Скорее всего, довольно хорошо, что вы работали с, или, по крайней мере понять концепцию, сжатие сервера. Сжимая ресурсы веб-сайта на сервере до перевода их в браузер, мы смогли добиться существенного увеличения производительности.

В течение довольно продолжительного времени, почтенный алгоритм gzip был идти к решению для уменьшения размера страницы активов. Новый ребенок на блоке был получить поддержку в современных браузерах, и его имя Brotli. В этой статье вы получите практический с Brotli, написав Node.js питанием HTTP сервер, который реализует этот новый алгоритм, и мы сравним его производительность gzip.
Дальнейшее чтение на SmashingMag:
- Контрольный список производительности Front-End 2017
- Улучшение производительности Smashing журнала: Тематическое исследование
- Знакомьтесь ImageOptim-CLI, инструмент сжатия пакета
- Эффективное изображство изображений с Помощью ImageMagick
Представляем Бротли
Brotli — это алгоритм сжатия, поддерживаемый Google и впервые выпущенный в 2015 году. Его тезка является швейцарский кондитерский продукт. Первоначально он был выпущен не для использования в качестве автономного алгоритма (как gzip было), а скорее в автономном режиме сжатия решение для формата шрифта WOFF2. Это означает, что если вы использовали шрифты WOFF2, вы уже использовали Brotli, и вы даже не знали об этом!
Позже, в 2015 году, Brotli вышел за рамки предоставления автономного сжатия шрифтов WOFF2. Brotli теперь поддерживается в большом сегменте браузеров в качестве новой Accept-Encoding схемы, которую мы можем использовать для сжатия активов страницы, как мы делали с gzip, но с сообщениями улучшение коэффициентов сжатия. Это заманчивая перспектива для производительности настроенных разработчика.
Задержать! Что такое поддержка браузера?
Поддержка браузера для Brotli не является универсальной. Следующие браузеры поддерживают Brotli из коробки, не требуя от вас включить поддержку для их под капотом:
- Chrome с версии 50,
- Версия для Android Browser 50,
- Хром для Android с версии 50,
- Firefox с версии 44,
- Firefox для Android с версии 46,
- Опера с версии 38.
Хотя этот список подразумевает, что Край, Safari и другие оставили поддержку Brotli в холод (на данный момент, по крайней мере), caniuse.com указывает на то, что его поддержка оценивается примерно в 53% на момент написания. Конечно, эта статистика будет колебаться с течением времени, так что посмотрите сами, что статус поддержки для этой технологии.
В любом случае, мы не говорим о небольшой сегмент пользователей, которые потенциально выиграют от повышения производительности, что этот новый алгоритм обеспечивает, так что стоит издать, чтобы увидеть, что выгоды. Прежде чем прыгать с обеих ног, однако, мы должны говорить о требовании, что браузеры для этой функции- а именно, HTTPS.
Мы встречаемся снова, HTTPS
Вряд ли это новость, что поставщики браузеров выступали за переход к более безопасной сети, и не зря: HTTPS уже не бремя он когда-то был с точки зрения стоимости и производительности. В самом деле, благодаря современному оборудованию и http/2 протокола мультиплексирования запросов в течение одного соединения, накладные расходы на соединения HTTPS меньше, чем вы думаете.
С точки зрения стоимости, SSL сертификаты просто дешево, всего за $ 5 в год, в зависимости от репутации подписания органа. Если эта стоимость по-прежнему является барьером для вас, вы можете положиться на Let’s Encrypt для бесплатных SSL-сертификатов. Барьер для входа для обычных людей, которые нуждаются в безопасном сайте не может быть гораздо неубедительно, чем сегодня, и вот как это должно быть.
В качестве дополнительного мотиватора, поставщики браузеров делают SSL де-факто требованием для всех видов новых функций, таких как сервисные работники, HTTP/2 и, да, даже Brotli. Мы можем увидеть это требование в действии, посетив любой безопасный веб-сайт и изучив заголовок запроса любого актива Accept-Encoding на br токен в браузере с поддержкой Brotli:

brТокен в Accept-Encoding заголовке запроса, как видно на данных Google ChromeЕсли вы зайдёте на незащищенный веб-сайт по HTTP и посмотрите на стоимость одного и того же заголовка запроса для любого актива, вы увидите, что br токен отсутствует.
Я уверен, что к настоящему времени вы уже достаточно реклама и готовы получить ваши руки грязные с Brotli. Итак, давайте начнем с написания небольшого веб-сервера в Node.js с помощью платформы Express и реализации Brotli с помощью shrink-ray пакета.
Создание веб-сервера с поддержкой Brotli в Node.js
Добавление Brotli к существующим веб-серверам, таким как Nginx или Apache, может оказаться неудобным, в зависимости от вашего знакомства с ними. Модуль Brotli существует для Nginx, как и для Apache, но строительство и запуск модуля Apache требует некоторых ноу-хау. Это нормально, если вы прохладно с такого рода вещи, но большинство из нас просто хотят установить что-то и получить право на мастерить!
Таким образом, чтобы сделать вещи немного проще на себя, я буду показывать вам, как создать небольшой Brotli-способный сервер, написанный в JavaScript с помощью Node.js и Express. Даже если вы никогда не использовали эти технологии, не волнуйтесь. Все, что вам нужно, прежде чем начать, чтобы иметь копию Node.js установлен; Вы будете руководствоваться на протяжении всего процесса. Прежде чем вы это знаете, вы будете иметь Brotli питание веб-сервер и работает на локальной машине, готовы к вашей проверки.
Установка предпосылок
Поскольку наш тестовый сервер находится в HTTPS, нам необходимо иметь сертификат и ключ под рукой. Создание этих может быть случайная работа. Чтобы сделать вещи проще, вы можете клонировать сертификаты и каталог структуры нам нужно с git помощью:
https://github.com/malchata/brotli-server.git
Это позволит загрузить репозиторий GitHub с нашим сертификатом и ключевыми файлами в crt каталоге, а также пустой веб-корневой каталог htdocs . Вы можете войти в каталог репозитория, введя cd brotli-server .
(Хотите пропустить вперед? Если вы не очень заинтересованы в написании кода веб-сервера с нуля и хотите получить право возиться с Brotli, вы можете пропустить вперед, переключившись на ветку с завершенным кодом, введя git checkout -f brotli-server .)
Для того, чтобы сервер работал, нам нужно установить несколько пакетов с помощью npm:
npm install express https shrink-ray
Это позволит установить три пакета:
-
expressявляется рамочным пакетом Express. Это используется для спина до простого статического веб-сервера, который будет обслуживать содержимое изhtdocsкаталога. -
httpsэто пакет, который позволяет нам обслуживать файлы по HTTPS. -
shrink-rayэто посредник сжатия, который содержит функциональность Brotli мы хотим проверить. Она включает в себя gzip функциональность, а также. Примечание: Если вы делаете все это на Windows, этот пакет опирается на узла-gyp, который может быть проблематичным для пользователей Windows. Вам повезет больше, если у вас есть подсистема Linux, например, доступная на Windows 10. Скорее всего, если вы разрабатываете для узла на Windows, вы знаете особенности. Если нет, прочитайте этот комментарий в Github суть в отношении этой темы.
Установка этих зависимостей может занять минуту. Как только он будет закончен, вы будете готовы написать код веб-сервера!
Написание кода веб-сервера
В выборе текста создайте новый файл JavaScript под названием https.js и начните со следующего кода:
var express = require(“express”), // Imports the express package
https = require(“https”), // Imports the https package
shrinkRay = require(“shrink-ray”), // Imports the compression middleware
fs = require(“fs”), // The file system module for reading files (part of Node.js core)
path = require(“path”), // The path module for working with files and directory paths (also part of Node.js core)
app = express(), // An Express instance
pubDir = “./htdocs”; // The web root directory
В случае, если вы несколько новичок в Node.js, require метод импортирует модули, необходимые для использования в текущем скрипте. pubDirПеременная — это то, что мы будем использовать для обозначения htdocs каталога, откуда мы будем подавать файлы.
Продолжая, мы должны настроить наше компрессионное промежуточное программное обеспечение из shrink-ray пакета, сообщив нашему экземпляру Express в app объекте, чтобы использовать его. Мы также поручим нашему экземпляру Express статически обслуживать файлы из htdocs каталога:
app.use(shrinkRay()); // Tell Express to use the shrink-ray compression middleware
app.use(express.static(path.join(__dirname, pubDir))); // Tell Express to serve static files from the htdocs directory
Мы пополнить все это путем настройки нашего сервера HTTPS и запустить его на порт 8443:
https.createServer({ // Creates an instance of an HTTPS sever
key: fs.readFileSync(“crt/localhost.key”), // Reads in the key file
cert: fs.readFileSync(“crt/localhost.crt”) // Reads in the SSL certificate
}, app).listen(8443); // Passes in our Express instance and instructs the server to run on port 8443
Теперь на момент истины, когда мы запускаем наш Brotli питание веб-сервера:
node https.js
Если все прошло хорошо, никаких ошибок не должно происходить, и сервер запустится. Чтобы проверить его, укажите браузер на https://localhost:8443/readme.txt,и вы должны увидеть короткое сообщение. Если вы добрались до этой точки, вы готовы проверить, что Brotli работает.
Как вы можете сказать, что Brotli работает?
По умолчанию shrink-ray будет сжимать содержимое Brotli, если запрашивающий браузер поддерживает его и если сервер работает на HTTPS. Самый простой способ проверить поддержку — захватить копию библиотеки JavaScript(например, React)и сохранить ее в htdocs каталоге.
Отсюда откройте Chrome или Firefox и запустите инструменты для разработчиков. Это можно сделать, нажав F12 на компьютер Windows или на Command + Alt + I Mac. После того, как инструменты открыты, нажмите на вкладку «Сеть». Вкладка «Сеть» является общей утилитой, доступной в инструментах разработчиков Chrome и Firefox, которая показывает все запросы сети для данной веб-страницы. При открытии этой вкладки перейдите к активу, сохраненного в htdocs папке на локальном веб-сервере. Вы увидите, что утилита сети заполняется запрашиваемым ресурсом.
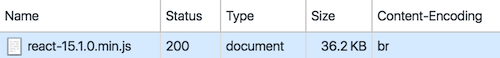
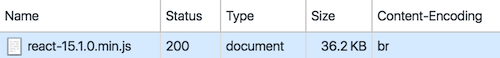
В Chrome мы можем видеть стоимость заголовка актива Content-Encoding в колонке сетевой утилиты «Content-Encoding». Если эта колонка не видна, просто нажмите правой кнопкой мыши на заголовки столбцов и выберите его из меню, которое появляется. Если Brotli работает, вы должны увидеть br маркер в столбце «Контент-кодирование», похожий на то, что показано на рисунке ниже:

brТокен в Accept-Encoding заголовке ответа, как видно из сетевой утилиты Chrome(Посмотреть большую версию)Теперь, когда мы проверили, что Brotli работает на нашем локальном тестовом веб-сервере, давайте посмотрим, как Brotli выполняет по сравнению с gzip!
Оценка производительности Бротли
Теперь к мясу дела: Насколько хорошо Brotli выполнить по сравнению с gzip? Если вы не хотите, чтобы тонну тестирования, есть тест производительности, который дает хороший обзор производительности Brotli. Тест настроен на загрузку активов с популярных веб-сайтов, указанных в текстовом файле, и как только активы собираются, начинается процесс тестирования, как указано в документе репозитория README GitHub:
- Прочитайте содержимое файла в память.
- Возьмите отметку времени, чтобы отметить начало теста.
- Сжимать файл 100 раз с помощью уровня Brotli 1.
- Возьмите отметку времени, чтобы отметить окончание теста.
- Запись размера сжатого файла и скорости сжатия (в МБ в секунду).
- Повторите шаги от 2 до 5 для уровней Brotli от 2 до 11.
- Повторите шаги от 2 до 5 для уровня Gzip 6.
- Вывод результатов в формате JSON.
Количество веб-сайтов, указанных в текстовом файле эталона, огромно, и, таким образом, тест занимает очень много времени. В интересах времени, я указал 20 веб-сайтов, которые я часто (в том числе этот сайт) и побежал ориентир над ними, а не. Я чувствовал, что это будет по-прежнему обеспечивают хороший высокий уровень зрения производительности Brotli на всех уровнях сжатия по сравнению с по умолчанию Gzip настройки 6 . Средняя скорость сжатия всех настроек Brotli по сравнению с настройками gzip по умолчанию показаны в таблице ниже:
| сжатия | алгоритма | (МБ в секунду) |
|---|---|---|
| Gzip | 6 | 11.8 |
| Бротли | 1 | 41.5 |
| Бротли | 2 | 16 |
| Бротли | 3 | 13.6 |
| Бротли | 4 | 6.83 |
| Бротли | 5 | 5.98 |
| Бротли | 6 | 5.8 |
| Бротли | 7 | 0.966 |
| Бротли | 8 | 0.758 |
| Бротли | 9 | 0.555 |
| Бротли | 10 | 0.119 |
| Бротли | 11 | 0.121 |
Как уже говорилось, это очень высокий обзор. Тест собирает много данных, но средняя скорость сжатия дает нам базовое представление о том, как Brotli сравнивает с gzip по умолчанию уровня сжатия. Один недостаток этого теста является то, что он не собирает данные для всех настроек gzip от 1 9 . Он также не может реально количественно, как Brotli влияет на время загрузки веб-сайта, потому что тест измеряет производительность сжатия на файлах, уже на диске. Несмотря на это, этот обзор несколько свидетельствует о том, что вы увидите в следующих тестах, в том, что более высокие настройки сжатия будут самыми медленными. Нам просто нужно посмотреть, как это влияет на время загрузки веб-сайта и как он сравнивает со всеми доступными настройками gzip.
Чтобы заполнить пробелы немного, я сделал некоторые из моих собственных испытаний производительности. Во-первых, мы рассмотрим, насколько хорошо все настройки сжатия Brotli соотносятся со всеми настройками gzip для одного актива. Затем мы сделаем то же самое для веб-сайта, управляемого Node.js, работающего на локальной машине, которая задушена пропускной способностью с помощью утилиты Chrome, задушив сеть. Затем мы сделаем то же самое снова, но для веб-сайта, управляемого Apache, с помощью mod_brotli компрессионного модуля.
Методы тестирования
При тестировании я хотел выбрать популярную, а также очень большую библиотеку JavaScript. Реагировать соответствует законопроект идеально, в ближайшие на 144 килобайт minified. Это кажется разумным испытом для сравнения производительности алгоритма сжатия для одного файла.
При сравнении алгоритмов сжатия мы также хотим знать больше, чем конечный размер сжатого актива. Хотя это измерение тесно связано со временем загрузки страниц, важно отметить, что это не последовательная связь в каждом сценарии. Сжатие содержимого съедает время процессора, и если алгоритм слишком интенсивный процессор, есть шанс, что любые успехи, достигнутые в соотношении сжатия, будут сведены на нет, если алгоритм занимает слишком много времени, чтобы сделать свою работу. Таким образом, мы хотим знать два измерения: окончательный размер файла и время, необходимое для загрузки сжатого актива.
Тем не менее, просто сравнивая gzip и Brotli из коробки не достаточно. Мы можем настроить настройки для обеих этих технологий, и когда мы это делаем, мы влияем на их производительность. gzip позволяет нам указать уровень сжатия между 0 и 9 , с 0 выключением сжатия в целом. Brotli может аналогичным образом быть установлен между 1 и 11 . gzip по умолчанию, 6 и по умолчанию, что shrink-ray наборы пакетов для Brotli 4 является . Мы можем установить уровень сжатия Brotli, как так:
app.use(shrinkRay({
brotli: {
quality: 11 // Compression level configurable from 1 to 11
}
}));
В таблице ниже представлена полная коллекция окончательных размеров файлов при сжатии выбранной библиотеки JavaScript на всех настраиваемых уровнях как для Brotli, так и для gzip. Номера в килобайтах, а самые низкие размеры файлов подчеркнуты и смелыми.
| Уровень | gzip (KB) | Бротли (KB) |
|---|---|---|
| 1 | 50.4 | 48.6 |
| 2 | 48.6 | 44.8 |
| 3 | 47.4 | 44.1 |
| 4 | 44.5 | 42.9 |
| 5 | 43.2 | 40.2 |
| 6 | 42.8 | 39.8 |
| 7 | 42.7 | 39.5 |
| 8 | 42.6 | 39.4 |
| 9 | 42.6 | 39.3 |
| 10 | n/a | 36.8 |
| 11 | n/a | 36.2 |
С первого взгляда, мы видим, что выгоды довольно впечатляют. При самом высоком уровне сжатия Brotli обгоняет gzip на 6,4 килобайт, что является немалым объемом данных. Однако, как указывалось ранее, компромиссы могут возникать при достаточно высоком уровне сжатия. Давайте посмотрим, как влияет время загрузки через различные уровни сжатия:
| Уровень | гзип (миллисекунды) | Бротли (миллисекунды) |
|---|---|---|
| 1 | 640.6 | 623.8 |
| 2 | 626 | 577.8 |
| 3 | 610.2 | 578.2 |
| 4 | 578 | 563.2 |
| 5 | 568 | 534.8 |
| 6 | 564.6 | 532 |
| 7 | 569.2 | 514.4 |
| 8 | 567.4 | 514 |
| 9 | 563 | 517.2 |
| 10 | n/a | 558.8 |
| 11 | n/a | 704.6 |
Поскольку тестовый сервер работает локально, я провел тест в Chrome, используя профиль «Обычный 3G» в утилите сетевого регулирования, чтобы смоделировать то, что время загрузки будет, как над медленным мобильным соединением. Каждая цифра представляет собой среднее значение пяти тестовых запусков.
В тех случаях, когда можно провести прямые сравнения, Brotli, кажется, работает лучше как в объеме файлов, так и во время загрузки. Как только мы попали в уровень сжатия 10 и 11 , однако, мы начали видеть чрезвычайно уменьшающейся прибыли. Несмотря на то, что эти уровни сжатия дают гораздо меньшие размеры файлов, вычислительные накладные расходы стирают прибыль, полученную в размере файла.
shrink-rayПакет компенсирует это накладные расходы по-своему с механизмом кэширования. В этих тестах этот механизм кэширования был отключен, чтобы получить точную картину производительности Бротли при сжатии на лету. Поведение по умолчанию shrink-ray заключается в том, чтобы сначала сжать ответ при настройке качества по умолчанию. В то время как это происходит, один и тот же актив асинхронно сжимается при настройках самого высокого качества, а затем кэшируется для последующих запросов.
Этот механизм кэширования дает время загрузки около 480 миллисекунд для библиотеки React. Обратите внимание, что эта функция кэширования не соответствует стандартам с Brotli, а скорее, как shrink-ray предназначен для работы. Любой модуль, реализуемый Brotli, может или не может кэшировать записи для недавно сжатых активов.
Производительность в реальном сценарии
Все это кажется довольно клиническим, потому что мы на самом деле не применяем это к реальному веб-сайту, а к одному файлу. Чтобы получить представление о реальной производительности, я взял веб-сайт клиента и побежал через выжимку на моем местном компьютере. Я тестировал время загрузки на различные уровни качества для Brotli с ограниченным кэшированием, а затем с кэшированием сжатия позволило увидеть, как shrink-ray пакет выполняет, когда оставить на свои собственные устройства. Ниже приведены сравнения времени загрузки с использованием той же методологии, изложенной ранее:
| Уровень | гзип (миллисекунды) | Бротли (миллисекунды) |
|---|---|---|
| 1 | 871.4 | 869.2 |
| 2 | 869.2 | 848.4 |
| 3 | 868 | 858.4 |
| 4 | 845 | 850.2 |
| 5 | 850.8 | 857.8 |
| 6 | 852.8 | 844.8 |
| 7 | 867.8 | 846.4 |
| 8 | 860.4 | 833.8 |
| 9 | 847.8 | 832.6 |
| 10 | n/a | 825.2 |
| 11 | n/a | 849 |
| 11 (Кэшед) | n/a | 823.2 |
В этом случае, мы в состоянии принять веб-сайт, который в противном случае было бы 52,4 КБ на самом высоком gzip настройки 9 , и уменьшить его полезную нагрузку до 48,4 кБ с brotli самый высокий параметр 11 . Это сокращение примерно на 8%, и после вступления в силу кэширования мы можем еще больше сократить время загрузки. Имейте в виду, что этот пример имеет небольшой веб-сайт. Ваш пробег может варьироваться. Это не означает, что не будет выгоды для веб-сайтов с большими полезной нагрузкой, только то, что вы должны выполнить свой собственный анализ, прежде чем полностью реализовать Brotli для вашего сайта.
Другой сценарий, который мы можем посмотреть на это WordPress блог, который работает на сервере Apache. Легендарные тона это сайт, который я хозяйничаю для друга. Хотя mod_brotli модуль для Apache находится в зарождающейся стадии, он работает достаточно хорошо, что мы можем проверить с ним. Я вытащил веб-сайт и побежал его на моем местном сервере Apache, и я протестировал все доступные настройки для обоих mod_deflate и mod_brotli . Условия для этого теста такие же, как и раньше: Throttle пропускной способности с помощью Chrome регулирования утилиты на «Обычный 3G» настройки, но вместо 5 испытаний, я выполнил 20.
| Уровень | гзип (миллисекунды) | Бротли (миллисекунды) |
|---|---|---|
| 1 | 3060 | 3064 |
| 2 | 2968 | 2980 |
| 3 | 3004 | 2914 |
| 4 | 2900 | 2894 |
| 5 | 2910 | 2772 |
| 6 | 2858 | 2758 |
| 7 | 2836 | 2806 |
| 8 | 2854 | 2896 |
| 9 | 2998 | 2990 |
| 10 | n/a | 2910 |
| 11 | n/a | 2766 |
В большинстве сценариев, где прямые сравнения могут быть сделаны, Brotli, кажется, превосходит gzip, даже если только немного. Однако давайте рассмотрим несколько предостережений для всех тестов, которые мы сделали:
- Эти тесты были сделаны на локальном веб-сервере, единственным трафиком которого был я.
- В то время как Brotli дает значительно меньшие размеры файлов на самом высоком уровне сжатия, время загрузки этих активов обычно, как правило, страдают в
1011настройках качества. - Если мы можем кэшировать сжатый ответ заранее, мы можем свести на нет длительное время обработки более высоких уровней сжатия Brotli.
shrink-rayделает это для нас автоматически, но другие реализации могут не хватать этого механизма кэширования.
Если вы готовы протестировать Brotli для ваших проектов, вы получите лучшее представление о том, подходит ли он. Хорошей новостью является то, что если вы правильно настроить веб-сервер, браузеры, которые не поддерживают Brotli будет просто вернуться к gzip, а это означает, что каждый получит некоторую выгоду, независимо от того, какие алгоритмы поддерживаются. Например, вот строка из моего веб-сайта‘s Apache конфигурации, которая реализует как mod_brotli mod_deflate и:
AddOutputFilterByType BROTLI;DEFLATE text/html text/css application/javascript text/javascript image/svg+xml text/plain text/xml application/x-javascript
Ключевой частью этой директивы конфигурации является BROTLI;DEFLATE часть. Когда оба mod_brotli и mod_deflate модули загружаются, мы можем указать, какой алгоритм сжатия является предпочтительным. Заняв BROTLI первое место в цепочке, браузеры, поддерживающие его, будут получать сжатое им содержимое. В случае, если браузер приходит вместе, что не поддерживает Brotli, он будет обслуживаться gzip ( DEFLATE ) вместо.
С нашим временем вместе подходит к концу, давайте на минуту, чтобы охватить немного того, что мы узнали о Brotli.
Заключение
Мои выводы в это время сказать мне, что у вас есть все веские основания, чтобы сделать некоторые исследования и посмотреть, что возможно с Brotli на вашем сайте. В большинстве случаев, кажется, что Brotli может выжать немного больше производительности из ваших веб-сайтов, которые могут быть стоит проводить.
В то время как Brotli действительно начинает получать вялым на более высоких уровнях сжатия, поражая хороший баланс может обеспечить некоторый уровень выгоды. Я не могу дать каких-либо радикальных обобщений о том, что настройки сжатия хороши для всех веб-сайтов. Вам просто нужно проверить по своему усмотрению. Я настоятельно рекомендую использовать этот подход, чтобы увидеть, каковы результаты для вас и чтобы увидеть, какие реализации существуют для вашего сервера. Если вы обслуживаете страницы с Node.js, Nginx или Apache, у вас есть варианты.
Кроме того, стоит отметить, что Brotli является постоянно развивающийся проект. Google GitHub репозиторий проекта показывает, что взносы вносятся регулярно, и это достаточно оснований для производительности настроенных веб-разработчик следить за этой многообещающей новой технологии.
Эта статья об относительно новой альтернативе сжатия gzip, названный Brotli. Это и многие другие темы рассматриваются в книге Джереми Веб Производительность в действии, которые вы можете получить от Мэннинг Публикации для 38% скидка с купоном код smashmagpc , а также любой другой книги Мэннинг!
Источник: smashingmagazine.com