Redux Framework — это удобный и расширяемый фреймворк для создания страниц настроек тем и плагинов для WordPress.
Подходит для случаев, когда настроек очень много, для простых же ситуаций лучше использовать нативный Settings API.
На данный момент имеется уже четвертая версия Redux Framework, которая находится на стадии бета-тестирования, вот ее мы и возьмем за основу, так как эта версия фреймворка стала значительно быстрее и полностью соответствует стандартам WPCS.
Для начала добавим Redux Framework как зависимость к нашему проекту в composer.json:
"require": {
"composer/installers": "*",
"reduxframework/redux-framework-4" : "*"
},
Выполним установку зависимостей:
composer install
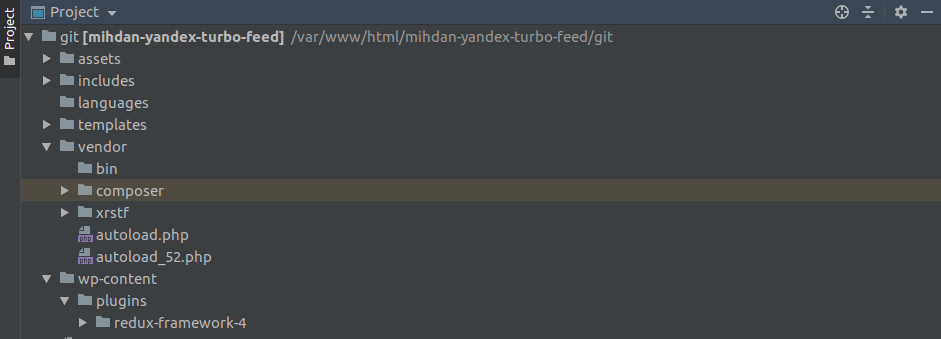
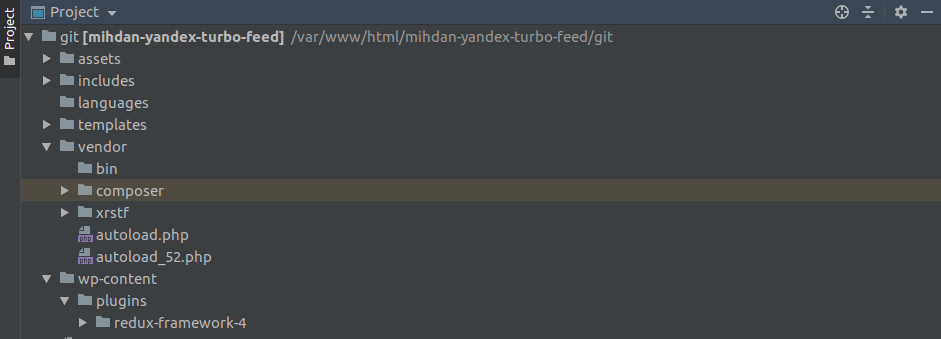
И обнаружим, что фреймворк установился не в папку vendor, как мы расчитывали, а в wp-content/plugins, которая создалась в корне вашего проекта:


Произошло так потому, что у самого Redux Framework в его composer.json укзан тип проекта "type": "wordpress-plugins".
Если вам хочется иметь фреймворк в папке vendor, то придётся немного пошаманить с путями в вашем файле настроек.
Так как плагина Redux Framework 4 пока нет в Packagist, укажем композеру, откуда выкачивать пакет:
"repositories": [
{
"type": "package",
"package": {
"name": "reduxframework/redux-framework-4",
"type": "wordpress-plugin",
"version": "4.0.1",
"dist": {
"type": "zip",
"url": "https://github.com/reduxframework/redux-framework-4/archive/master.zip"
},
"require" : {
"composer/installers": "*"
}
}
}
]
Укажем, куда устанавливать пакеты с типом wordpress-plugins:
"extra": {
"installer-paths": {
"vendor/{$name}/": ["type:wordpress-plugin"]
}
}
Обычно классы пакетов, которые устанавливаются в папку vendor, не нуждаются в ручном подключении и меппинге, но в Redux Framework не всё как у людей. Поэтому добавим папку с его классами ручками в блок autoload:
"autoload": {
"classmap": [
"includes",
"vendor/redux-framework-4/ReduxCore"
]
}
Снова выполним установку пакета, прдварительно удалив папку wp-content:
rm -fr wp-content composer install
На этом процесс конфигурации композера можно считать завершённым. Пробуем:
Redux::get_option( 'option_name' );
Полную версию composer.json с подключенным Redux Framework вы можете подглядеть в моем плагине для Турбо страниц.
Удачи. Всё будет WordPress!
Источник: https://www.kobzarev.com/wordpress/redux-framework/