Было доведено до нашего сведения, что эта часть является переформулированная версия статьи, опубликованной на сайте Google Web Основы, написанная нашим другом Джереми Вагнер. Оригинальный кусок можно найти здесь,и мы рекомендуем его вам.
Я хотел бы лично извиниться перед Джереми за то, что не назвал это копией его работы. Признавая и кредитование работы людей в нашем сообществе является то, что я — и вся команда — заботиться очень много о. Мне жаль, что на этот раз мы не сделали все правильно.
— Рэйчел Эндрю, от имени редакции
Анимированные GIF-файлы имеют много будет для них; они просты в том, чтобы сделать и работать достаточно хорошо буквально во всех браузерах. Но формат GIF изначально не предназначался для анимации. Первоначальный дизайн формата GIF заключался в том, чтобы обеспечить способ сжатия нескольких изображений внутри одного файла с помощью безпотеревого алгоритма сжатия (так называемый сжатие L’W), что означало, что они могут быть загружены в достаточно короткий промежуток времени, даже на медленном Соединения.
Позже были добавлены основные возможности анимации, которые позволили покрасить различные изображения (кадры) в файле с задержками во времени. По умолчанию серия кадров, составляющих анимацию, отображалась только один раз, останавливаясь после показа последнего кадра. Netscape Navigator 2.0 был первым браузером, который добавил возможность для анимированных GIF-файлов цикл, что приводит к росту анимированных GIF-файлов, как мы их знаем сегодня.
Как анимационная платформа, формат GIF невероятно ограничен. Каждый кадр в анимации ограничен палитрой всего 256 цветов, и на протяжении многих лет, достижения в технологии сжатия сделал приводит к нескольким улучшениям, как анимация и видео файлы сжимаются и используются. В отличие от надлежащих форматов видео, формат GIF не использует ни одну из новых технологий, что означает, что даже несколько секунд содержания может привести к чрезвычайно большим размерам файлов, так как хранится много повторяющейся информации.
Даже если вы попытаетесь настроить качество и длину GIF с помощью такого инструмента, как Gifsicle,может быть трудно сократить его до разумного размера файла. Это причина, почему GIF тяжелых веб-сайтов, как Giphy, Imgur и любит не использовать фактический формат GIF, а конвертировать его в HTML5 видео и служить тем, для пользователей, а не. Как выяснила команда Pinterest Engineering,преобразование анимированных GIF-файлов в видео может уменьшить время загрузки и улучшить плавность воспроизведения, что приведет к более приятному пользовательскому опыту.
Таким образом, мы будем смотреть на некоторые методы, которые позволяют нам использовать HTML5 видео в качестве капли в замене анимированных GIF-файлов. Мы узнаем, как преобразовать анимированные GIF-файлы в видеофайлы и изучить, как правильно вставлять эти видео файлы в Интернете, так что они действуют так же, как GIF будет. Наконец, мы рассмотрим несколько потенциальных недостатков, которые необходимо обдумать, прежде чем использовать это решение.
Преобразование анимированных GIF-файлов в видео
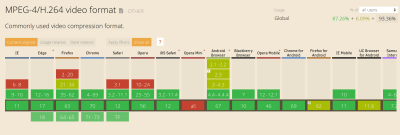
Первым шагом является преобразование файлов GIF в формат видео. MP4 является наиболее широко поддерживаемым форматом в браузерах с почти 94% всех браузеров пользуются поддержкой, так что это безопасный по умолчанию.

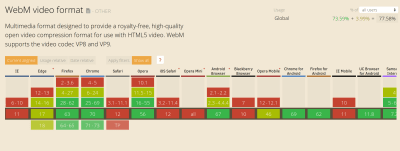
Другим вариантом является формат WebM, который предлагает высококачественные видео, часто сопоставимые с MP4, но обычно при уменьшенном размере файла. Тем не менее, в настоящее время поддержка браузера не так широко распространена, так что вы не можете просто пойти заменить MP4 файлов с их WebM эквиваленты.

Однако, поскольку <video> тег поддерживает несколько <source> файлов, мы можем подавать WebM видео в браузеры, которые поддерживают их, отскакивая к MP4 везде.
Давайте идти вперед и конвертировать анимированные GIF как MP4 и WebM. Есть несколько онлайн-инструментов, которые могут помочь вам сделать это, но многие из них используют ffmpeg под капотом, чтобы мы пропустим среднего человека и просто использовать это вместо. ffmpegэто бесплатный и с открытым исходным кодом командной строки инструмент, который предназначен для обработки видео-и аудио файлов. Он также может быть использован для преобразования анимированных GIF в видео форматы.
Чтобы узнать, есть ли у вас ffmpeg на машине, запустите терминал и запустите ffmpeg команду. Это должно отображать некоторую диагностическую информацию, в противном случае, вам нужно установить его. Инструкции по установке для Windows, macOS и Linux можно найти на этой странице. Так как мы будем преобразования в WebM, вы должны убедиться, что независимо от ffmpeg сборки вы установите компилируется с libvpx.
Чтобы следовать вместе с командами, которые включены в эту статью, вы можете использовать любой анимированный файл GIF, лежащий вокруг на вашем компьютере или захватить этот, который составляет чуть более 28MB. Начнем с преобразования GIF в MP4 в следующем разделе.
Преобразование GIF в MP4
Откройте экземпляр терминала и перейдите в каталог, где находится тестовый GIF, а затем запустите приведенную ниже команду, чтобы преобразовать его в видеофайл MP4:
ffmpeg -i animated.gif video.mp4Это должно вывести новый файл видео в текущем каталоге через несколько секунд в зависимости от размера файла GIF, который вы преобразуете. -iФлаг определяет путь к файлу ввода GIF, и впоследствии указывается выводной файл (видео.mp4 в данном случае). Запуск этой команды на моем 28MB GIF производит MP4 файл, который только 536KB в размере, 98% сокращение размера файла с примерно таким же качеством изображения.
Но мы можем пойти еще дальше. ffmpegимеет так много вариантов, которые можно использовать для регулирования вывода видео еще больше. Один из способов заключается в использовании метода кодирования, известного как Constant Rate Factor (CRF), чтобы еще больше сократить размер выпуска MP4. Вот команда, которая вам нужно запустить:
ffmpeg -i animated.gif -b:v 0 -crf 25 video.mp4Как вы можете видеть, есть несколько новых флагов в выше команды по сравнению с предыдущим. -b:vобычно используется для ограничения битрата вывода, но при использовании режима CRF он должен быть установлен до 0. -crfФлаг контролирует качество видеовыхода. Он принимает значение между 0 и 51; чем ниже значение, тем выше качество видео и размер файла.
Запуск выше команды на тестовый GIF, обрезает видео выход только 386KB без заметной разницы в качестве. Если вы хотите обрезать размер еще больше, вы можете увеличить значение CRF. Просто имейте в виду, что более высокие значения снизят качество видеофайла.
Преобразование GIF в WebM
Вы можете преобразовать файл GIF в WebM, запустив команду ниже в терминале:
ffmpeg -i animated.gif -c vp9 -b:v 0 -crf 41 video.webmЭта команда почти такая же, как и предыдущая, за исключением нового -c флага, который используется для указания кодека, который должен использоваться для этого преобразования. Мы используем vp9 кодек, который преуспевает vp8 кодек.
Кроме того, я скорректировал значение CRF до 41 в данном случае, так как значения CRF не обязательно дают одинаковое качество в форматах видео. Это конкретное значение приводит к webM файл, который на 16KB меньше, чем MP4 с примерно таким же качеством изображения.
Теперь, когда мы знаем, как преобразовать анимированные GIF-файлы в видеофайлы, давайте посмотрим, как мы можем имитировать их поведение в браузере с <video> помощью тега HTML5.
Заменить анимированные GIF-изображения видео в браузере
Создание видео действовать, как GIF на веб-странице не так просто, как падение файла в <img> тег, но это не так сложно либо. Основные качества анимированных GIF-файлов, которые следует иметь в виду, таковы:
- Они играют автоматически
- Они цикл непрерывно
- Они молчат
В то время как вы получаете эти качества по умолчанию с файлами GIF, мы можем заставить видеофайл действовать точно так же, используя несколько атрибутов. Вот как вы будете вставлять видео файл вести себя как GIF:
<video autoplay loop muted playsinline src="video.mp4"></video>Эта разметка поручает браузеру автоматически запускать видео, цикл его непрерывно, играть не звук, и играть в режиме line без отображения каких-либо видео-элементов управления. Это дает тот же опыт, как анимированный GIF, но с лучшей производительностью.
Чтобы указать больше, что один раз источник для видео, вы можете использовать <source> элемент в <video> тег, как это:
<video autoplay loop muted playsinline>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
</video>Это говорит браузеру на выбор из предоставленных видеофайлов в зависимости от поддержки формата. В этом случае видео WebM будет загружено и воспроизведено, если оно поддерживается, в противном случае вместо него будет использован файл MP4.
Чтобы сделать это более надежным для старых браузеров, которые не поддерживают HTML5 видео, вы можете добавить некоторые HTML-контента ссылок на исходный файл GIF в качестве запасного.
<video autoplay loop muted playsinline>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
Your browser does not support HTML5 video.
<a href="/animated.gif">Click here to view original GIF</a>
</video>Или вы можете просто добавить файл GIF непосредственно в <img> тег:
<video autoplay loop muted playsinline>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
<img src="animated.gif">
</video>Теперь, когда мы рассмотрели, как подражать анимированным GIF-изображениям в браузере с помощью HTML5-видео, рассмотрим несколько потенциальных недостатков в следующем разделе.
Потенциальные недостатки
Есть несколько недостатков, которые необходимо рассмотреть, прежде чем принимать HTML5 видео в качестве замены GIF. Это явно не так удобно, как просто загрузка GIF на страницу и смотреть его просто работать везде. Сначала необходимо кодировать его, и может быть трудно реализовать автоматизированное решение, которое хорошо работает во всех сценариях.
Безопаснее всего было бы преобразовать каждый GIF вручную и проверить результат вывода, чтобы обеспечить хороший баланс между качеством изображения и размерфайла. Но в крупных проектах это может быть непрактично. В этом случае, возможно, было бы лучше обратиться к службе, как Cloudinary сделать тяжелую работу за вас.
Другая проблема заключается в том, что в отличие от изображений, браузеры не предзагружают видеоконтент. Поскольку видеофайлы могут быть любой длины, они часто пропускаютдо до тех пор, пока основная нить не будет готова разосмотреть их содержимое. Это может задержать загрузку видеофайла на несколько сотен миллисекунд.
Кроме того, Есть довольно много ограничений на автоматическое воспроизведение видео, особенно на мобильном телефоне. mutedАтрибут на самом деле требуется для видео для автоматического воспроизведения в Chrome для Android и iOS Safari, даже если видео не содержит звуковой дорожки, и где автоплей запрещен, пользователь будет видеть только пустое пространство, где видео должно иметь Был. Примером является режим Data Saver в Chrome для Android, где автоматическое воспроизведение видео не будет работать, даже если вы все правильно настроить.
Чтобы учесть любой из этих сценариев, следует рассмотреть возможность установки изображения заполнителя для видео с помощью poster атрибута, чтобы область видео по-прежнему засыпана содержательным контентом, если видео по какой-то причине не автоматически воспроизводиться. Также рассмотрите возможность использования атрибута управления, который позволяет пользователю инициировать воспроизведение, даже если видео автоматическое воспроизведение запрещено.
Оберните вверх
Заменив анимированные GIF-видео на HTML5,» мы можем обеспечить потрясающий GIF-подобный опыт без недостатков производительности и качества, связанных с файлами GIF. Покончить с анимированными GIF-файлы стоит серьезного рассмотрения, особенно если ваш сайт GIF-тяжелый.
Есть веб-сайты уже делают это:
- Twitter преобразует анимированные GIF-файлы в файлы MP4 при загрузке
- Производительность GIF была улучшена на Pinterest путем преобразования их в видео
- Imgur, GIF тяжелый веб-сайт, преобразует все GIF загружается в HTML5 видео
Время, необходимое для преобразования файлов GIF на вашем сайте в видео, может привести к значительному улучшению времени загрузки страницы. При условии, что ваш сайт не слишком сложна, это довольно легко реализовать, и вы можете быть запущен в течение очень короткого периода времени.
Источник: smashingmagazine.com