(Это авторами статьи.) Хороший дизайн приводит к продажам и конверсии на вашем сайте, но разработка большой дизайн не является легкой задачей. Это занимает много времени и усилий, чтобы достичь отличных результатов.
Дизайн – это постоянно развивающаяся дисциплина. Команды продуктов итерируют дизайн, чтобы предоставить своим пользователям наилучший опыт. Многое может измениться во время каждой итерации. Дизайнеры внесут изменения, а разработчики погрузится в код, чтобы настроить дизайн. Хотя прыжки в код, чтобы решить захватывающую проблему может быть весело, делать это, чтобы решить незначительные проблемы является прямо противоположным. Это скучно. Представьте себе, что вы, как веб-разработчик, постоянно получать запросы от проектной группы, как:
- Измените изображение признакам.
- Обновление копии рядом с логотипом в заголовке.
- Добавьте пользовательский заголовок на страницу «О нас».
Эти запросы постоянно случаются в больших проектах. Это бесконечный поток скучных запросов. Хотите получать удовольствие при создании веб-сайтов, сосредоточиться на более сложных задачах и гораздо быстрее выполнять свои проекты?
Элементор помогает только с этим. Это уменьшает необходимость ручного кода тематических частей вашего сайта и освобождает вас от работы над более интересными и ценными частями дизайна.
Элементор Page Builder
Долгое время люди мечтали, что они смогут собрать веб-страницу, перетащив и сбросив различные элементы вместе. Так стали популярны строители страниц. Строители страниц представили совершенно другой опыт создания страницы — все действия, связанные с контентом, выполняются визуально. Они сокращают время, необходимое для создания желаемой структуры.
Что делать, если мы взяли самый популярный CMS в мире и разработать самые передовые страницы строитель для него? Вот как Elementor 1.0 для WordPress был создан. Вот несколько особенностей инструмента стоит упомянуть:
- Редактирование в реальном времени. Elementor обеспечивает мгновенное редактирование в реальном времени — то, что вы видите, это то, что вы получаете! Инструмент поставляется с живым интерфейсом перетаскивания. Этот интерфейс устраняет догадки, позволяя вам строить макет в режиме реального времени.
- Elementor поставляется с тонной виджетов,в том числе для наиболее распространенных элементов веб-сайта. Кроме того, есть десятки элементарных дополнений, созданных сообществом: https://wordpress.org/plugins/search/elementor/
- Ответственный дизайн из коробки. Контент, создаваемый с помощью Elementor, будет автоматически адаптироваться к мобильным устройствам, гарантируя, что ваш веб-сайт будет удобным для мобильных устройств. Ваш дизайн будет выглядеть пикселем-идеально на любом устройстве.
- Мобильный дизайн. Создатель страницы Elementor позволяет создавать действительно отзывчивый веб-сайт совершенно новым визуальным способом. Используйте различные размеры шрифтов, обивку и поля на устройстве или даже обратный столбец, заказывая заказ для пользователей, которые просматривают ваш веб-сайт с помощью мобильного устройства.
- История пересмотра. Elementor имеет браузер истории, который позволяет катиться вперед и назад через ваши изменения. Это дает вам свободу экспериментировать с макетом, не опасаясь потерять свой прогресс.
- Встроенная пользовательская функция CSS позволяет добавлять свои собственные стили. Elementor позволяет добавлять пользовательские CSS в каждый элемент, и видеть его в действии жить в редакторе.
- Тема-независимость. С Elementor, вы не привязаны к одной теме. Вы можете изменить тему, когда вам нравится, и ваше содержание придет вместе с вами. Это дает вам, как пользователь WordPress, максимальную гибкость и свободу работать с любимой темой, или переключить темы и не придется беспокоиться о внесении изменений.
- Полная ссылка на код и много учебников. Elementor — это продукт, ориентированный на разработчиков, — это решение с открытым исходным кодом с полной ссылкой на код. Если вы заинтересованы в создании собственных решений для Elementor, стоит проверить веб-сайт https://developers.elementor.com. Сайт содержит много полезных учебников и объяснений.
Есть два конкретных случая, в которых Elementor будет полезен для веб-разработчиков:
- Веб-разработчики, которым необходимо создать интерактивный прототип очень быстро. Elementor может помочь в ситуациях, когда команда должна предоставить интерактивное решение, но не имеет достаточно времени, чтобы закодировать его.
- Веб-разработчики, которые не хотят участвовать в деятельности после разработки. Элементор идеально подходит, когда веб-сайт разработан для клиента, который хочет сделать много изменений самостоятельно без необходимости писать одну строку кода.
Знакомьтесь Элементор Pro 2.0 Тема Builder
Несмотря на все преимущества Elementor 1.0, он также имел два серьезных ограничения:
- Были части веб-сайта WordPress, которые не были настраиваемыми. Как пользователь, вы были ограничены определенной областью вашего сайта: содержание, которое находится между заголовком и колонтитулом. Чтобы изменить другие части веб-сайта (например, колонтитул или заголовок), необходимо возиться с кодом.
- Невозможно было создать динамический контент. Хотя это не вызовет никаких проблем, если веб-сайт содержит только статические страницы (например, «О нас» страницы), это может быть препятствием, если веб-сайт был много динамического содержания.
В попытке решить эти проблемы, команда Elementor выпустила Elementor 2.0 Тема Builder, с истинной функциональностью здания темы. Elementor Pro 2.0 представляет новый способ создания и настройки веб-сайтов. С Theme Builder, вам больше не придется кодировать черную тему рабочих мест и вместо этого можете сосредоточиться на более глубокой функциональности веб-сайта. Вы можете создать всю страницу в странице builder. Нет заголовок, не колонтитул, только Elementor.
Как работает theme Builder?
Инструмент позволяет создавать заголовок, колонтитул, шаблоны одного или архива, а также другие области веб-сайта, используя тот же интерфейс Elementor. Чтобы сделать это возможным, Elementor 2.0 представляет концепцию глобальных шаблонов. Шаблоны являются конструктивными единицами. Они способны настроить каждую область вашего сайта.
Процесс создания шаблона прост:
- Выберите тип шаблона.
- Создайте структуру страницы.
- Установите условия, определяющие, где применять шаблон.
Давайте рассмотрим каждый из этих шагов более подробно, создав простой веб-сайт. В следующем разделе мы создадим веб-сайт компании, который имеет пользовательский заголовок и колонтитул и динамическое содержание (блог и архив). Но прежде чем начать процесс, убедитесь, что у вас есть последняя версия WordPress, с Элементарные Pro плагин установлен и активирован. Также стоимость упоминать что вы должны иметь тему для вашего вебсайта. Элементор не заменяет вашу тему; скорее, это дает вам визуальные возможности дизайна над каждой частью темы.
Заголовок и колонтитул являются основой каждого веб-сайта. Они находятся там, где пользователи ожидают увидеть варианты навигации. Помощь посетителям ориентироваться является главным приоритетом для веб-дизайнеров.
Начнем с создания заголовка. Мы создадим довольно стандартный заголовок, с логотипом компании и основным меню.
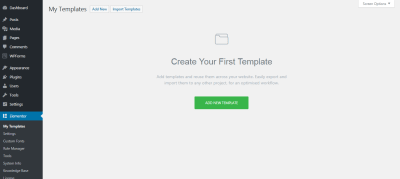
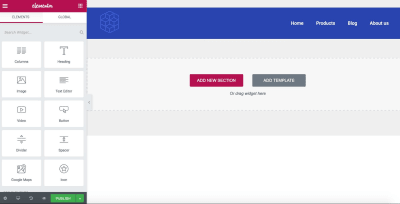
Процесс создания пользовательского заголовка начинается с выбора шаблона. Чтобы создать новый шаблон, вам нужно будет перейти к «Элементор» и «Мои шаблоны» и «Добавить новый».

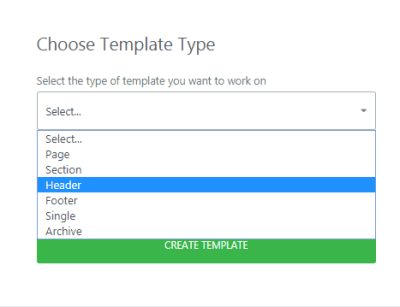
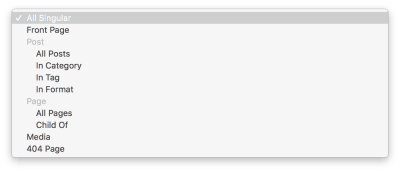
Вы увидите диалоговую коробку «Выберите тип шаблона». Выберите «Заголовок» из списка опций.

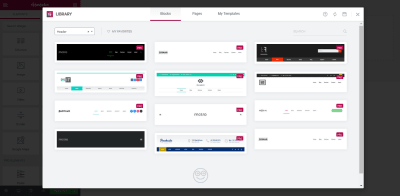
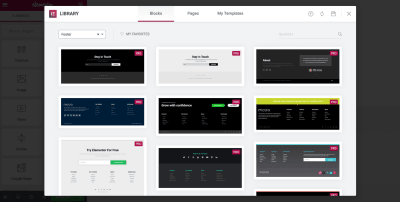
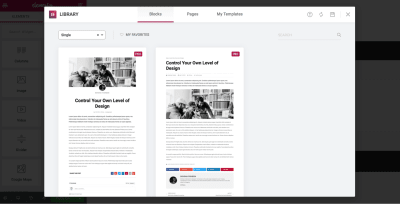
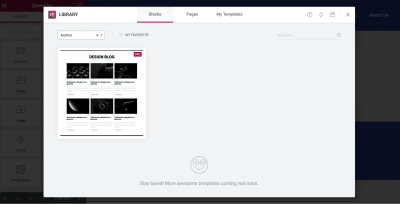
Как только вы выберете тип шаблона, Elementor будет отображать список блоков, которые соответствуют этому типу содержимого. Блоки представляют сяробицы, предоставленные Elementor. Они экономят ваше время, доказывая общие шаблоны проектирования, которые можно изменить для ваших собственных нужд. Кроме того, можно создать шаблон с нуля.

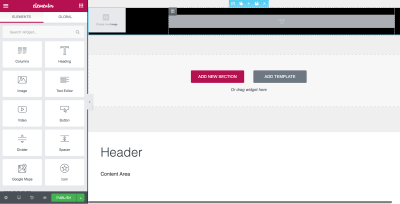
Давайте выберем первый вариант из списка («Метро»). Вы можете видеть, что верхняя область макета страницы имеет новый объект — недавно созданный заголовок.

Теперь вам нужно настроить заголовок в соответствии с вашими потребностями. Давайте выберем логотип и определим меню. Нажмите на заполнитель «Выберите свое изображение» и выберите логотип из галереи. Стоит отметить, что шаблон встраивает логотип вашего сайта. Это хорошо, потому что если вы когда-нибудь изменить этот логотип на уровне веб-сайта, заголовок будет автоматически обновляться на всех страницах. Далее нажмите на заполнитель меню и выберите главное меню сайта.

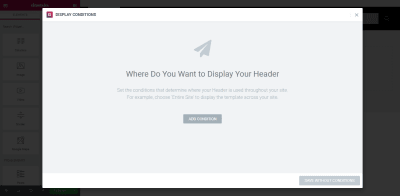
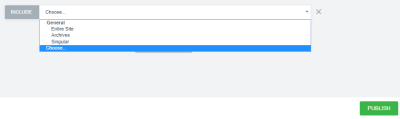
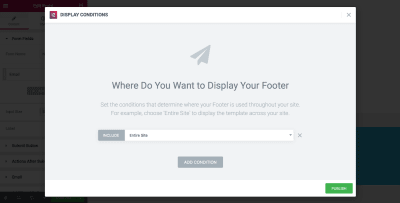
Когда процесс настройки закончен, необходимо реализовать пересмотренный заголовок на вашем сайте. Нажмите кнопку «Опубликовать». В окне «Условия отображения» вы попросите вас выбрать, где применить шаблон.

Условия определяют, к каким страницам будет применяться ваш шаблон. Можно показать заголовок на всех страницах, показать его только на определенных страницах или исключить некоторые страницы из показа заголовка. Последний случай полезен, если вы не хотите показывать заголовок на определенных страницах.

Как только вы опубликуете свой шаблон, Elementor распознает его как заголовок и будет использовать его на вашем сайте.
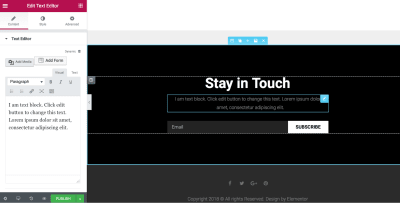
Теперь пришло время создать колонтитул для вашего сайта. Этот процесс аналогичен; Разница лишь в том, что на этот раз вам нужно будет выбрать шаблон под названием «Footer» и выбрать макет колонтитула из списка доступных блоков. Давайте выберем первый вариант из списка (тот, который говорит: «Оставайтесь в контакте» на темном фоне).


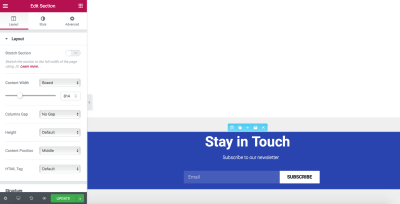
Далее, мы должны настроить колонтитул. Измените цвет колонтитула и текстовую этикетку под словами «Оставайтесь на связи». Давайте повторно использовать цвет заголовка для колонтитула. Это сделает дизайн более визуально последовательным.

Наконец, нам нужно выбрать условия отображения. Как и заголовок, мы выберем для отображения колонтитул для всего веб-сайта.

Это всё! Вы только что построили новый заголовок и колонтитул для вашего сайта без написания одной строки кода. Другой хорошей новостью является то, что вам не придется беспокоиться о том, как ваш дизайн будет выглядеть на мобильном телефоне. Элементор делает это за вас. Элементы пользовательского пользовательского связи, такие как меню верхнего уровня, автоматически станут гамбургером для мобильных пользователей.
Одноместный пост для блога
Давайте разработаем страницу блога. В отличие от статических страниц, таких как «О нас», блог имеет динамическое содержание. Elementor 2.0 позволяет создавать платформу для содержимого. Таким образом, каждый раз, когда вы пишете новый блог, ваш контент будет автоматически добавлен в эту структуру дизайна.
Процесс создания страницы блога начинается с выбора шаблона. Для одного блога выберите тип шаблона под названием «Единый». У нас есть два варианта блоков на выбор. Давайте выберем первый.

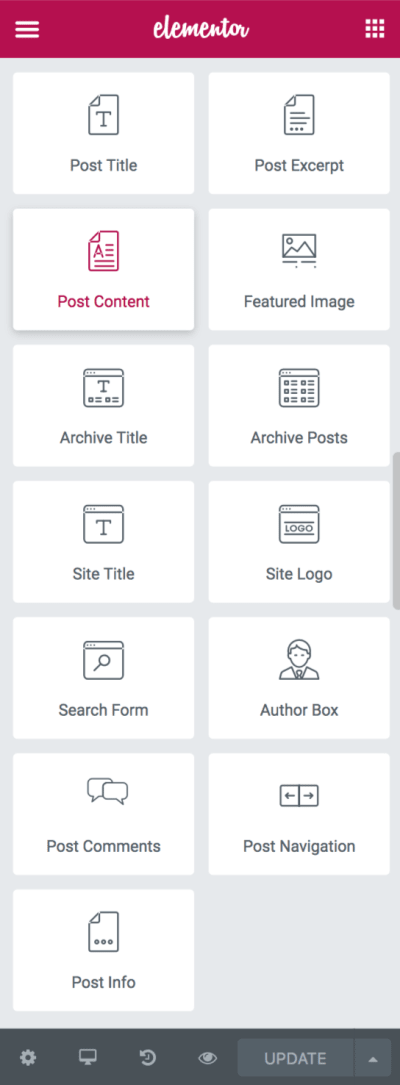
Выбранный вами блок имеет все необходимые виджеты, поэтому вам не нужно ничего менять. Но при необходимости настроить шаблон относительно легко. Один пост состоит из динамических виджетов, таких как название поста, содержание поста, признакам изображения, мета-данных и так далее. В отличие от статических виджетов, которые отображают содержимое, которое вводится вручную, динамические виджеты рисуют содержимое с текущих страниц, где они применяются. Эти виджеты находятся в панели «Элементы», под категорией «Тематические элементы».

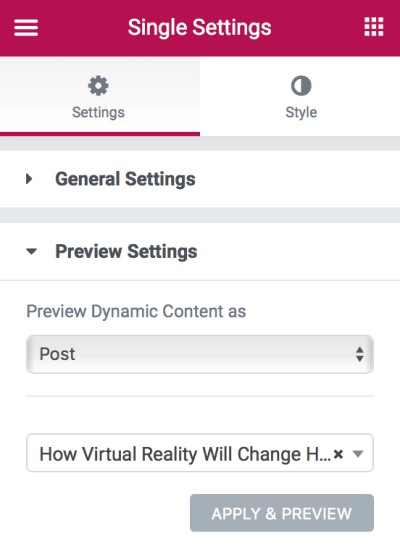
Когда вы работаете над динамическим контентом, как один пост, вы хотите увидеть, как она выглядит на различных должностях. Elementor дает вам режим предварительного просмотра, так что вы можете точно знать, что ваш блог будет выглядеть.
Чтобы перейти в режим предварительного просмотра, необходимо нажать на значок Preview (значок глаза в нижней левой части макета), а затем «Настройки».

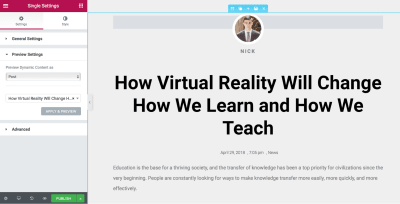
Чтобы узнать, как будет выглядеть ваша страница, когда она будет заполнена контентом, просто выберите источник контента (например, публикацию из категории «Новости»).


После того как вы закончите создавать динамический контент, вам нужно будет выбрать, когда шаблон будет применен. Нажмите на кнопку «Опубликовать», и вы увидите диалог, который позволяет определить условия.

Архив
Страница архива — это страница, на которую отображается ассортимент сообщений. Ваша страница архива делает его легким для читателей, чтобы увидеть все ваше содержание и погрузиться глубже в веб-сайт. Это также общее место, чтобы показать результаты поиска.
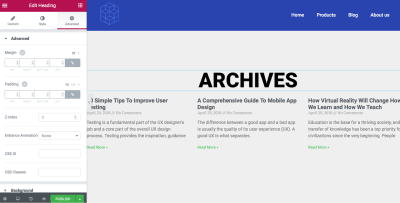
Theme Builder позволяет создавать свой собственный архив с помощью пользовательской таксономии. Чтобы создать страницу архива, нужно пройти обычные шаги: создать новый шаблон и выбрать для него блок. На данный момент Elementor предоставляет только один тип блока для этого типа шаблона (вы можете увидеть его на изображении ниже).

После выбора этого блока, все, что вам нужно сделать, это либо установить источник для ваших данных или придерживаться выбора по умолчанию. По умолчанию на странице архива отображается все доступные сообщения в блоге. Оставим все как есть.

Как вы можете видеть, мы успешно настроить заголовок веб-сайта, колонтитул, один пост и архив страницы, без каких-либо препятствий кодирования.
Чего ожидать в ближайшем будущем
Elementor активно развивается, с новыми функциями и захватывающими усовершенствованиями, выпущенными все время. Это значит что строитель темы только идет получить более лучшим. Команда Elementor планирует добавить интеграцию для плагинов, таких как WooCommerce, Advanced Custom Fields (ACF) и Toolset. Команда также приветствует отзывы разработчиков. Таким образом, если у вас есть функция, которую вы хотели бы иметь в Elementor, не стесняйтесь обратиться к команде Elementor и предложить его.
Заключение
Когда WordPress был выпущен 15 лет назад, идея заключалась в том, чтобы сэкономить драгоценное время для разработчиков и сделать процесс управления контентом как можно проще. Сегодня он широко рассматривается как инструмент, благоприятный для разработчиков. Элементор ничем не отличается. Инструмент теперь предлагает никогда еще не видел гибкость визуально дизайн всего веб-сайта. Не веришь мне? Попробуйте сами! Исследуйте Elementor Pro сегодня.
Источник: smashingmagazine.com