Видимость статуса системы является одним из важнейших принципов в дизайне пользовательского интерфейса. Пользователи хотят чувствовать контроль над системой, которую они используют, что означает, что они хотят знать и понимать их текущий контекст в любой момент времени, и особенно, когда система занята работой. Индикатор прогресса ожидания-анимации является наиболее распространенной формой предоставления статуса системы для пользователей, когда что-то происходит или загружается.
Чтобы лучше понять, как ваши проекты uI могут извлечь выгоду из анимированных индикаторов прогресса, это поможет набросать ваши идеи (приложение). Несколько месяцев назад Adobe представила новое приложение для проектирования и просрочки под названием Experience Design (или Adobe XD), предназначенное для создания интерактивных фреймов и пользовательских интерфейсов. Приложение все еще находится в публичной бета-версии, с функциями, добавленными на регулярной основе, и вы можете скачать и попробовать его бесплатно. В этой статье мы рассмотрим основные типы анимированных индикаторов прогресса и предоставим рекомендации о том, когда и как использовать каждый тип.
Дальнейшее чтение на SmashingMag:
- Как функциональная анимация помогает улучшить пользовательский опыт
- В приложении жесты и опыт пользователей мобильных приложений
- Лучшие практики для анимированных индикаторов прогресса
- Анимированные микровзаимодействия в мобильных приложениях
Хороший дизайн взаимодействия обеспечивает обратную связь
Хотя мгновенный ответ от приложения является лучшим, бывают случаи, когда ваше приложение не сможет соответствовать правилам скорости. Медленный ответ может быть вызван плохим подключением к Интернету, или сама операция может занять много времени (например, установка обновления для ОС). В таких случаях, чтобы свести к минимуму напряжение пользователей, необходимо заверить пользователей в том, что приложение работает по их запросу и что фактический прогресс достигнут. Таким образом, вы должны предоставить обратную связь с пользователем о том, что происходит с приложением в течение разумного периода времени.
Всегда дайте некоторый тип немедленной обратной связи
Время ожидания пользователя начинается с момента инициирования действия, и в худшем случае, когда у него нет индикатора, который система получила. Когда приложение не уведомляет пользователей о том, что требуется время для выполнения действия, пользователи часто думают, что приложение не получило запрос, и они пытаются снова. Множество дополнительных кликов и кранов привели к из-за отсутствия обратной связи.
Любое действие, например нажатие кнопки или нажатие на обновление, должно иметь немедленную реакцию. Важно дать некоторую визуальную обратную связь сразу после получения запроса от пользователя, чтобы указать, что процесс начался.

Используйте индикатор прогресса для любого действия, которое занимает больше секунды
Когда приложение занимает более 0,1 секунды, но менее одной секунды, чтобы ответить на пользовательский вход, он чувствует, как приложение вызывает результат появится. Хотя пользователи замечают короткую задержку, они остаются сосредоточенными на своей текущей задаче. После одной секунды внимание пользователя начинает блуждать, и они замечают, что они ждут медленного приложения, чтобы ответить.
Для того, чтобы уменьшить неопределенность пользователя, предложите причину ждать индикатора прогресса для любого действия, которое занимает больше, чем около одной секунды (Примечание: использование анимации не рекомендуется ни за что, что занимает менее одной секунды для загрузки, потому что пользователи может чувствовать беспокойство по поводу того, что только что мелькнуло на экране). Анимированные индикаторы прогресса смягчают негативные последствия ожидания и продлевают внимание пользователя на сайте или в приложении.
Типы показателей прогресса
Индикаторы прогресса говорят пользователям, что приложению нужно больше времени для обработки последнего действия пользователя. Самая простая форма индикатора процесса неопределенна – эти типы индикаторов просят пользователей подождать, пока что-то закончится, но они не указывают, сколько времени это займет.

Как правило, этот тип индикатора прогресса следует использовать для быстрых действий (2–10 секунд). Заставить пользователя смотреть на вращающееся колесо или бесконечную линейную анимацию дольше может увеличить скорость отказов для вашего сайта или заставить людей закрыть ваше приложение.
Другой тип индикаторов прогресса говорит о том, сколько времени займет операция (приблизительно или точно). Эти типы индикаторов называются определяющими. Они являются наиболее информативным типом ожидания анимации обратной связи, поскольку они показывают текущий прогресс, сколько уже достигнуто, и сколько осталось. Визуальный индикатор, который продвигается к завершению, позволяет пользователю быть в покое и повышает его готовность ждать.

Два самых популярных индикатора анимированного прогресса
Есть два популярных типа анимированных индикаторов прогресса — зацикленный анимации и процент-сделанный индикатор.
Зацикленный анимация
Поскольку большинство зацикленных анимаций является неопределенным и служат различным типам задержек, в том числе длительных, этот тип индикатора прогресса имеет тенденцию иметь негативные коннотации. Например, значок загрузки по умолчанию в Apple iOS (спиннер серых линий, излучающих центральную точку) служит различным функциям операционной системы, указывая на состояние всего, от загрузки устройства до проблем подключения к сети или загрузки данных. Из-за этого пользователям не нравится видеть только загрузочный спиннер без указания прогресса или времени.

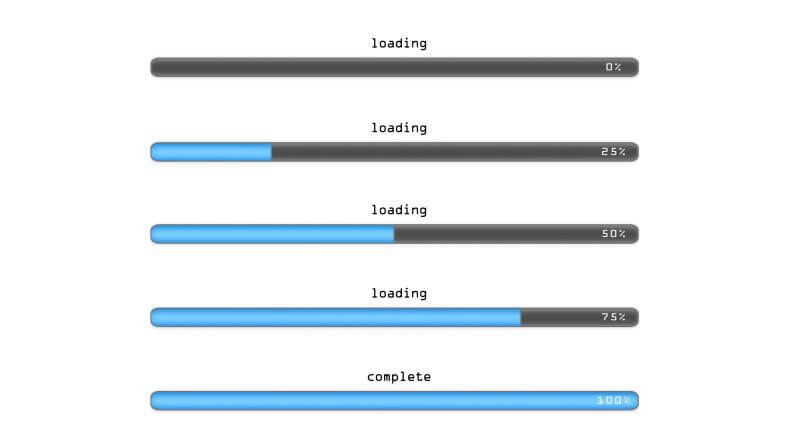
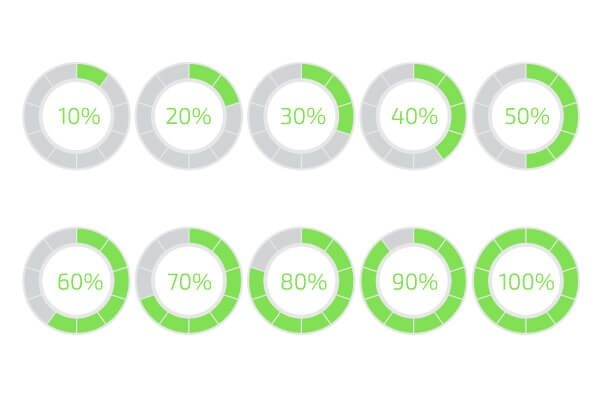
Индикатор процента
Индикатор, сделанный в процентах, является определяющим индикатором прогресса, который заполняет от 0% до 100% и никогда не уменьшается в стоимости. Как линейные, так и круговые индикаторы прогресса могут быть выполнены на процент.


Как правило, вы должны использовать анимацию с процентом для более длительных процессов, которые занимают 10 или более секунд. Основываясь на исследовании Якоб нильселя о времени отклика,10 секунд является пределом для пользователей, чтобы держать свое внимание на задачу, после этого времени пользователи быстро растут нетерпеливы, если они не имеют достаточно информации о том, как долго они должны ждать результата.
Советы по показателям прогресса
Вы всегда должны стараться сделать ожидание более приятным, если вы не можете сократить линию.
Объясните, почему пользователь ждет
Много раз, если пользователи информированы, они могут быть более терпеливыми. Это может быть полезно добавить дополнительную ясность, включив текст, который рассказывает пользователю, что происходит или объясняет, почему пользователь ждет.

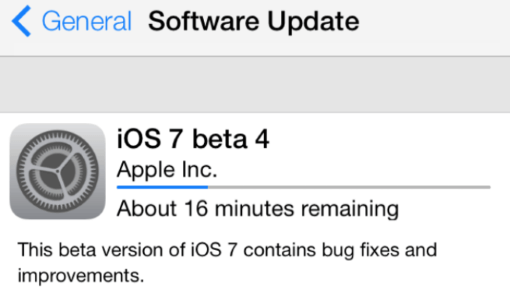
Обеспечить общую оценку времени для трудоемких задач
Не пытайтесь быть точным, простой, «это может занять пять минут» может быть достаточно для пользователей и поощрять их переждать его.

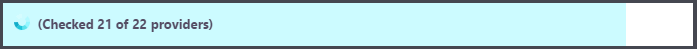
Показать абсолютный объем выполненной работы
Для трудоемких операций, где заранее неизвестно, сколько работы должно быть сделано, может быть невозможно использовать индикатор, сделанный за процент, но вы все равно можете обеспечить обратную связь с ходом выполнения относительно абсолютного объема проделанной работы. В этом случае, подумайте о показе количества шагов, потому что знание количества шагов помогает пользователям по крайней мере сформировать примерную оценку.

Панель прогресса заставляет пользователей развивать ожидание того, как быстро обрабатывается действие. В результате, любые неожиданные замораживания будут замечены и повлияет на удовлетворенность пользователей. Наихудший из возможных случаев, когда планка прогресса приближается к 99% и внезапно останавливается. Большинство пользователей будут разочарованы этим поведением, потому что это заставляет их думать, что приложение заморожено. Надеюсь, есть простое решение — вы можете замаскировать небольшие задержки в вашем прогрессе бар, перемещая его мгновенно и неуклонно.

Сделайте прогресс Бары чувствовать себя быстрее для пользователей
Имейте в виду, что восприятие может быть столь же важным, как сырье скорость. Для того, чтобы сделать прогресс бар чувствовать себя быстрее для пользователей вы можете начать прогрессивную анимацию медленнее и позволить ему двигаться быстрее, как она приближается к концу. Таким образом, вы даете пользователям быстрое чувство времени завершения.

Предложите визуальное отвлечение
Индикаторы творческого прогресса могут уменьшить восприятие пользователем времени. Если приложение дает пользователям что-то интересное, чтобы посмотреть на во время ожидания, это заставляет пользователей уделять меньше внимания ожидания себя. Таким образом, чтобы люди не скучали в ожидании чего-то случится, предложите им отвлечься. Например, это может быть что-то весело …

Или что-то восхитительное…

Или что-то неожиданное, что привлекает внимание пользователей достаточно долго, чтобы ваше приложение загружалось.

Скелетные экраны: отличная альтернатива традиционным показателям прогресса
Как вы только что узнали, когда что-то займет некоторое время, мы позволяем людям знать, что с помощью показателей прогресса. Однако, хотя намерения, лежащие в основе показателей прогресса, хороши, конечный результат может оказаться плохим. Как отметил Люк Вроблевски в своей статье:«Показатели прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть часы тикают вниз — когда вы делаете, время, кажется, идет медленнее «. С введением показателей прогресса на наши UI, дизайнеры часто заставляют людей смотреть часы. Хотя это лучше, чем ничего, при разработке UIs вы всегда должны стараться сделать ожидание более приятным.
Надеюсь, есть хорошая альтернатива показателей прогресса, техника, которая позволяет людям иметь большой опыт, пока они ждут. И эта техника имеет имя, скелет экрана. Скелетные экраны (также такие, как временные информационные контейнеры) по существу являются пустой версией страницы, в которую информация постепенно загружается. Вместо того, чтобы показывать индикатор загрузки, скелетные экраны фокусируются на реальном прогрессе и создают предвкушение того, что наступит. Это создает ощущение, что вещи происходят сразу же, как информация постепенно отображается на экране, и люди думают, что приложение действует в то время как они ждут.
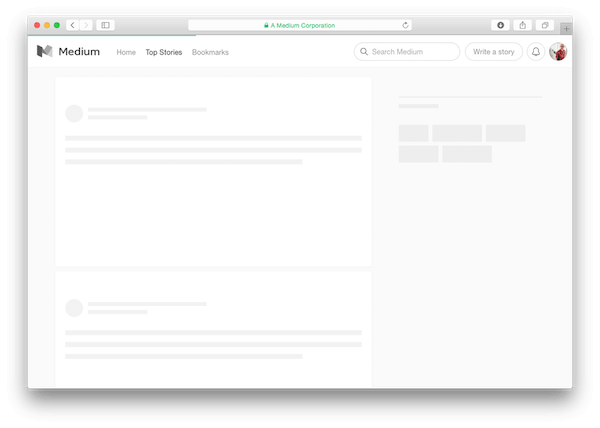
Medium использует этот трюк, показывая простой фрейм в качестве заполнителя, в то время как фактическое содержимое загружается. Экран нагрузки также делает пользователя знакомым с общей структурой загружаемого содержимого.

Заключение
Независимо от того, как быстро мы делаем наше приложение и сайты, часто будет что-то, что требует времени для обработки. Ожидайте анимации, такие как загрузочные спиннеры и индикаторы с процентами, уменьшайте неопределенность, информируя пользователей о текущем рабочем состоянии и увеличивая вероятность того, что пользователь останется и будет ждать загрузки информации. Эмпирическое правило заключается в использовании зацикленных индикаторов или скелетных экранов для достаточно быстрых операций, относясь от двух до десяти секунд, и индикатора, выполненного на процент, для операций занимает более десяти секунд. При выборе между зацикленной анимацией и скелетными экранами, вероятно, рекомендуется отдавать предпочтение последнему, поскольку они содержат одно важное преимущество – они могут улучшить ощущение любого действия, занимав более чем несколько миллисекунд.
Эта статья является частью серии UX дизайн авторами которого Adobe. Недавно представленное приложение Experience Design создано для быстрого и плавного процесса проектирования UX, создания интерактивных навигационных прототипов, а также тестирования и обмена ими – все это в одном месте.
Вы можете проверить более вдохновляющие проекты, созданные с Adobe XD на Behance, а также посетить блог Adobe XD, чтобы оставаться в курсе и информированы. Adobe XD обновляется с новыми функциями часто, и так как он находится в публичной бета-версии, вы можете скачать и протестировать его бесплатно.
Источник: smashingmagazine.com