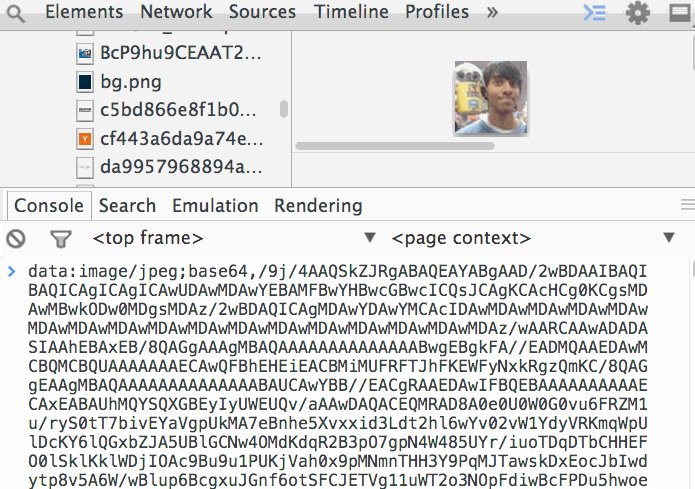
Если вам понадобится base64-копия любого изображения, отображаемого на странице в формате data URI для вставки, например, в CSS, то его легко можно получить при помощи DevTools.

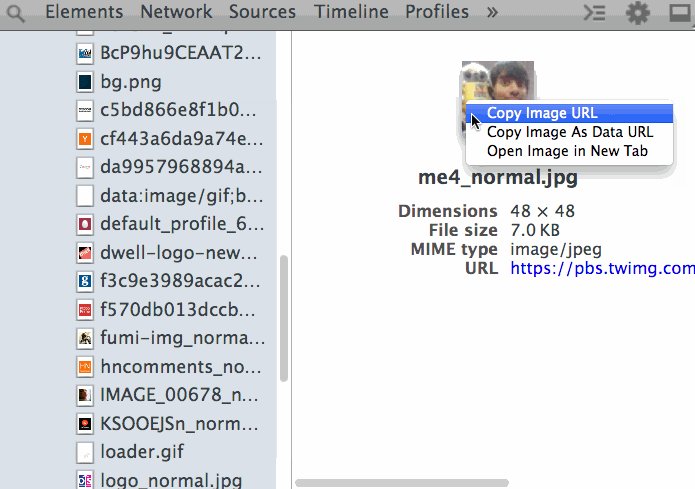
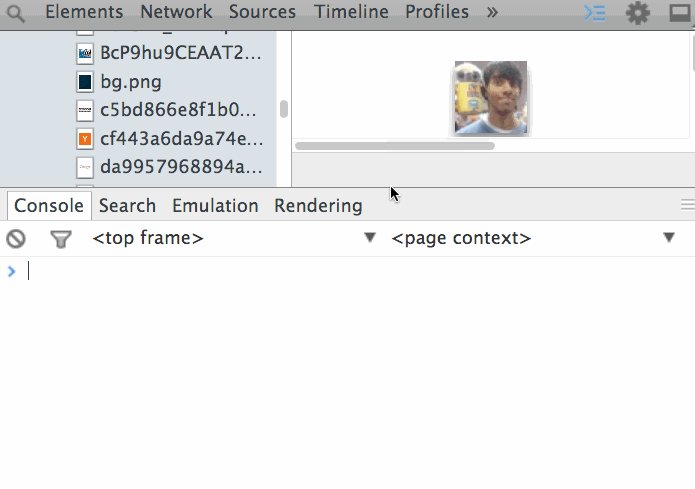
Кликните правой клавишей мыши на миниатюре нужного вам изображения на панели «Resources» в DevTools и в появившемся контекстном меню выберете «Copy image as a data URI».
Источник: https://www.kobzarev.com/dev-tips/8-copy-as-data-uri/