Производительность на мобильных устройствах может быть особенно сложной: немощные устройства, медленные сети и плохое подключение являются одними из этих проблем. С все больше и больше пользователей, мигрирующих на мобильные, награды за мобильную оптимизацию велики. Большинство рабочих процессов уже приняли стратегии проектирования и разработки mobile-first, и пришло время применить аналогичный менталитет к производительности.
В этой статье мы рассмотрим исследования, связывающие скорость страницы с реальными показателями, и обсудим конкретные способы воздействия на ваш сайт мобильной производительности. Затем мы рассмотрим инструменты бенчмаркинга, которые можно использовать для измерения мобильной производительности вашего сайта. Наконец, мы будем работать с инструментами, чтобы помочь определить и удалить код задолженности, что раздувается и весит вниз вашего сайта.
Ответственные конфигураторы
Как бы вы дизайн отзывчивый автомобиль конфигуратор? Как вы будете иметь дело с доступностью, навигацией, предварительным просмотром в реальном времени, взаимодействием и производительностью? Давайте разберемся. Читать статью
Почему производительность имеет значение
Преимущества оптимизации производительности хорошо документированы. Короче говоря, производительность имеет значение, потому что пользователи предпочитают более быстрые веб-сайты. Но это больше, чем качественное предположение о пользовательском опыте. Существуют различные исследования, которые напрямую связывают сокращение времени загрузки с увеличением конверсии и доходов, таких, как в настоящее время десятилетнее исследование Amazon, которое показало, что каждые 100 м с задержкой привели к падению продаж на 1%.
Скорость страницы, коэффициент отказов и конверсия
В мире данных низкая производительность приводит к увеличению коэффициента отказов. И в мобильном мире, что отказов ставка может произойти раньше, чем вы думаете. Недавнее исследование показывает, что 53% мобильных пользователей отказаться от сайта, который занимает более 3 секунд для загрузки.
Это означает, что если ваш сайт загружается за 3,5 секунды, более половины потенциальных пользователей покидают (и, скорее всего, посещение конкурента). Это может быть трудно проглотить, но это столько проблема, как это возможность. Если вы можете получить ваш сайт для загрузки быстрее, вы потенциально удвоить конверсию. И если ваше преобразование даже косвенно связано с прибылью, вы удваиваете свой доход.
Помимо снижения конверсии, медленное время загрузки создает вторичные эффекты, которые уменьшают входящий трафик. Поисковые системы уже используют скорость страницы в своих алгоритмах ранжирования,восходящей быстрее сайтов к началу. Кроме того, Google специально факторинг мобильной скорости для мобильных поисков по состоянию на июль 2018 года.
Социальные средства массовой информации начали факторинг скорость страницы в своих алгоритмах, а также. В августе 2017 года Facebook объявила, что внесет конкретные изменения в алгоритм ленты новостей для мобильных устройств. Эти изменения включают скорость страницы в качестве фактора, что означает, что медленные веб-сайты будут видеть снижение показов Facebook, и, в свою очередь, снижение посетителей из этого источника.
Поисковые системы и социальные медиа компании не наказывают медленные веб-сайты по прихоти, они сделали расчетливое решение улучшить опыт для своих пользователей. Если два веб-сайта имеют фактически тот же контент, не вы бы скорее посетить тот, который загружается быстрее?
Многие веб-сайты зависят от поисковых систем и социальных средств массовой информации для значительной части их трафика. Самый медленный из них будет иметь обостренные проблемы, с сокращением числа посетителей, приезжающих на их сайт, и более половины из этих посетителей впоследствии отказаться.
Если прогноз звучит тревожно, это потому, что это так! Но хорошая новость заключается в том, что Есть несколько конкретных шагов, которые вы можете предпринять, чтобы улучшить скорость страницы. Даже самые медленные сайты могут получить «суб три секунды» с хорошей стратегией и некоторые работы.
Инструменты профилирования и бенчмаркинга
Прежде чем начать оптимизацию, рекомендуется сделать снимок производительности вашего сайта. С профилированием, вы можете определить, сколько прогресса вам нужно будет сделать. Позже, вы можете сравнить с этим эталоном, чтобы количественно улучшить скорость вы делаете.
Есть ряд инструментов, которые оценивают производительность веб-сайта. Но прежде чем приступить к работе, важно понимать, что ни один инструмент не обеспечивает идеальное измерение производительности на стороне клиента. Устройства, скорости соединения и веб-браузеры влияют на производительность, и невозможно анализировать все комбинации. Кроме того, любой инструмент, который работает на вашем личном устройстве, может только приблизить опыт на другом устройстве или подключении.
В каком бы инструменте вы ни использовали, может обеспечить содержательное понимание. До тех пор, как вы используете тот же инструмент до и после, сравнение каждого из них должно обеспечить достойный снимок изменений производительности. Но некоторые инструменты лучше, чем другие.
В этом разделе мы пройдемся по двум инструментам, которые обеспечивают профиль того, насколько хорошо ваш веб-сайт работает в мобильной среде.
Примечание: Если может быть трудно ориентир весь сайт, поэтому я рекомендую вам выбрать один или два из ваших самых важных страниц для бенчмаркинга.
Маяк
Одним из наиболее полезных инструментов для профилирования мобильной производительности является маякGoogle . Это хорошая отправная точка для оптимизации, так как она не только анализирует производительность страницы, но и дает представление о конкретных проблемах производительности. Кроме того, Lighthouse предлагает высококачественные предложения по улучшению скорости.

Маяк доступен во вкладке Аудит инструментов разработчика Chrome. Чтобы начать работу, откройте страницу, которая требуется оптимизировать в Chrome Dev Tools, и провести аудит. Обычно я выполняю все аудиты, но для наших целей вам нужно только проверить флажок ‘Производительность’:

Маяк фокусируется на мобильных устройствах, поэтому, когда вы запустите аудит, Маяк будет поп вашу страницу в отзывчивого зрителя инспектора и задушить соединение для имитации мобильного опыта.
Отчеты о маяке
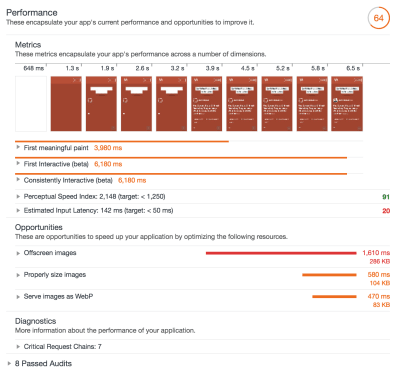
По завершении аудита отображается общий балл производительности, представление временной шкалы того, как страница отображается с течением времени, а также различные метрики:

Это много информации, но один доклад, чтобы подчеркнуть, является первым значимым краски, так как это непосредственно влияет на пользователей отказов ставки. Вы можете заметить, что инструмент даже не перечисляет общее время загрузки, и это потому, что это редко имеет значение для пользовательского опыта.
Мобильные пользователи ожидают первого просмотра страницы очень быстро, и это может быть некоторое время, прежде чем они прокрутки к более низкому содержанию. В приведенной выше временной шкале первая краска происходит быстро на 1,3 секунды, затем полная краска с содержанием выше, чем в 3,9 секунды. Теперь пользователь может взаимодействовать с вышеуказанным содержимым, и загрузка чего-либо ниже-раз может занять несколько секунд.
Маяк первый значимый краска является большой метрики для бенчмаркинга, но и взглянуть на возможности разделе. Этот список помогает определить ключевые проблемные области вашего сайта. Держите эти рекомендации на радаре, так как они могут обеспечить ваши самые большие улучшения.
Пещеры маяка
В то время как Маяк дает отличные идеи, важно иметь в виду, что он только имитирует мобильный опыт. Устройство моделируется в Chrome, а мобильное соединение моделируется с помощью регулирования. Фактический опыт будет меняться.
Кроме того, вы можете заметить, что если вы запустите аудит несколько раз, вы получите различные отчеты. Это еще раз потому, что он имитирует опыт, и отклонения в устройстве, подключении и сервере будет влиять на результаты. Тем не менее, вы все еще можете использовать Маяк для бенчмаркинга, но важно, что вы запустите его несколько раз. Она более актуальна как ряд значений, чем один отчет.
WebPageTest
Для того, чтобы получить представление о том, как быстро ваша страница загружается в реальное мобильное устройство, используйте WebPageTest. Одна из хороших вещей о WebPageTest является то, что он тестирует на различных реальных устройств. Кроме того, он будет выполнять тест несколько раз и принять среднем обеспечить более точный ориентир.
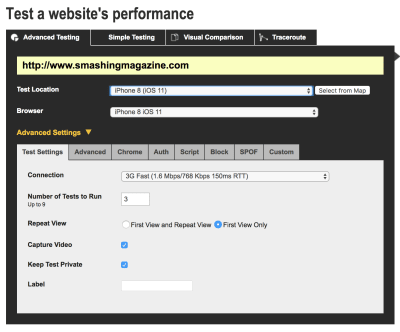
Чтобы начать работу, перейдите на WebPageTest.org,введите URL для страницы, которые вы хотите проверить, а затем выберите мобильное устройство, которое вы хотите использовать для тестирования. Кроме того, откройте расширенные настройки и измените скорость соединения. Мне нравится тестирование на Fast 3G, потому что даже когда пользователи подключены к LTE скорость соединения редко LTE (#sad):

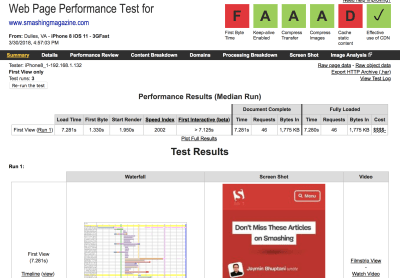
После отправки теста (и ожидания любой очереди) вы получите отчет о скорости страницы:

Сврезюметное представление состоит из короткого списка метрик и ссылок на временные линии. Опять же, значение стартовой визуализации важнее времени загрузки. Первый байт полезен для анализа скорости отклика сервера. Вы также можете углубиться в более подробные отчеты для получения дополнительных сведений.
Бенчмаркинга
Теперь, когда вы профилировали свою страницу в Маяк и WebPageTest, пришло время для записи значений. Эти тесты обеспечат полезное сравнение при оптимизации страницы. Если метрики улучшаются, ваши изменения имеют смысл. Если они остаются статичными (или хуже снижение), вам нужно пересмотреть свою стратегию.
Маяк результаты моделируются, что делает его менее полезным для бенчмаркинга и более полезным для углубленных отчетов и оптимизации предложений. Тем не менее, Lighthouse производительности оценка и первая значимая краска хорошие ориентиры так запустить его несколько раз и принять медиану для каждого.
Значения WebPageTest являются более надежными для бенчмаркинга, так как он тестирует на реальных устройствах, так что это будут ваши основные ориентиры. Запишите значение для первого байта, начните визуализировать и общее время загрузки.
Снижение раздува
Теперь, когда вы оценили производительность вашего сайта, давайте взглянем на инструмент, который может помочь уменьшить размер файлов. Этот инструмент может определить дополнительные, ненужные части кода, которые раздувают ваши файлы и вызывают ресурсы, чтобы быть больше, чем они должны.
В идеальном мире пользователи будут загружать только код, который им действительно нужен. Но процесс производства и обслуживания может привести к неиспользованным артефактам в кодной базе. Даже самые прилежные разработчики могут забыть удалить части старых CSS и JavaScript при внесении изменений. Со временем эти биты мертвого кода накапливаются и становятся ненужными раздуваться.
Кроме того, некоторые ресурсы предназначены для кэша, а затем используются на нескольких страницах, таких как таблица стилей по всему сайту. Ресурсы в масштабах всего сайта часто имеют смысл, но как вы можете сказать, когда таблица стилей в основном используется недостаточно?
Вкладка покрытия
К счастью, Chrome Developer Tools имеет инструмент, который помогает оценить раздувание в файлах: Вкладка Покрытия. Вкладка «Покрытие» анализирует покрытие кода при навигации по сайту. Он предоставляет интерфейс, который показывает, сколько кода в данном файле CSS или JS на самом деле используется.
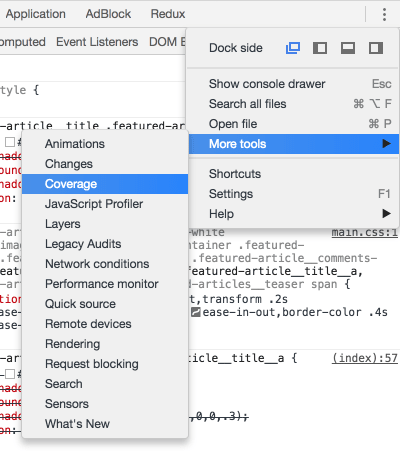
Чтобы получить доступ к вкладке «Покрытие», откройте инструменты для разработчиков Chrome и нажмите на три точки в правом верхнем. Перейдите на «Больше инструментов» и «Покрытие».

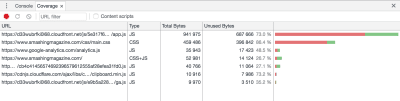
Затем начните инструментирование покрытия, нажав кнопку перезагрузки справа. Это позволит перезагрузить страницу и начать анализ покрытия кода. Он приносит доклад похож на это:

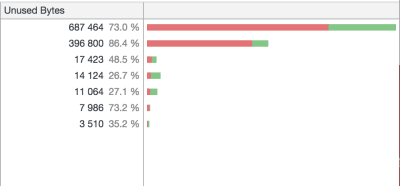
Здесь обратите внимание на неиспользованные байты:

Этот ui показывает количество кода, который в настоящее время не используется, окрашены в красный цвет. На этой конкретной странице отображается первый файл на 73%. Сначала вы можете увидеть значительный раздуватель, но он представляет только текущую визуализацию. Измените размер экрана, и вы должны увидеть, как охват CSS будет помереть по мере того, как средства массовой информации будут применяться. Откройте любые интерактивные элементы, такие как модали и переключатели, и он должен идти дальше.
После активации каждого представления у вас будет представление о том, сколько кода вы на самом деле используете. Далее вы можете углубиться в отчет, чтобы узнать, какие части кода не используются, просто нажмите на один из ресурсов и посмотрите в главном окне:

В этом файле CSS посмотрите на основные моменты слева от каждого набора правил; зеленый цвет указывает на используемый код, а красный — раздувание. Если вы строите одностраничное приложение или используете специализированные ресурсы для этой конкретной страницы, вы можете быть склонны пойти и удалить этот мусор. Но не будьте слишком поспешны. Вы должны обязательно удалить мертвый код, но будьте осторожны, чтобы убедиться, что вы не пропустили точку разрыва или интерактивный элемент.
Следующие шаги
В этой статье мы показали количественные преимущества оптимизации скорости страницы. Я надеюсь, что вы убеждены, и что у вас есть инструменты, необходимые, чтобы убедить других. Мы также установили минимальную цель для скорости мобильной страницы: к югу три секунды.
Чтобы достичь этой цели, важно, чтобы вы расставить приоритеты наивысшего воздействия оптимизации в первую очередь. Есть много ресурсов в Интернете, которые могут помочь определить эту дорожную карту, такие как этот контрольный список. Маяк также может быть отличным инструментом для выявления конкретных проблем в вашей кодовой базе, поэтому я призываю вас для решения этих узких мест в первую очередь. Иногда наименьшие оптимизации могут иметь наибольшее влияние.
Источник: smashingmagazine.com