Если вам понадобилось записать что-либо происходящее на странице при помощи панели «Timeline», то попробуйте вот что.
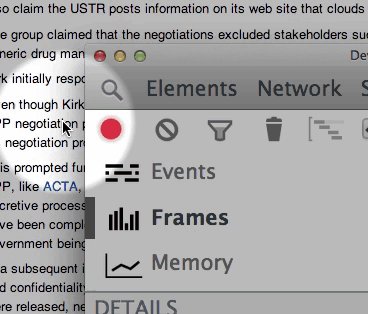
Открепите окно DevTools от основного окна браузера и сдвиньте его так, чтобы кнопка начала записи располагалась как можно ближе к необходимому вам участку страницы. Или используете хоткей Ctrl+E, чтобы включить/выключить запись.

Источник: https://www.kobzarev.com/dev-tips/6-record-timeline-undocked/