Интернет медленно, но Есть несколько простых стратегий, чтобы сделать веб-сайты быстрее. Один из них является подчеркивая критических CSS в <head> ваших страницах,но как именно вы это делаете, если ваш сайт содержит сотни страниц, или даже хуже, сотни различных шаблонов? Вы не можете сделать это вручную. Дин Хьюм объясняет простой способ сделать это. Если вы опытный веб-разработчик, вы можете найти статью очевидной и самоочевидной, но это хороший кусок, чтобы показать своим клиентам и младшим разработчикам наверняка. — Эд.
Обеспечение быстрого и плавного веб-опыта является важной частью создания веб-сайтов сегодня. Большую часть времени, мы разрабатываем веб-сайты, не понимая, что браузер на самом деле делает под капотом. Как именно браузер отображает наши веб-страницы из HTML, CSS и JavaScript, которые мы создаем? Как мы можем использовать эти знания для ускорения рендеринга наших веб-страниц?
Дальнейшее чтение на SmashingMag:
- Улучшение производительности Smashing журнала: Тематическое исследование
- Введение в PostCSS
- Преднагрузка: Для чего это полезно?
- Контрольный список производительности front-End
Если я ищу, чтобы быстро улучшить производительность веб-сайта, Google PageSpeed Исследования инструмент является первым местом, я иду. Это может быть очень полезно при попытке профилировать веб-страницу и найти области для улучшения. Вы просто вводите URL-адрес страницы, которую хотите протестировать, и инструмент предоставляет вам список предложений по производительности.
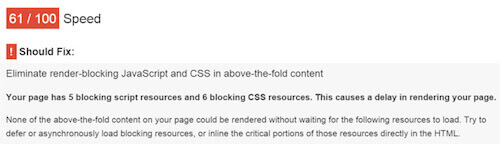
Если вы когда-либо запускали один из ваших собственных веб-сайтов через инструмент PageSpeed Insights, вы, возможно, столкнулись со следующим предложением.

Я должен признаться, в первый раз я увидел это, я был немного смущен. Предложение гласит:
«Ни один из вышеуказанных материалов на странице не может быть отображен, не дожидаясь загрузки следующих ресурсов. Попробуйте отложить или асинхронно загрузить блокирующие ресурсыили вставить критические части этих ресурсов непосредственно в HTML.»
К счастью, решение этой проблемы проще, чем кажется! Ответ заключается в том, как CSS и JavaScript загружаются на веб-страницу.
Что такое критический CSS?
Запрос на файл CSS может значительно увеличить время, необходимое для визуализации веб-страницы. Причина в том, что по умолчанию браузер будет задерживать рендеринг страницы до тех пор, пока он не завершит загрузку, разбор и выполнение всех файлов CSS, упомянутых в <head> вашей странице. Он делает это, потому что он должен вычислить макет страницы.
К сожалению, это означает, что если у нас есть действительно большой файл CSS и это занимает некоторое время, чтобы загрузить, наши пользователи будут в конечном итоге ждать, пока весь файл был загружен, прежде чем браузер может начать рендеринга страницы. К счастью, есть скрытая техника, которая позволяет оптимизировать доставку нашего CSS и смягчить блокировку. Этот метод известен как оптимизация критического пути рендеринга.
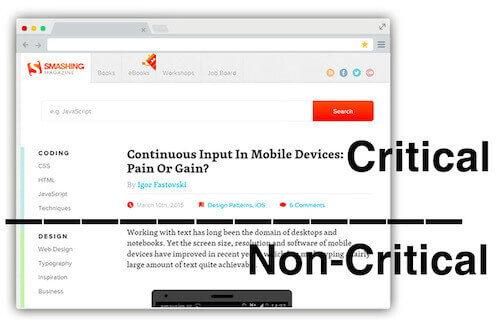
Критический путь визуализации представляет шаги, которые браузер принимает для визуализации страницы. Мы хотим найти минимальный набор блокирующих CSS, или критические CSS, что мы должны сделать страницу появляются для пользователя. Критическим ресурсом является любой ресурс, который может заблокировать начальную визуализацию страницы. Идея заключается в том, что веб-сайт должен получить первый экран стоит содержания (или «выше раза» содержание) для пользователя в первые несколько пакетов TCP ответа. Чтобы дать вам краткое представление о том, как это будет работать для веб-страницы, взгляните на изображение ниже.

В приведенном выше примере важной частью веб-страницы является только то, что пользователь может видеть при первой загрузке страницы. Это означает, что нам нужно загрузить только минимальное количество CSS, необходимое для визуализации верхней части страницы во всех точках разрыва. Для остальной части CSS, нам не нужно беспокоиться, как мы можем загрузить его асинхронно.
Как мы определяем то, что считается критически важным CSS? Определение критической CSS для страницы является довольно сложным и требует, чтобы вы пройти через DOM веб-страницы. Далее нам нужно определить список стилей, которые в настоящее время применяются к каждому элементу в представлении. Делать это вручную было бы утомительным процессом, но есть ряд отличных инструментов, которые будут делать это автоматически.
В этой статье я собираюсь показать вам, как улучшить скорость рендеринга веб-страницы с помощью критических CSS, и показать вам инструмент, который поможет вам сделать это автоматически.
Критические CSS в действии
Чтобы начать работать с критическим CSS для нашей веб-страницы, мы должны изменить наш подход к тому, как мы обращаемся с CSS — это означает, что разделить его на два файла. Для первого файла мы извлекаем только минимальный набор CSS, необходимый для визуализации вышеупомянутого содержимого, а затем внебрачив его на веб-страницу. Для второго файла или некритической CSS мы асинхронно загружаем его, чтобы не блокировать веб-страницу.
Это может показаться немного странным на первый, но, включив критические CSS в наш HTML, мы можем устранить дополнительные поездки туда и обратно в критический путь. Это позволяет нам доставить критические CSS в одном круге и представить что-то пользователям как можно скорее.
Для того, чтобы понять, как это может выглядеть как HTML, приведен приведен приведен базовый пример кода.
<!doctype html>
<head>
<style> /* inlined critical CSS */ </style>
<script> loadCSS('non-critical.css'); </script>
</head>
<body>
...body goes here
</body>
</html>
В приведенном выше коде мы извлекаем критический CSS и встраиваем ее в HTML между style тегами. Далее мы используем loadCSS(); функцию для асинхронной загрузки оставшейся, некритической CSS. Это важно, потому что мы по существу разгрузки громоздких(некритических) CSS и впрыскивания его на веб-страницу в фоновом режиме.
Во-первых, это может показаться кошмаром для поддержания. Почему вы вручную хотите, чтобы вставить фрагмент CSS на каждой странице? Существует хорошая новость, хотя — процесс может быть автоматизирован, и в этом примере, я собираюсь запустить через инструмент под названием Критические. Первоначально созданный Addy Osmani,это пакет Node.js, который позволяет автоматически извлекать и встраивать критический путь CSS на HTML-страницах.
Мы собираемся объединить это с Grunt, JavaScript задачбегун, чтобы автоматически обрабатывать CSS. Если вы никогда не использовали Grunt раньше, веб-сайт имеет некоторые очень подробную документацию,а также различные советы для настройки вашего проекта. Я также ранее blogged об этом удивительный инструмент.
Начало работы
Давайте начнем с запуска консоли Node.js и навигации по пути вашего сайта. Установите интерфейс командной строки Grunt, введя следующую команду в консоль:
npm install -g grunt-cliЭто поставит grunt команду в ваш системный путь, позволяя ей быть запущенизом из любого каталога. Затем установите бегун задач Grunt со следующей командой:
npm install grunt --save-devЗатем установите хрюканье критических плагин.
npm install grunt-critical --save-devДалее необходимо создать Gruntfile, содержащий конфигурацию задачи для вашего проекта. Мой выглядит немного как код ниже.
module.exports = function (grunt) {
grunt.initConfig({
critical: {
dist: {
options: {
base: './'
},
// The source file
src: 'page.html',
// The destination file
dest: 'result.html'
}
}
});
// Load the plugins
grunt.loadNpmTasks('grunt-critical');
// Default tasks.
grunt.registerTask('default', ['critical']);
};В приведенном выше коде я настроил критический плагин, чтобы посмотреть на мой файл page.html. Затем он обработать CSS против данной страницы и вычислить критический CSS. Далее, он будет внеочередных критических CSS и обновить страницу HTML соответственно.
Запустите плагин, введя grunt консоль.

Если вы переходите к папке, теперь следует заметить файл, называемый result.html, содержащий подстегнувший критический CSS и оставшийся CSS, загруженный асинхронно. Ваша веб-страница теперь готова к рок-н-ролл!
За кулисами, этот плагин на самом деле использует PhantomJS, безголовый браузер WebKit, чтобы захватить необходимые критические CSS. Это означает, что он способен бесшумно загрузить веб-страницу и проверить оптимальный критический CSS. Эта функциональность также дает плагин гибкость, когда дело доходит до различных размеров экрана. Например, вы можете предоставить различные размеры экрана и плагин будет захватывать и внеливать критические CSS соответственно.
critical: {
dist: {
options: {
base: './',
dimensions: [{
width: 1300,
height: 900
},
{
width: 500,
height: 900
}]
},
files: [
{src: ['index.html'], dest: 'dist/index.html'}
]
}
}Приведенный выше код обрабатывает данный файл с несколькими измерениями и встраивает соответствующий критический CSS. Это означает, что вы можете запустить свой сайт на нескольких ширинах экрана и убедиться, что ваши пользователи будут по-прежнему иметь тот же опыт во всем. Как мы знаем, мобильные соединения с использованием 3G и 4G могут быть слоеными в лучшие времена — вот почему этот метод так важен для мобильных пользователей.
Использование критически хрена в производственной среде
Использование инструмента, как критические это отличный способ автоматически извлечь и вписать критический CSS без необходимости менять способ разработки веб-сайтов, но как это вписывается в реальный мир? Чтобы воплотить обновленные файлы в действие, просто развертываете, как обычно – ничего не нужно менять в производственной среде. Вам нужно только помнить, что вам нужно будет запускать Grunt каждый раз, когда вы строите или вносить изменения в файлы CSS.
Образцы кода, которые мы пробежали в этой статье, охватывают использование одного файла, но что происходит, когда вам нужно обработать критический CSS для нескольких файловили даже всей папки? Ваш Gruntfile может быть обновлен для обработки нескольких файлов, подобно приведенным ниже примеру.
critical: {
dist: {
options: {
base: './',
dimensions: [{
width: 1300,
height: 900
},
{
width: 500,
height: 900
}]
},
files: [
{src: ['index.html'], dest: 'dist/index.html'},
{src: ['blog.html'], dest: 'dist/blog.html'}
{src: ['about.html'], dest: 'dist/about.html'}
{src: ['contact.html'], dest: 'dist/contact.html'}
]
}
}Вы также можете выполнить задачу против каждого HTML-файла в данной папке, используя приведенный ниже код:
critical: {
dist: {
options: {
base: './',
dimensions: [{
width: 1300,
height: 900
},
{
width: 500,
height: 900
}],
src: '*.html',
dest: 'dist/'
}
}
}Приведенные выше образцы кода дают представление о том, как этого можно достичь на вашем веб-сайте.
Тестирования
Как всегда, тестирование любых новых изменений очень важно. Если вы хотите проверить свои изменения, Есть некоторые удивительные инструменты, которые находятся в свободном доступе в Интернете. Займитесь сайтом Google PageSpeed Insights и запустите URL-адрес через инструмент. Вы должны заметить, что ваша веб-страница теперь больше не имеет каких-либо блокирующих ресурсов и ваши улучшения производительности предложение пошел зеленый — woohoo! И вы, вероятно, знакомы с другой большой инструмент, WebPagetest, тоже.

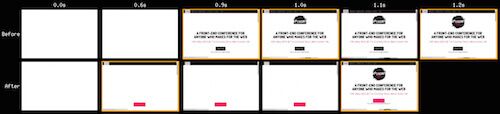
Это бесплатный инструмент, который позволяет запустить тест скорости веб-сайта из нескольких мест по всему миру. Помимо информативного аналитического обзора вашей веб-страницы, если вы выберете «Визуальное сравнение»,инструмент сравнит две веб-страницы друг с другом. Это отличный способ сравнить ваши результаты до и после обновления критической CSS и воспроизвести различия.
Идея использования критических CSS заключается в том, что наши веб-страницы визуализировать раньше, тем самым представляя что-то для пользователей как можно скорее. Лучший способ измерить это заключается в использовании индекса скорости. Это измерение, взятое WebPagetest, которое измеряет, насколько быстро содержимое страницы визуально заселены. SpeedIndex измеряет визуальный ход видимой загрузки страницы и вычисляет общий балл за то, как быстро было окрашено содержимое. Попробуйте сравнить измерение SpeedIndex до и после внесения изменений, выровняв критический CSS. Вы будете впечатлены тем, насколько это может изменить время рендеринга.
Дайвинг немного глубже
Как и в большинстве методов оптимизации, всегда есть плюсы и минусы, которые могут повлиять на ваш сайт. Одним из недостатков с выравнивание вашего критического CSS является то, что вы пропустите на кэширование CSS в браузере, потому что он был встроен в страницу. Если мы имеем дело с динамическими страницами, которые часто меняются, мы не хотели бы кэшировать HTML страницы сами. Это означает, что CSS встроенный в HTML перезагружается каждый раз. Существует много можно сказать для inlining только критические CSS и вместо асинхронно загрузки оставшихся некритических CSS. Мы всегда можем кэшировать этот некритический CSS. В зависимости от того, с какой стороны забора вы сидите с этим, Есть много аргументов за и против концепции inling ваш CSS в <head> , но для получения дополнительной информации я рекомендую читать «Встречное заявление: Ввод CSS в голову» Ганс Кристиан Рейнл.
Если вы используете сеть доставки контента (CDN), также стоит помнить, что вы все равно должны обслуживать ваш некритический CSS от CDN. Это позволяет обслуживать кэшированные ресурсы непосредственно от края, обеспечивая гораздо более быстрое время отклика, вместо того, чтобы направляется на весь путь до сервера происхождения, чтобы получить их.
Для традиционных веб-страниц, техника выравнивания CSS работает хорошо, но это не всегда может быть применимо в зависимости от вашей ситуации. Что делать, если у вас есть клиент-сторона JavaScript, который генерирует HTML? Что делать, если вы работаете над одной страницей приложения? Если вы можете вывешиваеть как можно больше критических CSS как можно скорее, это повысит рендеринг страниц. Важно понимать, насколько важна CSS и относится ли она к вам. Мне нравится позиция Гая Подярного по этому вопросу:
«Несмотря на все эти ограничения, Inlining по-прежнему является хорошим и важным инструментом в мире Front-End оптимизации. Как таковой, вы должны использовать его, но будьте осторожны, чтобы не злоупотреблять им «.
-Гай Подярни
В «Почему Inlining Everything Is NOT The Answer»,он дает хорошие рекомендации относительно того, когда вы должны и не должны выстраивать ваш CSS.
Это не идеально
Хотя многие из инструментов, необходимых для создания и внеочередных критических CSS постоянно совершенствуются, может быть несколько областей для совершенствования. Если вы заметили какие-либо ошибки в проекте, откройте запрос или вытяните запрос и помогите внести свой вклад в проект на GitHub.
Оптимизация критического пути рендеринга для вашего веб-сайта может иметь большое значение для улучшения времени загрузки страницы. Использование этой техники позволяет нам использовать отзывчивый макет без ущерба для его хорошо известных преимуществ. Это также отличный способ убедиться, что ваша страница загружается быстро, не сдерживая ваш дизайн.
Дополнительные ресурсы
Если вы предпочитаете использовать другую систему сборки, такую как Gulp, вы можете использовать плагин непосредственно без загрузки Grunt. Существует также полезный учебник, показывающий, как оптимизировать основную страницу с Gulp.
Есть и другие плагины, которые будут извлекать критические CSS, такие как Penthouse, и criticalCSS от Filament Group. Я также тщательно рекомендуем прочитать «Как мы делаем RWD сайты загружаются быстро, как щеколда» по Filament группы для хорошего обзора того, как они используют этот метод, чтобы гарантировать, что их веб-страницы загружаются как можно быстрее.
Главный редактор журнала Smashing Виталий Фридман написал статью о том, как Smashing Magazine улучшил производительность этого сайта с помощью этой техники. Если вы хотите узнать больше о критических пути рендеринга, есть полезный курс, доступный бесплатно на веб-сайте Udacity. Google Разработчики веб-сайт также имеет хорошее содержание, которое охватывает оптимизацию доставки CSS. Патрик Хамман также написал большой кусок о том, как определить критические CSS в своей мастерской, Строительство быстрее Web.
Вы внедоквиниваете критические CSS в свой проект по умолчанию? Какие инструменты вы используете? С какими проблемами вы столкнулись? Поделитесь своим опытом в комментариях к этой статье!
Источник: smashingmagazine.com