Расширенный пользовательских полей (ACF) является бесплатным WordPress плагин, который заменяет регулярные пользовательские поля интерфейс в WordPress с чем-то гораздо более мощным, предлагая удобный интерфейс для сложных полей, как расположение карт, дата сборщиков и многое другое.
В этой статье я покажу вам, как вы можете расширить ACF, добавив свои собственные элементы управления, чтобы адаптировать опыт к вашим потребностям.
Дальнейшее чтение на SmashingMag:
- Расширить WordPress с пользовательскими полями
- Пользовательские поля хаки для WordPress
- Как создать пользовательские почтовые Мета коробки в WordPress
- Полное руководство по пользовательским типам постов
Как работает ACF
ACF представляет собой набор полей, которые могут быть добавлены в число мест в WordPress, таких как сообщения, таксономии, пользователи и так далее. Они имеют общий интерфейс и механизм экономии, совместимый с WordPress (с использованием мета-полей и опций).

Каждое поле ACF имеет настройки поля, которые можно считать вариантами бэк-энда для поля. Настройки поля позволяют контролировать, как поле ведет себя при отображении пользователю. Вы можете контролировать значения по умолчанию, способы сохранения данных и так далее.
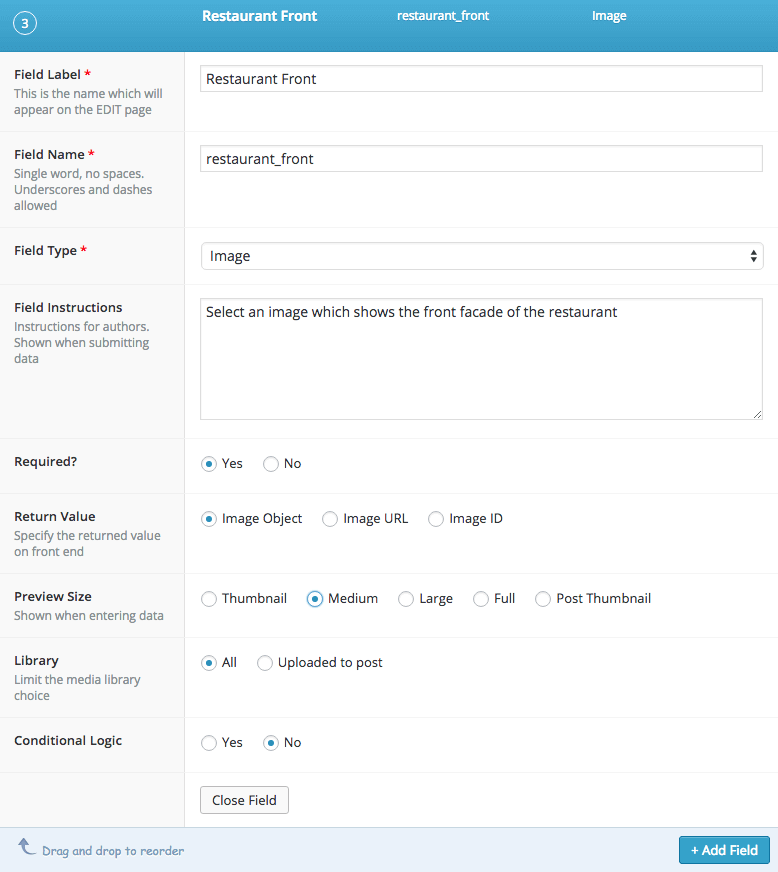
Существует набор по умолчанию, разделяемый всеми полями, такими как метка поля, имя поля, тип поля, инструкции по области, требуемые настройки и условная логика, но есть и некоторые настройки, связанные с полем.
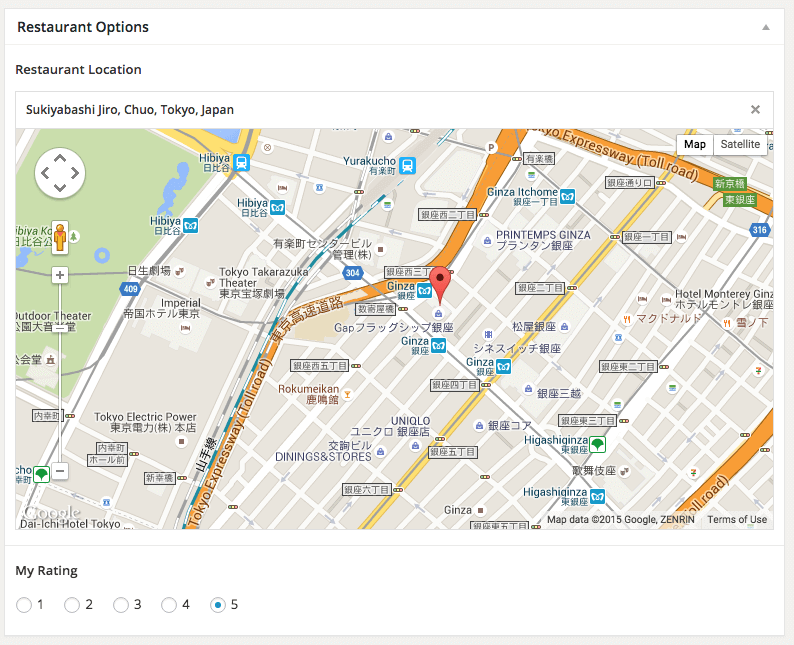
Хорошим примером является поле изображения, которое позволяет пользователям выбрать изображение и сохранить его. Настройки поля позволяют определить следующее:
- Значение возврата (объект изображения, URL-адрес изображения или идентификатор изображения)
- Размер предварительного просмотра (любой определенный размер изображения)
- Библиотека (все или загружены для публикации)

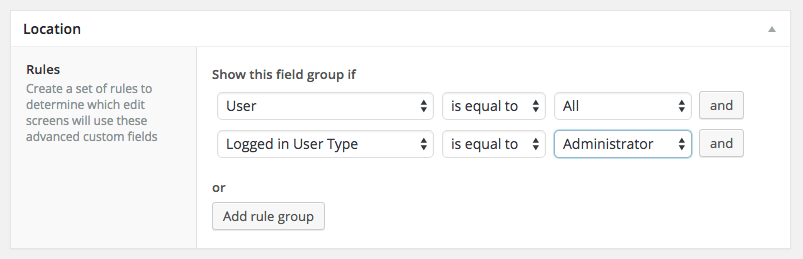
Поля создаются в полевых группах, которые могут быть размещены в нескольких местах с использованием мощных наборов правил. Вы можете не только добавить поля для отсеивания страниц профиля, но и ограничить видимость полевой группы на основе роли, что позволяет получить доступ только к администраторам, например.

Что доступно из коробки
Сейчас ACF имеет 22 поля доступны, которая включает в себя основные поля, как номер, электронная почта, мульти-выбрать и радио, но более продвинутые, а также, такие как выбор таксономии и селектор пользователя. Вы также получаете несколько полей, которые используют JavaScript для создания отличного интерфейса, например, поле карты или поля даты и цветопиков.
Есть также довольно много полей, доступных в хранилище плагина. Я создал шесть ACF плагинов себя, как Google Font Selector и Sidebar Selector, но быстрый поиск в хранилище придет с звездой рейтинговых полей, последние сообщения, ссылка сборщиков, виджет области полей и так далее.
Если вы являетесь разработчиком я могу также сердечно рекомендовать про версию ACF. Это стоит $ 100 — что совсем немного, — но вы можете использовать его в неограниченных проектов. Он содержит поле ретранслятора, поле галереи, гибкое поле содержимого и возможность очень легко добавлять параметры на страницы опций.
Большая вещь о ACF является то, что про версию приятно, но вам не нужно для того, чтобы построить что-то удивительным. Вы можете использовать встроенные поля или писать свои собственные, если вам нужно что-то другое. Давайте посмотрим, как это можно сделать.
Расширение расширенных пользовательских полей
ACF может быть расширен путем создания отдельного плагина, который интегрируется с основным плагином ACF. Тяжелая работа осуществляется шаблоном ACF Field Type, который можно захватить у GitHub.
Это включает в себя все файлы, вам нужно, и имеет большой включительно комментируя, что прогулки вас через этот процесс. Он также содержит все возможные функции, которые вы можете использовать. Вы не будете использовать все из них для каждого поля, но вы можете оставить нежелательные пустыми или удалить их вообще.
В этом учебнике я покажу вам шаги, которые я следую при создании плагина ACF. Я буду создавать страны селектор, который позволяет выбрать любую страну из выпадающих вниз списка. К концу вы должны быть в состоянии воспроизвести его и создать свой собственный, так что давайте трещины!
Шаг 1: Местная среда
Мне нравится делать все мои WordPress работы на местном уровне. Я не буду входить в подробности здесь — вы можете взглянуть на Рейчел Эндрю«Простой рабочий процесс от разработки к развертыванию«, если вам нужна помощь. В двух словах, я использую простой vagrant поле для создания локального сервера, и я использую виртуальные хосты для создания нескольких проектов.
Один дополнительный аспект моего рабочего процесса использует симлинки для управления моими плагинами. Я делаю это по трем причинам:
- Я могу держать мои плагины отдельно от моего WordPress устанавливает.
- Плагин может быть симпатией к нескольким Установкам WordPress, что означает, что я обновляю плагин в центральном месте, и все установки используют этот код.
- Я могу использовать любую структуру папки мне нравится, которая пригодится при работе с пакетами Git.
Этот процесс не слишком сложный. Взгляните на Тома Макфарлина«Символические ссылки с WordPress» статьи для получения дополнительной информации. Поскольку шаблон предназначен для плагина, этот шаг не является строго необходимым, но я думаю, symlinks стоит смотреть в целях развития.
Шаг 2: Добавление плагина и переименование
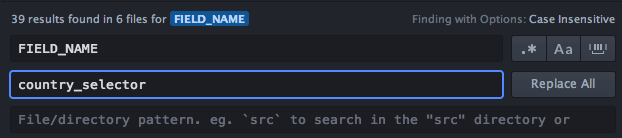
После того как вы схватили шаблон из GitHub, скопировать и вставить весь каталог в папку плагинов и переименовать его в acf-страны. Вы увидите, что некоторые файлы имеют FIELD_NAME в них; это заполнитель для вашего фактического имени поля, которое должно быть таким же, как имя папки (после «acf-«). В нашем случае название поля country_selector .
Некоторые из вас могут быть удивлены, почему я использовал подчеркивать вместо тире: это обычная практика, чтобы использовать тире в имена файлов. Использование подчеркивания относится к согласованности и правилу для переводных строк.
Нам нужно будет заменить FIELD_NAME внутри файлов, а также. В некоторых случаях заполнитель является частью названия функции, где мы не можем использовать тире. Я мог бы решить использовать тире в имена файлов и подчеркивает в файлах, но не было бы проблемы с текстовым доменом.
Текстовый домен установлен на acf-FIELD_NAME , который на самом деле должен быть таким же, как имя папки. Это исключает использование тире снаружи и подчеркивать внутри файлов. Из-за этого я решил использовать подчеркнутые. Есть просто меньше недостатков к нему.
Вернуться к созданию нашего плагина! Заменить FIELD_NAME во всех именах файлов country_selector с . После этого, я рекомендую снижается вся папка в хороший редактор, таких как возвышенное или atom. Любой редактор, который позволяет искать и заменять в нескольких файлах одновременно будет делать.
В наших файлах должен быть другой набор заполнителей: FIELD_NAME и FIELD_LABEL . Есть еще несколько, но другие используются только один или два раза, и только в readmes так что вы можете заменить их вручную.
Для этого плагина я массово заменить FIELD_LABEL Country Selector и с FIELD_NAME country_selector .

Наконец, откройте acf-country-selector.php и заполните мета-информацию в заголовке. Это гарантирует, что плагин отображается в админе с данными, которые вы предоставляете. В случае плагина я заполнил его, как это:
/*
Plugin Name: Advanced Custom Fields: Country Selector
Plugin URI: http://danielpataki.com
description: >-
A plugin for ACF that allows you to select any country from a list
Version: 1.0.0
Author: Daniel Pataki
Author URI: http://danielpataki.com
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/На этом этапе вы можете перейти к разделу плагинов и активировать его. Вы пока не увидите новых полей, но мы можем начать сколы в коде.

Шаг 3: Основы поля
Возможно, вы заметили, что есть два похожих файла: acf-country-selector-v4.php и acf-country-selector-v5.php. Один из них предназначен для версии 4 ACF, другой для версии 5. Прямо сейчас, версия 5 на самом деле про версию, но вскоре бесплатная версия также будет обновлена до 5.
Это не означает, что бесплатная версия будет иметь премиум поля, но он будет работать на новой и улучшенной системе. В виду того что свободная версия в настоящее время вариант 4, я буду смотреть acf-страна’sselector-v4.php только. Методы для версии 5 очень почти то же самое, так что это не должно быть слишком трудно создать оба.
Если вы планируете выпустить плагин, я рекомендую использовать оба файла. Помимо некоторых незначительных изменений это действительно вопрос копирования и вставки, чем все остальное.
Наша первая остановка, то, является acf-страна-селектор-v4.php, и __construct() функция внутри. Большая часть этого заполнена для нас. Нам нужно изменить значение $this->category . Это определяет, под какой группой будет указан наш тип поля. Так как есть группа «Выбор», и мы будем строить выбранное поле, давайте использовать Choice в качестве значения здесь.
Я также хочу, чтобы человек, который создает поле, чтобы установить начальное значение для страны области. Это будет действительно полезно, если поле используется на веб-сайте, который в основном использует конкретную страну для этой области. Вместо того, чтобы пойти вниз и выбрать «Венгрия», пользователи могли бы сделать, что начальное значение.
$this->defaultsМассив содержит значения по умолчанию для наших полей, таких как initial_value поле. Я сделаю по умолчанию «Соединенные Штаты», которые могут быть наиболее популярным выбором для первоначального значения. Вот полное содержание __contruct() функции в конце всего, что:
// vars
$this->name = 'country_selector';
$this->label = __( 'Country Selector' );
$this->category = __( 'Choice', 'acf' ); // Basic, Content, Choice, etc
$this->defaults = array(
'initial_value' => 'United States'
);
// do not delete!
parent::__construct();
// settings
$this->settings = array(
'path' => apply_filters('acf/helpers/get_path', __FILE__),
'dir' => apply_filters('acf/helpers/get_dir', __FILE__),
'version' => '1.0.0'
);Шаг 4: Настройки поля
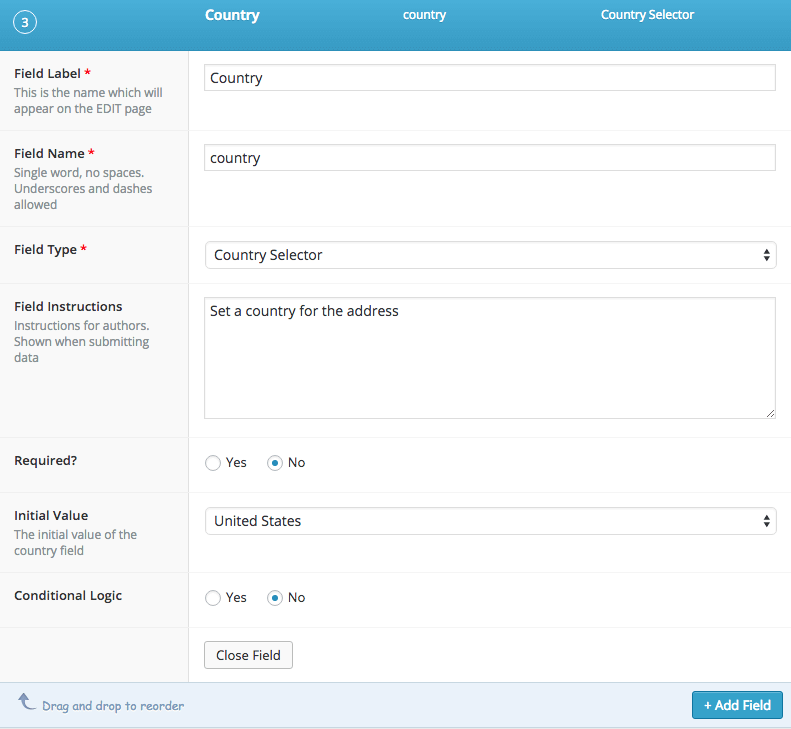
Следующим шагом является настройка параметров поля, которые мы будем иметь. В нашем случае это будет единое поле для выбора начального значения фронтового селектора. Это будет селектор со всеми странами, выбираемыми.
Прежде чем мы создадим селектор, нам нужен список стран. Я создал ам-лист, в котором перечислены все из них в массиве. Я решил создать метод, который возвращает все страны, чтобы убедиться, что я могу создать списки стран в любом месте, без необходимости добавлять большой массив более одного раза.
function get_countries() {
$countries = array( 'Afghanistan' => 'Afghanistan', 'Albania' => 'Albania', '...' );
return $countries;
}Я поместил эту функцию в самом конце класса, чтобы отделить ее от встроенных. Теперь я могу использовать $this->get_countries в этом классе, чтобы вернуть массив.
Чтобы добавить наше исходное поле значения, нам нужно изменить содержимое create_options() метода. Вот полный код для этой функции:
function create_options( $field )
{
$field = array_merge($this->defaults, $field);
$key = $field['name'];
// Create Field Options HTML
?>
<tr class="field_option field_option_<?php echo $this->name; ?>">
<td class="label">
<label><?php _e("Initial Value",'acf'); ?></label>
<p class="description"><?php _e("The initial value of the country field",'acf'); ?></p>
</td>
<td>
<?php
do_action('acf/create_field', array(
'type' => 'select',
'name' => 'fields['.$key.'][initial_value]',
'value' => $field['initial_value'],
'choices' => $this->get_countries()
));
?>
</td>
</tr>
<?php
}Главное иметь в виду, что название поля должно fields[field_key][field_name] быть. Мой конкретный случай переводится как fields[field_55e584fa90223][initial_value] , но ключ генерируется для вас, так что вам понадобится переменная, чтобы ссылаться на него. Следовательно, использование fields[‘.$key.’][initial_value] .
Если вам нужно добавить больше параметров поля, просто создайте еще несколько по умолчанию и добавьте больше полей по рисунку выше. В версии 5 процесс несколько проще, как вам не придется обернуть все это в кучу HTML — это делается для вас.

Шаг 5: Поле фронт-энд
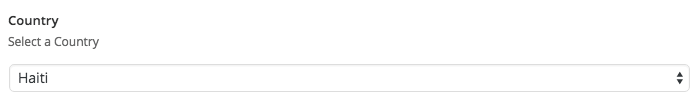
Все, что осталось, это создать элемент управления, который пользователь увидит. Это делается в create_field() методе. Вам нужно будет создать HTML самостоятельно здесь, но это не должно быть слишком трудно создать стандартное поле, не <select> так ли?
function create_field( $field )
{
$field = array_merge($this->defaults, $field);
?>
<div>
<select name='<?php echo $field['name'] ?>'>
<?php
foreach( $this->get_countries() as $country ) :
?>
<option <?php selected( $field['value'], $country ) ?> value='<?php echo $country ?>'><?php echo $country ?></option>
<?php endforeach; ?>
</select>
</div>
<?php
}На этом этапе ваше поле готово к работе. Если вы добавляете поле в поле группы и просматриваете поле в действии, вы должны увидеть селектор страны с выбранным исходным значением. Если вы сохраните объект, к который добавилполе, он сохранит свою ценность.

Шаг 6: Добавление сценариев и стилей
Этот плагин не требует каких-либо скриптов и стилей на данный момент, но если бы мы были создать падение вниз с помощью Избранное, например, мы должны использовать input_admin_enqueue_scripts() функцию.
Во многих случаях вам на самом деле не нужно изменять код этой функции. В скрипте и стиле, окантиве, указывается на уже созданные файлы в папках js и css — просто используйте их для добавления кода. Если вы enqueue сторонних скриптов, как Избранный вы должны отказаться, что в папке js и enqueue его таким же образом.
После загрузки я поместил файлы, требуемые Избранным, в правильные каталоги. Я положил chosen.min.css в папке css, chosen.jquery.min.js в каталоге js, и 2 изображения в директории изображений. Чтобы убедиться, что изображения ссылаются правильно я заменил url( в файле CSS с url(../img .
Со всеми файлами на месте, я использовал, input_admin_enqueue_scripts() чтобы оставить их, в результате чего следующий код.
function input_admin_enqueue_scripts() {
// register ACF scripts
wp_register_script( 'acf-input-country_selector', $this->settings['dir'] . 'js/input.js', array('acf-input'), $this->settings['version'] );
// Chosen
wp_register_script( 'chosen', $this->settings['dir'] . 'js/chosen.jquery.min.js', array('acf-input', 'jquery'), $this->settings['version'] );
wp_register_style( 'chosen', $this->settings['dir'] . 'css/chosen.min.css', array('acf-input'), $this->settings['version'] );
// scripts
wp_enqueue_script(array(
'acf-input-country_selector',
'chosen',
));
// styles
wp_enqueue_style(array(
'chosen',
));
}Обратите внимание, что я удалил исходный файл CSS, который был добавлен(input.css),но я сохранил файл input.js enqueued. Нам понадобится немного JavaScript, чтобы применить Выбранный, но нам не понадобится никаких дополнительных CSS, кроме собственной Chosen.
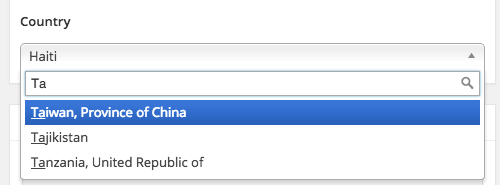
Последним шагом является применение Избранный в нашей области, которая является, где input.js пригодится. Открывая файл, вы можете видеть, что он имеет специальный раздел для версии 4 и для версии 5. Мы будем использовать раздел версии 4, добавляя код избранного посвящения. Это всего лишь одна дополнительная строка, которую нужно добавить нижеinitialize_field( $(this) );
$(this).find('select').chosen()После того, как на месте, вы должны быть в состоянии искать в пределах значений выбранного поля, что делает uI, что гораздо лучше.

Шаг 7: Изменение значений
Существует ряд методов, которые служат для изменения значений после или до их отправки/получения. Они могут быть полезны для манипулирования данными между пользовательским интерфейсом и логикой бэк-энда. Вот четыре наиболее важных метода, а также как они могут быть использованы:
-
load_value()используется для изменения значения поля после его загрузки из базы данных. Это может быть полезно, если вы экономите сложные вещи, такие как геолокация. Сохраненное значение может быть массивом, содержащим широту и долготу, но на самом деле вы хотите отобразить строку. -
update_value()изменяет значение до его сохранения в базе данных. Если пользователь вводит выделенное запятое значение идокарт, вы можете сохранить его в виде массива. Используяupdate_value()функцию, вы можете легко изменить ее. -
load_field()изменяет все поле после его возврата из базы данных. -
update_field()изменяет все поле до его сохранения в базе данных.
Дальнейшие возможности
Я надеюсь, что вы можете видеть, что создание собственного поля на самом деле довольно простой вопрос. Если вы хотите добавить сложный JavaScript, чтобы сделать вещи максимально удобными для пользователя, это все зависит от вас — ACF поддерживает его красиво. Вы можете использовать кучу методов, чтобы играть с значениями и полями и многое другое. Для получения дополнительной информации просмотрите файл шаблона.
Если этого было недостаточно, ACF также имеет мощные действия и фильтры. Заканчивать связь документация для больше info.
Если вы хотите проверить более сложное поле, которое содержит JavaScript, стили и взаимодействие с сторонним API, я приглашаю вас проверить репозиторий GitHub для моего поля выбора шрифтов Google, который позволяет пользователям выбирать шрифты, доступные из Google.
Источник: smashingmagazine.com