страниц, изображений, файлов JavaScript и CSS;
- сохранение базы данных вашего веб-сайта в чистоте;
- настройка кэширования браузера в правильном направлении.
Lay Фонда
Когда ваш дом погружается в землю, вы не полировать окна — вы исправить основы. То же самое касается вашего сайта. Если он размещен на вялом сервере или имеет раздутую тему, быстрые исправления не помогут. Вам нужно будет починить фундамент.
Итак, давайте начнем с того, что делает для хорошей основы и как настроить себя на веб-сайт, который работает на скорости освещения.
Выберите хороший хозяин
Ваш веб-хостинг компании и хостинг пакет имеют огромное влияние на скорость вашего сайта, среди многих других важных связанных с производительностью вещей. Раньше я был всасывается в очарование свободного или дешевого хостинга, но с мудростью задним числом, я узнал, что хостинг не является областью, чтобы экономить на.
Чтобы положить это в перспективе, два из моих клиентов имеют аналогичные веб-сайты, но очень разные хостинг-провайдеров. Один использует WPEngine (отличная хостинговая компания), а другой хостов их веб-сайт на дешевых общих серверов.
Время отклика DNS (т.е. время подключения браузера к хостинг-серверу) клиента с помощью WPEngine составляет 7 миллисекунд. Клиент, использующий дешевый общий хостинг, имеет время отклика DNS 250 миллисекунд.
Если вы хотите, чтобы ваш сайт работать быстро, начните с хорошей хостинговой компании и пакет.
Выберите хорошую тему
К сожалению, не все темы WordPress созданы равными. В то время как некоторые из них очень быстро и хорошо закодированы, другие раздуты с сотнями колоколов и свистков под предлогом того, что «универсальный и настраиваемый».
Несколько лет назад, Джулиан Фернандес синтеза побежал интересный пример, в котором он обновил свою тему от WordPress ‘по умолчанию Веза, мониторинг скорости страницы. Он заметил, что, просто изменив тему на Genesis, его время загрузки улучшилось с 630 до 172 миллисекунд.
Когда вы выбираете тему, проверьте скорость страницы демо темы, используя инструмент, такой как Pingdom, чтобы увидеть, как быстро она работает с ничего не добавил к нему. Это должно дать вам представление о том, насколько хорошо закодированы это.
Использование сети доставки контента
Недавно я начал использовать сеть доставки контента (CDN) для одного из моих веб-сайтов и заметил 55% сокращение использования пропускной способности и огромное улучшение скорости загрузки страниц.
CDN размещает ваши файлы через огромную сеть серверов по всему миру. Если пользователь из Аргентины посещает ваш веб-сайт, то они будут загружать файлы с сервера ближе всего к ним географически. Поскольку пропускная способность распространяется на так много различных серверов, нагрузка на любой сервер снижается.
Настройка CDN может занять несколько часов, но это, как правило, один из самых быстрых способов резко улучшить скорость загрузки страниц.
12 Быстрые исправления для ускорения WordPress
Теперь, когда наш фундамент является твердым, мы можем начать тонкую настройку нашего сайта.
Хороший способ начать ускорение веб-сайта, чтобы посмотреть на то, что может быть удалено. Чаще всего, веб-сайт медленно не из-за того, что ему не хватает, но из-за того, что он уже имеет.
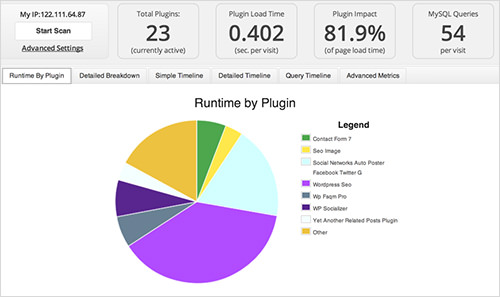
1. Определите плагины, которые замедляют вас
P3 является одним из моих любимых диагностических плагинов, потому что он показывает вам влияние других плагинов на время загрузки страниц. Это позволяет легко обнаружить любые плагины, которые замедляют ваш сайт.

Распространенным виновником является социальный обмен плагинов, большинство из которых раздуваются страницы загрузки раз и может быть легко заменен встраивание социальных кнопок в исходный код темы.
После того как вы знаете, какие плагины замедляют ваш сайт, вы можете принять обоснованное решение о том, чтобы сохранить их, заменить их или удалить их полностью.
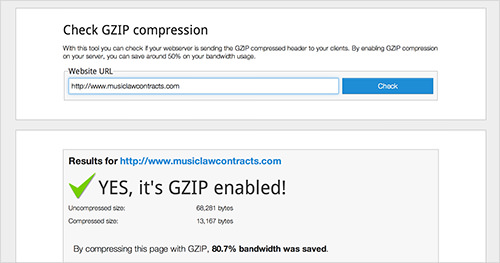
2. Сжать ваш сайт
При сжатии файла на компьютере в виде файла с помощью почтового файла общий размер файла уменьшается, что упрощает и ускоряет отправку кому-либо. Gzip работает точно так же, но с файлами веб-страницы.
После установки Gzip автоматически сжимает файлы вашего веб-сайта в виде файлов с помощью почтового индекса, сохраняя пропускную способность и ускоряя время загрузки страниц. Когда пользователь посещает ваш веб-сайт, его браузер автоматически распаковывает файлы и показывает их содержимое. Этот метод передачи контента с сервера на браузер является гораздо более эффективным и экономит много времени.

Существует практически нет недостатка в установке Gzip, и увеличение скорости может быть довольно драматичным. Как мы видим на скриншоте выше, MusicLawContracts.com идет от 68 КБ только 13 КБ с Gzip установлен.
Хотя некоторые плагины добавят Gzip на ваш сайт одним нажатием кнопки, установка его вручную на самом деле очень просто. Откройте .htaccess файл (найденный в корневом каталоге на сервере) и добавьте к нему следующий код:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
После того как вы добавили этот фрагмент .htaccess кода, чтобы, проверить, работает ли Gzip на вашем сайте, запустив Check Gzip сжатия. Если по какой-либо причине код выше не работает, попробуйте один из других методов, которые Патрик Секстон описывает в своей статье«Включить Gzip.»
3. Компресс-изображения
Изображения занимают большую часть пропускной способности на большинстве веб-сайтов. WP Smush.it является еще одним большим плагин, который автоматически сжимает изображения, как вы загружаете их в библиотеку средств массовой информации. Все сжатие является «без потерь», а это означает, что вы не заметите никакой разницы в качестве изображений.
Одна хорошая вещь о WP Smush.it является то, что он работает задним числом. Если тысячи изображений сохраняются в вашей медиа-библиотеке, вы можете запустить их через плагин, сжимая их до более управляемого размера.
4. Кэшинг кредитного плеча браузера
Кэширование браузера является сложной проблемой. Горстка больших плагинов кэширования доступны, но если настроить неправильно, они могут причинить больше вреда, чем пользы.
В заголовках, истекащих сроком действия, браузер запрашивает ли данный файл с сервера или из кэша браузера. Конечно, это работает только в том случае, если пользователь уже имеет версию вашей веб-страницы, хранящуюся в кэше; Таким образом, техника ускорит сайт только для тех, кто уже посетил ваш сайт.
Срок действия заголовков ускорить веб-сайт двумя способами. Во-первых, они уменьшают необходимость для возвращающихся посетителей, чтобы загрузить одни и те же файлы с вашего сервера в два раза. Во-вторых, они уменьшают количество запросов HTTP.
Для этого с плагином, я рекомендую использовать WP Super Cache. Тем не менее, после установки руководство настоятельно рекомендуется, чтобы убедиться, что вы установите его правильно. Кроме того, можно добавить заголовки истек, добавив в файл следующий .htaccess код.
#
# associate .js with “text/javascript” type (if not present in mime.conf)
#
AddType text/javascript .js
#
# configure mod_expires
#
# URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html
#
ExpiresActive On
ExpiresDefault “access plus 1 seconds”
ExpiresByType image/x-icon “access plus 2692000 seconds”
ExpiresByType image/jpeg “access plus 2692000 seconds”
ExpiresByType image/png “access plus 2692000 seconds”
ExpiresByType image/gif “access plus 2692000 seconds”
ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds”
ExpiresByType text/css “access plus 2692000 seconds”
ExpiresByType text/javascript “access plus 2692000 seconds”
ExpiresByType application/x-javascript “access plus 2692000 seconds”
ExpiresByType text/html “access plus 600 seconds”
ExpiresByType application/xhtml+xml “access plus 600 seconds”
#
# configure mod_headers
#
# URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html
#
Header set Cache-Control “max-age=2692000, public”
Header set Cache-Control “max-age=600, private, must-revalidate”
Header unset ETag
Header unset Last-Modified
5. Очистка базы данных
Я большой поклонник того, как часто WordPress автоспасает все, но недостаток в том, что ваша база данных будет заполнена тысячами сообщений пересмотров, trackbacks, pingbacks, неутвержденные комментарии и разгромили пунктов довольно быстро.
Решением этой проблемы является фантастический плагин под названием WP-Optimize, который регулярно очищает мусор вашей базы данных, сохраняя эффективность базы данных и заполнены только тем, что должно быть сохранено. Конечно, при выполнении чего-либо в вашей базе данных, всегда резервное копирование в первую очередь.
6. Миниатюрные файлы CSS и JavaScript
Если вы установили больше, чем несколько плагинов, скорее всего, ваш сайт ссылки на 10 до 20 отдельных листов стилей и JavaScript файлов на каждой странице. Это не идеально. Ввод всех JavaScript в один файл JavaScript и все CSS в одном файле CSS значительно более эффективен.
Вот где минификация приходит дюйма Плагины, такие как Better WordPress Minify, объединят все ваши листы стилей и файлы JavaScript в один, уменьшая количество запросов, которые браузер должен сделать.
Я предпочитаю Better WordPress Minify, потому что это менее агрессивно, чем некоторые другие плагины, которые делают то же самое (некоторые из которых вызывают проблемы, как Христо Pandjarov очертания).
7. Выключить Pingbacks и Trackbacks
Pingbacks и trackbacks методы, используемые WordPress, чтобы предупредить другие блоги, что ваши сообщения ссылку. Хотя иногда интересно, они могут быть утечка на странице скорости и, как правило, лучше выключен. Вы можете отключить их под вкладкой «Обсуждение» в «Настройки».
8. Укажите размеры изображения и наборы символов
Прежде чем браузер посетителя может отображать вашу веб-страницу, он должен выяснить, как выложить содержимое вокруг изображений. Не зная размер этих изображений, браузер должен понять это, заставляя его работать больше и занять больше времени.
Определение размеров изображения избавит браузер от необходимости пройти через этот шаг, ускоряя ситуацию.
По той же причине полезно указать набор символов в заголовках ответов HTTP, чтобы браузеру не пришлось тратить дополнительное время на разработку того, какой из них вы используете. Просто добавьте набор символов в раздел вашего head сайта.
9. Переместите CSS в top и JavaScript на дно
Ссылка на листы стилей как можно ближе к верхней части страницы широко рекомендуется, поскольку браузеры не будут отрисовывать страницу перед визуализацией файла CSS. JavaScript, с другой стороны, должен быть как можно ближе к нижней части колонтитула, поскольку он предотвращает браузеры от разбора ничего после него, пока он не полностью загружен.
В большинстве случаев это простое исправление улучшит скорость загрузки страниц, заставив загрузку файлов в оптимальном порядке. Но это может вызвать проблемы на веб-сайтах, которые в значительной степени полагаются на JavaScript и которые требуют JavaScript файлы для загрузки, прежде чем пользователь видит любой из страницы.
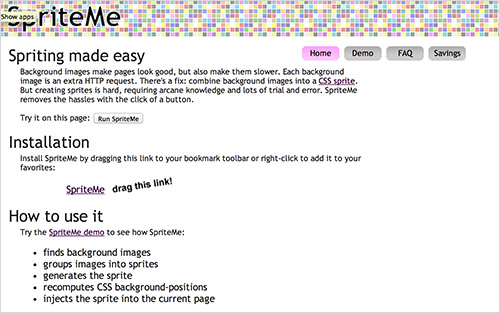
10. Использование CSS Sprites
Спрайт по существу один большой файл изображения, который содержит все ваши отдельные изображения рядом друг с другом. Используя CSS, вы можете скрыть все в изображении, за исключением нужного раздела, указав набор координат.
CSS спрайты ускорить веб-сайт, потому что загрузка одного большого изображения гораздо быстрее, чем загрузка много небольших изображений.

Самым простым решением является SpriteMe, инструмент, который превращает все ваши изображения в sprite CSS.
Помните, что Safari не загружает большие спрайты, поэтому используйте калькулятор Уильяма Мэлоуна, чтобы определить, слишком ли большой спрайт.
11. Включить сохранить жизнь
HTTP Keep Alive относится к сообщению, отправленному между машиной клиента и веб-сервером с просьбой разрешить загрузку файла. Включение Keep Alive позволяет машине клиента загружать несколько файлов без необходимости неоднократно запрашивать разрешение, тем самым экономя пропускную способность.
Чтобы включить Keep Alive, просто скопируйте и вставьте код ниже в .htaccess файл.
Header set Connection keep-alive
12. Заменить PHP с статическим HTML, где это уместно
PHP отлично подходит для того, чтобы сделать веб-сайт эффективным и уменьшить необходимость ввода одной и той же информации несколько раз. Тем не менее, вызов информации через PHP использует серверные ресурсы и должен быть заменен на статический HTML, где это не экономит время.
Вывод — Ускорение WordPress
Ожидается, что в ближайшие 12 месяцев использование мобильного интернета обгонит настольное использование. Этот переход к мобильным устройствам с поддержкой Интернета означает, что наличие быстрого веб-сайта никогда не было так важно, как сегодня. Теперь пользователи ожидают, что веб-сайты будут быстро освещаться, а разработчики, которые не соответствуют требованиям, в конечном счете проиграют разработчикам, которые инвестируют в предоставление большого опыта.
Источник: smashingmagazine.com