Это, скорее всего, лучше, чем ничего не делать, но насколько хорошо это на самом деле работает? И есть ли возможности для совершенствования? В этой статье мы внимательно рассмотрим, насколько хорошо действительно работает подход «один-размер за форм-фактор» и как мы можем использовать интеллектуальные сети доставки контента для повышения производительности изображения.
Дальнейшее чтение на SmashingMag:
- Не получить раздавлен нагрузки: Оптимизация Методы и стратегии
- Превратите AMP до 11: Все, что вам нужно знать о Google Ускоренные мобильные страницы
- Почему статические генераторы сайта являются следующая большая вещь
- Автоматизировать ваши ответственные изображения с Mobify.js
Изображения диск полезной нагрузки и производительности
Производительность является сложным аспектом создания веб-сайта. Здесь мы сосредоточимся на изображениях, потому что это низко висящие плоды на дереве производительности. Усилия, которые вы тратите на оптимизацию доставки изображений, скорее всего, будут иметь видимые и измеримые результаты , особенно если у вас есть веб-сайт с большим количеством изображений, таких как веб-сайт электронной коммерции или веб-сайт новостей в Интернете.
Со временем веб-сайты стали более тяжелыми. Исследования Radware показывают, что средняя веб-страница электронной коммерции составляет более 1,3 МБ; 64% этой полезной нагрузки приходится на изображения. Более половины пользователей (и потенциальных клиентов) покинут ваш сайт, если загрузка займет более трех секунд. Буквально миллионы долларов поставлены на карту в этом вопросе о том, как изображения влияют на производительность Интернета.
Выбор правильных размеров: Точки разрыва
Три размера изображения, упомянутые выше, как правило, реализованы с отзывчивыми изображениями (и полизаполнением) или с JavaScript, который захватывает загрузку изображений.
Последний был путь, пока отзывчивые изображения пришли вокруг. Идея заключалась в том, что браузер не должен загружать изображения, читая HTML, но вместо этого должен загружать и выполнять JavaScript, чтобы выяснить, какие изображения скачать. Обычно он заследует ширину порта viewport, сравнивает эту ширину со статическими точками разрыва, а затем выбирает наиболее подходящий из нескольких предопределенных размеров изображения. Как мы теперь знаем, этот подход имеет две серьезные проблемы. Во-первых, он ломает браузер предварительной загрузки; браузер не может начать загрузку изображений, упомянутых в разметке сразу, а придется ждать JavaScript для выполнения. Во-вторых, существует значительный риск загрузки негабаритной версии изображения, поскольку у вас есть только несколько предопределенных размеров изображений.
Замена этой загрузки изображений на основе JavaScript новой спецификацией отзывчивых изображений решает проблему предварительной загрузки. Тем не менее, риск загрузки негабаритной версии изображения столь же значителен, если у вас есть точки разрыва только для трех размеров изображения.
Выбрать правильное и правильное количество брейк-пойнтов – непростая задача. Даже если существуют инструменты, помогаемые вам в этом процессе, точки разрыва, как правило, являются движущейся мишенью. Идеальные точки разрыва сегодня могут измениться завтра из-за новых размеров экрана и форм-факторов.
Сколько брейк-пойнтов вам нужно?
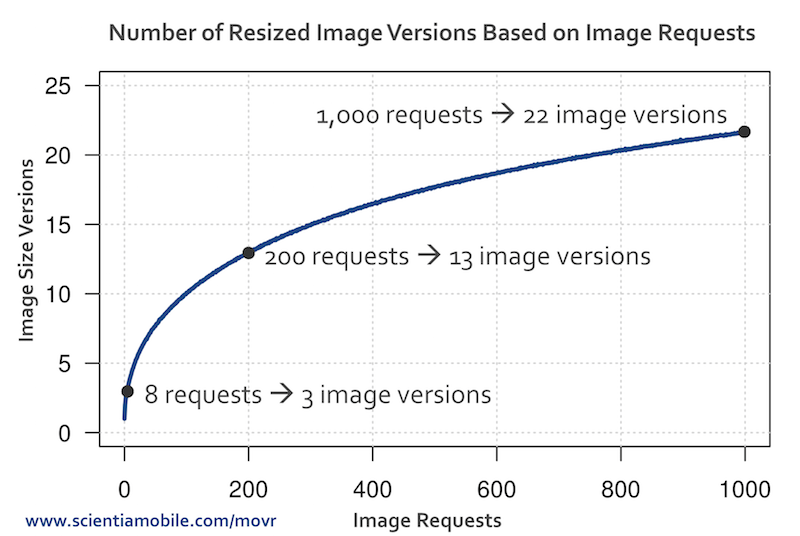
Насколько серьезна проблема брейк-пойнтов для изображений? Сколько версий нужно больше экономить? Со временем количество запросов на изображение увеличит разнообразие устройств и размеров экрана, посещающих ваш сайт.
Эксперимент, проведенный ScientiaMobile обнаружили, что он принимает в среднем только восемь запросов на данный образ, чтобы превзойти три точки разрыва. Эксперимент собрал данные за четыре месяца и сравнил размер изображения, фактически подаваемый оптимальному размеру для конкретного устройства и размера экрана. Из-за широкого разнообразия устройств различных форм и форм доступа к Сети с течением времени, статистически, девятый запрос изображения потребует размер, который не существует, и, скорее всего, получит штраф за производительность загрузки больше и тяжелее изображения, чем Необходимые. Чем больше запросов вы получите для URL данного изображения, тем более фрагментированными будут устройства, делающие запросы: на 180 запросах вы превысите 11 точек разрыва. При запросах на 1000 изображений вы превысите 20 брейк-пойнтов.

Обратите внимание, что этот эксперимент охватывает только размеры изображений. Особенно с отзывчивыми изображениями, вы также должны рассмотреть альтернативные форматы изображений (например, GIF, JPG, PNG и WebP) для более эффективного сжатия файлов. Например, можно отправить WebP на устройства, поддерживающие его, и PNG другим. Это означает, что вам нужно будет отобразить несколько форматов для каждого размера изображения. Вы можете видеть, как это быстро умножает версии изображений и требует дополнительной логики для обслуживания соответствующей версии.
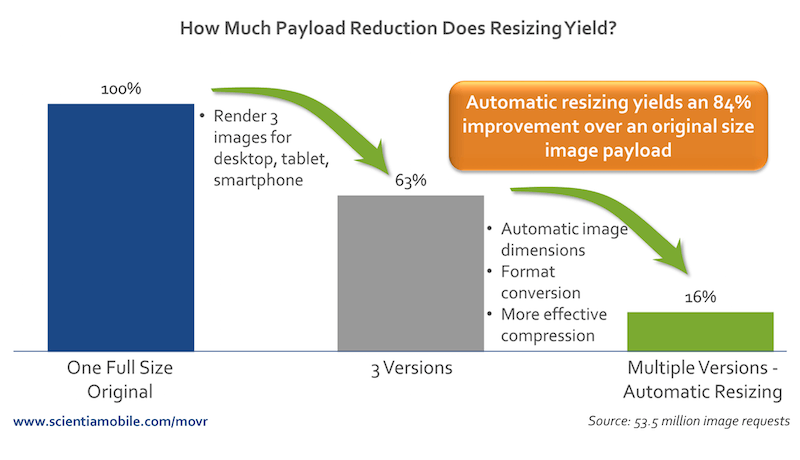
Эксперимент далее объясняет, что стратегия использования медиа-запросов и точек разрыва для обслуживания трех различных изображений для различных размеров устройства уменьшает полезную нагрузку, подаваемую до 63% от первоначального сценария, в котором только один размер подается для всех устройств . Но мы можем пойти дальше: Введение переговоров по контенту и оптимизации изображения на стороне сервера и реанизанию позволит снизить полезную нагрузку до 16%!

Динамически оптимизация изображений для любого устройства и размера экрана, согласно эксперименту выше, снизит полезную нагрузку примерно на 75% по сравнению с использованием трех статических точек разрыва.
Смарт-сети доставки контента
Как мы видели, отображение изображения на веб-странице может быть не так просто, как кажется, если ваш бюджет производительности ограничен. Есть много факторов, чтобы объяснить. Выбор лучших точек разрыва, форматов изображений, размеров изображений, скорости сжатия и реализации является достаточно сложным, но решение также должно быть благоприятным для будущего. По мере того, как новые устройства и форм-факторы запускаются в и без того разнообразный ландшафт, поддержка устаревших устройств становится столь же важной, как и поддержка последней моды. Автоматизация этого процесса, как представляется, заслуживает серьезного рассмотрения.
Мы начинаем видеть несколько решений под ключ, которые оптимизируют изображения таким образом. Эти решения являются интеллектуальными сетями доставки контента (CDN), и они имеют интеллект, встроенный в на краю сети. Эти CDN предлагают оптимизацию изображения, сознавающей устройства, объединяя три элемента: обнаружение устройств, оптимизацию изображений в реальном времени и классический кэш CDN, географически близкий к конечному пользователю. В отличие от обычных CDN, которые не заинтересованы в минимизации полезной нагрузки, смарт-CDN стремятся улучшить производительность Интернета, адаптируя полезную нагрузку к возможностям устройства и даже сетевым условиям.
Какие у вас есть варианты, если вы хотите реализовать динамическую CDN по оптимизации изображений на вашем сайте? Имейте в виду, что существует множество служб по манипулированию изображениями для выполнения статических операций, таких как изобрачие размеров, обрезка и фильтрация. Это не то, что мы ищем. Мы также не ищем службу, которая использует JavaScript для определения наилучшего размера и формата изображения.
Мы ищем CDN, который реализует логику сервера, или «логику края», используя подсказки клиента или обнаружение устройства для определения наилучшего размера и формата изображения. Это называется переговорами по контенту. Это делает список значительно короче. Давайте сравним наиболее известных претендентов:
| Клиент намекает на обнаружение | устройства | или тянуть | |
|---|---|---|---|
| Облачные | Да | Нет | толкать/тянуть |
| имгикс | Да | Нет | Нажмите |
| ImageEngine | Да | Да | Тянуть |
Все вышеперечисленное использование клиента подсказки, чтобы определить лучший размер. Подсказки клиента — это довольно новая инициатива, которая в настоящее время реализуется только в браузерах на основе Blink, и включает некоторую дополнительную информацию о предпочтительных размерах изображения в запросе HTTP. Сервер может использовать эту информацию для создания изображения правильного размера. Несмотря на то, что поддержка и принятие клиент ских подсказки растут, только около 3% запросов на изображения приходят с подсказками клиента. Ожидается, что это число будет расти. В ближайшем будущем, однако, было бы неплохо выбрать CDN с обнаружением устройства встроенный, так что все изображения оптимизированы. Если вы хотите немного поиграть с концепцией, ищите CDN на основе притяжения (что требует меньше конфигурации) с пробной опцией или свободным уровнем.
Все УПОМЯНУТЫе выше CDN требуют регистрации. Cloudinary имеют свободный уровень. ImageEngine и Imgix имеет пробную концепцию, которая удобна, если вы хотите попробовать, прежде чем купить. Давайте посмотрим поближе на ImageEngine. ImageEngine основан на тяге, что означает, что вам не придется загружать изображения в любом месте, прежде чем начать. С ImageEngine, вы просто храните изображения на вашем сервере, и ImageEngine будет тянуть изображения оттуда по требованию.
После регистрации на ImageEngine,вы получите специальное имя хоста, которое является URL вашего CDN. Единственное, что осталось сделать, это прикрепить все ваши источники изображения с этим хост-именем.
Скажем, ваш исходный тег изображения, как это:
<img src=“https://mysite.xyz/dog.png" alt=“My dog”>
Ваш новый тег изображения с ImageEngine будет выглядеть следующим образом:
<img src=“//{personal-token}.imgeng.in/https://mysite.xyz/dog.png" alt=“My dog”>
В этом примере ImageEngine использует подсказки клиента и обнаружение устройства для определения оптимального размера пикселей, соотношения сжатия и формата изображения для каждого устройства, запрашивающего изображение. Если вы хотите быть более конкретными, все службы, перечисленные выше, поддерживают явные «команды» для переопределения любых автоматически обнаруженных параметров. Для ImageEngine запрос изображения шириной 360 пикселей в формате WebP будет выглядеть следующим образом:
<img src=“//{personal-token}.imgeng.in/w_360/f_webp/https://mysite.xyz/dog.png" alt=“My dog”>
Конечно, чтобы использовать подсказки клиента, не забудьте включить его в вашей разметке. Поместите это в <head> тег:
<meta http-equiv=“Accept-CH” content=“DPR, Viewport-Width, Width”>
ImageEngine даже имеет WordPress плагин, который обрабатывает все это автоматически для вас.
Процесс для imgix и Cloudinary аналогичен, помимо некоторых дополнительных установки.
Все услуги, конечно, могут быть объединены с отзывчивыми изображениями. С любым CDN, который поддерживает подсказки клиента или обнаружение устройства, иногда многословная разметка для отзывчивых изображений становится гораздо более обслуживаемой. Отзывчивые изображения с подсказками клиента описаны более подробно в статье «Leaner Responsive Images With Client Hints» здесь, на Smashing Magazine.
Заключение
Переход от одного изображения для всех видов устройств к общему подходу «один-размер за форм-фактор», безусловно, является шагом в правильном направлении. Недостатком является то, что с точки зрения производительности подход является слишком общим. Существует больше сока, чтобы быть выжатым. Однако с точки зрения разработки и обслуживания это может иметь смысл, поскольку три размера изображения или точки разрыва являются управляемыми. Логистика по-прежнему довольно проста в обслуживании. Но мы не должны забывать, почему мы это делаем. Мы делаем это не для себя как разработчики, а для наших конечных пользователей. Таким образом, автоматизация этого процесса, если мы можем имеет смысл. Это не работа для людей. Разгрузка этой задачи является беспроигрышной: упрощенное техническое обслуживание и меньше передачи данных.
Смарт-CDN дают вам основную функциональность CDN, а также динамическую и автоматическую оптимизацию изображения для любого размера и форм-фактора с помощью клиентских подсказок и обнаружения устройств на краю сети. Эксперименты показывают, что экономия полезной нагрузки может достигать 84% по сравнению с обслуживанием одного статического изображения, и работать около 75% по сравнению с общим один-размер за форму-фактор подход.
К счастью, несколько умных CDNs там уже. Это довольно легко начать работу и измерить разницу. После создания учетной записи можно разместить простую страницу и запустить ее через WebPagetest, чтобы увидеть разницу.
Источник: smashingmagazine.com