(Эта статья любезно авторами которого SVGator.) Анимированные файлы SVG стали очень популярны. Они полностью масштабируемы (потому что они являются векторами), малые и 100% на основе кода, что позволяет так много преобразований и настроек. Это, однако, происходит в цене: крутой кривой обучения для полных новичков.
SVGator обещает решить эту проблему, что делает его очень легким для тех, кто делает простые анимации с помощью знакомого интерфейса. Это веб-приложение анимации, которое позволяет импортировать, анимировать и экспортировать sVG анимации, и это устраняет необходимость для начинающих, чтобы научиться кодировать. Мы попробовали его, и нам очень понравилось.
Начните использовать приложение
Займись https://www.svgator.com, чтобы начать использовать приложение. Процесс регистрации довольно прост (цифры от 1 до 3): Нажмите кнопку «Оживите сейчас», затем «Создать учетную запись», заполнить свои данные, и вы хорошо идти.



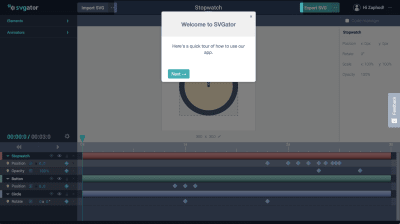
Вы будете приняты непосредственно к образцу «Stopwatch» проекта, который позволяет вам изучить особенности SVGator. Если вы не можете найти свой путь в приложении, есть аккуратный учебник (рисунок 4), который будет направлять вас в том, как начать использовать его: Импорт статический SVG, добавить элементы в хронику, и добавить аниматоры к элементам и клавиатурам, чтобы оживить четыре в настоящее время доступные свойства ( масштаб, непрозрачность, положение и вращение).
Если вы когда-либо использовали приложение для анимации, пользовательский интерфейс SVGator должен чувствовать себя хорошо знакомым вам, и все, вероятно, будет чувствовать себя в нужном месте. Вы добавляете только элементы, которые вы будете анимировать, что сохраняет временную шкалу чистой и легкой для сканирования.

Стартовый анимированный проект часов делает большую работу, представляя вас SVGator. Вы всегда можете вернуться к нему и использовать его в качестве эталона.
Теперь, когда у нас есть основы в сторону, давайте прыгать в принятии наших собственных анимации!
Что мы сделаем
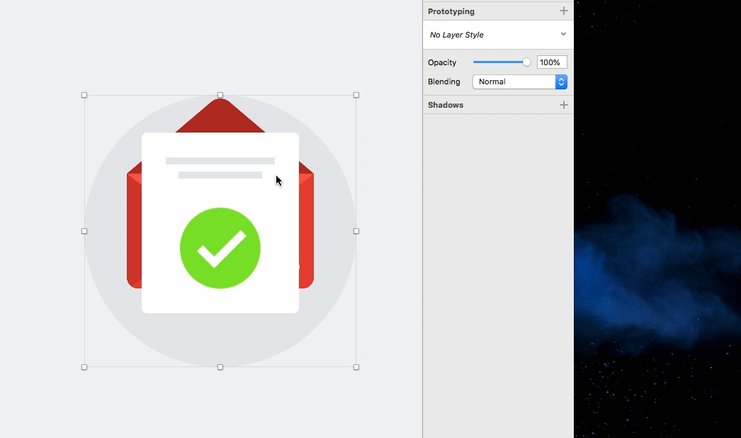
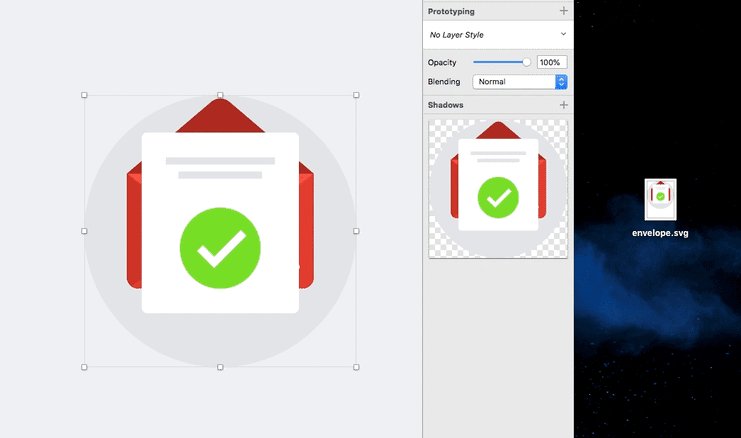
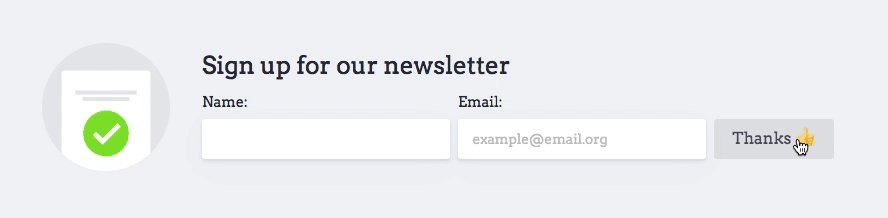
Проверьте этот простой значок конверта мы разработали в эскизе (рисунок 5). Она начинается закрытой, затем открывается, и всплывает буква, за которой следует ее содержимое. Затем письмо выпрыгивает из конверта и масштабируется, чтобы показать зеленый флажок.

Вот краткое изложение процесса:
- Начнем с создания простой раскадровки для визуализации нашей иконы в различных состояниях. В то время как мы на него, мы будем постоянно синхронизировать с SVGator и импортировать элементы значка для того, чтобы убедиться, что все работает как ожидалось.
- Затем мы создадим мастер-копию значка, которая будет включать в себя каждый элемент, который нам понадобится, и экспортируем его в SVGator. Возможно, нам придется изменить эту мастер-копию много на протяжении всего процесса.
- Далее, мы сделаем всю анимацию в одном проекте SVGator и экспортируем его, убедившись, что она работает, как ожидалось.
- Наконец, мы включим значок в простую закодированную форму бюллетеня, чтобы увидеть, как он выглядит в реальной веб-среде. Мы также увидим его изменить размер для небольших разрешений.
- Вы можете скачать все здесь.
Начнем!
Часть 1: Создайте и экспортите значок из эскиза
- Есть некоторые различия между проектированием простого значка SVG и проектированием значка SVG, который вы планируете оживить позже. Для начала важно отметить, что она должна состоять из довольно простых форм, и вы должны планировать свои анимации вокруг простых переходов, основанных на манипулировании только следующим: масштаб, вращение, положение и непрозрачность. Это только четыре свойства, которые SVGator в настоящее время давайте вам анимировать, так что если вы разработали что-то более сложное, вы не сможете это сделать.
Сделать простой раскадровки, чтобы сэкономить время
Раскадровка позволяет визуализировать все ваши переходы, прежде чем вы на самом деле импортировать их в SVGator. Это также упрощает тестирование преобразований перед совершением целой анимации. Часто бывает, что вы обнаружите проблему с иллюстрацией, которая должна была быть сделана по-другому в эскизе, и поэтому вы должны вернуться и изменить его. Затем вам нужно реимпортировать весь файл в SVGator и начать с анимации с нуля. Потому что вы не хотели бы делать это каждый раз, раскадровка помогает, заставляя вас планировать вещи заранее.

Например, я первоначально планировал для конверта, чтобы остаться больше в нижней части экрана, но после импорта его в SVGator и играть с закрытием и открытием, было ясно, что он должен оставаться в середине в то время как закрытые и немного вниз при открытии — деталь , которые были опущены в статических изображений.
Совет: Проверьте раскадровку в файле Эскиза — Artboard «раскадровка».
Наименование и организация слоя
Если вы назовете свои слои в Sketch, он будет работать, как ожидалось, и все имена, которые вы назначили в Sketch, будут переданы в ваш проект в SVGator. Но если вы используете компрессор SVGO или аналогичный плагин, чтобы сделать файлы SVG меньше, имена исчезнут,и SVGator заменит их на те, на основе HTML-тега, и вы в конечном итоге что-то похожее на то, что показано на рисунке 7.
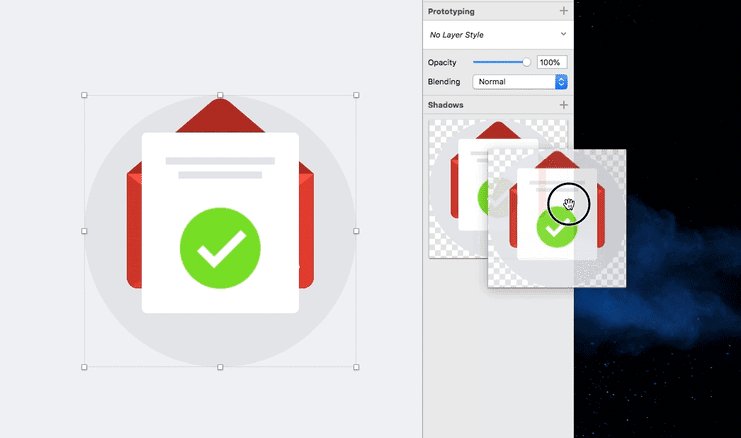
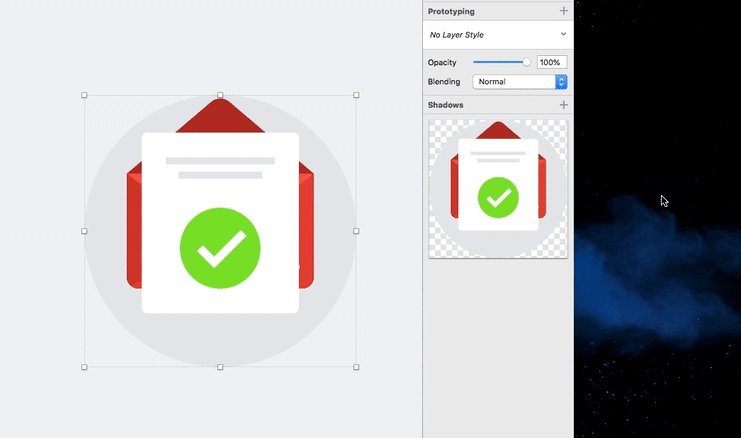
Совет: Если вы уже используете компрессор SVGO для других SVGs и не хотите его отстранять, просто перетащите и удалите файл из области предварительного просмотра экспорта в Sketch в нужное место (рисунок 8). Это позволит обойти компрессор SVGO и экспортировать SVG как есть!


Использование групп также является большим, потому что приложение распознает их, и вы даже можете одновременно анимировать слой и его родительскую группу, добавляя немного больше сложности.
Мы не столкнулись с какими-либо ограничениями на количество используемых слоев, но опять же, наш значок довольно прост.
Подготовка иконки для анимации
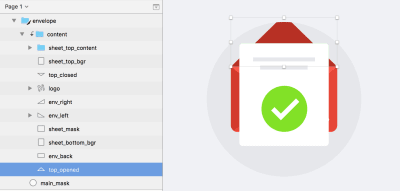
Теперь, когда у нас есть идея в раскадровке, и мы подготовили мастер-файл, давайте экспортировать его таким образом, что мы можем понять в SVGator. Не забудьте перепроверить иерархию слоев. Подумайте о том, как определенный слой будет взаимодействовать с другим и где он должен быть помещен в панель слоев. На рисунке 9 вы увидите, что мы выбрали «top-opened» — это открытый верхний лоскут конверта. Он должен стоять за белым листом бумаги. И наоборот, «верхний закрытый» является закрытым клапаном конверта, и он должен оставаться на вершине всего; Вот почему это первый слой в нашей «контентной» группы.
Совет: Вы можете быть удивлены, почему весь верхний лоскут состоит из двух слоев. Это потому, что мы не можем повернуть фигуры или действительно превратить их в 3D пространстве с помощью SVGator. Мы подражаем этому, раздавляя первый слой, а затем растягивая второй, создавая тем самым иллюзию 3D-трансформации.


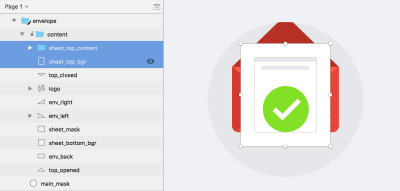
Если вы посмотрите на наш раскадровку, первоначальная идея состояла в том, чтобы лист выскочить из конверта и масштабировать, чтобы в конечном итоге скрыть его. Мы собираемся достичь этого, нажав оригинальный лист вверх, имея при этом еще один скрытый лист («лист») перед конвертом (рисунок 10). В тот момент, когда они встретятся в самой верхней точке, они переключатся, и передний лист упадет перед конвертом. Это визуальная иллюзия, тоже — мы не можем реально переместить лист в z-пространстве, так что это один из способов подражать ему.
Принимая все это во внимание, теперь мы можем экспортировать значок. Это практически один SVG, который содержит все элементы, которые нам понадобятся, укладываются друг на друга полезным способом.
Совет: Убедитесь, что все элементы помечены видимыми (не скрытыми) перед экспортом. Вы можете посмотреть на файл, который мы использовали в качестве экспорта в файле Эскиза и Artboard «экспорт».
Часть 2: Анимирование иконы
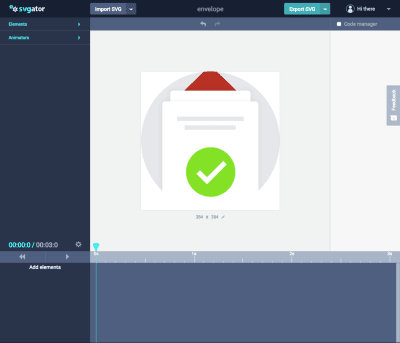
Откройте SVGator и нажмите кнопку «Импорт новый», чтобы начать новый проект (рисунок 11):


Если вы сделали все правильно, вы должны увидеть что-то вроде фигуры 12 и короткий клип ниже (клип 1): все слои укладываются друг на друга и готовы к использованию. Если, случайно, вы не видите все, вернуться в эскиз и перепроверить, что все слои видны.
Анимирование Открытие конверта
Начнем с импорта некоторых элементов в хронике. Функция sVGator заключается в том, что вы начнете с пустой временной шкалы. Вы выбираете элементы для добавления из «Элементов» выпадения. Вам придется вручную проверить их с помощью значка глаз, чтобы увидеть, какой слой вы ищете. Кроме того, вы можете нажать непосредственно на элемент на экране, который будет делать то же самое.
Мы будем работать над ступенями 1 и 2 из раскадровки, в частности, над отверстием лоскута. Давайте отпустим слои, которые нам не нужны сейчас; Мы вернемся к ним позже (см. клип 1, чтобы увидеть, как это сделать). Мы должны быть оставлены только с основным конвертом, что означает, что вы должны отключить следующие слои: «лист»top’content», «лист «top»bgr » и «лист» дно «bgr».
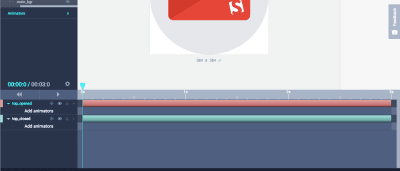
Затем нажмите на кнопку «Top’opened» и щелкните значок plus влево или дважды щелкните элемент, чтобы добавить его в хронику. Сделайте то же самое для «сверху». Теперь вы должны иметь оба слоя в временной шкале (рисунок 13).
Совет: Если вы хотите перемотка вперед на протяжении всего процесса, проверить клип 2 (действия не могут быть в том же порядке, как описано ниже).

- Нажмите на «верхний», закрытый в хронике, а затем на «Аниматоры» отсеивание. Добавьте аниматор масштаба.
- Добавить аниматор масштаба для «топ-открывайся».
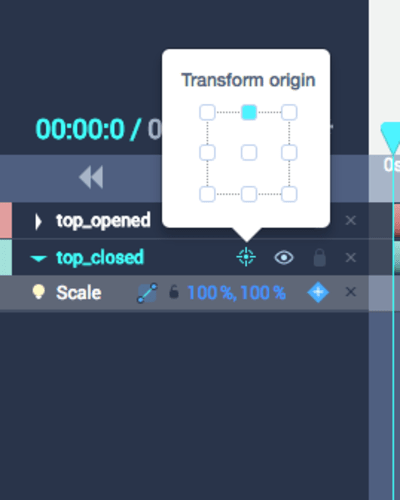
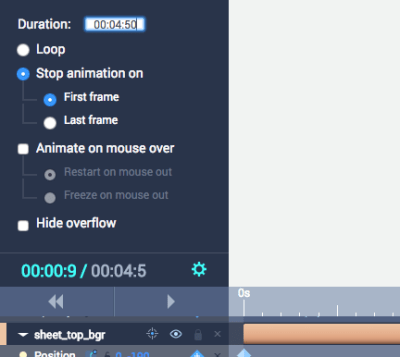
- Затем нажмите на значок младшего целевого находного рядом с именем слоя в хронике. Это свойство трансформационного происхождения, и оно позволяет установить точку опоры для преобразования элемента. Давайте выберем верхний центр для «сверху», потому что мы собираемся уменьшить его вверх (рисунок 14), а затем нижний центр для «сверху».
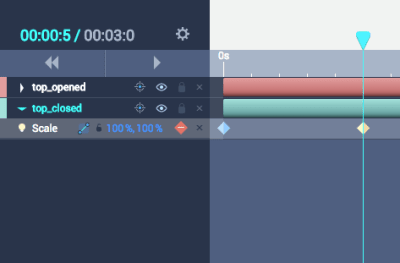
- Теперь, с выбранной «сверху», нажмите на знак «плюс» на свойстве шкалы, чтобы добавить ключевой кадр в хронику. В временной шкале появится желтая форма бриллианта. Давайте перейдем к 0.4s и нажмите знак плюс еще раз (рисунок 15). Второй ключевой момент станет нашей последней точкой трансформации, когда лоскут уже открылся. Итак, давайте сделаем его шкалу 100% 0%, оставив первый ключевой кадр как 100% 100%.
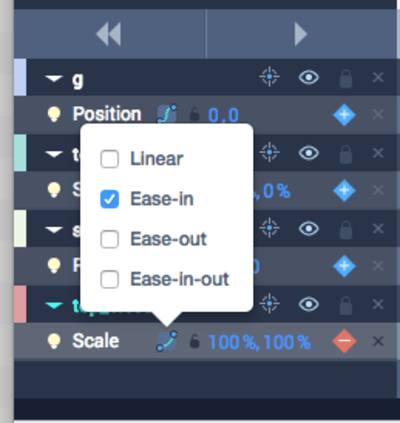
- Включите простоту для «сверху», нажав на значок младшей цели рядом с именем слоя (рисунок 16).
- В то время как на 0.4s, добавить непрозрачность клавиатуры для «сверху», дважды нажав непрозрачность в меню «Аниматоры», а затем нажав плюс знак рядом с свойством Opacity в хронике. Измените его на 0%.
- Перейти несколько кадров назад, и добавить 100% для непрозрачности. Мы делаем это, чтобы избежать сбоев в верхней части лоскута.
Совет: Ослабление сделает движение более естественным, и потому, что мы проектируем анимацию, которая эмулирует движение одного элемента, это естественно, чтобы облегчить в начале и простота из окончания анимации.



Теперь давайте разберемся с «верхней» частью, окончанием анимации. Как мы отмечали ранее, мы делаем это в двух частях, чтобы подражать 3D отверстие клапана.
- Захватите слой «top’opened» в хронике, перейдите на 0.4s в хронике и добавьте клавиатуру шкалы, затем еще один ключевой кадр на 0,8s. Сделать шкалу на 0.4s 100% 0% и пусть значение шкалы 0.8s остается 100% 100%.
- Включите простота.ру. Хит играть для просмотра анимации.
Выглядит круто, но теперь весь конверт должен двигаться вниз так, чтобы он вписывается в кругокольный фон. Найдите группу, называемую просто «g» в Элементах, и добавьте к ней аниматор позиции. Добавьте клавиатуру положения к 0.2s, а затем к 0.8s. Измените значение 0.8s до 0 35. Добавьте простоту-в-аут для гладкой анимации. И это все! Мы успешно анимированные конверт открыть и даже сделал его двигаться немного вниз.
Добавление сложности: Письмо всплывает
Открытие конверт аккуратно, но мы можем сделать его более интересным, введя лист бумаги. Для этого нам нужно будет выявить слой листа, который мы назвали «лист»bottom’bgr».
- Нажмите на значок глаза рядом с «листом » bottom’bgr» в меню «Элементы», чтобы сделать его видимым. Добавьте его в Хронику (дважды нажмите на нее).
- Теперь идите куда-нибудь в середине анимации — например, 0,5 s — и добавьте клавиатуру позиции. Добавить еще один после 0.4s. Выберите первый брейз и смягчить слой на 140 пикселей на оси y (0 140).
- Добавьте эффект простоты. Теперь у нас есть немного более интересная анимация.
Совет: Если вы предпочитаете смотреть это в видео, проверить клип 3 ниже.
Еще больше сложности: Анимирование масштабирования письма
Чтобы продвинуться дальше, давайте оживим письмо, выскаканное из конверта, и раскроем некоторые строки текста, «написанного» в письме. Для этого нам придется немного изменить предыдущую анимацию. (Если вы хотите перемотка вперед, вы можете просто посмотреть screencast и повторить его.)
- Начните с перемещения последнего ключевого элемента позиции «лист- снизу» с 0,9 с на 1,1 и измените его на 0 -190. Что мы делаем с этим, это вынимаем лист из конверта, чтобы мы могли быстро поменять его с другим листом, который мы уже подготовили.
- Перейдите к 1.1s, включите «лист-топ-контент» и «лист»top’bgr» и добавьте их в хронику с клавиатурами position для обоих 0 -190.
- Добавьте ключевые кадры на 1.5s и сделайте их 0 40.
- Включить простота для обоих.
Это движение переднего листа, и оно должно выглядеть как то, что вы видите на рисунке 17.

Теперь починим задний лист. Он должен исчезнуть, как только фронт появляется, и передний лист должен появиться только после этого.
- Перейдите на 1.1s и выберите «лист -дно»bgr». Добавьте аниматор непрозрачности и клавиатуру. Установите его на 0%.
- Переместите один кадр назад и установите другой ключевой элемент Opacity, что делает его 100%.
Давайте внести соответствующие изменения в передний лист, тоже:
- Перейдите к 1.1s, выберите «лист»top’bgr» и добавьте непрозрачность клавиатуры 100%.
- Переместите кадр назад, и сделать непрозрачность 0%.
Вы должны увидеть что-то вроде фигуры 18 ниже. Мы можем обнаружить две проблемы здесь:
- Содержимое отображается поверх конверта до перехода.
- Там в сбой при замене спины и переднего листа.

Давайте исправим первую проблему. Давайте спрячем содержимое и флажок и покажем его после появления переднего листа.
- Перейдите на 1.5s, выберите «лист»top’content» и добавьте клавиатуру Непрозрачности в 100%.
- Перейти кадр назад и установить еще один непрозрачность клавиатуры до 0%.
- Теперь мы сделаем его немного более интересным, оанимая каждый слой в передней содержимого.
- Перейдите на 1.5s и ищите содержимое «листа»top»content в меню Элементов.
- Добавляйте ключевые кадры непрозрачности для всех трех слоев в пределах «листа»top’content.
- Сделайте непрозрачность для всех трех слоев 0%.
- Перейдите на 1,7 и установите его на 100% для всех трех слоев.
- Оставайтесь на 1.7s и выберите Комбинированнуюформу, и добавьте клавиатуру Поворота.
- Перейти к 1.5s и установить вращение до -45deg.
- Добавьте простоту в-в-аут для вращения.
Второй вопрос является сбой, что происходит, потому что наш задний лист исчезает слишком рано.
- Перейдите к 1.1s, выберите «листе» bottom’bgr» и сдвините его ключевые кадры непрозрачности на один кадр вперед. Вот на что вы должны смотреть (рисунок 19):

Чтобы сделать его более привлекательным, давайте масштабировать передний лист и содержание, когда он выскакивает из конверта. Мы могли бы масштабировать весь «топ-лист»содержание «, но это может привести к некоторым диспропорций в некоторых браузерах. Лучше всего масштабировать каждый из своих детских слоев самостоятельно.
- Перейдите к 1.1s, выберите «лист»top’bgr» и добавьте клавиатуру шкалы.
- Сделайте то же самое для комбинированной формы, «line’top» и «line’bottom».
- Перейдите к 1.5s и добавьте еще один ключевой кадр шкалы со значениями 120% 120%.
- Сделайте то же самое для комбинированной формы, «line’top» и «line’bottom».
- Включить простота в-в-ауте.
- Поскольку мы масштабировали его, нам нужно уменьшить сумму, которую весь передний лист перемещает вниз. Перейдите на 1.5s, выберите «лист-топ-контент» и «лист»top’bgr» и измените их положение с 0 40 до 0 20.
Совет: Это нормально для масштабирования контента в SVG, потому что это все векторные основе, так что вы не потеряете качество.
Вот как это должно выглядеть сейчас (рисунок 20):

Все хорошо, но вся анимация должна цикл обратно в первый кадр. Это потому, что мы хотим, чтобы повторно использовать его. Наша идея состоит в том, чтобы передний лист скользить вниз и конверт близко и обратиться к исходной позиции.
- Перейдите на 2.8s, выберите «лист»top’bgr» и добавьте ключевые кадры позиции.
- Сделайте то же самое для «листа «топ-контент».
- Нам нужно добавить больше времени, потому что сроки по умолчанию 3s. Нажмите на значок винтика в левом нижнем углу над временной шкалой, измените продолжительность до 00:04:50 (рисунок 21) и нажмите «Enter». Теперь мы продлили сроки.
- Перейдите на 3.6s, добавьте еще одну пару ключевых кадров позиции и сделайте их значения 0 360. Измените послабления для позиции обоих слоев на простоту в-аут.

- На 1.3s выберите «top’closed» и «top-opened» и добавьте ключевые кадры шкалы.
- Добавьте еще два на 1.5s. Для вторых ключевых кадров, «верхний»закрытый» должен иметь 100% 100% и «топ»открыл» 100% 0%. Мы успешно закрыли лоскут за масштабированным листом.
- Теперь, все, что нам нужно сделать, это переместить конверт обратно в центр и убедитесь, что верхний лоскут появляется снова. Перейти к 3s и добавить позицию клавиатуру для «g». Добавьте еще один на 3.4s, и сделать его 0 0. Перейдите к 2.8s и добавьте непрозрачность 0% клавиатуры для «top»closed. Затем перейдите на 3s и измените непрозрачность на 100%.
Поздравляю! Мы анимировали всю иконку. Вот как это должно выглядеть (рисунок 22):

Часть 3: Реализация экспортируемой анимации в реальной веб-среде
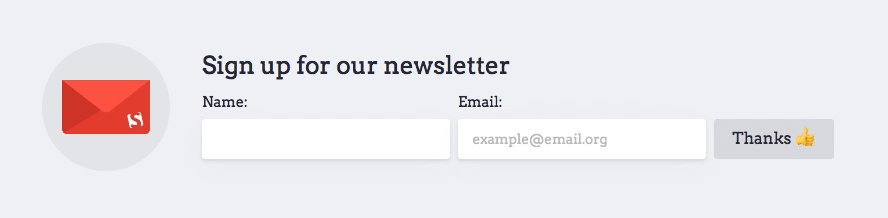
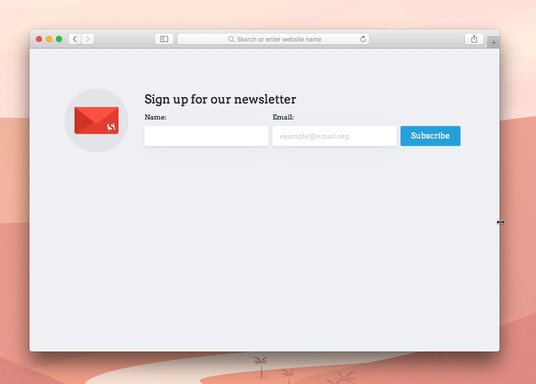
Давайте поместим икону в реальную среду. Мы закодировали простую форму бюллетеня и включили значок там. Вы можете экспортировать значок из SVGator, нажав кнопку «Экспорт SVG».

После нажатия кнопки «Подписка» отображается благодарственное сообщение и начинается анимация значка.
Он работает, имея два значка SVG: первый является статическим только с первым кадром анимации включены, а второй анимированный. Вы можете найти статический значок в файле Эскиза и Artboard «экспорт статический». Мы включили его в качестве входящего элемента SVG в код. Мы также включили анимированные SVG вставки, но спрятал его по умолчанию. Вы можете проверить код в загрузке. Когда «Подписка» получает щелчок, мы прячем статический SVG и показываем анимированный, который автоматически запускается.
Незначительная корректировка, внесенная в статический SVG, заключалась в замене этой линии:
<rect id="sheet_mask" fill="#E6E7EB" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>… с этим:
<rect id="sheet_mask" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>Это позволит удалить серый прямоугольник, который отображается неправильно поверх всех элементов.
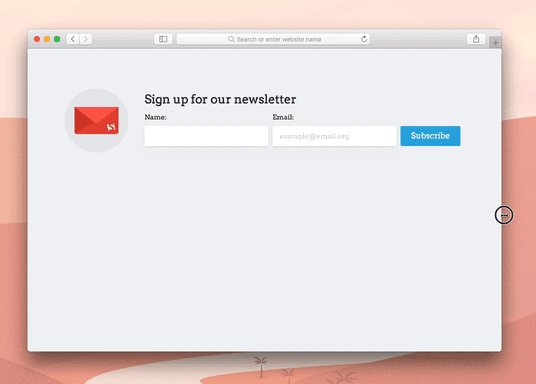
Этот пример также показывает, насколько хороши SVG в отзывчивом дизайне: если вы сделаете окно меньше, макет будет перестроен, и значок увеличится без потери качества вообще.

Совет: Когда мы сделали значок меньше, мы обнаружили, что это занимает слишком много времени для листа, чтобы выйти из холста, поэтому мы должны были вернуться и изменить, что конкретные сроки немного, чтобы сделать его короче. Мы перенесли последние ключевые кадры позиции «листа «топ-бгр» и «лист»top’content» на 3,2 s, чтобы сделать движение быстрее.
Если вы хотите, вы можете настроить анимацию даже после того, как вы экспортировали его, но это гораздо проще сделать это в SVGator, где вы будете иметь удобный uI.

Заключение
Мы очень рады, такие инструменты, как SVGator, которые действительно ускорить процесс, когда вы делаете простые анимации SVG. Это простой в использовании, и вы можете получить большой перспективных анимации в кратчайшие сроки.
- Это не так мощно, как Adobe After Effects, но это намного более адаптивный, и он экспортирует все в коде, готовые к использованию в Интернете. Сравнивая его с После эффектов яблоки и апельсины, потому что оба инструмента настолько различны.
- При использовании SVGator для быстрых исследований,новички увидят большую ценность в нем, но это не означает, что он ориентирован только на них. Продвинутые пользователи могут использовать этот инструмент для мозгового штурма или быстрого изучения идей без необходимости использования более сложного инструмента. Поскольку SVGator генерирует код, вы можете взять его оттуда и настроить все, как вам нравится. Единственным недостатком является то, что вся анимация помещается в одну временную шкалу, что означает, что это в основном одна анимация CSS, и все, что происходит внутри, имеет различное количество задержек, прежде чем она запускается. Это означает, что в настоящее время вы не можете сделать огонь событий на определенных этапах анимации, потому что все в одном CSS.
- Сравнение его с ванильным кодом также не является справедливым, потому что основная цель SVGator заключается в том, чтобы сделать анимацию SVG проще и быстрее. Ясно, что вы можете достичь большего, если вы кодвсе его с нуля, но сколько времени это займет у вас?
- Одним из самых сильных преимуществ SVGator является то, что он очень дружелюбный. Любой человек может начать использовать его, и кривая обучения близка к нет, если у вас есть опыт работы с по крайней мере некоторые разработки или анимации программного обеспечения.
- Все пользователи получают семидневную бесплатную пробную версию после создания учетной записи. Все функции включены, и как только пробная версия закончена, они все еще могут скачать анимацию из раздела «Мои проекты». Вы можете подписаться на приложение ежемесячно ( в месяц), ежеквартально ( в квартал) или ежегодно (4 в год).
Далее в рубрике О SVGator
- Как оживить SVG с помощью SVGator (видео)
- Твиттер SVGator (содержит много мини-уроков и частых обновлений о приложении)
- Часто задаваемые вопросы SVGator
Далее Читайте также: SVG Animation Using Code
- «Какя перестал беспокоиться и научился анимировать SVG,»Боаз Ледерер, Средний
- «Как оптимизировать Код SVG и оживить значок SVG с помощью CSS и Snap.svg библиотека,»КодиХаус
- «CSS Анимация для не-разработчиков Часть 2 — SVGs,Николас Крамер, Прототип
- «Как создать красивые SVG анимации легко,, Льюис Менелоус, Средний
Особая благодарность Бояну Костову за помощь в этой статье – мы ценим ваше время и усилия!
Источник: smashingmagazine.com