ProcessWire — это система управления контентом (CMS), распространенная в соответствии с публичной лицензионной версией Mozilla 2.0 (MPL) и лицензией MIT. Он разработан с нуля для решения вопросов, вызванных именно такого рода упрямый (что, неизбежно, приводит к разочарованы разработчиков и пользователей), будучи — вы догадались — без мнения. По своей сути, он основан на нескольких простых основных концепций и предлагает исключительно простой в использовании и мощный API для обработки контента любого рода. Давайте прямо в него!
Дальнейшее чтение на SmashingMag:
- Проектирование систем управления контентом
- Почему статические генераторы веб-сайта являются следующая большая вещь
- Набор значков системы управления контентом (CMS) (12 бесплатных иконок)
- Начало работы с системами управления контентом
Графический интерфейс админ
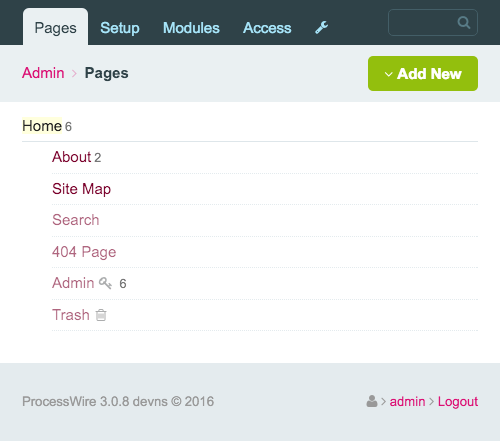
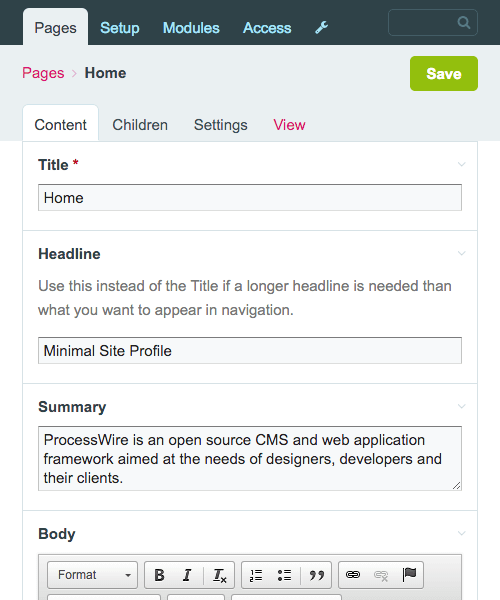
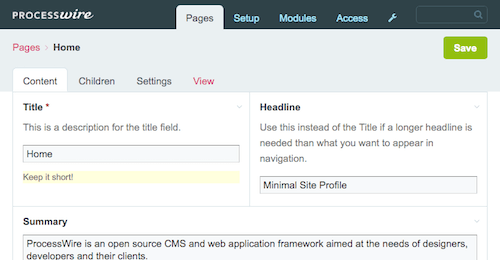
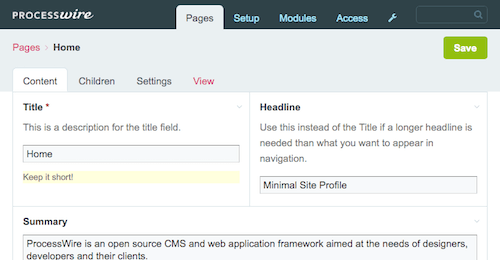
После установки ProcessWire (для чего требуется PHP 5.3.8, MyS’L 5.0.15 и Apache), вы увидите домашнюю страницу графического интерфейса админ по умолчанию:

Примечание: Страницы, которые вы видите в иерархической дереве страницы (подробнее об этом позже), есть, потому что я выбрал профиль веб-сайта «По умолчанию (Beginner Edition)» в процессе установки. Это совершенно необязательно. Вы также можете начать с пустого профиля веб-сайта, который позволяет строить все с нуля.
Вы можете фактически выбрать от много тем админ, хотя для ProcessWire 2.6 » тема по умолчанию или тема Reno порекомендована. Поскольку Reno поставляется в расфасованных с каждой установкой ProcessWire, переключение на нее довольно легко: просто установите его и выберите его в профиле пользователя.

Давайте кратко рассмотрим основную навигацию на заднем конце:

- «Страницы» Это точка входа в интерфейс GUI. Он имеет иерархическую страницу дерева и, таким образом, все содержание вашего сайта в задней части.
- «Настройка» Это место для настройки общей модели данных архитектуры установки через шаблоны и поля (подробнее об этом позже). Здесь также модули ProcessWire часто добавляют запись для их конкретной функциональности и пользовательского интерфейса – например, визуализация сообщений журнала прямо в графическом интерфейсе администратора или управление всеми различными языками при работе с многоязычным контентом.
- «Модули» Это где вы управляете всеми модулями вашего сайта. Подумайте о модулях ProcessWire как плагины WordPress: Они расширяют и настраивают систему.
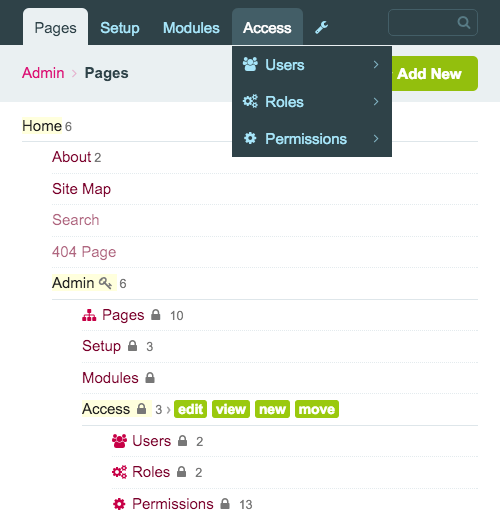
- «Доступ» Вот где вы управляете пользователями, роли пользователей и пользовательских разрешений.
Три простые основные концепции
Основных концепций, которые формируют общую архитектуру модели данных ProcessWire, ровно три: страницы, поля и шаблоны. Давайте посмотрим на каждый за 1one.
Все это страница: Или, одна страница дерево, чтобы править их всех
Страница в ProcessWire может генерировать обычную страницу в передней части вашего сайта, готовый к посещению пользователями (например, «Home» и «About» на скриншоте выше). Но страница также может существовать исключительно в задней части, без переднего конца аналог — например, скрытые настройки страницы, где вы храните глобальный лозунг, логотип и авторское уведомление о вашем сайте. Когда я говорю «все это страница» в ProcessWire, я имею в виду его. Черт возьми, даже основные ссылки навигации в интерфейсе GUI сделаны из скрытых страниц в иерархической дереве страницы!

Это настолько мета, что я напомнил о некоторых Xzibit мем. Но давайте оставим все как есть.
Концепция страницы, видимой только в задней части, довольно сильна, потому что она открывает целый мир возможностей о том, как структурировать и получить доступ к данным через другие страницы (ваше воображение является единственным пределом). Вы можете создать массивный каталог продуктов или приложение интрасети с сотнями тысяч элементов, основанных на сложной иерархии страниц, или просто блог с обычными категориями блога и тегами (каждая категория и тег и страница на дереве страницы).
Joss Sanglier, выдающийся член сообщества ProcessWire, разбивает концепцию страниц к этому:
Страницы ProcessWire – это не большие глотки информации, а крошечные мелочи, не более чем ссылка на более интересный мир полей и шаблонов; только небольшой всплеск данных в вашей огромной увлекательной базы данных.Страницы в ProcessWire используются для всех видов вещей. Они могут быть использованы в качестве маркера в списке страниц. Они могут быть использованы в качестве родителей группы для других страниц. Они могут быть использованы в качестве категорий, тегов или списков или пользователей. И они даже могут быть использованы для простых выпадающих выбирает — только для поставки этикетки и стоимости.
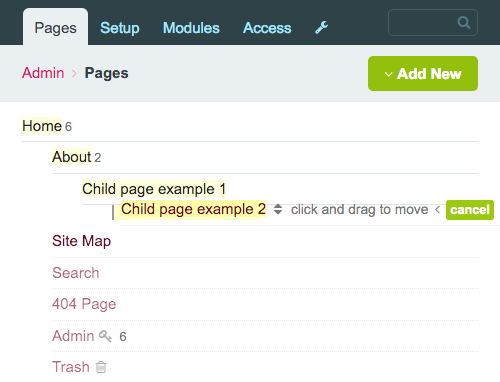
Давайте немного взаимодействовать с иерархическим деревом страниц:

Как вы можете видеть, страницы могут быть отредактированы, перемещены вокруг или разгромили, и они могут иметь бесконечное количество детей и внуков.
Давайте откроем страницу «Домой»:

Это подводит нас к следующей основной концепции ProcessWire, поля.
Поля являются контейнеры, в которые вы кладете данные
Поля в основном контейнеры, в которые вы кладете данные. На данный момент, важно понимать, что ProcessWire не имеет концепции пользовательских полей, как WordPress делает, потому что каждое поле в ProcessWire является пользовательским полем. При создании поля можно дать ему метку, описание и некоторые дополнительные заметки, которые будут отображаться под ним.
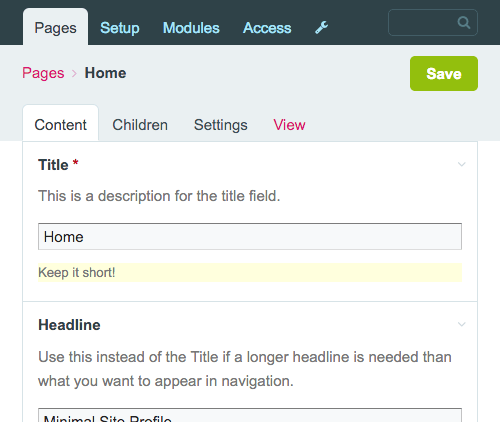
Давайте отредективаем поле «Название» и добавим к нему описание и примечание:

Предустановленные типы полей охватывают большинство основных потребностей в водах данных. Например, можно создавать такие вещи, как флажки, сборщики дат, полевые наборы (поле, которое объединяет другие поля в визуально логические единицы), загрузчики файлов и изображений и, конечно же, поля текста и текстуры (редактор WYSIWYG по умолчанию является CKEditor).
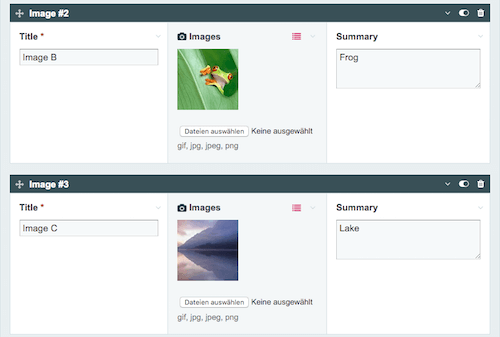
Есть также много расфасованных и сторонних типов полей на выбор. Полезным основным модулем, который не устанавливается по умолчанию, является поле ретранслятора. Это позволяет динамически создавать строки наборов данных.

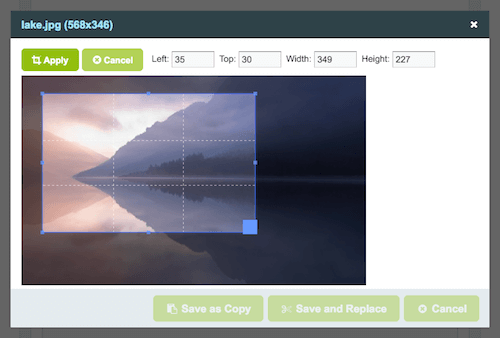
ProcessWire также хорошо подходит для обработки изображений. Например, вы можете решить, какие варианты изображения ProcessWire должны автоматически создавать изображение после его загрузки (что позволяет приятно использовать случаи для отзывчивых изображений). И выбор эскиза для изображения — это ветерок.

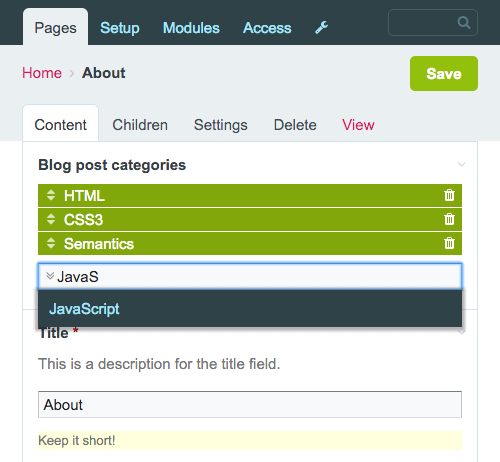
Другим полезным типом поля является тип поля страницы. Вы можете связать другие страницы со страницей, которая в настоящее время редактируется, и, таким образом, создать связь между ними. В настройках поля можно решить, каким должен быть внешний вид и взаимодействие ввода с полем, например, следует ли выбрать одну страницу или несколько страниц, или же выбрать только страницы ребенка определенной родительской страницы. Если бы вы были написать, скажем, в блоге, вы можете выбрать, чтобы только блог категории пост для автозаполнения.

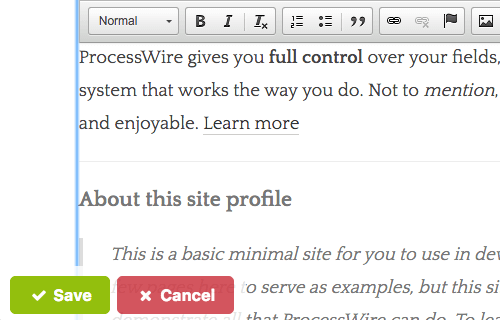
Аккуратная функция, которую вы можете включить в настройках поля является возможность отсеивать содержимое поля в передней части вашего сайта. После того, как пользователь вошел в задней части ProcessWire, они могут перейти на передний конец веб-сайта и изменить и сохранить содержимое там, где он в конечном итоге получить визуализированы.

Посмотрев на страницы и поля в ProcessWire, вы можете спросить себя: Как страница знает, какие поля у нее есть? И где я могу определить, как поля упорядочены и отображаются на странице? Итак, давайте перейдем к последней основной концепции, шаблоны.
Шаблоны – это чертежи страниц
Каждый раз, когда вы создаете страницу в дереве иерархической страницы, ProcessWire должен знать, какой шаблон связан с ним. Это потому, что страница должна знать, какие поля она должна отобразить, и что информация всегда является частью соответствующего шаблона.
Короче говоря: шаблоны содержат всю информацию, которую страница должна знать о ее содержании (какие поля она имеет, как эти поля отображаются и как они ведут себя).
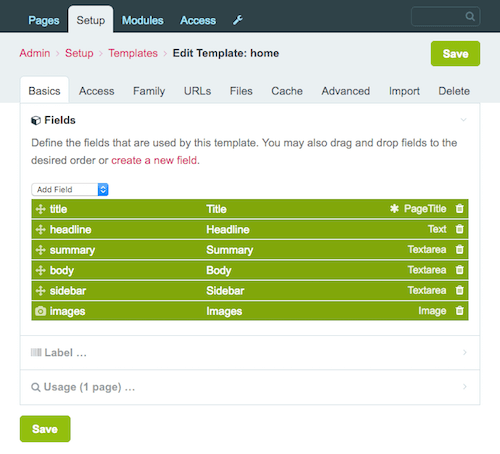
Давайте откроем шаблон «Домой» из нашей установки образца.

Главное, чтобы заметить это количество настроек. Здесь есть что открыть. Например, можно ограничить доступ к страницам, созданным с помощью этого шаблона, определенными ролями пользователей. Или вы можете решить, следует ли кэшировать страницы, созданные с помощью этого шаблона, в течение определенного периода времени (для повышения производительности), а также условия, при которых кэш должен быть очищен.
Еще одна мощная настройка скрыта во вкладке «Семья». Здесь можно определить, могут ли страницы, созданные с помощью этого шаблона, иметь страницы детей и какие шаблоны разрешены для родительской страницы или страниц ее детей. Это позволяет создавать именно тип иерархии семейства шаблонов, который вы хотите. Это гибкий и удобный способ (и на самом деле один из самых мощных способов) для структурирования данных, и это один из многих способов, что ProcessWire показывает свою гибкость.
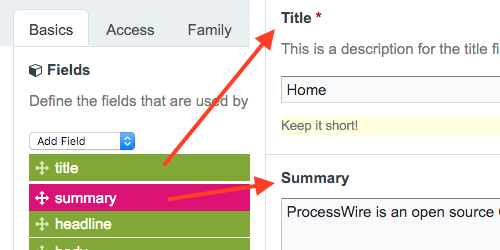
Давайте обратим наше внимание на список полей в шаблоне. Глядя на скриншот выше, вы можете видеть, что порядок полей напоминает порядок, в котором поля будут отображаться на главной странице. Вы можете просто перетащить и упасть поля, чтобы изменить порядок в списке, тем самым изменив порядок появления при редактировании главной страницы.

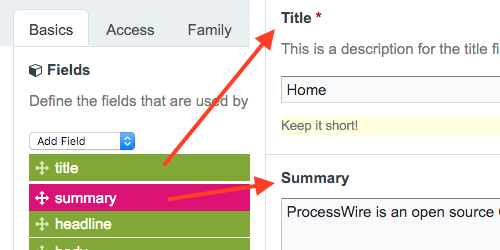
Вы также можете изменить ширину поля на странице. Просто нажмите на поле и измените его. Давайте поставим поля «Title» и «Headline» бок о бок.

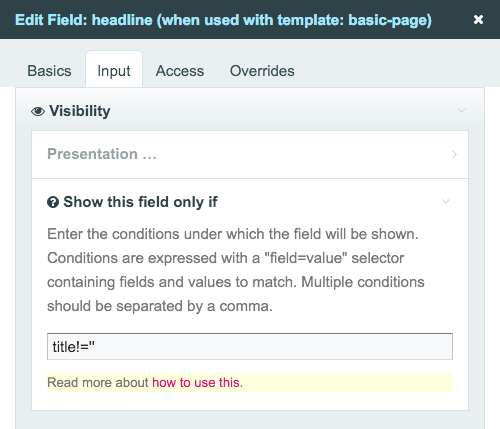
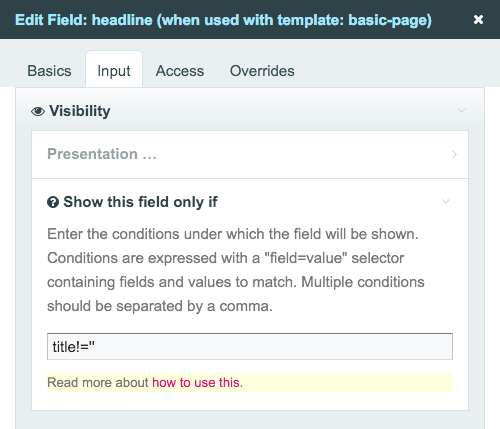
Другим примером того, как можно настроить и адаптировать пользовательский интерфейс страницы и ее полей, являются зависимости ввода. Они позволяют указать условия, при которых отображается или требуется конкретное поле в редакторе страницы. Давайте сделаем поле «Headline» видимым в пользовательском интерфейсе только в том случае, если пользователь вводит что-то в поле «Title», и отметим поле «Резюме» по мере необходимости только в том случае, если пользователь вводит что-то в поле «Headline»:

Вот видео, которое показывает, как зависимые от вхождения могут быть использованы для улучшения работы пользователя во время работы с ProcessWire:
Раундап: Страницы, Поля, Шаблоны
Давайте подвешем технические отношения между страницами, полями и шаблонами: вы добавляете поля в шаблоны и выбираете шаблон при создании новой страницы. Поля, которые вы видите при редактировании страницы, являются полями, которые вы добавили в выбранный шаблон.
Другой способ взглянуть на это будет через аналогию с миром программирования:
- Шаблоны похожи на классы.
- Поля подобны свойствам классов.
- Страницы являются экземплярами классов.
Как только вы усвоите эти концепции, вы будете оснащены всем, что вам нужно знать, чтобы развиваться в ProcessWire. И причина этого в том, что философия ProcessWire основана исключительно на этих трех концепциях. Довольно круто, да?
Шаблон файлы и API: пара предназначена, чтобы быть вместе
Место, где вы получаете данные, вводимые в задней части ProcessWire и вывод его в передней части, конечно, файловая система — более конкретно, /site/templates/ папка установки ProcessWire. Шаблон может иметь физический файл PHP с тем же именем, связанный с ним; таким образом, home шаблон будет иметь файл в home.php /site/templates/ папке.
Примечание: То, как вы разрабатываете файлы шаблонов, полностью за вами. Если вы знакомы со стилем WordPress развивающихся вещей, вы можете продолжать так же, как вы привыкли. Или, если у вас довольно сложная и большая настройка и вы хотите создать более сложную архитектуру, вы можете использовать подход, вдохновленный MVC, который будет работать так же хорошо. Райан Крамер имеет довольно хороший вводный учебник, озаглавленный«Как структурировать шаблон файлы»,в котором вы можете узнать различные подходы к разработке шаблонов файла в ProcessWire.
Код, который вы пишете в файле шаблона, будет в основном состоять из основных конструкций PHP if (условия, foreach циклы, echo операторы), HTML разметки и API ProcessWire. API в значительной степени вдохновлен j’ury — так, это действительно вроде как итерации и обхода содержимого вы ввели в задней части с помощью методов, селекторов и цепей (флиент интерфейс) возможности. Он прост в использовании и очень выразительный, как и j’sry.
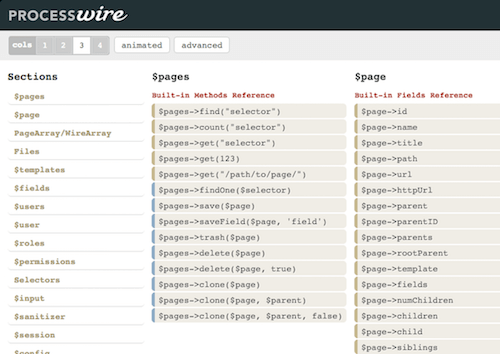
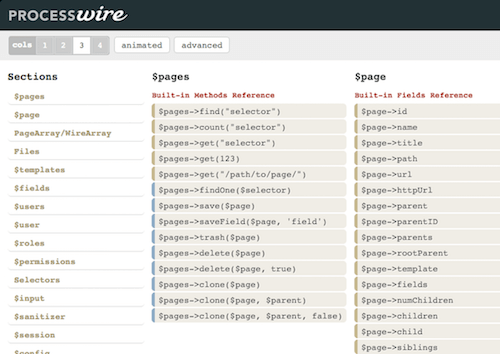
Давайте начнем с нескольких простых примеров, чтобы вы начали работать с API. Но прежде чем мы начнем, не забудьте закладку ProcessWire API шпаргалка, полезная ссылка с обзором всех доступных методов API.

Прежде всего мы хотим получить доступ и вывести содержимое поля страницы. API предоставляет переменную для нас, чтобы иметь дело с этим: $page .
Получение текущей страницы с $page переменной
$pageПеременная содержит все поля одной страницы. Это включает встроенные поля (например, название шаблона страницы), а также поля, которые вы, как разработчик, добавили в шаблон страницы.
Давайте откроем, home.php который является шаблоном файл home шаблона, и добавить эту строку к нему:
echo $page->title;
Это говорит ProcessWire, чтобы захватить «Название» поле страницы мы в настоящее время («Дом») и вывести его. Допустим, у нас также есть поле «Headline» на странице, которое мы хотим использовать вместо поля «Title», но только если пользователь ввел что-то в нем.
echo $page->get("headline|title");
Мы использовали get метод для доступа к поле страницы (так, в основном $page->get(“title”) эквивалентно первому примеру кода выше), и мы “headline|title” написали в get методе. Это говорит ProcessWire, чтобы сначала проверить «Headline» поле и вывести содержание заголовка. Но если поле «Headline» пусто, то поле «Title» используется в качестве запасного.
Возможно также использование переменных API в строках PHP. Следующие два echo заявления для ввода числа детей страницы эквивалентны:
echo "This page has " . $page->numChildren . " children pages.";
echo "This page has {$page->numChildren} children pages.";
Давайте дети нашей корневой странице (помните, мы все еще home.php в) и выпустить их в виде списка ссылок:
echo "<ul>";
foreach ($page->children as $child) {
echo "<li><a href='{$child->url}'>{$child->title}</a></li>";
}
echo "</ul>";
Другим примером встроенного поля (как children и url в приведенном выше примере) является итерации всех родителей страницы и создание навигации по сухарям:
echo "<ul>";
foreach ($page->parents as $parent) {
echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>";
}
// output the page itself at the end
echo "<li>{$page->title}</li>";
echo "</ul>";
На корневой странице («Домой»), это будет просто выход его название, потому что $page->parents будет пустым.
Ранее я показал вам, как создавать эскизы изображений в интерфейсе GUI. Создание эскизов также может быть сделано программно с помощью API. Давайте итерировать все изображения, загруженные в поле «Изображения», создать большой вариант изображения на 600 пикселей в ширину с пропорциональной высотой, и 150 -150-пиксельный эскиз, с конкретными вариантами, такими как настройки урожая и качество изображения. В конце концов, мы хотим связать изображение эскиза с большим изображением. Звучит сложно? Нет.
$options = array(
"quality" => 90,
"cropping" => "northwest"
);
foreach ($page->images as $image) {
$large = $image->width(600);
$thumbnail = $image->size(150, 150, $options);
echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt=’></a>";
}
ProcessWire довольно умный в этом отношении, потому что он создает изображения в любых размерах на лету и сохраняет кэш из них, так что он должен создать версии только один раз.
Вот последний $page пример, чтобы показать вам, что API чувствует себя очень похоже на то, что вы взаимодействуете с DOM при использовании j’srery. Давайте получим последний ребенок родительской страницы мы в настоящее время.
$wantedPage = $page->parent->children()->last();Помимо $page переменной, API предоставляет еще один важный: $pages .
Получение всех страниц с $pages переменным
С $pages помощью этого у вас есть доступ ко всем страницам в установке ProcessWire. Другими словами, это дает вам доступ ко всему содержимому из любого места.
Например, в установке ProcessWire может быть скрытая (имеется в виду, недоступная в передней части) страница настроек; вы можете добавить глобальные настройки, такие как название и описание вашего сайта; и вы можете получить доступ и выводите эти капли содержимого из любого файла шаблона, который вы хотите.
$settings = $pages->get("template=settings");
echo "<h1>{$settings->global_title}</h1>";
echo "<p>{$settings->global_description}</p>";
Один общий случай использования для одной темы страницы блога, чтобы показать все сообщения в блоге, в котором тема ссылается. Просто напишите это в файле шаблона темы:
$pages->find("template=blog-post, topics=$page");Примечание: topics это поле в blog-post шаблоне, где вы бы добавить все категории темы, которые являются специфическими для блога.
Еще одна мощная настройка скрыта во вкладке «Семья». Здесь можно определить, могут ли страницы, созданные с помощью этого шаблона, иметь страницы детей и какие шаблоны разрешены для родительской страницы или страниц ее детей. Это позволяет создавать именно тип иерархии семейства шаблонов, который вы хотите. Это гибкий и удобный способ (и на самом деле один из самых мощных способов) для структурирования данных, и это один из многих способов, что ProcessWire показывает свою гибкость.
Давайте обратим наше внимание на список полей в шаблоне. Глядя на скриншот выше, вы можете видеть, что порядок полей напоминает порядок, в котором поля будут отображаться на главной странице. Вы можете просто перетащить и упасть поля, чтобы изменить порядок в списке, тем самым изменив порядок появления при редактировании главной страницы.

Вы также можете изменить ширину поля на странице. Просто нажмите на поле и измените его. Давайте поставим поля «Title» и «Headline» бок о бок.

Другим примером того, как можно настроить и адаптировать пользовательский интерфейс страницы и ее полей, являются зависимости ввода. Они позволяют указать условия, при которых отображается или требуется конкретное поле в редакторе страницы. Давайте сделаем поле «Headline» видимым в пользовательском интерфейсе только в том случае, если пользователь вводит что-то в поле «Title», и отметим поле «Резюме» по мере необходимости только в том случае, если пользователь вводит что-то в поле «Headline»:

Вот видео, которое показывает, как зависимые от вхождения могут быть использованы для улучшения работы пользователя во время работы с ProcessWire:
Раундап: Страницы, Поля, Шаблоны
Давайте подвешем технические отношения между страницами, полями и шаблонами: вы добавляете поля в шаблоны и выбираете шаблон при создании новой страницы. Поля, которые вы видите при редактировании страницы, являются полями, которые вы добавили в выбранный шаблон.
Другой способ взглянуть на это будет через аналогию с миром программирования:
- Шаблоны похожи на классы.
- Поля подобны свойствам классов.
- Страницы являются экземплярами классов.
Как только вы усвоите эти концепции, вы будете оснащены всем, что вам нужно знать, чтобы развиваться в ProcessWire. И причина этого в том, что философия ProcessWire основана исключительно на этих трех концепциях. Довольно круто, да?
Шаблон файлы и API: пара предназначена, чтобы быть вместе
Место, где вы получаете данные, вводимые в задней части ProcessWire и вывод его в передней части, конечно, файловая система — более конкретно, /site/templates/ папка установки ProcessWire. Шаблон может иметь физический файл PHP с тем же именем, связанный с ним; таким образом, home шаблон будет иметь файл в home.php /site/templates/ папке.
Примечание: То, как вы разрабатываете файлы шаблонов, полностью за вами. Если вы знакомы со стилем WordPress развивающихся вещей, вы можете продолжать так же, как вы привыкли. Или, если у вас довольно сложная и большая настройка и вы хотите создать более сложную архитектуру, вы можете использовать подход, вдохновленный MVC, который будет работать так же хорошо. Райан Крамер имеет довольно хороший вводный учебник, озаглавленный«Как структурировать шаблон файлы»,в котором вы можете узнать различные подходы к разработке шаблонов файла в ProcessWire.
Код, который вы пишете в файле шаблона, будет в основном состоять из основных конструкций PHP if (условия, foreach циклы, echo операторы), HTML разметки и API ProcessWire. API в значительной степени вдохновлен j’ury — так, это действительно вроде как итерации и обхода содержимого вы ввели в задней части с помощью методов, селекторов и цепей (флиент интерфейс) возможности. Он прост в использовании и очень выразительный, как и j’sry.
Давайте начнем с нескольких простых примеров, чтобы вы начали работать с API. Но прежде чем мы начнем, не забудьте закладку ProcessWire API шпаргалка, полезная ссылка с обзором всех доступных методов API.

Прежде всего мы хотим получить доступ и вывести содержимое поля страницы. API предоставляет переменную для нас, чтобы иметь дело с этим: $page .
Получение текущей страницы с $page переменной
$pageПеременная содержит все поля одной страницы. Это включает встроенные поля (например, название шаблона страницы), а также поля, которые вы, как разработчик, добавили в шаблон страницы.
Давайте откроем, home.php который является шаблоном файл home шаблона, и добавить эту строку к нему:
echo $page->title;
Это говорит ProcessWire, чтобы захватить «Название» поле страницы мы в настоящее время («Дом») и вывести его. Допустим, у нас также есть поле «Headline» на странице, которое мы хотим использовать вместо поля «Title», но только если пользователь ввел что-то в нем.
echo $page->get("headline|title");
Мы использовали get метод для доступа к поле страницы (так, в основном $page->get(“title”) эквивалентно первому примеру кода выше), и мы “headline|title” написали в get методе. Это говорит ProcessWire, чтобы сначала проверить «Headline» поле и вывести содержание заголовка. Но если поле «Headline» пусто, то поле «Title» используется в качестве запасного.
Возможно также использование переменных API в строках PHP. Следующие два echo заявления для ввода числа детей страницы эквивалентны:
echo "This page has " . $page->numChildren . " children pages.";
echo "This page has {$page->numChildren} children pages.";
Давайте дети нашей корневой странице (помните, мы все еще home.php в) и выпустить их в виде списка ссылок:
echo "<ul>";
foreach ($page->children as $child) {
echo "<li><a href='{$child->url}'>{$child->title}</a></li>";
}
echo "</ul>";
Другим примером встроенного поля (как children и url в приведенном выше примере) является итерации всех родителей страницы и создание навигации по сухарям:
echo "<ul>";
foreach ($page->parents as $parent) {
echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>";
}
// output the page itself at the end
echo "<li>{$page->title}</li>";
echo "</ul>";
На корневой странице («Домой»), это будет просто выход его название, потому что $page->parents будет пустым.
Ранее я показал вам, как создавать эскизы изображений в интерфейсе GUI. Создание эскизов также может быть сделано программно с помощью API. Давайте итерировать все изображения, загруженные в поле «Изображения», создать большой вариант изображения на 600 пикселей в ширину с пропорциональной высотой, и 150 -150-пиксельный эскиз, с конкретными вариантами, такими как настройки урожая и качество изображения. В конце концов, мы хотим связать изображение эскиза с большим изображением. Звучит сложно? Нет.
$options = array(
"quality" => 90,
"cropping" => "northwest"
);
foreach ($page->images as $image) {
$large = $image->width(600);
$thumbnail = $image->size(150, 150, $options);
echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt=’></a>";
}
ProcessWire довольно умный в этом отношении, потому что он создает изображения в любых размерах на лету и сохраняет кэш из них, так что он должен создать версии только один раз.
Вот последний $page пример, чтобы показать вам, что API чувствует себя очень похоже на то, что вы взаимодействуете с DOM при использовании j’srery. Давайте получим последний ребенок родительской страницы мы в настоящее время.
$wantedPage = $page->parent->children()->last();Помимо $page переменной, API предоставляет еще один важный: $pages .
Получение всех страниц с $pages переменным
С $pages помощью этого у вас есть доступ ко всем страницам в установке ProcessWire. Другими словами, это дает вам доступ ко всему содержимому из любого места.
Например, в установке ProcessWire может быть скрытая (имеется в виду, недоступная в передней части) страница настроек; вы можете добавить глобальные настройки, такие как название и описание вашего сайта; и вы можете получить доступ и выводите эти капли содержимого из любого файла шаблона, который вы хотите.
$settings = $pages->get("template=settings");
echo "<h1>{$settings->global_title}</h1>";
echo "<p>{$settings->global_description}</p>";
Один общий случай использования для одной темы страницы блога, чтобы показать все сообщения в блоге, в котором тема ссылается. Просто напишите это в файле шаблона темы:
$pages->find("template=blog-post, topics=$page");Примечание: topics это поле в blog-post шаблоне, где вы бы добавить все категории темы, которые являются специфическими для блога.
Давайте работать немного больше с селектора двигателя ProcessWire. Позвольте мне показать вам несколько примеров, ссылаясь на демо-сайт ProcessWire,каталог небоскребов США. Демо-сайт содержит много страниц и имеет интересную архитектуру модели данных (т.е. такие вещи, как архитекторы, города, здания и места, ссылающиеся друг на друга), и это хороший случай использования, чтобы показать, что вы можете сделать с селекторами.
Этот пример находит все небоскребы, которые упоминают фразу «империя государственного строительства» в их копию тела:
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building");Примечание: Сначала мы получаем страницу с cities шаблоном; затем, мы получаем все страницы с шаблоном skyscraper . Причина, по которой мы можем сцепить методы таким образом, заключается в том, что все страницы небоскребов являются суб-детей страницы «Города».
Давайте найдем все небоскребы архитекторов Адриана Смита, Эрика Куне или Уильяма Перейры и сортировать результаты по высоте в порядке возрастания:
$adrian = $pages->get("template=architect, name=adrian-smith");
$eric = $pages->get("template=architect, name=eric-kuhne");
$william = $pages->get("template=architect, name=william-pereira");
$skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");
Можно оптимизировать код, найдя всех запрашиваемых архитекторов за один шаг, а не три:
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira");
$skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height");
Примечание: getМетод потенциально всегда возвращает одну страницу; метод потенциально всегда возвращает find несколько страниц.
Вы можете продолжить пересмотр кода с помощью субселекторов (да, вы можете иметь селекторы внутри селекторов):
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");
Другие переменные API
$pageи $pages не единственные переменные API, с помощью которые вы можете работать. Есть много других,таких как $session (для входа пользователей и выхода и перенаправить на другие страницы), $user (установить соединение с пользователем в настоящее время просмотра $config страницы) и (которые для настроек, характерных для установки ProcessWire). Рассмотрим два примера.
Во-первых, давайте перенаправим пользователя на главную страницу:
$session->redirect($pages->get("template=home")->url);И давайте сделаем что-то, если текущий пользователь входит в систему:
if ($user->isLoggedin()) { /* do something */ }Расширение функциональности ProcessWire с помощью модулей
ProcessWire построен на модульной и легко расширяемой архитектуре,и это показывает: каждая установка состоит из ядра ProcessWire (сущность ProcessWire, которая позволяет основную функциональность) и набора расфасованных модулей (так называемых ядра модули), которые сидят на верхней части ядра и расширить его.
Основные модули
Некоторые из этих расфасованных модулей устанавливаются и активируются по умолчанию, а другие не установлены по умолчанию. Например, встроенная система комментариев ProcessWire — это модуль, который можно включить или выключить в любое время. Кроме того, такие вещи, как ретранслятор поле мы говорили ранее и многоязычной поддержки контента в основном только модули можно установить, если вам это нужно в вашем проекте.
Другие примеры аккуратные маленькие основные модули Являются имена страниц, который проверяет ввод текста при вводе имени страницы (автоматически преобразования, скажем, umlauts как я к AE), и История пути страницы, который отслеживает прошлое URL-адреса, на которых жили страницы, и автоматически перенаправляются на новое местоположение при доступе к старому URL-
Поиск и установка модулей
Официальный репозиторий модулей является основным местом, где вы можете найти и скачать модули ProcessWire. На странице модуля вы найдете описание и назначение модуля и ссылки на соответствующий репозиторий GitHub и форум поддержки. Авторы модулей настоятельно рекомендуется размещать свои модули в официальном репозитории, потому что он имеет самую высокую видимость и место люди думают о первых, когда они хотят найти модуль ProcessWire.
Установка модуля так же проста, как перетаскивание файлов модуля в /site/modules/ каталог и установка его в графический интерфейс админ. Есть и другие способы установки модуля, например, установка диспетчера модулей,которая позволяет просматривать (и устанавливать) модули, не выходя из интерфейса GUI.
Коммерческие модули
Хотя большинство модулей являются бесплатными, Есть несколько коммерческих, тоже. Те, которые продвигаются в магазине ProcessWire являются ведущим разработчиком, Райан Крамер. Там вы найдете следующие модули:
- ProDrafts позволяет поддерживать отдельные черновики и живые версии любой страницы. Он также обеспечивает сравнение и дифф инструмент, а также автоматические возможности экономии.
- ProFields — это группа модулей ProcessWire, которые помогают управлять большим количеством данных с меньшим количеством полей, экономя время и энергию.
- ProCache (среди прочего) обеспечивает впечатляющий рост производительности для вашего сайта, полностью минуя PHP и MyS’L и позволяя вашему веб-серверу доставлять страницы вашего веб-сайта ProcessWire, как если бы они были статичными HTML-файлами.
Не пропустите скриншоты и видео на страницах модуля, чтобы получить первое впечатление. Это тонко выполненное программное обеспечение.
Есть также коммерческие модули за пределами официального веб-сайта, такие как Padloper, платформа электронной коммерции построена на вершине ProcessWire. Чтобы быть справедливым, что, безусловно, отсутствует в ProcessWire космоса является способом для авторов модулей легко опубликовать свои коммерческие модули в централизованном месте.
Как Модули ProcessWire в целом сравниваются с плагинами WordPress?
Причина, почему ProcessWire имеет так меньше модулей, чем WordPress (примерно 400 против более чем 40000) не столько потому, что он менее популярен (занижение, конечно), но больше, потому что ядро само по себе уже настолько много функциональных, что добавление тонны модулей, чтобы продлить его просто не нужно. Например, вам не нужен модуль для создания слайд-шоу галереи или для того, чтобы получить первого ребенка чего-либо или для создания эскизов. Все это (и многое другое) уже покрыто из коробки.
Таким образом, в то время как в WordPress ваш типичный метод решения проблемы будет для поиска плагина, в ProcessWire вы бы сначала посмотреть на инструменты, доступные в ядре; в 90% случаев, что бы предоставить вам решение.
Что можно построить с помощью ProcessWire
Поскольку ProcessWire больше похож на фреймворк, чем на CMS (ядро на самом деле является фреймворком, а CMS — приложением, построенным поверх него), случаи использования для создания вещей с ProcessWire довольно широки. Вы можете проверить некоторые веб-сайты питание от ProcessWire (особенно наиболее популярных веб-сайтов).
ProcessWire хорошо подходит, если вы хотите разработать JSON REST API, приложение для обработки изображений для сотрудников, передний конец для управления миллионами продуктов (масштабируемость является довольно впечатляющим — вы можете иметь буквально миллионы страниц на одной установке), веб заявка на отображение финансовых результатов компаний, простой блог, сайт для большого университета, или просто одностраничный информационный сайт.
Куда идти отсюда: Там много, чтобы обнаружить
Естественно, руководство новичка не может говорить обо всем, что может предложить инструмент. Итак, вот краткий список других функций ProcessWire, факты, ссылки и инструменты стоит упомянуть:
- Заканчивать связь processWire еженедельно и блог ProcessWire для того чтобы остаться последним и последними новостями.
- ProcessWire имеет встроенные механизмы кэширования (например, шаблон и кэш разметки).
- Wireshell — это интерфейс командной строки для ProcessWire, основанный на компоненте Symphony Console.
- Безопасность является главным приоритетом для ProcessWire.
- Посетите grab.pw (не в том, что крутейшее доменное имя когда-либо?), чтобы загрузить последнюю стабильную версию ProcessWire (файл ЗИП, 10MB).
- ProcessWire имеет небольшое и дружелюбное сообщество. Дискуссионный совет является центральным местом для обсуждения любых вопросов и проблем.
- ProcessWire имеет хорошую многоязычную поддержку. Многоязычные модули являются частью расфасованных основных модулей.
- ProcessWire имеет прозрачную дорожную карту,и разработка очень активна. Существует новый незначительный релиз почти каждую неделю.
- Посмотрите, что другие говорят о ProcessWire в разделе отзывов и на alternativeTo. Там также интересная нить Квора под названием«Как ProcessWire по сравнению с WordPress.»
- ProcessWire.tv представляет собой поиск коллекцию видео-учебник ProcessWire.
Сводка
ProcessWire это система, которая вознаграждает вас за то, что любопытно. Мы стремимся показать вам, как ловить рыбу, так что вы можете поймать большую рыбу.
Это заявление Райан крамер, создатель ProcessWire, инкапсулирует то, что ProcessWire это все о.
Я думаю, что резонирует с большим количеством людей является то, что ProcessWire это система, которая идет от простого к сложному, а не наоборот. Он не предполагает, что вы хотите построить, но вместо этого закладывает сильный, не-мнение фундамент, предлагая вам эффективные, мощные инструменты и оставляя остальное для вас. Эта концептуальная эстетика имеет, на мне, определенное воззвание к нему.
Источник: smashingmagazine.com