(Это авторами статьи.) WordPress изменил способ мы делаем веб-сайты и миллионы людей используют его для создания веб-сайтов сегодня. Но этот инструмент имеет несколько существенных ограничений — это требует времени и навыков кодирования для создания веб-сайта.
Даже если у вас есть aquired навыки кодирования, прыжки в код каждый раз, когда вам нужно решить проблему (добавить новый элемент uI или изменить параметры укладки для существующих) может быть утомительным. Слишком часто мы слышим: «Нам нужно больше работать для достижения наших целей». В то время как упорно трудиться, безусловно, важно, мы также должны работать умнее.
Сегодня я хотел бы рассмотреть инструмент, который позволит нам работать умнее. Представьте себе WordPress без дизайна и технических ограничений; инструмент, который уменьшает необходимость ручной код части вашего сайта и освобождает вас от работы на более интересные и ценные части дизайна.
В этой статье я рассмотрим Visual Composer website Builder и создам реальный пример – целевую страницу для цифрового продукта – просто используя этот инструмент.
Что такое визуальный композитор сайт Builder?
Визуальный композитор сайт Builder является простой и мощный перетащить и падение веб-сайт строитель, который обещает изменить способ мы работаем с WordPress. Он ввел более интуитивный способ создания страницы — все действия, связанные с изменением визуальной иерархии и управления контентом, выполняются визуально. Этот инструмент уменьшает необходимость ручного кодирования тематических частей веб-сайта и освобождает вас от работы над ценными частями дизайна, такими как контент.

Содержимое является наиболее важным свойством вашего сайта. Это основная причина, почему люди посещают ваш сайт — для содержания. Стоит приложить много усилий в создании хорошего контента и использовать инструменты, которые помогут вам доставить содержание наилучшим образом для посетителей с наименьшим количеством усилий.
Визуальный композитор и WPBakery
Визуальный композитор сайт Builder является строитель от создателей WPBakery Page Builder. Если у вас была возможность использовать WPBakery Page builder, прежде чем вы могли бы задаться вопросом, в чем разница между двумя плагинами. Давайте проясним эти два продукта:
Есть несколько существенных различий между ними:.
- Ключевое различие между WPBakery Page builder и Visual Composer заключается в том, что WPBakery предназначена только для содержания, в то время как с Visual Composer Website Builder вы можете создать полный веб-сайт (включая заголовки и footers).
- Visual Composer не основан на коротком коде, который помогает генерировать чистый код. Кроме того, отключение плагина не оставит вас с «коротким кодом ад» (ситуация, когда короткие коды не могут быть отображаются без активированного плагина).
Вы можете проверить полный список различий между двумя плагинами здесь.
Теперь, Visual Composer сайт Builder не является «продвинутой» версии WPBakery. Это совершенно новый продукт, который был создан для удовлетворения растущих потребностей веб-профессионалов. Visual Composer это не просто плагин; это мощная платформа, которая может быть расширена, поскольку потребности пользователей продолжают развиваться.
Быстрый список функций визуального композитора
Хотя я покажу вам, как визуальный композитор работает в действии ниже, стоит отметить несколько ключевых преимуществ этого инструмента:
- Это живой просмотр редактора с перетащить и падение функций, и сотни готовых к использованию элементов контента, которые приносят много свободы дизайна. Вы можете вносить изменения мгновенно и видеть конечные результаты перед публикацией.
- Два способа редактирования страницы — с помощью редактора парадного и вида дерева. Вид дерева позволяет перемещаться по элементам, доступным на странице, и значительно упрощает процесс проектирования.
- Готовые к использованию шаблоны WordPress для всех типов страниц – от посадочных страниц и портфолио до бизнес-сайтов с выделенными страницами продуктов, потому что редактировать существующий шаблон намного проще, чем начинать с нуля с пустой страницы.
- Visual Composer работает с любой темой (т.е. можно интегрировать Visual Composer website builder в существующие темы)
- Ответственный дизайн из коробки. Все элементы и шаблоны отзывчивы и готовы к работе с мобильными устройствами. Вы можете настроить отзывчивость для каждого независимого столбца.
- Заголовок, колонтитул и боковой панели редактора. Обычно заголовок, колонтитул и боковая панель определяются темой, которую вы используете. Когда веб-профессионалов нужно изменить их, они обычно переходят на код. Но с Visual Composer, вы можете изменить макет быстро и легко, используя только визуальный редактор. Эта функция доступна в премиум-версии продукта.
- Впечатляющая коллекция дополнений (можно получить дополнения от концентратора или получить их от сторонних разработчиков)
Есть также три функции, которые делают Visual Composer выделиться из толпы. Вот они:
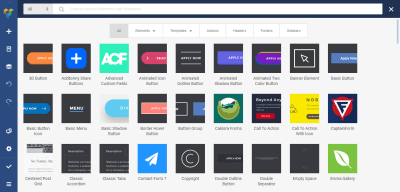
1. Визуальный композитор концентратор
Visual Composer Hub — это облако, которое хранит все элементы, доступные пользователям. Это в основном как система проектирования, которая держит себя в курсе и где вы можете получить новые элементы, шаблоны, элементы, блоки (скоро).

Самое замечательное в Visual Composer Hub является то, что вам не нужно обновлять плагин, чтобы получить новые элементы — вы можете скачать элементы, когда вам это нужно. В результате, ваша установка WP не раздута с множеством неиспользованных элементов.
2. Новый технический стек
Визуальный композитор сайт строитель построен на новой технологии стек — он питается от ReactJS и не использует любой из WordPress шорт-коды. Это помогает достичь лучшей производительности — команда за Visual Composer провела серию внутренних тестов и показала, что страницы, созданные с Visual Composer нагрузки 1-1.5s быстрее, чем те же макеты воссозданы с WPBakery.
3. API
Визуальный композитор веб-сайт строитель имеет хорошо документированный открытый API. Если у вас есть навыки кодирования, вы можете расширить Visual Composer с вашими собственными пользовательскими элементами, которые могут быть полезны для некоторых пользовательских проектов.
Как создать целевую страницу с визуальным композитором
В этом разделе я покажу, как создать целевую страницу для цифрового продукта под названием CalmPod (вымышленное устройство домашнего динамика) с новым Visual Composer website Builder.
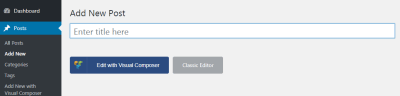
Наше путешествие начинается в интерфейсе WP, где мы должны создать новую страницу — дать ему название и нажмите кнопку «Edit с visual Composer».

Создание макета для посадочной страницы
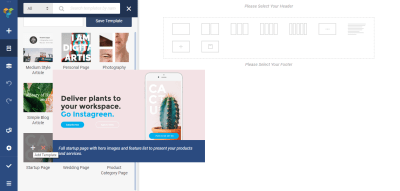
Процесс создания страницы начинается с создания соответствующего макета. Обычно создание макета для целевой страницы занимает много времени и усилий. Дизайнеры должны попробовать много различных подходов, прежде чем найти тот, который работает лучше всего для содержания. Но Visual Composer упрощает задачу для дизайнеров — он предоставляет список готовых к использованию макетов (доступен в рамках опции Add Template). Таким образом, все, что вам нужно сделать, чтобы создать новую страницу, чтобы найти соответствующий макет из списка доступных вариантов и посмотреть, как она работает для вашего содержания.

Но для нашего примера мы выберем шаблон Startup Page. Этот шаблон применяется автоматически, как только мы нажимаем символ, так что все, что нам нужно сделать, это изменить его в соответствии с нашими потребностями.

Каждый макет visual Composer состоит из строк и колонн. Строка представляет собой базу, определяющую логическую структуру страницы. Каждая строка состоит из столбцов. Visual Composer дает вам возможность контролировать количество столбцов в строке.

Совет: Обратите внимание, что Visual Composer использует различные цветные границы для единиц uI. Когда мы выбираем строку, мы видим границу синего цвета, когда мы выбираем столбец, мы видим границу оранжевого цвета. Эта функция может быть чрезвычайно ценной при работе над созданием сложных макетов.


Самое замечательное в Visual Composer является то, что мы можем настроить все свойства макета — добавить / удалить элементы или изменить их параметры стиля (например, поля, обивка между элементами). Например, нам не нужно погружаться в код, чтобы изменить размеры столбцов; мы можем просто перетащить и сбросить границы отдельных элементов.

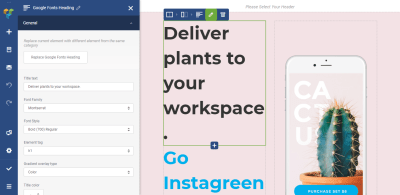
Важно отметить, что мы можем использовать визуальный редактор или представление дерева элементов для изменения отдельных свойств элементов uI.

Нажав на значок ‘Pen’, мы активируем экран с индивидуальными свойствами укладки для элемента.

Содержимое растяжения
Visual Composer позволяет сделать макет либо в коробке или растянулся. При переключении содержимого «Stretch» на ‘On’, ваш макет будет в полной ширине.

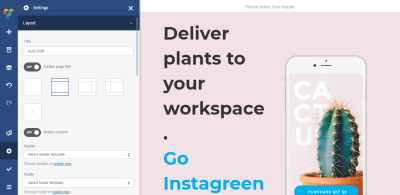
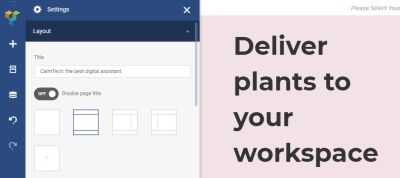
Изменение заголовка страницы
Visual Composer позволяет пользователям изменять название страницы. Вы можете сделать это в настройках Layout. Давайте дадим нашей странице следующее название: «CalmTech: лучший цифровой помощник.

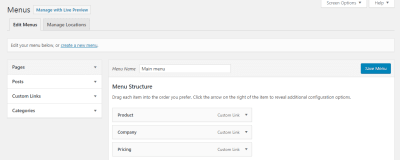
Теперь пришло время добавить верхнее меню на нашей целевой странице. Предположим, у нас есть следующее меню в WP:

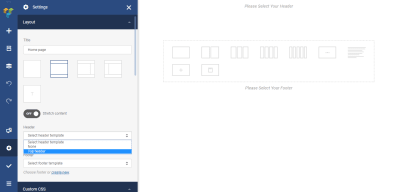
И мы хотим поместить его в верхней части нашей недавно созданной целевой страницы. Для этого нам нужно перейти к Visual Composer -‘gt; Заголовки (потому что в верхней части страницы является местом по умолчанию для навигации) и создать новый заголовок.
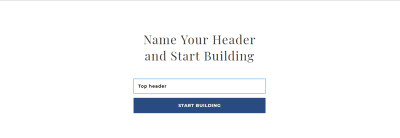
Как только мы нажмем на кнопку «Добавить заголовок», мы увидим экран, который просит нас предоставить название для страницы — давайте дадим ему имя «Верхний заголовок». Это техническое название, которое поможет нам идентифицировать этот объект.

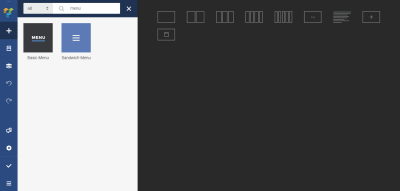
Далее, Visual Composer направит нас в концентратор, где мы можем добавить все необходимые элементы uI в наш заголовок. Так как мы хотим иметь меню, мы ввеем ‘меню’ в поле поиска. Концентратор предоставляет нам два варианта: основное меню и меню Сэндвич. В нашем случае, мы будем использовать «Основное меню», потому что у нас есть ограниченное количество вариантов навигации верхнего уровня и хотим, чтобы все они были видны все время (скрытая навигация, такая как меню Сэндвича, может быть плохо йен для обнаружения).

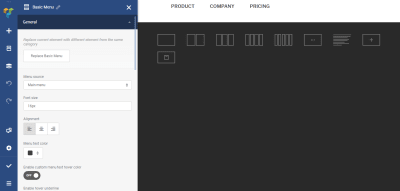
Наконец, нам нужно выбрать источник меню (в нашем случае это будет главное меню, то, что у нас есть в WP) и изменить внешний вид вариантов навигации.

Давайте изменим выравнивание меню (мы переместим его вправо).

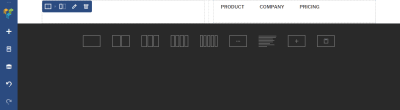
И это все. Теперь мы можем использовать наши настройки заголовка страницы. Давайте изменим нашу домашнюю страницу, включив в него заголовок. Нависьте над элементом «Пожалуйста, выберите заголовок», и вы увидите кнопку Добавить заголовок.

При нажатии на кнопку в левой части экрана будет показан диалог, который предлагает выбрать заголовок. Давайте выберем опцию Top Header из списка.

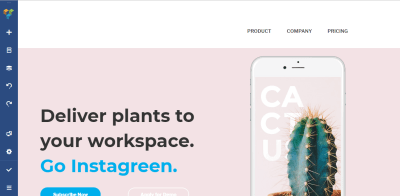
После того, как мы выберем заголовок, вы увидите меню в верхней части страницы.

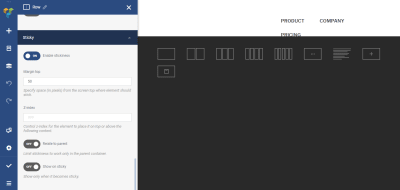
Основополагающий принцип хорошей навигации говорит, что навигационное меню должно быть доступно для пользователей все время. Но, к сожалению, на многих веб-сайтах, верхнее меню навигации скрывается при прокрутке. Такое поведение заставляет пользователей прокручивать путь обратно к вершине, чтобы перейти на другую страницу. Он вводит ненужные затраты на взаимодействие. К счастью, есть простое решение для этой проблемы — мы можем сделать верхней меню липким. Липкое меню остается видимым все время независимо от того, где пользователь находится на странице.
Для обеспечения липкости, мы должны включить липкий переключатель для нашего заголовка On (для всего контейнера меню) и добавить маржу 50-пикселей края на маржу сверху.

При прокрутке целевой страницы вы заметите, что заголовок постоянно остается видимым.
Сопряжение изображения с текстом
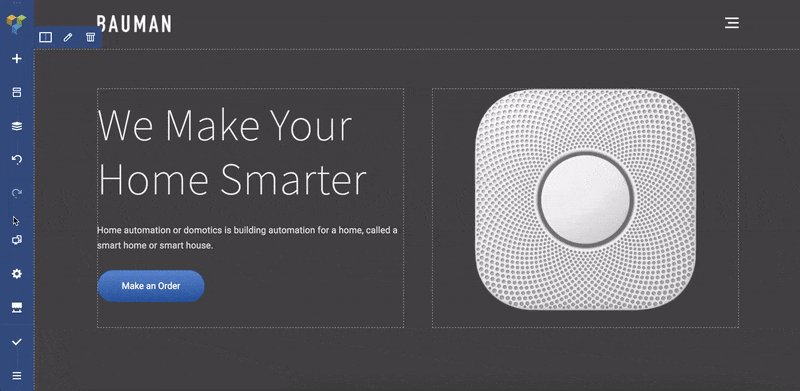
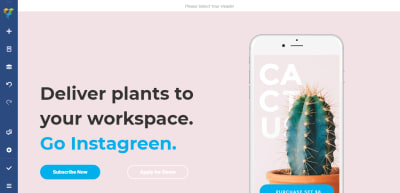
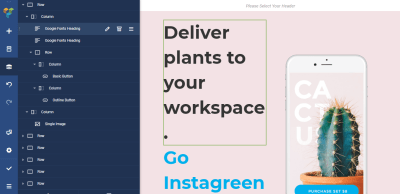
Далее идет действительно захватывающая часть — мы должны описать наш продукт для наших посетителей. Чтобы создать большое первое впечатление, мы должны обеспечить отличные изображения в паре с четким описанием. Текстовое описание и изображение продукта (или фотографии) должны работать вместе и привлекать посетителей к получению дополнительной информации о продукте.
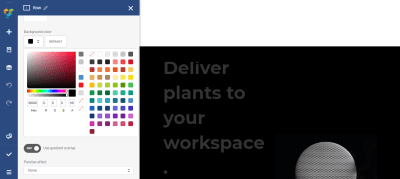
Нам нужно заменить изображение по умолчанию нашим изображением. Нажмите на изображение и загрузите новое. Мы будем использовать изображение с дартс фон, поэтому мы также должны изменить фон для контейнера. Нам нужно выбрать строку и изменить опцию цвета фона.

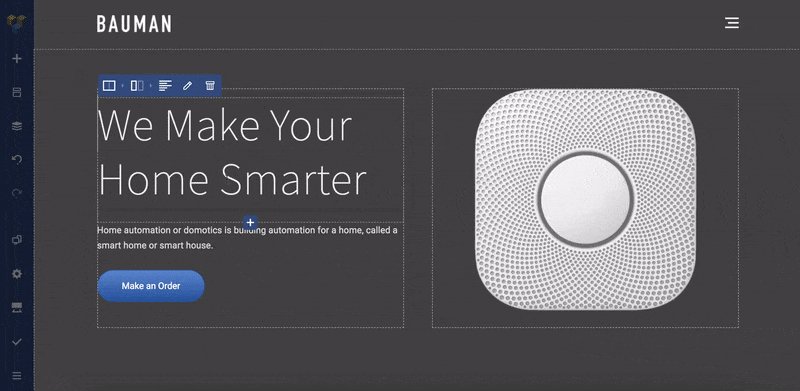
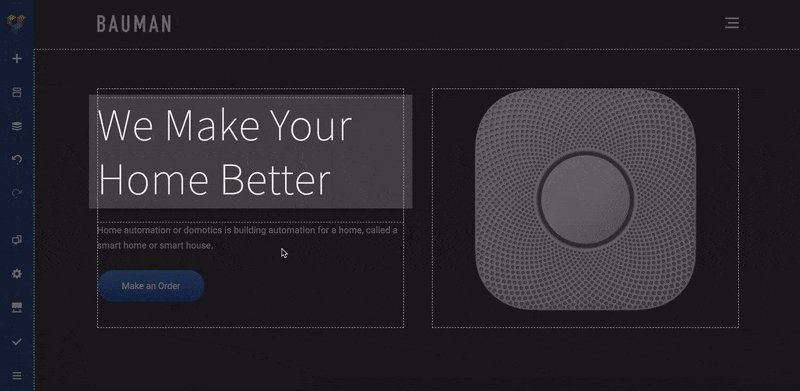
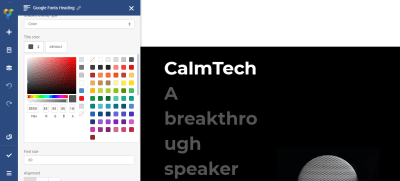
Далее нам нужно добавить текстовый раздел слева от изображения. В западном мире, пользователи сканируют страницу слева направо,так что посетители будут читать текстовое описание и сопоставить его с изображением. Visual Composer использует объект Text Block для хранения текстовой информации. Давайте заменим текст, который пришел с темой с нашим пользовательским текстом «CalmTech прорыв оратор, который адаптируется к его местоположению». Давайте также изменим цвет текста, чтобы сделать текст более актуальным для темы (белый для названия и оттенок серого для субтитров).

Создание группы элементов
У нас есть изображение продукта и текстовое описание, но все же, один элемент отсутствует. Как вы, наверное, догадались, это призыв к действию (CTA). Хорошие дизайнеры не просто создавать отдельные страницы, но целостный пользовательский путь. Таким образом, чтобы создать приятное путешествие пользователя, важно, чтобы направлять пользователей по пути. В то время, когда посетители читают необходимую информацию, очень важно, чтобы обеспечить следующий логический шаг для них, и CTA является именно правильным элементом для этой роли.
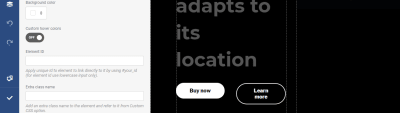
В нашем случае нам понадобятся два CTA — «Купить сейчас» и «Узнать больше». Основной призыв к действию кнопку «Купить сейчас» должен быть первым, и она должна быть более привлекательным (мы ожидаем, что пользователи будут нажимать на него). Таким образом, мы должны сделать его более контрастным в то время как «Узнать больше» кнопка должна быть полая кнопка.
Visual Composer упрощает настройку общих параметров для элемента uI (например, зазора), а также индивидуальных вариантов укладки. Так как мы заинтересованы в изменении отдельных свойств, нам нужно нажать на кнопку «Изменить» для определенной кнопки.

Играс с анимацией, чтобы передать динамику и рассказывать истории
Люди посещают десятки различных веб-сайтов на ежедневной основе. В такой высококонкурентный рынок веб-профессионалов необходимо создать действительно запоминающихся продуктов. Одним из способов достижения этой цели является сосредоточение внимания на улучшении взаимодействия пользователей.
Можно привлечь посетителей к взаимодействию с продуктом, передавая некоторую динамику. Если сделать сайт менее статичным, есть больше шансов, что посетители запомнят его.
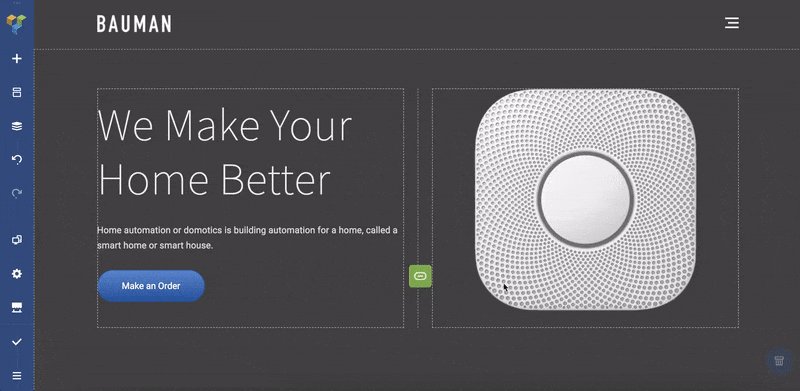
Visual Composer позволяет выбрать один из нескольких предопределенных csS анимаций определенного элемента. Когда мы открываем варианты дизайна для любого элемента uI, мы можем найти опцию Animate. Когда мы выберем анимированный вариант, он будет срабатывать, как только элемент будет виден в окне браузера.

Окончательный полировка
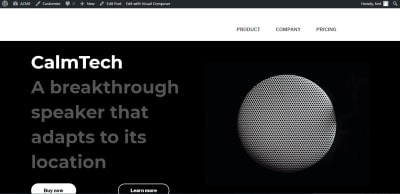
Давайте посмотрим, как наша страница выглядит для посетителей нашего сайта. Очевидно, что у него есть две проблемы:
- Это выглядит немного незавершенным (у нас нет логотипа сайта),
- Элементы имеют неправильные пропорции (текст пересиливает изображение, поэтому макет выглядит несбалансированным).

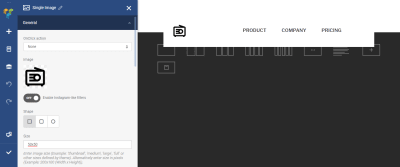
Давайте решим первую проблему. Перейдите в раздел Заголовки и выберите наш Верхний заголовок. Нажмите на элемент «К» и выберите объект «Единое изображение». Загрузить новое изображение (иконка). Обратите внимание, что мы можем изменить размер изображения прямо в Visual Composer. Давайте сделаем размер нашего значка 50px х 50px (в разделе Размер).

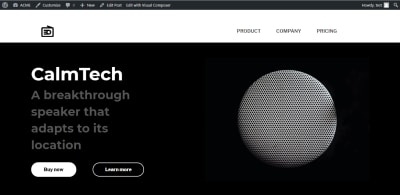
Теперь пришло время решить вторую проблему. Выберите первый столбец и отрегулируйте размер текста (установите размер до 40 для подзаголовка). Вот как будет выглядеть наша страница после изменений.

Заключение
Визуальный композитор сайт Builder упрощает процесс построения страниц ы в WordPress. Процесс веб-дизайна становится не только быстрым и легким, но он также становится все более увлекательным, потому что дизайнеры имеют гораздо больше творческой свободы, чтобы выразить свои идеи. И когда веб-профессионалов больше творческой свободы, они могут придумать лучшие дизайнерские решения.
Источник: smashingmagazine.com