При проведении какой-либо работы по оптимизации производительности, одна из первых вещей, которые мы узнаем, что, прежде чем вы можете улучшить производительность вы должны сначала измерить его. Не имея возможности измерить скорость, с которой что-то работает, мы не можем сказать, если изменения, внесенные являются улучшение производительности, не имея никакого эффекта, или даже сделать вещи хуже.
Многие из нас будут знакомы с работой над проблемой производительности на определенном уровне. Это может быть что-то же просто, как пытаются выяснить, почему JavaScript на вашей странице не ногами в достаточно скоро, или почему изображения принимают слишком много времени, чтобы появиться на плохой Wi-Fi отеля. Ответ на такого рода вопросы часто можно найти в очень знакомом месте: инструменты разработчика вашего браузера.
На протяжении многих лет инструменты разработчиков были усовершенствованы, чтобы помочь нам устранить подобные проблемы с производительностью в передней части наших приложений. Браузеры теперь даже имеют аудит производительности построен прямо дюйма Это может помочь отследить проблемы переднего конца, но эти аудиты могут показать еще один источник медлительности, который мы не можем исправить в браузере. Эта проблема является медленным временем отклика сервера.
«Время первого байта»
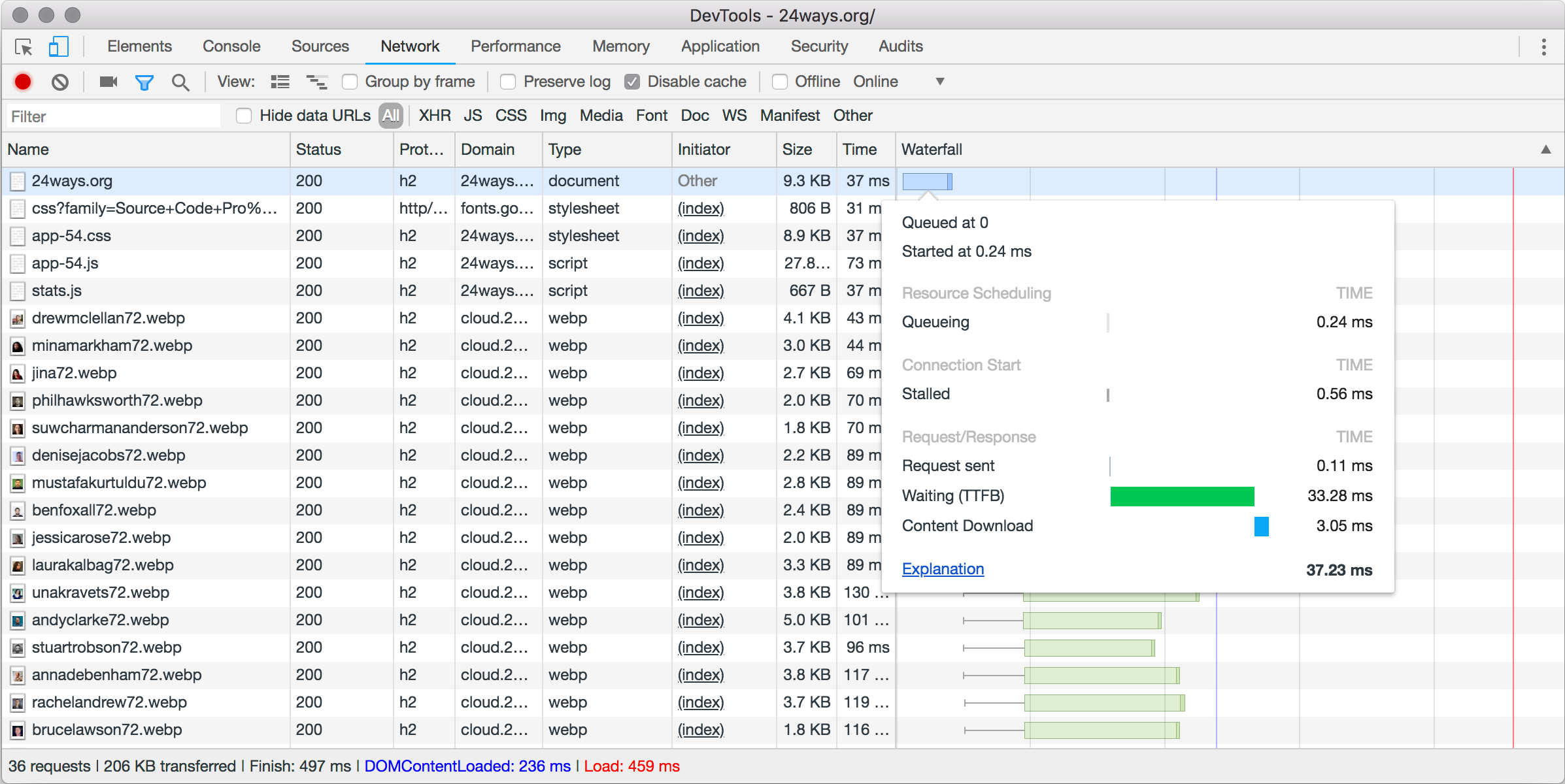
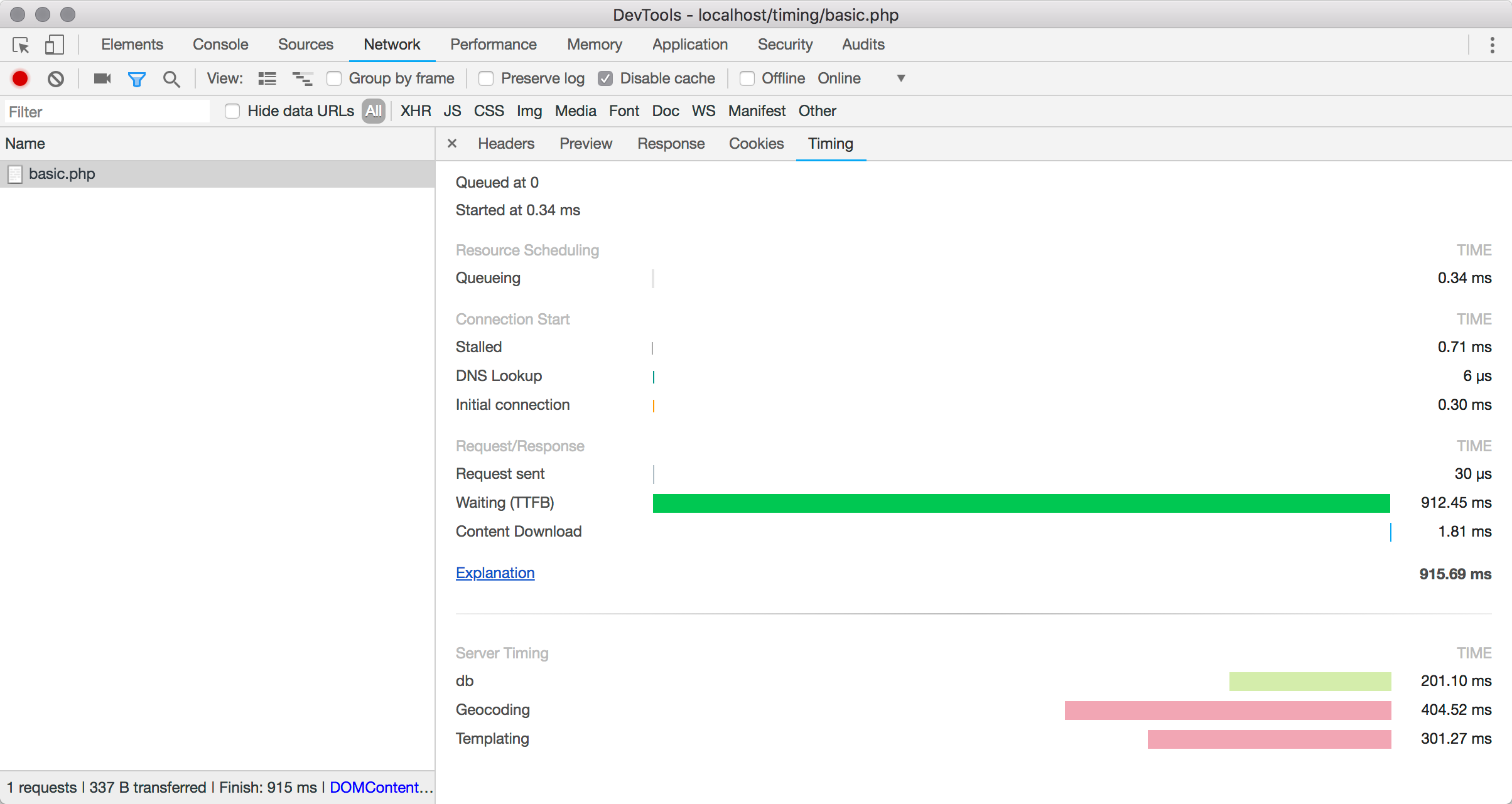
Там очень мало оптимизации браузера можно сделать, чтобы улучшить страницу, которая просто медленно построить на сервере. Эта стоимость понесена между браузером, делая запрос на файл и получать ответ. Изучение диаграммы водопада сети в инструментах разработчиков покажет эту задержку в категории «Ожидание (TTFB)». Это, как долго браузер ждет между принятием запроса и получением ответа.
С точки зрения производительности это известно как время для первого байта — количество времени, которое требуется, прежде чем сервер начинает отправлять то, что браузер может начать работать. В этом времени ожидания находится все, что сервер должен сделать для создания страницы. Для типичного сайта это может включать маршрутизирование запроса в правильную часть приложения, аутентификации запроса, несколько вызовов в системы бэкэнда, такие как базы данных и так далее. Это может включать в себя запуск контента через шаблонные системы, создание Вызовов API сторонним службам и, возможно, даже такие вещи, как отправка электронных писем или изменяние размеров изображений. Любая работа, которую делает сервер для выполнения запроса, сжата в том, что TTFB ждет, что пользователь испытывает в своем браузере.

Так как же нам сократить это время и начать доставлять страницу более быстро пользователю? Ну, это большой вопрос, и ответ зависит от вашего приложения. Это работа по оптимизации производительности. Сначала нам нужно измерить производительность, чтобы можно было судить о пользе любых изменений.
Заголовок времени сервера
Работа Server Timing заключается не в том, чтобы помочь вам на самом деле время активности на сервере. Вам нужно будет сделать сроки самостоятельно, используя любой набор инструментов вашей бэкэнд-платформы делает доступными для вас. Скорее, цель Server Timing заключается в том, чтобы указать, как эти измерения могут быть доведены до браузера.
То, как это делается, очень просто, прозрачно для пользователя и оказывает минимальное влияние на вес страницы. Информация отправляется в виде простого набора заголовков ответов HTTP.
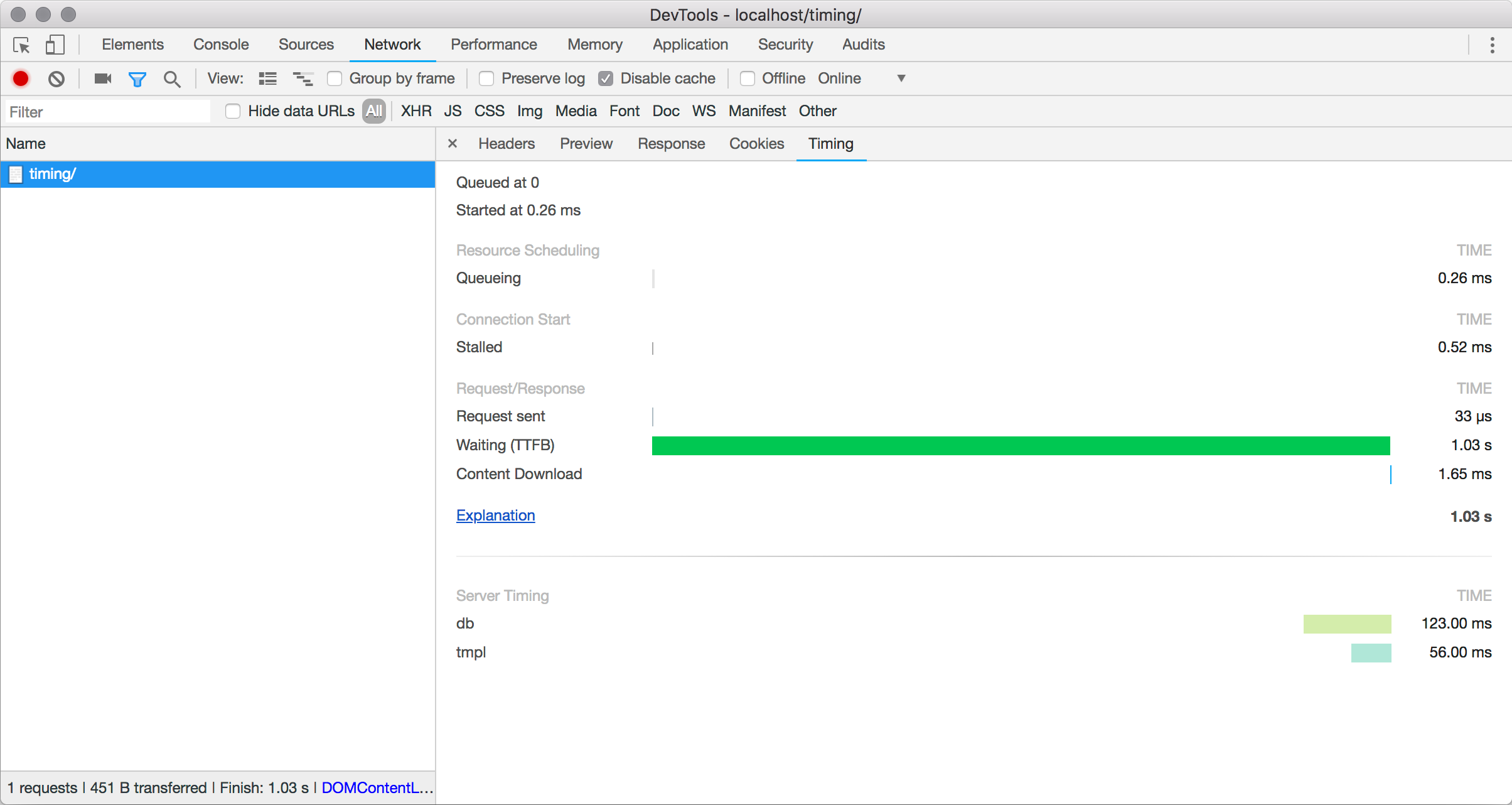
Server-Timing: db;dur=123, tmpl;dur=56Этот пример передает две разные точки времени имени db и tmpl . Это не часть спецификации — это имена, которые мы выбрали, в данном случае для представления некоторых баз данных и шаблонов тайминги соответственно.
durСвойство указано количество миллисекунд операции, необходимой для завершения. Если мы посмотрим на запрос в разделе Сеть инструментов для разработчиков, мы увидим, что тайминги были добавлены в диаграмму.

Заголовок Server-Timing может принимать несколько метрик, разделенных запятыми:
Server-Timing: metric, metric, metricКаждая метрика может указать три возможных свойства
- Краткое название метрики (например,
dbв нашем примере) -
Продолжительность в миллисекундах (выражена как
dur=123) -
Описание (выражено как
desc="My Description")
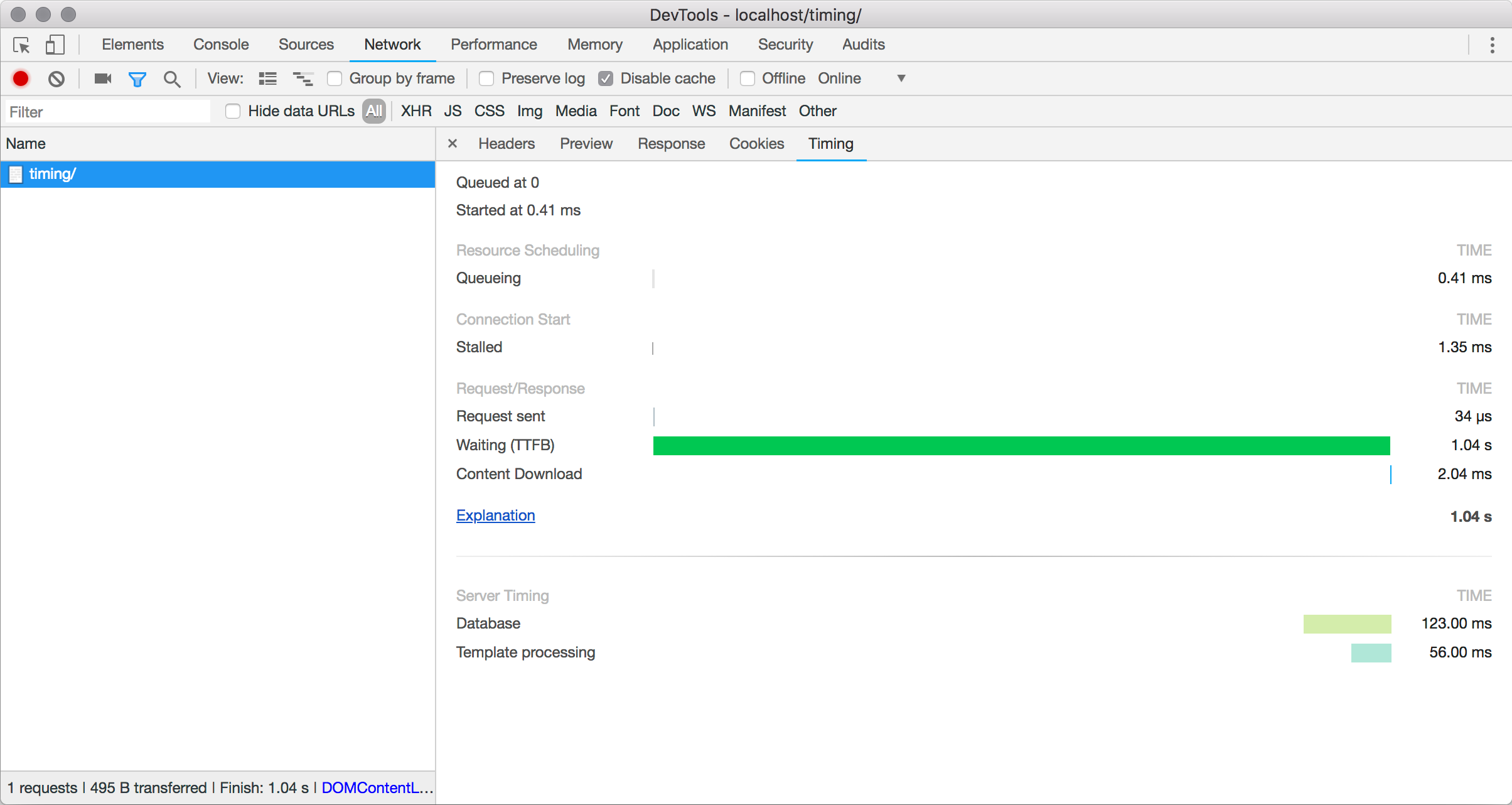
Каждое свойство разделено с запятой в качестве делимитеда. Мы могли бы добавить описания к нашему примеру:
Server-Timing: db;dur=123;desc="Database", tmpl;dur=56;desc="Template processing"
Единственное свойство, которое name требуется. Оба dur и desc являются факультативными, и могут быть использованы дополнительно, когда это необходимо. Например, если необходимо отладить проблему синхронизации, которая происходит на одном сервере или в центре обработки данных, а не на другом, возможно, будет полезно добавить эту информацию в ответ без связанного времени.
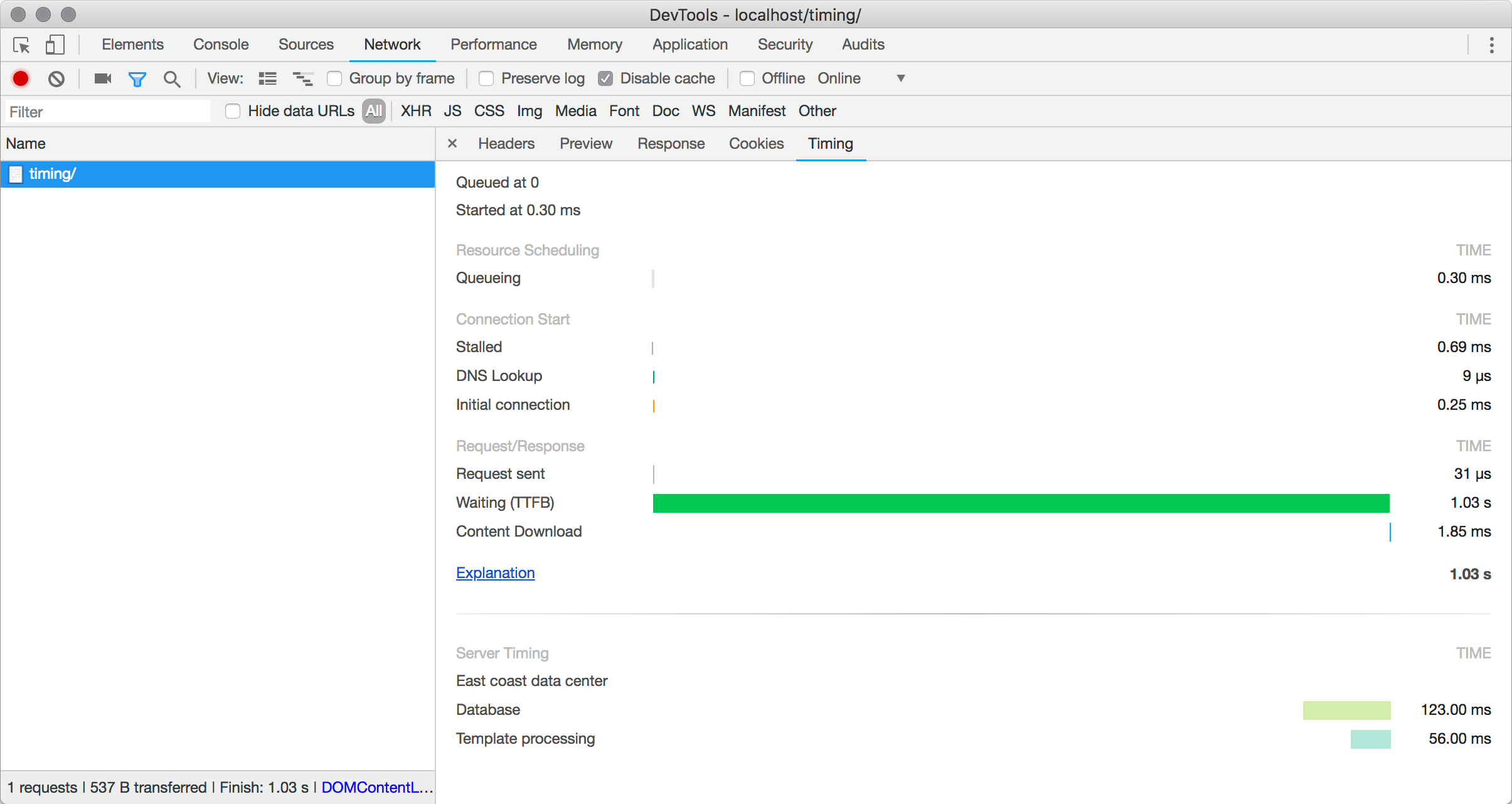
Server-Timing: datacenter;desc="East coast data center", db;dur=123;desc="Database", tmpl;dur=56;desc="Template processing”Это будет отображаться вместе с тайминги.

Одна вещь, вы можете заметить, что время бары не отображаются в шаблоне водопада. Это просто потому, что Server Timing не пытается сообщить последовательность таймингов, только сами необработанные метрики.
Реализация времени выполнения серверов
Точная реализация в вашем собственном приложении будет зависеть от ваших конкретных обстоятельств, но принципы те же. Шаги всегда будут:
- Время некоторых операций
- Соберите вместе результаты синхронизации
- Выход заголовка HTTP
В псевдокоде генерация ответа может выглядеть следующим образом:
startTimer('db')
getInfoFromDatabase()
stopTimer('db')
startTimer('geo')
geolocatePostalAddressWithAPI('10 Downing Street, London, UK')
endTimer('geo')
outputHeader('Server-Timing', getTimerOutput())Основы реализации чего-то в этом направлении должны быть простыми в любом языке. Очень простая реализация PHP может использовать microtime() функцию для операций синхронизации, и может выглядеть что-то по аналогии со следующими.
class Timers
{
private $timers = [];
public function startTimer($name, $description = null)
{
$this->timers[$name] = [
'start' => microtime(true),
'desc' => $description,
];
}
public function endTimer($name)
{
$this->timers[$name]['end'] = microtime(true);
}
public function getTimers()
{
$metrics = [];
if (count($this->timers)) {
foreach($this->timers as $name => $timer) {
$timeTaken = ($timer['end'] - $timer['start']) * 1000;
$output = sprintf('%s;dur=%f', $name, $timeTaken);
if ($timer['desc'] != null) {
$output .= sprintf(';desc="%s"', addslashes($timer['desc']));
}
$metrics[] = $output;
}
}
return implode($metrics, ', ');
}
}Тестовый скрипт будет использовать его как ниже, здесь, используя usleep() функцию искусственно создать задержку в запуске скрипта для имитации процесса, который требует времени для завершения.
$Timers = new Timers();
$Timers->startTimer('db');
usleep('200000');
$Timers->endTimer('db');
$Timers->startTimer('tpl', 'Templating');
usleep('300000');
$Timers->endTimer('tpl');
$Timers->startTimer('geo', 'Geocoding');
usleep('400000');
$Timers->endTimer('geo');
header('Server-Timing: '.$Timers->getTimers());Запуск этого кода генерировал заголовок, который выглядел следующим образом:
Server-Timing: db;dur=201.098919, tpl;dur=301.271915;desc="Templating", geo;dur=404.520988;desc="Geocoding"
Существующие реализации
Учитывая, насколько удобно сервера сроки, Есть относительно мало реализаций, которые я мог бы найти. Пакет NPM для серверов предлагает удобный способ использования серверного времени из проектов Узлов.
Если вы используете промежуточное программное обеспечение на основе PHP рамки tuupola / сервер-timing-middleware обеспечивает удобный вариант тоже. Я использую, что в производстве на Notist в течение нескольких месяцев, и я всегда оставляю несколько основных тайминги включен, если вы хотите увидеть пример в дикой природе.
Для поддержки браузера, лучшее, что я видел в Chrome DevTools, и это то, что я использовал для скриншотов в этой статье.
Соображения
Сервер Сроки сам добавляет очень минимальные накладные расходы на ответ HTTP отправлены обратно по проводу. Заголовок очень минимален и, как правило, безопасно отправлять, не беспокоясь о таргетинге только для внутренних пользователей. Несмотря на это, стоит держать имена и описания короткими, так что вы не добавляйте ненужных накладных расходов.
Больше всего беспокоит дополнительная работа, которую вы могли бы делать на сервере, чтобы время вашей странице или приложения. Добавление дополнительных сроков и регистрации само по себе может повлиять на производительность, поэтому стоит реализовать способ включить и выключить это, когда это необходимо.
Использование заголовок Server Timing — это отличный способ убедиться, что вся информация о сроках как с переднего, так и с бэк-энда приложения доступна в одном месте. При условии, что ваше приложение не слишком сложно, оно может быть легко реализовано, и вы можете быть запущены в течение очень короткого периода времени.
Если вы хотите узнать больше о Server Timing, вы можете попробовать следующее:
- Спецификация времени сервера W3C
- Страница MDN на Server Timing содержит примеры и актуальную информацию о поддержке браузера
- Интересная рецензия от команды BBC iPlayer об использовании ими серверного времени.
Источник: smashingmagazine.com