При первом запуске с WordPress, это очень часто, чтобы сделать какие-либо изменения непосредственно на вашем сайте жить. В конце концов, где еще вы могли бы это сделать? У вас есть только один сайт, поэтому, когда что-то нуждается в изменении, вы делаете это там.
Однако эта практика имеет несколько недостатков. Больше всего это очень публично. Таким образом, когда что-то идет серьезно не так, это довольно заметно для людей на вашем сайте.
Предотвращение распространенных ошибок
При создании бесплатных или премиальных тем WordPress, вы обязаны делать ошибки. Узнайте, как вы можете избежать их для того, чтобы сэкономить время и сосредоточиться на самом деле создание темы люди будут пользоваться использованием. Читать дальше
Все в порядке, не расстраивайся. Большинство WordPress начинающих сделали это в тот или иной момент. Тем не менее, в этой статье, мы хотим показать вам лучший способ: местное развитие WordPress.
Что это означает, что создание копии вашего сайта на местном жестком диске. Это невероятно полезно. Таким образом, ниже мы поговорим о преимуществах создания местной среды развития WordPress, как создать один и как переместить ваш местный сайт в Интернете, когда он будет готов.
Это важно, так что следите за обновлениями!
Преимущества местного развития WordPress
Перед погружением в как,препятствуйте нам иметь взгляд на почему. Использование локальной версии развития WordPress предлагает много преимуществ.
Мы уже упоминали, что вам больше не придется вносить изменения в свой живой сайт со всеми рисками, связанными с этим. Тем не менее, есть еще:
-
Темы тестирования и плагины
С локальной копией вашего сайта, вы можете попробовать столько тем и плагинов комбинации, как вы хотите, не рискуя принимая ваш живой сайт из-за несовместимости. -
Обновление безопасно
В другой раз, когда что-то склонны идти не так обновления. С локальной средой, вы можете обновить WordPress ядро и компоненты, чтобы увидеть, если Есть какие-либо проблемы, прежде чем применять обновления на ваш живой сайт. -
Независимо от онлайн-соединения
С вашего WordPress сайт на вашем компьютере, вы можете работать на нем, не будучи подключен к Интернету. Таким образом, вы можете получить работу, даже если нет Wi-Fi. -
Высокая производительность/низкая стоимость
Поскольку производительность сайта не ограничивается подключением к Интернету, локальные сайты обычно работают гораздо быстрее. Это делает для лучшего рабочего процесса. Кроме того, как вы увидите, вы можете установить все это со свободными программами, устраняя необходимость платной промежуточной области.
Звучит заманчиво? Тогда давайте посмотрим, как это сделать.
Как создать местную среду развития для WordPress
В следующей части мы покажем вам, как создать свою собственную местную среду WordPress. Во-первых, мы будем идти над тем, что вам нужно сделать, а затем, как получить это право.
Инструменты, которые вам понадобятся
Для того, чтобы работать, WordPress нужен сервер. Это верно для интернет-сайта, а также местной установки. Таким образом, мы должны найти способ, чтобы установить один на нашем компьютере.
Этот сервер также нуждается в некотором программном обеспечении WordPress требует работы. А именно, это PHP (основной язык программирования платформы) и MyS’L для базы данных. Кроме того, это хорошо иметь пользовательский интерфейс MyS’L, как phpMyAdmin, чтобы сделать обработку базы данных более удобным.
В дополнение к этому, нужен ваш любимый редактор кода или IDE(интегрированная среда разработки)для части кодирования. Мой выбор — Notepad, но у вас могут быть свои предпочтения.
Наконец, полезно иметь некоторые инструменты разработчика для анализа и отладки вашего сайта, например, для изучения HTML и CSS. Самый простой способ заключается в использовании Chrome или Firefox (прочитайте нашу статью на DevTools Firefox), которые имеют обширную функциональность, как, что встроенный дюйма
Доступное программное обеспечение
В нашем распоряжении есть несколько вариантов настройки локальных серверных сред. Некоторые из наиболее известных являются DesktopServer, Бродяга, и местные на маховике. Все они содержат необходимые компоненты для настройки локального сервера, на который может работать WordPress.
Для этого учебника мы будем использовать XAMPP. Название является аббревиатурой и означает «кросс-платформа, Apache, MyS’L, PHP, Perl». Если вы обратили внимание, вы заметите, что мы ранее отметили MyS’L и PHP как важное значение для запуска веб-сайта WordPress. Кроме того, Apache является открытым исходным кодом для создания серверов. Таким образом, программное обеспечение содержит все, что нам нужно в одном аккуратный пакет. Кроме того, как предполагает «кросс-платформа», XAMPP доступен как для компьютеров Windows, Mac, так и для Linux.
Чтобы продолжить, если вы еще не сделали этого уже, над головой на официальный сайт XAMPP и скачать копию.
Как использовать XAMPP
Установка XAMPP в значительной степени работает, как и любой другой кусок программного обеспечения.
На Windows:
- Выполнить установщик (обратите внимание, что вы можете получить предупреждение о запуске неизвестного программного обеспечения, позволяют продолжить).
- Когда его спросили, какие компоненты для установки, убедитесь, что Apache, MyS’L, PHP, и phpMyAdmin являются активными. Остальное, как правило, ненужным, отключить его, если у вас нет веских причин не делать этого.
- Выберите место для установки. Убедитесь, что это легко достичь, как это, где ваши сайты будут сохранены, и вы, вероятно, доступ к ним часто.
- Вы можете игнорировать информацию о Bitnami.
- Выберите, чтобы запустить панель управления сразу же в конце.
На Mac:
- Откройте файл .dmg
- Дважды нажмите на значок XAMPP или перетащите его в папку приложений
- Вот и все, молодцы!
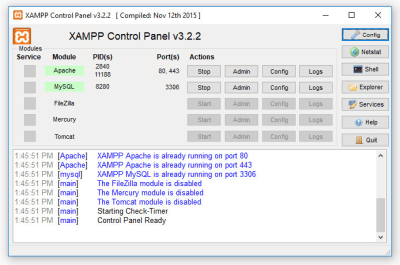
После завершения установки запускается панель управления. Если ваша операционная система запрашивает разрешения Firewall, убедитесь, что xAMPP для частных сетей, в противном случае, он не будет работать.

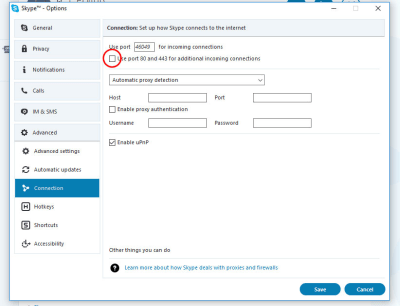
С панели можно запустить Apache и MyS’L, нажав Start кнопки на соответствующих строках. Если вы столкнулись с проблемами с программами, которые используют те же порты, что и XAMPP, бросьте эти программы и попытайтесь перезапустить процессы XAMPP. Если проблема с Skype, есть постоянное решение, отключив порты под Tools Options й Advanced Connections .

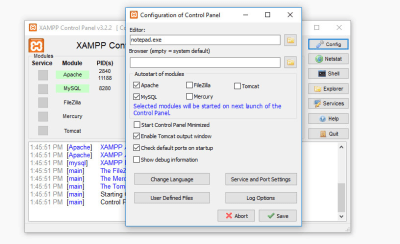
Под, Config вы также можете включить автоматический запуск для компонентов, которые вам нужны.

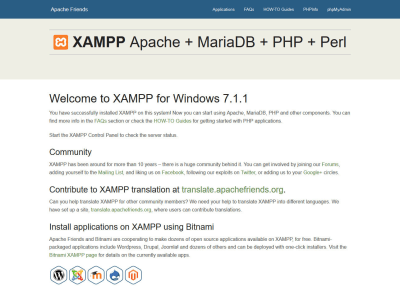
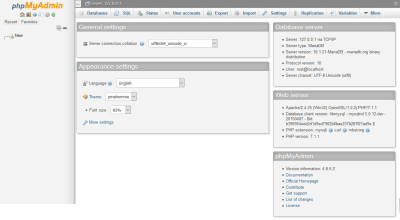
После этого пришло время протестировать локальный сервер. Для этого, откройте браузер, и перейдите на http://localhost .
Если вы видите следующий экран, все работает как следует. Прекрасно!

Установка WordPress локально
Теперь, когда у вас есть локальный сервер, вы можете установить WordPress так же, как вы делаете на веб-сервере. Единственное отличие: все делается на жестком диске, а не на сервере FTP или внутри панели администратора хостинг-провайдера.
Это означает, что для создания базы данных для WordPress, вы можете просто перейти к http://localhost/phpmyadmin . Здесь вы найдете те же варианты, что и в онлайн-версии, и можете создать базу данных, пользователя и пароль для WordPress.

Как только это будет сделано, и вы хотите установить WordPress, вы можете сделать это через htdocs папку внутри установки XAMPP. Там, просто создать новый каталог, скачать последнюю версию WordPress, распаковать файлы и скопировать их в новую папку. После этого, вы можете начать установку, перейдя к http://localhost/newdirectoryname .

Это в основном он. Теперь, когда у вас есть бегущий экземпляр WordPress на вашем сайте, вы можете установить темы и плагины, настроить тему ребенка,изменить стили, создать пользовательские шаблоны страниц и делать все, что ваше сердце желает.
Когда вы удовлетворены, вы можете переместить веб-сайт из локальной установки в живую среду. Это то, о чем мы будем говорить дальше.
Как развернуть свой сайт с плагином
Хорошо, как только ваш местный сайт по своему вкусу, пришло время, чтобы получить его в Интернете. Просто быстрое примечание: если вы хотите получить копию вашего существующего живого сайта на жестком диске, вы можете использовать тот же процесс, как описано ниже только в обратном направлении. Общие принципы остаются прежними.
В любом случае, мы можем сделать это вручную или с помощью плагина и Есть несколько решений. Для этого учебника, мы будем использовать Duplicator. Я нашел его, чтобы быть одним из самых удобных бесплатных решений, и, как вы увидите, это делает вещи очень легко.
1. Установка дупликатора
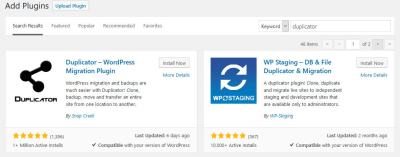
Как и любой другой плагин WordPress, сначала необходимо установить Duplicator для того, чтобы использовать его. Для этого, просто перейдите на Plugins Add New . В поле поиска, введите имя плагина и нажмите введите, он должен быть первым результатом поиска.

Нажмите Install Now и активируйте, как только это будет сделано.
2. Экспортный сайт
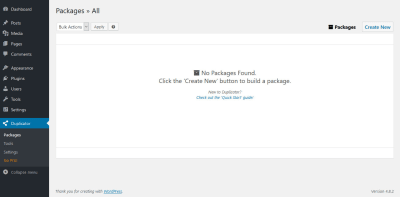
Когда Duplicator активен на вашем сайте, он добавляет новый пункт меню в приборной панели WordPress. Нажав он получает вас на этот экран.

Здесь можно создать так называемый пакет. В Duplicator это означает, что застегнутая версия вашего сайта, базы данных и файла установки. Чтобы начать работу, просто нажмите на Create New .
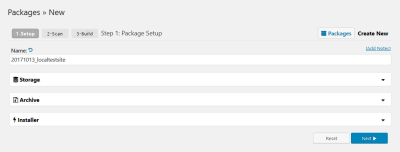
На следующем этапе вы можете ввести имя для вашего пакета. Тем не менее, это не очень необходимо, если у вас есть конкретные причины.

В Storage рамках , и Archive Installer варианты, чтобы определить, где сохранить архив (работает только для pro версии), исключить файлы или таблицы баз данных из миграции и ввода обновленных учетных данных базы данных и новый URL.
В большинстве случаев вы можете просто оставить все как есть, особенно потому, что Duplicator будет пытаться заполнить новые учетные данные автоматически позже. Таким образом, на данный момент просто хит Next .
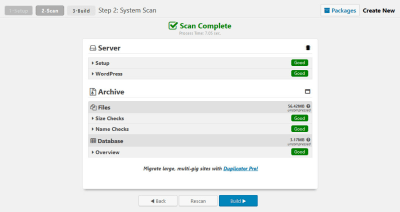
После этого Duplicator запустит тест, чтобы увидеть, есть ли какие-либо проблемы.

Если что-то крупное всплывает, просто нажмите Build на, чтобы начать строительство пакета. Это запустит процесс резервного копирования.
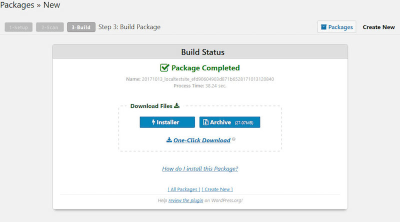
В конце вы получите возможность скачать почтовый файл и установщик с нажатием на соответствующие кнопки или с помощью One-Click Download .

Сделайте это, и вы сделали с этой частью процесса.
3. Загрузить и развернуть файлы на сервере
Если все это прошло без сучка и заминки, пришло время загрузить генерируемые файлы в свой новый дом. Для этого войдите на сервер FTP и просмотрите домашний каталог вашего нового сайта. Затем начните загружать файлы, которые мы создали на последнем этапе.
После этого можно начать процесс установки, ввея в http://yoursite.com/installer.php панель браузера.

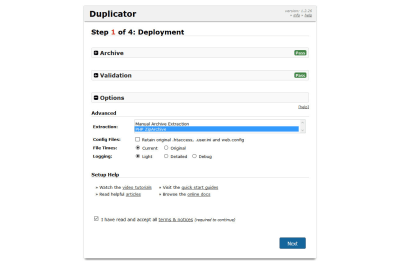
На первом этапе плагин проверяет целостность архива и может ли он развернуть сайт в текущей среде. Вы также получите некоторые расширенные варианты, которые вы можете игнорировать в данный момент. Тем не менее, убедитесь, что проверить окно, где он говорит: «Я читал и принимать все условия и уведомления», прежде чем нажать Next .
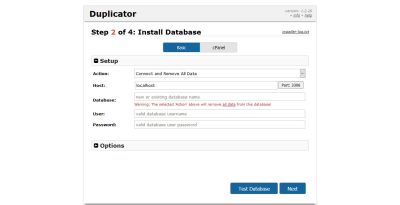
Ваш сайт в настоящее время распаковывается. После этого вы получаете на экран, где пришло время для ввода информации базы данных.

Плагин может либо создать новую базу данных (если это позволяет хост) или использовать существующую. Для последнего варианта необходимо заранее настроить базу данных вручную. В любом случае, для продолжения ввода имени базы данных, имени пользователя и пароля необходимо ввести его имя, имя пользователя и пароль. Duplicator также будет использовать эту информацию для обновления wp-config.php файла вашего сайта, чтобы он мог говорить с новой базой данных. Test DatabaseНажмите, чтобы увидеть, работает ли соединение. Хит, Next чтобы начать установку базы данных.
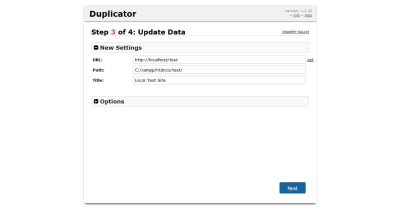
Как только Duplicator будет сделано с этим, последний шаг заключается в том, чтобы подтвердить детали вашего старого и нового сайта.

Таким образом, Duplicator может заменить все упоминания вашего старого URL в базе данных на новый. Если вы этого не сможете, ваш сайт не будет работать должным образом. Если все в порядке, нажмите кнопку, которая говорит Next .
4. Завершение
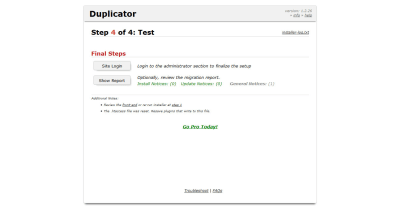
Теперь, Есть только несколько вещей, чтобы сделать, прежде чем вы закончите. Первая из них заключается в проверке последней страницы настройки на наличие проблем, возникающих при развертывании.

Во-вторых, войти в свой новый сайт (вы можете сделать это с помощью кнопки). Это приземлит вас в меню Duplicator.

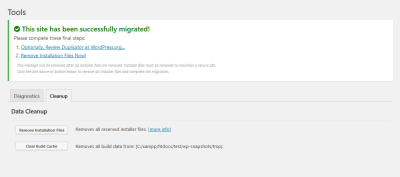
Здесь, не забудьте нажать на Remove Installation Files Now! в верхней части. Это важно по соображениям безопасности.
И это все, ваш сайт должен теперь успешно мигрировали. Прекрасно! Вы только что освоили основы местного развития WordPress.
Быстрое примечание: Обновление информации базы данных вручную
Если плагин Duplicator по каким-то причинам не сможет обновить wp-config.php новую информацию базы данных, ваш сайт не будет работать, и вы увидите предупреждение, которое говорит «не в состоянии установить подключение к базе данных».
В этом случае необходимо изменить информацию вручную. Сделайте это, найдя wp-config.php в основной папке установки WordPress. Вы можете получить к нему доступ через FTP или хостинг бэкэнд, как cPanel. Обратитесь за помощью к своему поставщику, если вы оказались не в состоянии найти его самостоятельно.
Редактировать файл (это может означать загрузку, редактирование и перезагрузку) и найти следующие строки:
/** The name of the database for WordPress */
define('DB_NAME', 'database_name_here');
/** MySQL database username */
define('DB_USER', 'username_here');
/** MySQL database password */
define('DB_PASSWORD', 'password_here');
/** MySQL hostname */
define('DB_HOST', 'localhost');Обновление информации здесь с новым хостом (путем замены информации между ‘), сохранить файл и переместить его обратно в главный каталог вашего сайта. Теперь все должно быть хорошо.
WordPress местного развития в ореховой скорлупе
Обучение, как установить WordPress локально супер полезно. Это позволяет вносить изменения на сайте, запускать обновления, тестировать темы и плагины и многое другое в безрисковой среде. В дополнение к этому, это бесплатно благодаря программному обеспечению с открытым исходным кодом.
Выше, вы узнали, как построить местную среду WordPress с XAMPP. Мы привели вас через процесс установки и объяснил, как использовать локальный сервер с WordPress. Мы также рассмотрели, как получить ваш местный сайт в Интернете, как только он будет готов, чтобы увидеть свет.
Надеюсь, ваш вынос является то, что все это довольно легко. Это может чувствовать себя подавляющим, как новичок на первый, однако, с помощью WordPress локально станет второй натурой быстро. Кроме того, преимущества явно перевешивают процесс обучения и поможет вам принять ваши навыки WordPress на следующий уровень.
Что вы думаете о местном развитии WordPress? Любые комментарии, программное обеспечение или советы, чтобы поделиться? Пожалуйста, сделайте это в разделе комментариев ниже!
Источник: smashingmagazine.com