Несколько недель назад мы попросили наших читателей и сообщество использовать все возможное, чтобы сделать их веб-сайты и проекты выполняют пылающий быстро. Сегодня мы рады показать результаты этого вызова и объявить победителя, который будет награжден некоторыми сокрушительный призы действительно!
Какие призы, спросите вы? Победитель выигрывает перелет туда и обратно в Лондон, полное проживание в модном отеле, билет на SmashingConf London 2018, и последнее, но не менее последнее, Мастерская Smashing по своему выбору.

Вызов? Какой вызов?
Ну, задача была не так проста, как это звучало. Участникам было предложено улучшить производительность веб-сайта, сохраняя при этом окончательный внешний вид идентичным до и после. Загрузка шрифтов была различна, и релиты были приемлемы до тех пор, пока они были сведены к минимуму.
Выбирая счастливого победителя, мы изучили результаты, представленные Lighthouse и WebPageTest, а также сложность веб-сайтов, над которыми работали наши участники, конечно. Первая значимая краска и время для интерактивного были наиболее критических метрик.
Но достаточно неопровержения фактов на данный момент. Мы знаем, что вам уже любопытно, и мы не хотим держать вас в напряжении больше. Так вот он, проект-победитель.
И победитель…
Леонардо Лосовиз
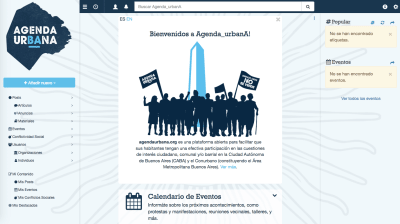
Методы оптимизации, представленные в представлении Леонардо все DIY, разработаны и реализованы с нуля. Он добавил все оптимизации в PoP, с открытым исходным кодом рамки для создания веб-сайтов, и использовал повестку дня Urbana для проверки улучшений производительности на фактический проект.

Мы чувствовали, что это представление действительно вступил в духе проблемы не только повышение производительности одного веб-сайта, но пытается сделать усовершенствования в рамках, используемых на ряде веб-сайтов. Тот факт, что PoP поддерживается WordPress означает, что Леонардо был в аналогичной ситуации, чтобы многие люди не в состоянии сделать некоторые вещи, доступные для JavaScript рамки. Как он отметил:
PoP построен на вершине WordPress. Это означает, что многие инновационные методы оптимизации, доступные для платформ Javascript, такие как разделение кода с помощью Webpack или Service Workers через sw-precache, находятся вне досягаемости (по крайней мере, без большого обхода). Таким образом, все методы оптимизации, описанные ниже, все DIY, разработаны и реализованы с нуля.
Если вы заинтересованы в копаться во всех вшивый-грязный детали его представления,не стесняйтесь сделать это. Мы все любили читать подробности оптимизации Леонардо и чувствовал его достойным победителем из-за огромного количества работы, которая вошла в эту запись.
Все материалы
Мы были очень довольны качеством представлений, которые мы получили, и это честно было не легко выбрать победителя. Спасибо всем, кто представил — сохранить блестящую работу!
Верховья Вервей
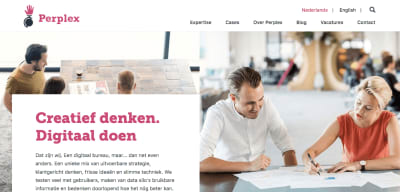
Jorgen Verweij представил оптимизированную версию своего сайта компании Perplex Internetmarketing B.V.. Вместе с командой, состоящей из UX’er, фронт-энда, разработчика бэк-энда и системного администратора, он приступил к работе над производительностью.
Результатом является отличная реализация с отличными результатами perf по всем направлениям: SpeedIndex далеко под поставленную цель 1250, время загрузки менее 1 секунды, начать рендерировать в полсекунды, 100—100 PageSpeedscore и почти идеальный Аудит маяка. По сравнению со старой ситуацией,время загрузки почти в восемь раз быстрее. Слава! Вы можете прочитать более подробную информацию о процессе в этой всеобъемлющей записи, которые Jorgen воедино.

Марко Хенгстенберг
Марко Хенгстенберг представил оптимизированную версию сайта туристического агентства Land in Sicht. Для повышения производительности, Марко использовал довольно много изящных маленьких трюков и техник. Предварительная загрузка основного листа стилей и критическая загрузка шрифта с предварительной загрузкой в поддерживающих браузерах – это только два из них. Он также реструктурировал HTML, чтобы сделать его как плоским, семантический и доступным, насколько это возможно, и сократил объем данных, первоначально переданных при первом посещении, с почти 3 МБ до 1,3 МБ на рабочем столе (и из-за использования отзывчивых изображений для изображения героя, это даже меньше, чем т шляпу на узких экранах).
Чтобы упорядочить сайт, даже больше, Марко удалены Bootstrap, j’ery, и Modernizr, создать процесс сборки с Grunt, и представил ServiceWorker, который делает сайт доступным в автономном режиме, тоже. Усилия того стоили: результатом является драматический TTL, который упал с 32 секунд до 2 секунд и почти 50% снижение запросов HTTP и байтов переданы (также см. отчет Маяк, Q251KB). Предварительная загрузка и быстрая начальная рендерия как помощь на предполагаемое время загрузки. Отличная работа!

Габриэль Мариани
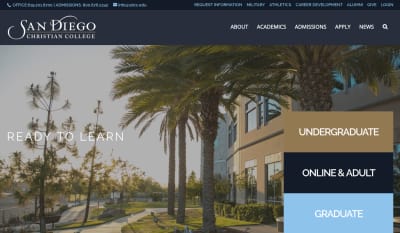
Сан — Диего христианского колледжа веб-сайт был тот, который Габриэль Мариани применил свои навыки работы. Он разделил процесс оптимизации на четыре этапа. Во-первых, он обрезал все изображения до максимального размера, в которых они были фактически необходимы, и создал их мобильные версии. Затем он сделал все изображения ленивый нагрузки. Второй шаг был сосредоточен на JavaScript и удаление всех внеочередных скриптов, которые WordPress сайт и его третьей стороной темы и плагины пришли с. Затем он окунул как можно больше скриптов, чтобы Autoptimize мог их подбирать и минимизировать/комбинировать в один файл.
Габриэль также сократил количество используемых шрифтов и установил шрифты Google для загрузки async так, чтобы критический путь CSS загрузился в первую очередь. И последнее, но не менее важное, он обратился к некоторым другим небольшим шансы и заканчивается, как настроить WordPress плагины, поэтому они полагаются на Ajax вместо PHP. Это позволило ему включить кэширование страницы и в конечном итоге включить CDN для сайта. Заключительным шагом был переход на HTTP/2 и HTTPS. См. WebPageTest для получения полных результатов. Хороший!

Александр Заргес
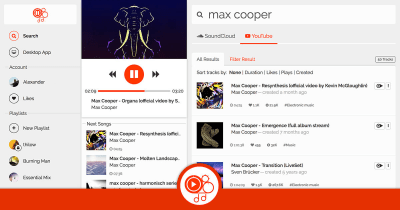
Александр Заргес разработал Cloud Player, одностраничное веб-приложение на основе Angular 4, которое позволяет искать и воспроизводить приложения YouTube и SoundCloud. Обновленная версия использует угловой заранее временный компилятор для достижения времени инициализации около 2,9 секунды (по сравнению с 5,2 секунды при использовании точно в времени компилятор). Если вы хотите углубиться в код, проверьте сопроводительное репозиторий GitHub.

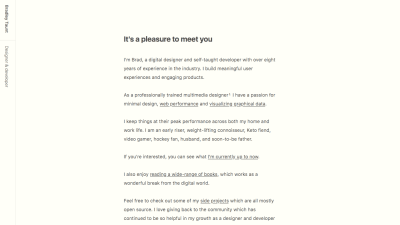
Брэдли Тонт
Брэдли Taunt принял наш вызов, как повод для экспериментов с его личным сайтом. В качестве основы для его оптимизации предприятия, он использовал свою домашнюю страницу и изображение тяжелых статьи. Чтобы сократить время загрузки до 4,2 секунды для статьи, Брэдли по умолчанию для пользователя ОС системы шрифты вместо использования веб-шрифтов, среди прочего.
Для дополнительного повышения оптимизированная версия также инлинизирует критически важные CSS, служит отзывчивым изображениям и использует кэширование CDN. Вы можете получить более подробный взгляд за кулисами, в блоге, что Брэдли писал о том, как он решать эту задачу.

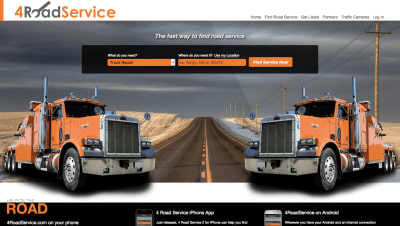
Джон Билс
Джон Билс бросил вызов себе, чтобы дать 4RoadService.com повышение производительности. Когда он начал, уже были некоторые оптимизации на месте. Статические изображения запускались через ImageOptim, например, CSS и JS были minified, они были запущены CDN через CloudFlare, и сайт уже использовал одностраничный-App-стиль погрузчика так новое содержание всегда принес XHR и страница никогда не полностью перерисован.
Для этого задача, Джон включил оптимизацию изображения и сжатие WebP в Cloudflare. Обновленный сайт теперь использует HTTP/2 Server Push для отправки основных файлов CSS и JS с начальной загрузкой страницы и полагается на Guetzli для сжатия JPEG. Чтобы оптимизировать кэширование, он обновил URL-адреса всех статических ресурсов, чтобы URL-адрес изменялся при изменении актива, а затем устанавливал все статические ресурсы для кэширования в течение года. Для улучшения кэширования изображений Джон также обновил URL-адреса динамически-переразмерных изображений, поэтому CloudFlare считает, что они — статические файлы изображений.
Результат: первая значимая краска упала с 2220 мс до 1290 мс, а первая интерактивная — с 5480 мс до 3040 мс. Вы можете просмотреть полные результаты Lightbox и WebPage тест здесь.

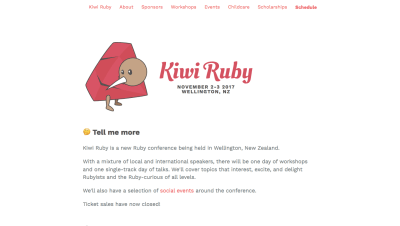
Шон О’Коннелл
Шон О’Коннел вступления была работа, которую он сделал на kiwi.ruby.nz. Цель состояла в том, чтобы превратить веб-сайт конференции в PWA, чтобы участники конференции могли найти всю информацию, касающуюся мероприятия в автономном режиме. Некоторые из вещей, которые он сделал: замена типичных Google Maps iframe с Google Static Maps, самостоятельно хостинг подмножество шрифтов, перемещение CSS вставки, чтобы сохранить первый запрос под 14KB, удаление зависимостей, добавление предварительного кэша службы работников, и добавление Turbolinks для быстро перегона хостраниц. Таким образом, начальное время рендеринга сократилось с 3,9 секунды до 0,3 секунды.
Для получения более подробной информации проверьте WebPageTests.

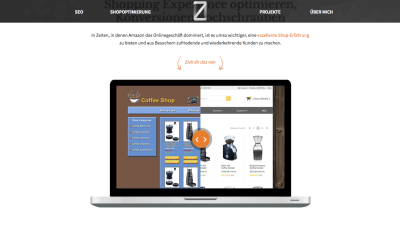
Руслан Джулбарисов
Руслан Джулбарисов представил свой персональный сайт zerofy.de. Так как он закончил свою работу по оптимизации незадолго до того, как конкурс был опубликован, есть, к сожалению, нет подробных результатов, но Руслан сделал хорошую запись о том, как его настроек привело к размеру страницы 1.6KB и TTFB 197ms. Помимо кэширования, минирования, G-IP и j’ery настроек, он загружает шрифты потом, чтобы избежать блокировки, и, заменив FontAwesome с индивидуальным набором IcoMoon из 10 иконок, ему удалось сохранить дополнительные 130KB.
Чтобы повысить показатель индекса скорости и получить самый быстрый опыт, он также создал отдельный файл PHP, который содержит все стили CSS, влияющие на представление выше. Хорошая деталь: крошечный сценарий Barba.js позволяет ему создавать переходы страниц без перезагрузки всего сайта.

Спасибо всем за участие
Фу! Теперь, когда это было довольно сложной задачей действительно! Для тех из вас, кто пользуется такой хороший вызов и мозг щекотать то и дело, следите за обновлениями для следующего вызова. Мы будем придумывать еще один в кратчайшие сроки — это точно!
Источник: smashingmagazine.com