Введенный как часть спецификации HTML5, атрибут заполнителя «представляет собой короткий намек (слово или короткая фраза), предназначенный для оказания помощи пользователю при вводе данных, когда элемент управления не имеет значения. Подсказкой может быть значение образца или краткое описание ожидаемого формата».
Этот, казалось бы, простой атрибут содержит удивительное количество проблем, которые мешают ему выполнить то, что он обещает. Надеюсь, я смогу убедить вас прекратить его использование.
Технически правильно
Входы являются воротами, через которые должна пройти почти вся электронная коммерция. Независимо от ваших чувств на месте сопереживания в дизайне,непригодные для усвоения оставить деньги на столе.
Наличие атрибута заполнителя не будет помечено автоматизированным программным обеспечением проверки доступности. Тем не менее, это не обязательно означает, что он может быть приговодок. В конечном счете, доступность о людях, а не стандарты,поэтому важно думать о вашем интерфейсе в терминах за пределами работает через контрольный список.
Назовите это восстановление, инклюзивный дизайн, всеобщий доступ, независимо. Дух всех этих философий сводится к тому, чтобы делать вещи, которые люди — все люди могут использовать. Просмотр через этот объектив, placeholder просто не выдержит.
Проблемы
Перевод
Браузеры с функциями автоматического перевода, такими как Chrome, перепускают атрибуты при инициировании запроса на перевод текущей страницы. Для многих атрибутов это является желаемым поведением, так как обновленное значение может нарушить логику или структуру базовой страницы.
Один из атрибутов пропустили браузеры placeholder . Из-за этого placeholder содержание не будет переведено и останется в качестве первоначально написанного языка.
Если человек запрашивает перевод страницы, ожидается, что все видимое содержимое страницы будет обновлено. Заполнители часто используются для предоставления важных инструкций по форматированию входных ввода или используются вместо более подходящего label элемента (подробнее об этом немного). Если это содержимое не будет обновлено вместе с остальной частью переведенной страницы, существует высокая вероятность того, что человек, незнакомый с языком, не сможет успешно понять и управлять входом.
Это должно быть достаточной причиной, чтобы не использовать атрибут.
Хотя мы находимся на тему перевода, также стоит отметить, что расположение не то же самое, что языковые предпочтения. Многие люди устанавливают свои устройства для использования языка, который не является официальным языком страны сообщили IP-адрес своего браузера (не говоря уже о VPN),и мы должны уважать это. Убедитесь в том, чтобы сохранить содержание семантически описаны— ваши соседи будут благодарить вас!
Взаимодействия
Совместимость — это практика обеспечения обмена различными системами и понимания информации. Это основополагающая часть как Интернета, так и вспомогательных технологий.
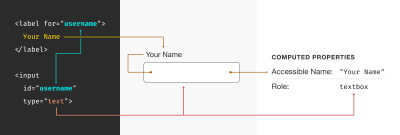
Семантически описывая содержание делает его совместимым. Совместимая input создается путем программного связывания label элемента с ним. Этикетки описывают назначение входной поля, предоставляя человеку, заполняющему форму, подсказку, по которой он может принять меры. Один из способов связать label с , является использование input for атрибута со значением, которое соответствует входных . id
Без этого for / id сопряжения, вспомогательные технологии не смогут определить, что вход для. Программное объединение предоставляет aPI-крючок, который может использовать такие программы, как считыватель экрана или распознавание голоса. Без него люди, которые полагаются на это специализированное программное обеспечение, не смогут читать или эксплуатировать входы.

Причина, по которой я упоминаю это, placeholder заключается в том, что часто используется вместо label элемента. Хотя я лично сбит с толку практикой, кажется, получили тягу в дизайн сообщества. Моя лучшая догадка для своей славолюбия геометрически точный эффект решетки он создает помещено рядом с другими полями вхвоза ярлыка-менее действует как кошачья мята конструктора.

Плавучий эффект этикетки, близкий родственник этого явления, часто использует атрибут заполнителя label вместо, а также.
Аккуратная вещь стоит отметить, что если метка программно связана с входного, нажав или нажав на текст этикетки будет уделяться внимание ввода. Этот маленький трюк обеспечивает дополнительную область для взаимодействия с ввоза, который может быть полезным для людей с проблемами управления двигателем. Заполнители, выступающие в качестве этикеток, а также плавающие этикетки, не могут этого сделать.
Познания
Перепись 2016 года в США насчитывает почти 15 миллионов человек, которые сообщают о когнитивных трудностях, и это только подсчет лиц, которые предпочитают самостоятельно сообщать. Экстраполируя это, мы можем предположить, что проблемы с когнитивной доступностью затрагивают значительную часть населения мира.
Самоотчетность стоит кричать, в том, что человек может не знать, или чувствовать себя комфортно обмена, что они имеют когнитивные условия доступности. К сожалению, Есть еще много стигмы прилагается к раскрытию такого рода информации, как это часто влияет на вещи, как работа и жилье перспективы.
Познание может быть подавлено ситуативно, то есть это вполне может случиться с вами. Это может быть затронуто такие вещи, как многозадачность, лишение сна, стресс, злоупотребление психоактивными веществами, и депрессия. Я мог бы быть немного измученный здесь, но это звучит много, как условия, которые вы найдете в большинстве офисных рабочих мест.
Вспомнить
Зонтик когнитивных проблем охватывает такие условия, как кратковременная потеря памяти, черепно-мозговая травма, и синдром дефицита внимания и гиперактивности. Все они могут повлиять на способность человека вспомнить информацию.
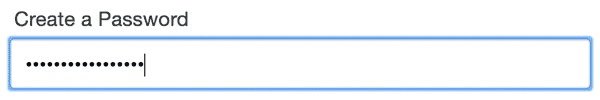
Когда человек вводит информацию в вход, его содержание заполнителя исчезнет. Единственный способ восстановить его является удаление ввода информации. Это создает опыт, когда руководящий язык удаляется, как только человек пытается заполнить входвзаимоов взаимодействует с ним. Не здорово!

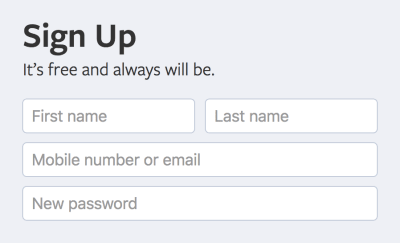
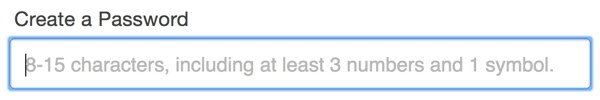
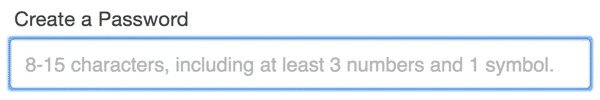
Когда ваша способность запоминать информацию тормозится, это делает следующие эти исчезающие правила раздражает. Для входов со сложными требованиями, чтобы удовлетворить,скажем, создание нового пароля-это выходит за рамки раздражения и становится трудным барьером для преодоления.

В то время как более технологически сложные люди, возможно, узнали умные трюки, такие как резки вошел информации, обзор заполнителя содержание освежить свою память, а затем повторно вставить его обратно в отсеивание, люди, которые являются менее технологически грамотными может не понимаю, почему содержание справки исчезает или как вернуть его.
Цифровая грамотность
Учитывая, что все больше и больше населения мира выходит в Интернет, ответственность ложится на нас, как ответственных дизайнеров и разработчиков, чтобы эти люди чувствовали себя приветствовали. Ваш маленький уголок Интернета (или интрасети!) Вполне может быть одним из их первого опыта в Интернете — предполагая, что конечный пользователь «будет просто знать» является простым высокомерием.
Для американских читателей, нежное напоминание о том, что новые не могут означать иностранные. Доступ находится на подъеме для пожилых американцев. В то время как цифровая грамотность станет более распространенным явлением среди пожилых людей, как время идет, вопросы доступности будет также.
Для тех, кто никогда не сталкивался с ним раньше, текст заполнителя может выглядеть как введенный контент, заставляя их пропускать входные. Если это требуемое поле, представление формы создаст разочаровывающий опыт, когда они могут не понять, что это за ошибка, или как ее исправить. Если это не обязательное поле, ваша форма по-прежнему рискует не собрать потенциально ценную вторичную информацию.
Утилита
Содержание справки заполнителя ограничивается лишь строкой статического текста, и этого не всегда может быть достаточно для передачи сообщения. Он может потребоваться иметь дополнительные укладки применяются к нему, или содержат описательные разметки, атрибуты, изображения и иконографии.
Это особенно удобно в зрелых системах проектирования. Дополнительные параметры укладки, созданные путем перемещения строки текста из элемента ввода означает, что он может воспользоваться маркерами дизайна системы,и все преимущества, которые приходят с их использованием.
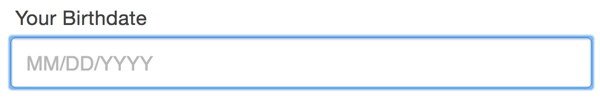
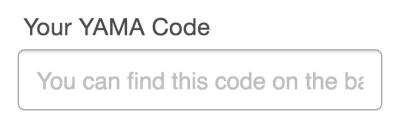
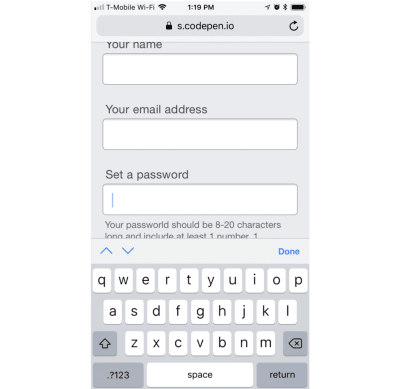
Длина текста заполнителя также ограничена шириной ввода, в котором он содержится. В нашем отзывчивом, мобильном мире существует очень хороший шанс, что важная информация может быть усечена:

Видение
Контраст ность цвета
Основные стили по умолчанию для заполнителя содержание использовать светло-серый цвет, чтобы визуально сообщить, что это предложение. Многие пользовательские конструкции ввода следовать этой конвенции, принимая цвет входного содержания и осветления его.
К сожалению, этот метод, скорее всего, будет работать вразрез с проблемами контрастности цвета. Цветовой контраст – это соотношение, определяемые путем сравнения светимости текста и значений фонового цвета; в этом случае, это цвет текста заполнителя на фоне ввода.
Смотрите Pen Default браузера заполнителя контрастные соотношения Эрик Бейли(@ericwbailey) на CodePen.
Если содержание заполнителя имеет соотношение контрастности, которое является слишком низким, чтобы быть восприняты, это означает, что информация, критическая для заполнения формы успешно не может быть в состоянии быть замечены люди испытывают условия низкого зрения. Для наиболее распространенных размеров шрифта входных данных соотношение составляет 4.5:1.
Как и все проблемы доступности, условия низкого зрения могут быть постоянными или временными, биологическими или экологическими или комбинацией. Биологические нарушения включают такие состояния, как дальнозоркость, цветовая слепота, расширенные зрачки и катаракта. Экологические условия включают в себя такие обстоятельства, как блики в середине дня солнце, батареи экономии низкой яркости настройки, конфиденциальности экраны, смазки и макияж азатемы на экране ваш последний телефонный звонок, и так далее.
Это соотношение не некоторые личные эстетические предпочтения, которые я пытаюсь заставить на других произвольно. Это часть набора тщательно разработанных правил, которые помогают гарантировать, что максимально возможное количество людей может работать с цифровыми технологиями, независимо от их способности или обстоятельств. Сознательное игнорирование этих правил должно быть соучастником в практике исключения.
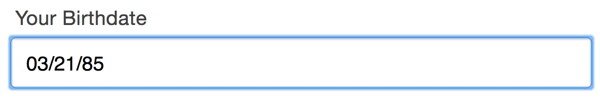
И вот руб: В попытке сделать заполнитель атрибуты включительно, обновленный более высокий контраст заполнитель содержание цвета может стать достаточно темным, чтобы быть интерпретированы как введенный вход, даже более цифровой грамотных людей. Это качели вопрос обратно в когнитивных проблем земли.

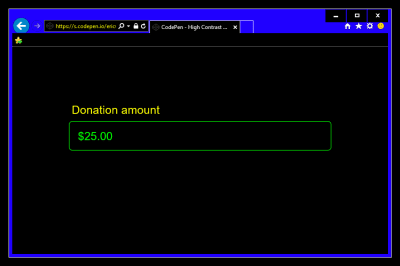
Режим высокой контрастности
Операционная система Windows содержит функцию под названием режим высокого контраста. При активации, он назначает новые цвета для интерфейса элементов из специальной высокой контрастной палитры, которая использует ограниченное количество вариантов цвета. Вот пример того, как это может выглядеть:

В режиме высокой контрастности placeholder содержимому присваивается один из этих цветов с высоким контрастом, что делает его похожим на предварительно заполненную информацию. Как отмечалось ранее, это может помешать людям понять, что входные данные могут нуждаться в информации, внесенной в него.
Вы можете быть удивлены, если это возможно обновить стиль в режиме высокого контраста, чтобы сделать заполнитель более понятным. Хотя можно настроить таргетинг на режим высокого контраста в запросе мультимедиа, я умоляю вас этого не делать. Передний конец разработчик Уго Giraudel сказал, что лучше всего:
«Высокий контрастный режим больше не о дизайне, но строгое удобство использования. Вы должны стремиться к высокой читаемости, а не эстетики цвета «.
Люди, которые полагаются на режим высокого контраста, используют его из-за того, насколько он предсказуем. Неоправданное изменение способа его представления содержимого может помешать только способу надежного использования компьютера. В случае осветления цвета содержания заполнителя, чтобы он выглядел как его не-высокий контраст ный режим лечения, вы запустите очень реальный риск сделать невозможным для них воспринимать.
Решение
Напомним, атрибут заполнителя:
- Не может быть автоматически переведен;
- Часто используется вместо этикетки, блокируя вспомогательные технологии;
- Может скрывать важную информацию при ввоза содержимого;
- Может быть слишком светлого цвета, чтобы быть разборчивым;
- Имеет ограниченные возможности укладки;
- Может выглядеть предварительно заполненной информации и быть пропущены.
Эш. Это не здорово. Так что мы можем с этим поделать?
Дизайн
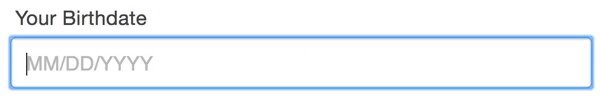
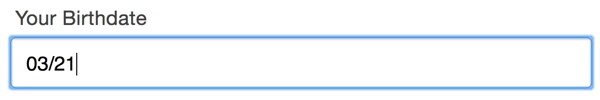
Переместите содержимое заполнителя выше ввода, но ниже метки:

Этот подход:
- Связывает визуальную и структурную иерархию:
- Для чего предназначен этот вход,
- Вещи, которые вы должны знать, чтобы использовать входные
- ввод себя.
- Можно перевести.
- Не будет выглядеть как предварительно заполненная информация.
- Можно увидеть в условиях слабого зрения.
- Не исчезнет при входе содержимого.
- Может включать семантические разметки и быть стилизованы через CSS.
Кроме того, содержимое справки будет храниться в поле зрения при активации ввода на устройстве с программной клавиатурой. При размещении ниже ввода содержимое может быть скрыто, когда в нижней части поля зрения устройства появляется экранная клавиатура:

Развития
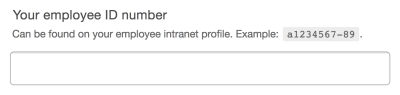
Вот как перевести наш разработанный пример на код:
<div class="input-wrapper">
<label for="employee-id">
Your employee ID number
</label>
<p
id="employee-id-hint"
class="input-hint">
Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>.
</p>
<input
id="employee-id"
aria-describedby="employee-id-hint"
name="id-number"
type="text" />
</div>
Это не слишком большой отход от традиционного for доступного / id атрибут апартирования: label элемент программно связан с через его input id декларацию «сотрудник-id». pЭлемент, расположенный между label элементами и input элементами, служит заменой placeholder атрибута.
«Так что,» вы можете быть удивлены. «Почему бы нам просто не поместить все, что заполнитель замены содержания в label элементе? Кажется, что это было бы намного меньше работы! Ответ заключается в том, что удобство разработчика не должно иметь приоритет над пользовательским опытом.
С aria-describedby помощью программно ассоциировать input с p элементом, мы создаем приоритет информации для чтения экрана, который имеет паритет с тем, что человек просмотра без чтения экрана будет испытывать. aria-describedby pсодержание будет описано в последнюю створ, после label ‘s содержание и вид ввода он связан с.
Другими словами, это то, что содержание ввода запрашивает, какой тип ввода это, а затем дополнительную помощь, если вам это нужно — именно то, что кто-то будет испытывать, если они смотрят на форму ввода.
Пользовательский опыт охватывает всех пользователей, в том числе тех, кто перемещается с помощью чтения с экрана. Содержимое справки является автономным и легко ориентироваться в и из, если человек, использующий считыватель экрана необходимо переориентировать его. Поскольку он является автономным узлам, он также может быть замолчать (как правило, с ключом управления), не рискуя приглушить другую важную информацию.
Включение справки, как часть label делает его излишне многословным. label s должны быть значимыми, но и краткими. Добавление слишком большого количества информации на этикетке может иметь противоположность желаемому эффекту, что делает его слишком длинным, чтобы вспомнить или просто слишком разочаровывает, чтобы слушать весь путь до конца. В самом деле, Веб-контентА Доступность Руководящие принципы имеет правила, которые конкретно решить это: Критерии успеха 2.4.6 и 3.3.2.
Примере
Вот решение, реализованное в живом коде:
Смотрите Pen Не используйте атрибут заполнителя Эрик Бейли(@ericwbailey) на CodePen.
А вот видео, демонстрирующее, как популярные читатели экрана справиться с ним:
Лучшее решение
«Чем меньше интерфейс требует от своих пользователей, тем он доступнее».
Последняя мысль: Вам даже нужна дополнительная информация о заполнителе?
Хорошие передние решения воспользоваться специальными атрибутами ввода и размещения практики проверки, чтобы предотвратить разгрузку дополнительной работы на человека, который просто хочет использовать ваш сайт или приложение с как мало осложнений, как Возможно.
Хороший копирайтинг создает метки, которые четко и кратко описывают цель ввода. Сделайте достаточно хорошую работу здесь и ярлык прорезает двусмысленность, специально если вы проверяете ее заранее.
Хороший пользовательский опыт это все о создании интеллектуальных потоков, которые упреждать потребности людей, хочет, и желания, пользуясь существующей информацией, чтобы удалить как можно больше ненужных вопросов, как это возможно.
Размещение людей, которые используют ваш веб-сайт или веб-приложение означает принимать критический взгляд на то, что вы принимаете как должное при просмотре В Интернете. Не делая предположений об обстоятельствах других людей — в том числе технологии, которые они используют — вы можете сделать со своей стороны, чтобы помочь предотвратить исключение.
Потрудись просмотр дизайна и кода и посмотреть, что не выдерживает проверки — проверка, если вы используете атрибут заполнителя может быть хорошим местом для начала.
Стоя на плечах гигантов. Благодаря Роджер Johansson, Адам Сильвер, Скотт О’Хара, и Кэти Шервин за их написание на эту тему.
Источник: smashingmagazine.com